如何向您的 WordPress 網站添加菜單
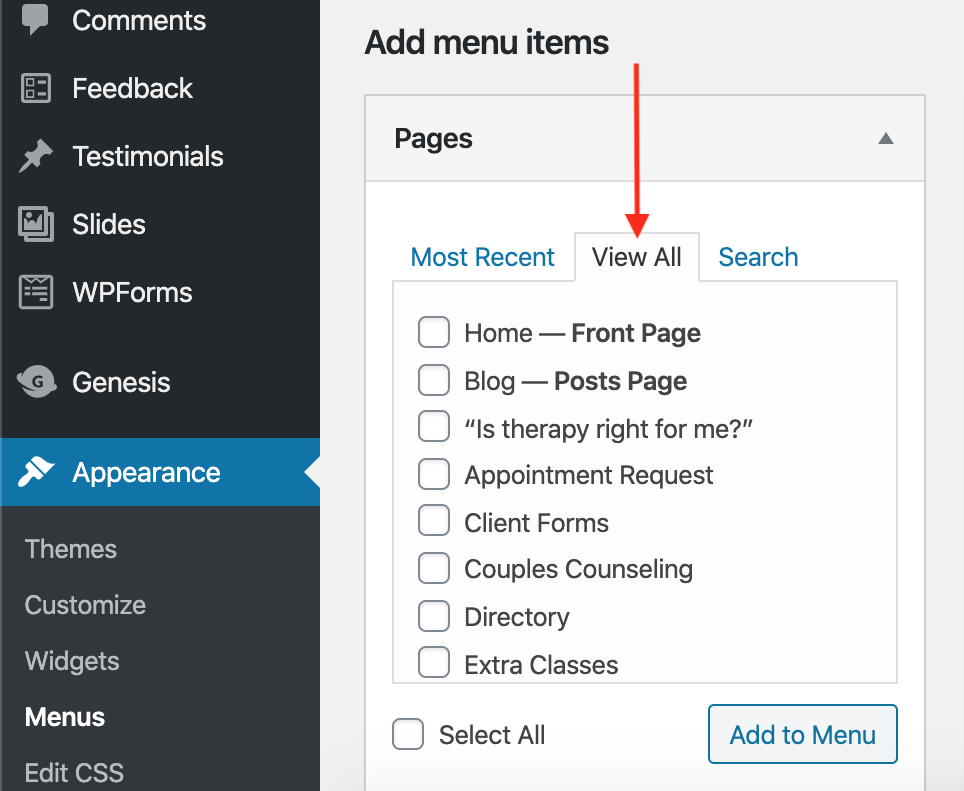
已發表: 2022-09-18如果您想向您的 WordPress 網站添加菜單,您可以通過轉到 WordPress 儀表板中的菜單部分來實現。 從這裡,您可以創建新菜單或編輯現有菜單。 要將項目添加到菜單中,您可以使用拖放界面或“添加到菜單”按鈕。 一旦你添加了所有你想要的項目,你就可以保存你的菜單。
如果您希望它有條理,菜單應該是您的待辦事項列表中的一件事。 您可能已經意識到精心設計的菜單可以改善用戶體驗,然後轉化率隨之而來。 設計不佳的網站永遠不可能由最好的設計組成。 當您使用 Visual Composer 管理和創建網站菜單時,您不必在它們上浪費時間。 可以使用主題生成器創建具有數百個內容元素、設計器模板和其他附加組件的獨特佈局。 從各種選項中選擇即用型菜單元素(基本菜單和三明治菜單,以及用於個性化設計的側邊欄菜單)。
打開外觀 > 菜單並創建一個新菜單。 要創建二級菜單,請輸入標題“二級菜單”,為該位置選擇“我的自定義菜單”,然後單擊“創建菜單”。 然後,您可以將一些項目添加到菜單中(例如,菜單項 1、菜單項 2 和菜單項 3)。
導航到外觀 > 菜單並確保顯示您要使用的菜單。 左列現在將填充自定義鏈接。 您必須輸入您希望菜單項出現在其中的鏈接文本。導航到“添加到”菜單並單擊“添加”。
結構選項可以在管理工具欄中找到。 選擇“菜單”,然後向下滾動到頁面底部。 通過單擊“添加鏈接”,您可以將鏈接添加到要鏈接到的菜單(主菜單或頁腳菜單)。 鏈接的標題後面應該跟一個代表文本的空格分隔的字符串。
您在此帖子上顯示的活動取決於您。 將您想要的所有內容放入此數組中,以 $menu_items = yourprefix_get_menu_items('sidebar-menu'); 開頭然後,如果 (isset($menu_items)))> foreach ( (array) $menu.
