WordPress Sitenize Menü Nasıl Eklenir?
Yayınlanan: 2022-09-18WordPress sitenize bir menü eklemek isterseniz, bunu WordPress Dashboard'daki Menüler bölümüne giderek yapabilirsiniz. Buradan yeni bir menü oluşturabilir veya var olanı düzenleyebilirsiniz. Menünüze öğe eklemek için sürükle ve bırak arayüzünü veya “Menüye Ekle” düğmesini kullanabilirsiniz. İstediğiniz tüm öğeleri ekledikten sonra menünüzü kaydedebilirsiniz.
Menünün organize olmasını istiyorsanız, yapılacaklar listenizdeki şeylerden biri olmalıdır. İyi tasarlanmış bir menünün kullanıcı deneyimini iyileştirdiğini ve daha sonra dönüşüm oranlarının geldiğini zaten biliyor olabilirsiniz. Kötü tasarlanmış bir site asla en iyi tasarımlardan oluşamaz. Web sitesi menülerini yönetmek ve oluşturmak için Visual Composer'ı kullandığınızda, bunlarla zaman kaybetmek zorunda kalmazsınız. Tema oluşturucu ile yüzlerce içerik öğesi, tasarımcı şablonu ve diğer eklentileri içeren benzersiz düzenler oluşturulabilir. Çeşitli seçenekler arasından kullanıma hazır bir menü öğesi (temel ve sandviç menüler ve ayrıca bireysel bir tasarım için kenar çubuğu menüleri) seçin.
Görünüm > Menüler'i açın ve yeni bir menü oluşturun. İkincil bir menü oluşturmak için, “İkincil Menü” başlığını girin, o konum için “Özel Menüm”ü seçin ve ardından “Menü Oluştur”a tıklayın. Ardından menüye bazı öğeler ekleyebilirsiniz (örneğin, Menü öğesi 1, Menü öğesi 2 ve Menü öğesi 3).
Görünüm > Menüler'e gidin ve kullanmak istediğiniz menünün görüntülendiğinden emin olun. Sol sütun şimdi Özel bağlantılarla doldurulacak. Menü öğenizin görünmesini istediğiniz bağlantı metnini girmelisiniz. Menüye ekle'ye gidin ve Ekle'yi tıklayın.
Yapı seçeneği yönetici araç çubuğunda bulunabilir. 'Menüler'i seçin, ardından sayfanın en altına gidin. 'Bağlantı ekle'yi tıklayarak, bağlantı vermek istediğiniz menüye ( ana menü veya alt menü) bir bağlantı ekleyebilirsiniz. Bağlantının başlığını, metni temsil eden boşlukla ayrılmış bir dize takip etmelidir.
Bu gönderide görüntüleyeceğiniz etkinlik size kalmış. $menu_items = yourprefix_get_menu_items('sidebar-menu'); ile başlayarak istediğiniz her şeyi bu diziye koyun. o zaman, if (isset($menu_items)))> foreach ( (dizi) $menu.
Web Siteme Nasıl Menü Eklerim?
 Kredi bilgileri: support.brightervision.com
Kredi bilgileri: support.brightervision.comWeb sitenize menü eklemenin birkaç farklı yolu vardır. Bir yol, bir menü oluşturmak için Adobe Dreamweaver gibi bir web sayfası düzenleyicisi kullanmaktır. Başka bir yol, web sitenize bir menü eklemenize izin verecek bir web sitesi oluşturma aracı kullanmaktır.
