Cum să adăugați un meniu pe site-ul dvs. WordPress
Publicat: 2022-09-18Dacă doriți să adăugați un meniu pe site-ul dvs. WordPress, puteți face acest lucru accesând secțiunea Meniuri din tabloul de bord WordPress. De aici, puteți crea un nou meniu sau puteți edita unul existent. Pentru a adăuga elemente în meniu, puteți folosi fie interfața de glisare și plasare, fie butonul „Adăugați în meniu”. După ce ați adăugat toate elementele dorite, puteți salva meniul.
Meniul ar trebui să fie unul dintre lucrurile de pe lista ta de făcut dacă vrei să fie organizat. Este posibil să știți deja că un meniu bine conceput îmbunătățește experiența utilizatorului, iar mai târziu urmează ratele de conversie. Un site care este prost proiectat nu poate fi niciodată compus din cele mai bune modele. Când utilizați Visual Composer pentru a gestiona și crea meniuri pentru site-uri web, nu va trebui să pierdeți timpul cu ele. Cu ajutorul generatorului de teme pot fi create machete unice cu sute de elemente de conținut, șabloane de designer și alte suplimente. Alegeți un element de meniu gata de utilizare (meniuri de bază și sandwich, precum și meniuri din bara laterală pentru un design individual) dintr-o varietate de opțiuni.
Deschideți Aspect > Meniuri și creați un meniu nou. Pentru a crea un meniu secundar, introduceți titlul „Meniu secundar”, alegeți „Meniul meu personalizat” pentru locația respectivă, apoi faceți clic pe „Creare meniu”. Apoi, puteți adăuga unele elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2 și elementul de meniu 3).
Navigați la Aspect > Meniuri și asigurați-vă că este afișat meniul pe care doriți să-l utilizați. Coloana din stânga va fi acum completată cu linkuri personalizate. Trebuie să introduceți textul linkului în care doriți să apară elementul de meniu. Navigați la meniul Adăugați la și faceți clic pe Adăugare.
Opțiunea de structură poate fi găsită în bara de instrumente admin. Selectați „Meniuri”, apoi derulați în jos până în partea de jos a paginii. Făcând clic pe „adăugați link”, puteți adăuga un link la meniul la care doriți să vă conectați ( meniul principal sau meniul de subsol). Titlul link-ului ar trebui să fie urmat de un șir separat de spații care reprezintă textul.
Activitatea pe care o afișați în această postare depinde de dvs. Pune tot ce vrei în această matrice, începând cu $menu_items = yourprefix_get_menu_items('sidebar-menu'); atunci, dacă (isset($menu_items)))> foreach ( (matrice) $meniu.
Cum adaug un meniu pe site-ul meu?
 Credit: support.brightervision.com
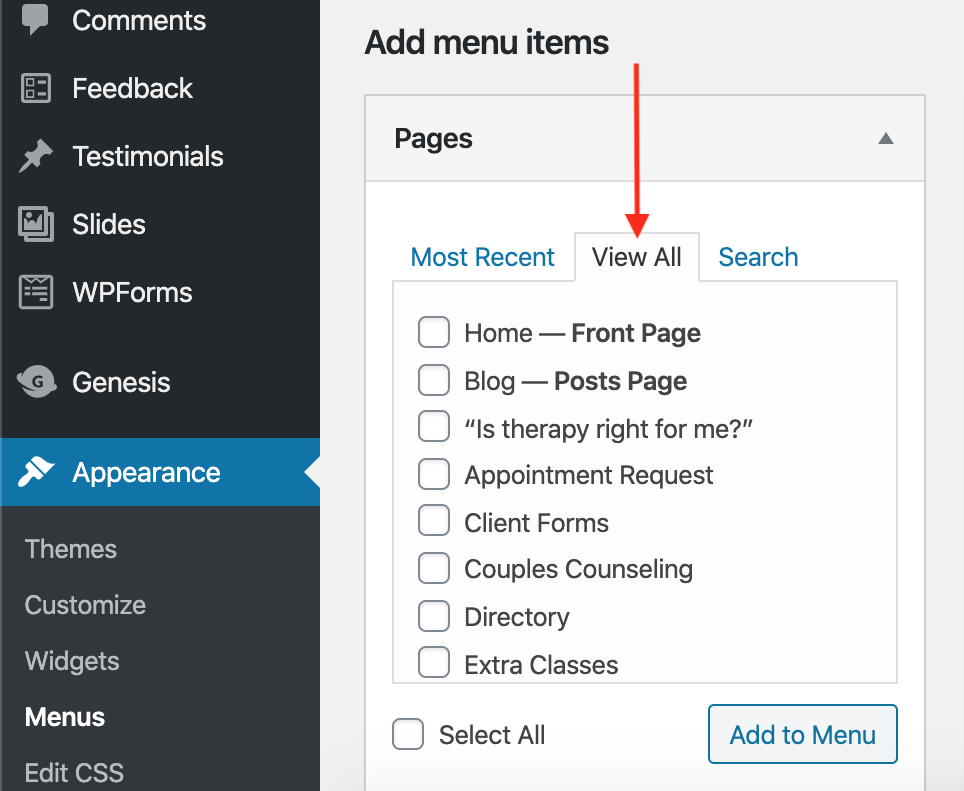
Credit: support.brightervision.comExistă câteva moduri diferite prin care puteți adăuga un meniu pe site-ul dvs. web. O modalitate este să utilizați un editor de pagini web precum Adobe Dreamweaver pentru a crea un meniu. O altă modalitate este să utilizați un instrument de creare de site-uri web care vă va permite să adăugați un meniu pe site-ul dvs.