如何向我的網站添加菜單?
 信用:support.brightervision.com
信用:support.brightervision.com您可以通過幾種不同的方式將菜單添加到您的網站。 一種方法是使用像 Adobe Dreamweaver 這樣的網頁編輯器來創建菜單。 另一種方法是使用網站構建器工具,該工具可讓您向網站添加菜單。
“菜單”頁面允許您創建和管理您網站上的主菜單。 它可能看起來很複雜,但事實並非如此。 該頁面分為三個部分。 頂部的菜單選擇器可以幫助您選擇要更改的菜單。 右邊部分開始。 當前菜單顯示在您選擇的項目的簡單列表中。 單擊編輯菜單按鈕以添加頁面、帖子或類別,然後選擇要添加的頁面、帖子或類別。
只需單擊“帖子”或“類別”選項卡即可將博客帖子或博客類別添加到您的菜單中。 你想建立一個自定義鏈接嗎? 您可以通過將整個鏈接鍵入或粘貼到“URL”框中來包含該頁面的整個鏈接。 我們需要在“鏈接文本”框中輸入鏈接的名稱。 使用這種方法,您的鏈接將在您的菜單中顯得更有條理和更友好。 可以更改菜單項的標籤,但在某些情況下保持鏈接不變。 您可以在您的網站上快速輕鬆地執行此操作。
如何在不刪除菜單的情況下擺脫大量菜單項? 通過下拉菜單很容易弄清楚。 因此,它們將在“關於我”、“關於我的公司”和“成功故事”等其他菜單項下組合在一起。 為此,我們必須縮進這三個頁面,以便它們“嵌套”在“關於”菜單項下。 第一步是從下拉菜單中找到要刪除的菜單項。 第二步是從其他嵌套項中刪除菜單項。 通過單擊“保存菜單”,您將能夠保存您的更改。 確保您的菜單項不在菜單上的某處斜體; 否則,它將保留在下拉菜單中。
在頁面頂部,有一個菜單。 對於具有大量內容的網站來說,使用菜單樣式也是一個好主意,因為它使用戶更容易找到他們正在尋找的內容。 菜單樣式通常用於具有固定導航結構和幾個主要部分的網站。 產品、類別和博客是網站可以使用的類別示例。 例如,產品可能在產品照片上有產品信息和照片,類別可能在類別照片上有類別信息和照片,您還可以在有很多文章和頁面的網站上使用菜單樣式。 當一個網站有 100 篇文章和 10 個子類別時,菜單樣式將使用戶更容易找到他們正在尋找的文章和子類別。
您網站的新菜單
除了添加全新的菜單外,您還可以以任何您認為合適的方式組織網站的導航。
如何在 WordPress 的外觀中添加菜單
導航到外觀菜單以進入菜單。 當您準備好啟動菜單時,從菜單創建菜單中選擇創建新菜單。 為菜單選擇完名稱後,您可以選擇它出現的位置。
WordPress 菜單編輯器非常強大,但很難適應。 轉到您的 WordPress 儀表板,然後轉到外觀。 您可以通過從頁面上的多個菜單之一中選擇它來編輯頁面頂部附近的下拉菜單。 第一次打開菜單屏幕時,您會在頂部看到現有菜單的列表; 您可以使用主題定制器來執行此操作。 向菜單添加新條目的最簡單方法是拖放它們。 在某些情況下,您可以重命名菜單項以更改菜單項的標題。 菜單現在可以包含博客類別。
這類似於添加帖子或頁面,但您必須首先單擊“類別”下拉選項卡。 它將幫助您從最常用的類別中進行選擇、查看整個列表或搜索您需要的類別。 通過單擊在其中打開的鏈接訪問新選項卡。 嵌套菜單項可以將某些項目放在空中。 您可以通過單擊它們並將它們向右拖動來盡可能深地嵌套項目。 在某些情況下,頂級鏈接可以是非常純文本的。 如果您的主題尚未包含搜索欄或圖標,則需要將其添加到菜單中。

如果您不喜歡菜單所在的位置,WordPress 可以很容易地更改它。 除非顯示區域存在,否則菜單的訪問者完全不知道它的存在。 可以通過三種方式使用實時定制器來完成此操作:管理位置、自定義外觀和使用實時定制器。 您可以同時在 WordPress 中設置和管理多個菜單。 管理位置屏幕允許您快速輕鬆地更改每個菜單的顯示位置。 要自定義菜單的外觀,請使用 CSS 或 Jetpack 的自定義 CSS 工具。 通過右鍵單擊您的菜單,您可以使用檢查元素工具來查找它的類。
