كيفية إضافة قائمة إلى موقع WordPress الخاص بك
نشرت: 2022-09-18إذا كنت ترغب في إضافة قائمة إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق الانتقال إلى قسم القوائم في لوحة معلومات WordPress. من هنا ، يمكنك إنشاء قائمة جديدة أو تعديل قائمة موجودة. لإضافة عناصر إلى قائمتك ، يمكنك إما استخدام واجهة السحب والإفلات أو زر "إضافة إلى القائمة". بمجرد إضافة جميع العناصر التي تريدها ، يمكنك حفظ القائمة الخاصة بك.
يجب أن تكون القائمة أحد الأشياء الموجودة في قائمة المهام الخاصة بك إذا كنت تريد تنظيمها. قد تكون مدركًا بالفعل أن القائمة المصممة جيدًا تعمل على تحسين تجربة المستخدم ، ثم تتبع معدلات التحويل لاحقًا. لا يمكن أبدًا أن يتكون الموقع الذي تم تصميمه بشكل سيئ من أفضل التصميمات. عندما تستخدم Visual Composer لإدارة وإنشاء قوائم مواقع الويب ، فلن تضطر إلى إضاعة الوقت فيها. يمكن إنشاء التخطيطات الفريدة التي تتميز بمئات من عناصر المحتوى وقوالب المصمم والوظائف الإضافية الأخرى باستخدام أداة إنشاء السمات. اختر عنصر قائمة جاهز للاستخدام (قوائم أساسية وقوائم شطيرة ، بالإضافة إلى قوائم الشريط الجانبي لتصميم فردي) من مجموعة متنوعة من الخيارات.
افتح المظهر> القوائم وأنشئ قائمة جديدة. لإنشاء قائمة ثانوية ، أدخل العنوان "قائمة ثانوية" ، واختر "قائمتي المخصصة" لهذا الموقع ، ثم انقر على "إنشاء قائمة". بعد ذلك ، يمكنك إضافة بعض العناصر إلى القائمة (على سبيل المثال ، عنصر القائمة 1 ، وعنصر القائمة 2 ، وعنصر القائمة 3).
انتقل إلى المظهر> القوائم وتأكد من عرض القائمة التي تريد استخدامها. سيتم الآن ملء العمود الأيسر بالروابط المخصصة. يجب إدخال نص الارتباط الذي تريد أن يظهر فيه عنصر القائمة. انتقل إلى قائمة "إضافة إلى" وانقر فوق "إضافة".
يمكن العثور على خيار الهيكل في شريط أدوات المسؤول. حدد "القوائم" ، ثم مرر لأسفل إلى أسفل الصفحة. بالنقر فوق "إضافة ارتباط" ، يمكنك إضافة ارتباط إلى القائمة التي تريد الارتباط بها ( القائمة الرئيسية أو قائمة التذييل). يجب أن يتبع عنوان الارتباط سلسلة مفصولة بمسافات تمثل النص.
النشاط الذي تعرضه في هذا المنشور متروك لك. ضع كل ما تريد في هذه المصفوفة ، بدءًا من $ menu_items = yourprefix_get_menu_items ('sidebar-menu') ؛ ثم إذا (isset ($ menu_items)))> foreach ((array) $ menu.
كيف يمكنني إضافة قائمة إلى موقع الويب الخاص بي؟
 الائتمان: support.brightervision.com
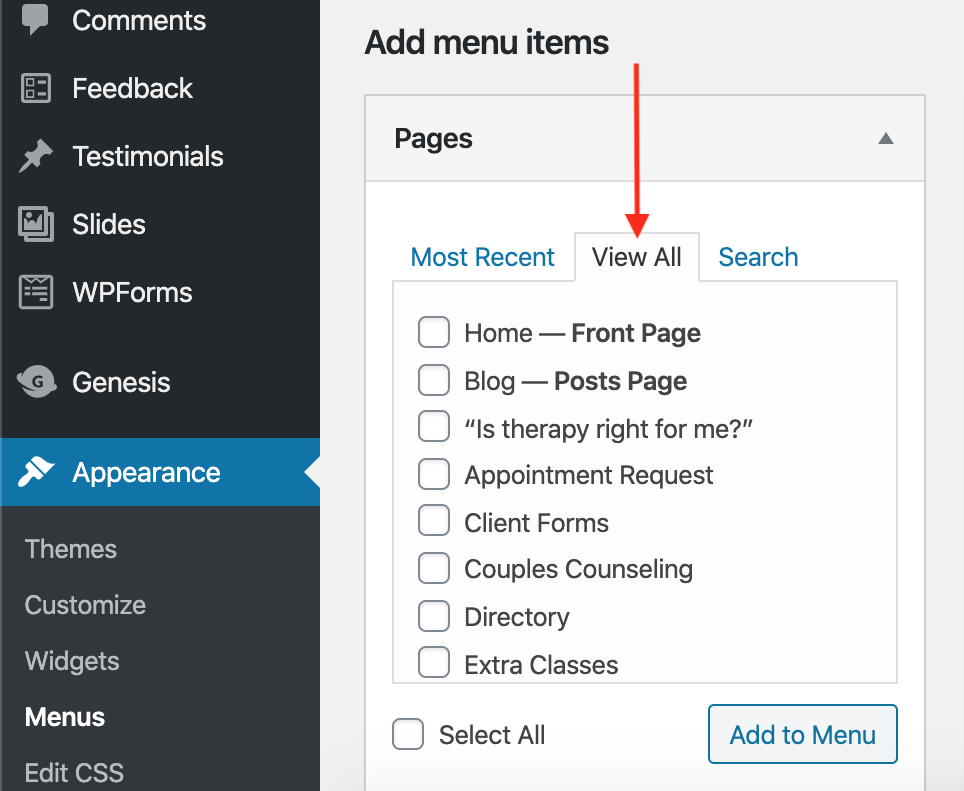