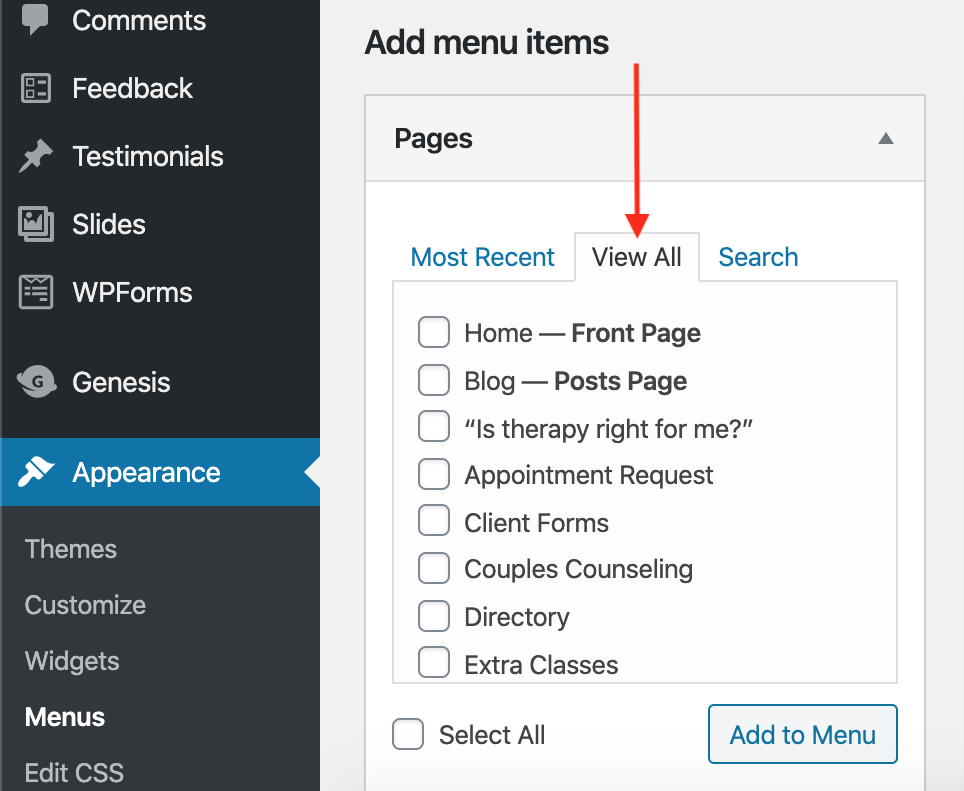
'Menüler' sayfası, sitenizdeki ana menüyü oluşturmanıza ve yönetmenize olanak tanır. Karmaşık gibi görünebilir, ancak durum böyle değil. Sayfa üç bölüme ayrılmıştır. Üstteki Menü Seçici, hangi menüyü değiştireceğinizi seçmenize yardımcı olabilir. Sağ kısım başlar. Geçerli menü, seçtiğiniz öğelerin basit bir listesinde görüntülenir. Sayfa, gönderi veya kategori eklemek için düzenle menüsü düğmesini tıklayın, ardından eklemek istediğiniz sayfayı, gönderiyi veya kategoriyi seçin.
Menünüze bir blog yazısı veya blog kategorisi eklemek için 'Gönderiler' veya 'Kategoriler' sekmesini tıklamanız yeterlidir. Özel bir bağlantı koymak ister misiniz? 'URL' kutusuna yazarak veya yapıştırarak sayfanın tüm bağlantısını ekleyebilirsiniz. Bağlantımızın adını 'Bağlantı Metni' kutusuna girmemiz gerekecek. Bu yöntemi kullanarak, bağlantılarınız menünüzde daha düzenli ve daha samimi görünecektir. Menü öğesinin etiketini değiştirmek ancak bazı durumlarda bağlantıyı aynı tutmak mümkündür. Bunu web sitenizde hızlı ve kolay bir şekilde yapabilirsiniz.
Menünüzden kurtulmadan çok sayıda menü öğesinden nasıl kurtulurum? Menüleri aşağı bırakarak anlamak kolaydır. Sonuç olarak, "Hakkımda", "Şirketim Hakkında" ve "Başarı Hikayeleri" gibi diğer menü öğeleri altında gruplandırılacaklar. Bunu yapmak için, "Hakkında" menü öğesinin altında "iç içe" olacak şekilde üç sayfayı girintili hale getirmeliyiz. İlk adım, açılır menüden kaldırmak istediğiniz menü öğesini bulmaktır. İkinci adım, menü öğesini diğer iç içe öğelerden çıkarmaktır. 'Menüyü Kaydet'i tıklayarak değişikliklerinizi kaydedebileceksiniz. Menü öğenizin menüde bir yerde italik olmadığından emin olun; aksi takdirde, bir açılır menüde kalacaktır.
Sayfanın üst kısmında bir menü var. Ayrıca, çok fazla içeriğe sahip web siteleri için bir menü stili kullanmak iyi bir fikirdir çünkü kullanıcıların aradıklarını bulmalarını kolaylaştırır. Bir menü stili, birkaç ana bölümden oluşan sabit bir gezinme yapısına sahip web sitelerinde yaygın olarak kullanılır. Ürünler, Kategoriler ve Bloglar, bir web sitesinin kullanabileceği kategori örnekleridir. Örneğin, Ürünler, Ürün Fotoğraflarında ürün bilgileri ve fotoğraflara sahip olabilir, Kategoriler, Kategori Fotoğraflarında kategori bilgileri ve fotoğraflara sahip olabilir ve Ayrıca, çok sayıda makale ve sayfa içeren bir web sitesinde bir menü stili kullanabilirsiniz. Bir web sitesinde 100 makale ve on alt kategori olduğunda, menü stili, kullanıcıların aradıkları makaleleri ve alt kategorileri bulmasını kolaylaştıracaktır.
Web Siteniz İçin Yeni Menüler
Yepyeni bir menü eklemenin yanı sıra, web sitenizin navigasyonunu uygun gördüğünüz şekilde düzenleyebilirsiniz.