您必須編輯菜單項並包含一個 CSS 類,然後將下面代碼示例中主菜單上的文本替換為自定義 CSS 類。 當用戶滾動瀏覽您的 WordPress 菜單時,請跟隨他或她的腳步。 第一步是為按鈕菜單項創建一個自定義類,您需要在 WordPress 中對其進行更新。 如何向菜單添加標籤? 因為它包含在菜單功能中,所以您只能使用它。 您可以通過使用插件創建菜單來完成此操作,而無需向訪問者廣播實時更改。 菜單相同,顯示區域為空白,按鈕顯示完全相同,但具有相同空間的菜單除外。
在您配置顯示位置或將其刪除之前,訪問者不會看到您的新菜單。 您可以通過編輯主題文件或安裝插件(例如 Simple Custom CSS 和 JS)將 Javascript 包含到您的 WordPress 網站中。 一些基本的超級菜單功能也可以通過外觀 * 菜單屏幕訪問。 從外觀菜單中選擇屏幕選項,如果您不確定如何操作,請嘗試定位單個菜單項。 因為它們是自定義帖子類型,所以可以在此處找到這些菜單。 您應該能夠通過一些小的編輯和 CSS 自定義您的導航菜單,但它應該是您想要的。 為確保不會發現對數據庫的任何更改,您應該使用 Jetpack Backup 等工具備份您的站點。
如何安裝 WordPress
如果您的網站由 WordPress 託管,則必須安裝該平台。 只需導航到 WordPress 網站並單擊安裝 WordPress 按鈕即可安裝 WordPress。 下載完成後,單擊安裝 WordPress 按鈕開始安裝過程。
在服務器上安裝 WordPress 平台時,必須將其添加到其配置中。 為此,請啟動命令提示符(或終端)並導航到存儲 WordPress 站點的目錄。 例如,如果您的 WordPress 站點位於 c:/wordpress,您可以在命令提示符中鍵入以下命令:
cd c: /wordpress/br 到達 WordPress 站點所在的目錄後,您可以通過鍵入以下命令將其添加到服務器的配置中:
手動安裝 WordPress。 當您註冊託管 WordPress 託管服務時,系統會提示您註冊該平台。
如何在 WordPress 標題中添加菜單
在 WordPress 標題中添加菜單是改善網站導航的好方法。 有兩種簡單的方法可以做到這一點:
1. 使用插件:有很多很棒的插件可以讓你輕鬆地在標題中添加菜單。 只需安裝並激活插件,然後按照說明添加菜單。
2.手動添加菜單:如果你不想使用插件,你也可以通過手動將代碼添加到header.php文件中來為你的header添加菜單。 只需將以下代碼添加到文件中:
'標題菜單' ) ); ? >
請務必將“header-menu”替換為菜單的位置。
根據站點的不同,在 WordPress 中創建標題和頂部導航菜單會略有不同。 因為 Genesis 是一個非常棒的主題框架,所以我為 WordPress 選擇了它。 在本例中,我們將使用一個小部件來顯示 Twitter 和 Facebook 鏈接。 頂部菜單(或業內眾所周知的導航欄)曾經是我的剋星。 現在有了 Genesis 和 WordPress 菜單,我可以使用相同的簡單系統快速輕鬆地創建它們。 當您使用 Chrome 開發者工具或 Firefox 的 Firebug 插件時,您可以確定使用哪些選擇器來創建菜單的外觀。 Genesis 有一個簡單的子頁面(或子頁面)下拉菜單和飛出內容的鏈接。 您還可以更改當前頁面的懸停鏈接、子頁面鏈接和頁面鏈接的設計。 將這些頁面拖放到適當的位置以顯示在導航菜單中。
如何在 WordPress 中編輯菜單
轉到外觀 - 然後選擇它。 在菜單上,您會找到您選擇的頁面列表。 單擊某個項目時,屏幕左上角會出現一個下拉菜單項箭頭。 在第 4 步中,您可以通過將標題拖動到新順序來更改菜單的順序。
在本文中,我將介紹如何自定義 WordPress 菜單導航欄。 在外觀下的菜單下,您可以找到您的 WordPress 儀表板。 您可以通過選擇新菜單項並調整項目來添加新菜單項、重新排列項目或更改導航按鈕標籤。 您可以使用此拖放界面簡單地拖放所有菜單項以重新排列它們。 下面的帖子和視頻是在 2014 年使用 WordPress 4.01 版創建的。它仍然與 2021 年 9 月生效的相同過程。在某些情況下,WordPress 主題中的菜單選項可能略有不同。 您可以通過單擊“保存菜單”按鈕來保存已添加、編輯或重新排列的菜單項。