Pagina „Meniuri” vă permite să creați și să gestionați meniul principal de pe site-ul dvs. Poate părea că este complex, dar nu este cazul. Pagina este împărțită în trei secțiuni. Selectorul de meniu, din partea de sus, vă poate ajuta să alegeți ce meniu să schimbați. Porțiunea dreaptă începe. Meniul curent este afișat într-o listă simplă a elementelor pe care le-ați ales. Faceți clic pe butonul de editare meniu pentru a adăuga o pagină, postare sau categorie, apoi selectați pagina, postarea sau categoria pe care doriți să o adăugați.
Pur și simplu faceți clic pe fila „Postări” sau „Categorii” pentru a adăuga o postare sau o categorie de blog în meniul dvs. Doriți să puneți un link personalizat? Puteți include întregul link către pagină tastând sau lipindu-l în caseta „URL”. Va trebui să introducem numele linkului nostru în caseta „Text link”. Folosind această metodă, linkurile tale vor apărea mai organizate și mai prietenoase în meniul tău. Este posibil să schimbați eticheta elementului de meniu, dar păstrați același link în unele cazuri. Puteți face acest lucru pe site-ul dvs. rapid și ușor.
Cum scap de un număr mare de articole de meniu fără a scăpa de meniul tău? Este simplu de înțeles prin derularea meniurilor. Ca rezultat, acestea vor fi grupate sub celelalte elemente de meniu, cum ar fi „Despre mine”, „Despre compania mea” și „Povești de succes”. Pentru a face acest lucru, trebuie să indentăm cele trei pagini astfel încât să fie „imbricate” sub elementul de meniu „Despre”. Primul pas este să localizați elementul de meniu pe care doriți să îl eliminați din meniul derulant. Al doilea pas este să eliminați elementul de meniu din celelalte elemente imbricate. Făcând clic pe „Salvare meniu”, veți putea salva modificările. Asigurați-vă că elementul dvs. de meniu nu este scris cu italice undeva în meniu; în caz contrar, va rămâne într-un meniu vertical.
În partea de sus a paginii, există un meniu. De asemenea, este o idee bună ca site-urile web cu mult conținut să folosească un stil de meniu, deoarece le este mai ușor pentru utilizatori să găsească ceea ce caută. Un stil de meniu este folosit în mod obișnuit pe site-urile web cu o structură de navigare fixă cu câteva secțiuni principale. Produsele, Categoriile și Blogurile sunt exemple de categorii pe care le-ar putea folosi un site web. De exemplu, Produsele pot avea informații despre produse și fotografii în Fotografiile produselor, Categoriile pot avea informații despre categorii și fotografii pe Fotografii din categorii și, de asemenea, puteți utiliza un stil de meniu pe un site web cu o mulțime de articole și pagini. Atunci când un site web are 100 de articole și zece subcategorii, stilul meniului ar face mai ușor pentru utilizatori să găsească articolele și subcategoriile pe care le caută.