WordPress'te Görünümde Menü Nasıl Eklenir
Menüye ulaşmak için Görünüm menüsüne gidin. Menünüzü başlatmaya hazır olduğunuzda, menü oluşturma menüsünden Yeni Menü Oluştur'u seçin. Menünüz için bir isim seçmeyi bitirdiğinizde, görüneceği yeri seçebilirsiniz.
WordPress menü düzenleyicisi oldukça güçlüdür ancak buna uyum sağlamak zor olabilir. WordPress kontrol panelinize ve ardından Görünüm'e gidin. Sayfadaki birden çok menüden birini seçerek sayfanın üst kısmına yakın bir açılır menüyü düzenleyebilirsiniz. Menüler ekranını ilk açtığınızda, en üstte mevcut menülerinizin bir listesini göreceksiniz; Bunu yapmak için Tema Özelleştirici'yi kullanabilirsiniz. Bir menüye yeni girdiler eklemenin en basit yolu, onları sürükleyip bırakmaktır. Bazı durumlarda, bir menü öğesinin başlığını değiştirmek için menü öğelerini yeniden adlandırabilirsiniz. Menü artık bir blog kategorisi içerebilir.
Bu, bir gönderi veya sayfa eklemeye benzer, ancak önce Kategoriler açılır sekmesine tıklamanız gerekir. En çok kullandığınız kategorilerden seçim yapmanıza, tüm listeyi görüntülemenize veya ihtiyaç duyduğunuz kategorileri aramanıza yardımcı olacaktır. Orada açılan bir bağlantıya tıklayarak yeni bir sekmeyi ziyaret edin. İç içe geçmiş menü öğeleri, belirli öğelerin havada bırakılmasını mümkün kılar. Öğeleri üzerlerine tıklayıp sağa sürükleyerek istediğiniz kadar iç içe yerleştirebilirsiniz. Bazı durumlarda üst düzey bağlantı çok salt metin olabilir. Temanız zaten bir arama çubuğu veya simgesi içermiyorsa, onu menüye eklemeniz gerekir.

Menünün bulunduğu yeri beğenmediyseniz, WordPress onu değiştirmeyi çok kolaylaştırır. Bir menünün ziyaretçileri, görüntüleme alanı mevcut olmadığı sürece, menünün varlığından tamamen habersizdir. Canlı Özelleştirici bunu başarmak için üç şekilde kullanılabilir: Konumları Yönetin, Görünümü özelleştirin ve Canlı Özelleştirici kullanın. WordPress'te aynı anda birden fazla menü kurabilir ve yönetebilirsiniz. Konumları Yönet ekranı, her menünün görüntüleme konumunu hızlı ve kolay bir şekilde değiştirmenize olanak tanır. Menünüzün görünümünü özelleştirmek için CSS veya Jetpack'in Özel CSS aracını kullanın. Menünüze sağ tıklayarak, Sınıfını bulmak için Öğeyi İncele aracını kullanabilirsiniz.
Menü öğesini düzenlemeli ve bir CSS sınıfı eklemelisiniz, ardından aşağıdaki kod örneklerinde ana menüdeki metni özel CSS sınıfıyla değiştirmelisiniz. Bir kullanıcı WordPress menünüzde gezindiğinde ayağını takip edin. İlk adım, WordPress'te güncellemeniz gereken düğme menü öğesi için özel bir sınıf oluşturmaktır. Bir menüye nasıl etiket eklerim? Menü işlevine dahil olduğundan, yalnızca kullanmanız gerekir. Bunu, ziyaretçilerinize canlı değişiklikler yayınlamadan bir menü oluşturmak için bir eklenti kullanarak yapabilirsiniz. Menüler aynı olacak, ekran alanları boş olacak ve aynı alana sahip menüler dışında düğmeler tamamen aynı görünecektir.
Yeni menünüz, siz bir görüntüleme konumu yapılandırana veya kaldırana kadar ziyaretçilere görünmeyecektir. Javascript'i, tema dosyalarınızı düzenleyerek veya Simple Custom CSS ve JS gibi bir eklenti yükleyerek WordPress sitenize dahil edebilirsiniz. Temel Mega Menü özelliklerinden bazılarına Görünüm * Menüler ekranından da erişilebilir. Görünüm menüsünden Ekran Seçenekleri'ni seçin ve nasıl yapacağınızdan emin değilseniz tek bir menü öğesini hedeflemeyi deneyin. Özel gönderi türleri oldukları için bu menüler burada bulunabilir. Gezinme menünüzü bazı küçük düzenlemeler ve CSS ile özelleştirebilmelisiniz, ancak istediğiniz gibi olmalıdır. Veritabanınızdaki herhangi bir değişikliğin keşfedilmemesini sağlamak için sitenizi Jetpack Backup gibi bir araç kullanarak yedeklemelisiniz.