Meniuri noi pentru site-ul dvs. web
Pe lângă adăugarea unui meniu nou-nouț, puteți organiza navigarea site-ului dvs. în orice mod considerați potrivit.
Cum să adăugați meniu în aspect în WordPress
Navigați la meniul Aspect pentru a ajunge la meniu. Când sunteți gata să lansați meniul, selectați Creare meniu nou din meniul de creare a meniului. Când ați terminat de selectat un nume pentru meniul dvs., puteți alege locația în care va apărea.
Editorul de meniu WordPress este destul de puternic, dar poate fi dificil de adaptat. Accesați tabloul de bord WordPress și apoi la Aspect. Puteți edita un meniu derulant în partea de sus a unei pagini selectând-o dintr-unul dintre meniurile multiple de pe pagină. Prima dată când deschideți ecranul Meniuri, veți vedea o listă cu meniurile existente în partea de sus; puteți utiliza Personalizatorul de teme pentru a face acest lucru. Cel mai simplu mod de a adăuga intrări noi într-un meniu este prin glisarea și plasarea acestora. În unele cazuri, puteți redenumi elementele de meniu pentru a schimba titlul unui element de meniu. Meniul poate conține acum o categorie de blog.
Acest lucru este similar cu adăugarea unei postări sau a unei pagini, dar mai întâi trebuie să faceți clic pe fila drop-down Categorii. Vă va ajuta să selectați dintre cele mai utilizate categorii, să vizualizați întreaga listă sau să le căutați pe cele de care aveți nevoie. Accesați o filă nouă făcând clic pe un link care se deschide acolo. Imbricarea elementelor de meniu face posibilă aruncarea anumitor elemente în aer. Puteți cuibări elemente cât de adânc doriți făcând clic pe ele și trăgându-le la dreapta. Linkul de nivel superior poate fi doar text în unele cazuri. Dacă tema dvs. nu include deja o bară de căutare sau o pictogramă, va trebui să o adăugați în meniu.

Dacă nu vă place unde se află meniul, WordPress simplifică schimbarea acestuia. Vizitatorii unui meniu nu știu complet că acesta există, cu excepția cazului în care zona de afișare este prezentă. Live Customizer poate fi utilizat în trei moduri pentru a realiza acest lucru: Gestionați locațiile, personalizați Aspectul și utilizați un Live Customizer. Puteți configura și gestiona mai multe meniuri în WordPress în același timp. Ecranul Gestionare locații vă permite să schimbați rapid și ușor locația de afișare a fiecărui meniu. Pentru a personaliza aspectul meniului, utilizați CSS sau instrumentul CSS personalizat al Jetpack. Făcând clic dreapta pe meniul dvs., puteți utiliza instrumentul Inspectare element pentru a găsi clasa acestuia.
Trebuie să editați elementul de meniu și să includeți o clasă CSS, apoi să înlocuiți textul din meniul principal din exemplele de cod de mai jos cu clasa CSS personalizată. Când un utilizator defilează prin meniul dvs. WordPress, urmați-i piciorul. Primul pas este să creați o clasă personalizată pentru elementul de meniu buton, pe care va trebui să o actualizați în WordPress. Cum adaug etichete la un meniu? Deoarece este inclus în funcționalitatea meniului, trebuie doar să îl utilizați. Puteți realiza acest lucru folosind un plugin pentru a crea un meniu fără a transmite modificări în direct vizitatorilor dvs. Meniurile vor fi aceleași, zonele de afișare vor fi goale, iar butoanele vor apărea exact la fel, cu excepția meniurilor care au același spațiu.
Noul tău meniu nu va fi vizibil pentru vizitatori până când nu ai configurat o locație de afișare sau ai eliminat-o. Puteți include Javascript pe site-ul dvs. WordPress prin editarea fișierelor cu tema sau instalând un plugin, cum ar fi CSS și JS personalizat simplu. Unele dintre funcțiile de bază Mega Menu pot fi accesate și prin ecranul Aspect * Meniuri. Selectați Opțiuni ecran din meniul Aspect și încercați să vizați un element individual de meniu dacă nu sunteți sigur cum să faceți acest lucru. Deoarece sunt tipuri de postări personalizate, aceste meniuri pot fi găsite aici. Ar trebui să vă puteți personaliza meniul de navigare cu câteva editări minore și CSS, dar ar trebui să fie așa cum doriți. Pentru a vă asigura că orice modificări aduse bazei de date nu sunt descoperite, ar trebui să faceți o copie de rezervă a site-ului dvs. utilizând un instrument precum Jetpack Backup.
Cum se instalează WordPress
Dacă site-ul dvs. este găzduit de WordPress, trebuie să instalați platforma. Pur și simplu navigați la site-ul web WordPress și faceți clic pe butonul Instalați WordPress pentru a instala WordPress. Odată ce descărcarea a fost finalizată, faceți clic pe butonul Instalați WordPress pentru a începe procesul de instalare.
Când instalați platforma WordPress pe serverul dvs., trebuie să o adăugați la configurația acesteia. Pentru a face acest lucru, lansați un prompt de comandă (sau terminal) și navigați la directorul în care este stocat site-ul dvs. WordPress. De exemplu, dacă site-ul dvs. WordPress este la c:/wordpress, puteți introduce următoarea comandă în promptul de comandă:
cd c: /wordpress/br După ce ați ajuns la directorul în care se află site-ul dvs. WordPress, îl puteți adăuga la configurația serverului dvs. tastând următoarea comandă:
Instalați manual WordPress. Când vă înscrieți pentru un serviciu de găzduire WordPress gestionat, vi se va solicita să vă înscrieți pentru platformă.
Cum să adăugați un meniu în antetul WordPress
Adăugarea unui meniu la antetul WordPress este o modalitate excelentă de a îmbunătăți navigarea pe site. Există două moduri ușoare de a face acest lucru:
1. Utilizați un plugin: Există multe plugin-uri grozave disponibile care vă vor permite să adăugați cu ușurință un meniu la antetul dvs. Pur și simplu instalați și activați pluginul, apoi urmați instrucțiunile pentru a vă adăuga meniul.
2. Adăugați manual un meniu: Dacă nu doriți să utilizați un plugin, puteți adăuga și un meniu la antetul dvs. adăugând manual codul în fișierul header.php. Pur și simplu adăugați următorul cod la fișier:
'header-meniu' ) ); ? >
Asigurați-vă că înlocuiți „header-meniu” cu locația meniului.
În funcție de site, crearea unui antet și a unui meniu de navigare de sus în WordPress va fi ușor diferită. Deoarece Genesis este un cadru de temă atât de fantastic, l-am ales pentru WordPress. În acest caz, vom folosi un widget pentru a afișa linkuri Twitter și Facebook. Meniul de sus (sau barele de navigare, așa cum sunt ele cunoscute în industrie) a fost dușmanul meu. Cu meniurile Genesis și WordPress acum, le pot crea rapid și ușor folosind același sistem simplu. Când utilizați Chrome Developer Tools sau suplimentul Firebug pentru Firefox, puteți determina ce selectoare sunt utilizate pentru a crea aspectul meniului. Genesis are un meniu derulant simplu pentru pagini secundare (sau pagini secundare) și link-uri către conținutul derulant. De asemenea, puteți modifica designul link-urilor de trecere cu mouse-ul paginii curente, link-urilor sub-pagini și link-urilor paginii. Trageți și plasați aceste pagini în pozițiile corespunzătoare pentru a apărea în meniul de navigare.
Cum se editează meniul în WordPress
Accesați Aspect – apoi selectați-l. În Meniu, veți găsi o listă cu paginile pe care le-ați ales. O săgeată de meniu derulant va apărea în colțul din stânga sus al ecranului când faceți clic pe un articol. La pasul 4, puteți schimba ordinea meniului trăgând titlurile în noua ordine.
În acest articol, voi analiza cum să personalizați bara de navigare a meniului WordPress. Sub Aspect, sub Meniuri, puteți găsi tabloul de bord WordPress. Puteți adăuga un nou articol de meniu, rearanja elemente sau modifica etichetele butoanelor de navigare selectând un nou element de meniu și ajustând elementele. Puteți pur și simplu să glisați și să plasați toate elementele din meniu pentru a le rearanja utilizând această interfață de glisare și plasare. Postarea și videoclipul de mai jos au fost create folosind versiunea WordPress 4.01 în 2014. Este în continuare același proces care va fi în vigoare din septembrie 2021. În unele cazuri, opțiunile de meniu din temele WordPress pot diferi ușor. Puteți salva elementele de meniu pe care le-ați adăugat, editat sau rearanjat făcând clic pe butonul Salvare meniu.