WordPress Nasıl Kurulur
Siteniz WordPress tarafından barındırılıyorsa, platformu yüklemeniz gerekir. WordPress web sitesine gidin ve WordPress'i yüklemek için WordPress Yükle düğmesini tıklayın. İndirme işlemi tamamlandıktan sonra, yükleme işlemini başlatmak için WordPress Yükle düğmesini tıklayın.
WordPress platformunu sunucunuza kurduğunuzda, onu yapılandırmasına eklemelisiniz. Bunu yapmak için bir komut istemi (veya terminal) başlatın ve WordPress sitenizin depolandığı dizine gidin. Örneğin, WordPress siteniz c:/wordpress konumundaysa, komut istemine aşağıdaki komutu yazabilirsiniz:
cd c: /wordpress/br WordPress sitenizin bulunduğu dizine ulaştıktan sonra aşağıdaki komutu yazarak sunucunuzun yapılandırmasına ekleyebilirsiniz:
WordPress'i manuel olarak yükleyin. Yönetilen bir WordPress barındırma hizmetine kaydolduğunuzda, platforma kaydolmanız istenir.
WordPress Başlığında Menü Nasıl Eklenir
WordPress başlığınıza bir menü eklemek, sitenizin gezinmesini iyileştirmenin harika bir yoludur. Bunu yapmanın iki kolay yolu vardır:
1. Bir eklenti kullanın: Başlığınıza kolayca bir menü eklemenizi sağlayacak birçok harika eklenti var. Eklentiyi kurun ve etkinleştirin, ardından menünüzü eklemek için talimatları izleyin.
2. Manuel olarak menü ekleme: Bir eklenti kullanmak istemiyorsanız, kodu header.php dosyanıza manuel olarak ekleyerek başlığınıza bir menü de ekleyebilirsiniz. Dosyaya aşağıdaki kodu eklemeniz yeterlidir:
'başlık menüsü' ) ); ? >
“header-menu” öğesini menünüzün konumuyla değiştirdiğinizden emin olun.
Siteye bağlı olarak, WordPress'te bir başlık ve üst gezinme menüsünün oluşturulması biraz farklı olacaktır. Genesis harika bir tema çerçevesi olduğu için WordPress için seçtim. Bu durumda, Twitter ve Facebook bağlantılarını görüntülemek için bir widget kullanacağız. Üst Menü (veya endüstride bilinen adıyla Gezinti Çubukları) eskiden benim düşmanımdı. Genesis ve WordPress menüleriyle artık aynı basit sistemi kullanarak bunları hızlı ve kolay bir şekilde oluşturabiliyorum. Chrome Geliştirici Araçları'nı veya Firefox için Firebug eklentisini kullandığınızda, menünün görünümünü oluşturmak için hangi seçicilerin kullanılacağını belirleyebilirsiniz. Genesis, alt sayfalar (veya alt sayfalar) için basit bir açılır menüye ve açılır içeriğe bağlantılara sahiptir. Geçerli sayfanın üzerine gelme bağlantılarının, alt sayfa bağlantılarının ve sayfa bağlantılarının tasarımını da değiştirebilirsiniz. Gezinme menüsünde görünmesi için bu sayfaları uygun konumlarına sürükleyip bırakın.
WordPress'te Menü Nasıl Düzenlenir
Görünüm'e gidin - ardından onu seçin. Menüde, seçtiğiniz sayfaların bir listesini bulacaksınız. Bir öğeye tıkladığınızda ekranın sol üst köşesinde bir açılır menü öğesi oku görünecektir. 4. adımda, başlıkları yeni sıraya sürükleyerek menünüzün sırasını değiştirebilirsiniz.
Bu yazıda, WordPress menü gezinme çubuğunun nasıl özelleştirileceğini ele alacağım. Görünüm altında, Menüler altında, WordPress panonuzu bulabilirsiniz. Yeni bir menü öğesi seçip öğeleri ayarlayarak yeni bir menü öğesi ekleyebilir, öğeleri yeniden düzenleyebilir veya gezinme düğmesi etiketlerini değiştirebilirsiniz. Bu sürükle ve bırak arayüzünü kullanarak tüm menü öğelerinizi yeniden düzenlemek için basitçe sürükleyip bırakabilirsiniz. Aşağıdaki yazı ve video, 2014'te WordPress 4.01 sürümü kullanılarak oluşturulmuştur. Eylül 2021'den itibaren geçerli olacak olan süreç hala aynıdır. Bazı durumlarda, WordPress temalarındaki menü seçenekleri biraz farklı olabilir. Menüyü Kaydet düğmesine tıklayarak eklediğiniz, düzenlediğiniz veya yeniden düzenlediğiniz menü öğelerini kaydedebilirsiniz.