الائتمان: support.brightervision.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة قائمة إلى موقع الويب الخاص بك. تتمثل إحدى الطرق في استخدام محرر صفحة ويب مثل Adobe Dreamweaver لإنشاء قائمة. هناك طريقة أخرى وهي استخدام أداة إنشاء مواقع الويب التي تتيح لك إضافة قائمة إلى موقع الويب الخاص بك.
تتيح لك صفحة "القوائم" إنشاء وإدارة القائمة الرئيسية في موقعك. قد يبدو الأمر وكأنه معقد ، لكن هذا ليس هو الحال. الصفحة مقسمة إلى ثلاثة أقسام. يمكن أن يساعدك محدد القائمة ، في الجزء العلوي ، في اختيار القائمة التي تريد تغييرها. يبدأ الجزء الصحيح. يتم عرض القائمة الحالية في قائمة بسيطة من العناصر التي اخترتها. انقر فوق زر قائمة التعديل لإضافة صفحة أو منشور أو فئة ، ثم حدد الصفحة أو المنشور أو الفئة التي تريد إضافتها.
ما عليك سوى النقر فوق علامة التبويب "المنشورات" أو "الفئات" لإضافة منشور مدونة أو فئة مدونة إلى قائمتك. هل تريد إنشاء ارتباط مخصص؟ يمكنك تضمين الارتباط الكامل للصفحة عن طريق كتابته أو لصقه في مربع "URL". سنحتاج إلى إدخال اسم الارتباط الخاص بنا في مربع "نص الرابط". باستخدام هذه الطريقة ، ستظهر روابطك أكثر تنظيماً وأكثر صداقة في قائمتك. من الممكن تغيير تسمية عنصر القائمة مع الاحتفاظ بالرابط كما هو في بعض الحالات. يمكنك القيام بذلك على موقع الويب الخاص بك بسرعة وسهولة.
كيف يمكنني التخلص من عدد كبير من عناصر القائمة دون التخلص من قائمتك؟ من السهل معرفة ذلك عن طريق إسقاط القوائم. ونتيجة لذلك ، سيتم تجميعها معًا ضمن عناصر القائمة الأخرى مثل "نبذة عني" و "حول شركتي" و "قصص النجاح". للقيام بذلك ، يجب أن نضع مسافة بادئة للصفحات الثلاث بحيث تكون "متداخلة" ضمن عنصر القائمة "حول". تتمثل الخطوة الأولى في تحديد موقع عنصر القائمة الذي تريد إزالته من القائمة المنسدلة. الخطوة الثانية هي إزالة عنصر القائمة من العناصر المتداخلة الأخرى. بالنقر فوق "حفظ القائمة" ، ستتمكن من حفظ التغييرات. تأكد من أن عنصر القائمة ليس مائلاً في مكان ما على القائمة ؛ وإلا فسيظل في القائمة المنسدلة.
توجد قائمة بأعلى الصفحة. من الجيد أيضًا أن تستخدم مواقع الويب التي تحتوي على الكثير من المحتوى نمط قائمة لأنه يسهل على المستخدمين العثور على ما يبحثون عنه. يتم استخدام نمط القائمة بشكل شائع على مواقع الويب ذات بنية التنقل الثابتة مع بعض الأقسام الرئيسية. المنتجات والفئات والمدونات هي أمثلة على الفئات التي يمكن أن يستخدمها موقع الويب. على سبيل المثال ، قد تحتوي المنتجات على معلومات وصور عن المنتج على صور المنتج ، وقد تحتوي الفئات على معلومات وصور عن الفئات في "صور الفئة" ، ويمكنك أيضًا استخدام نمط قائمة على موقع ويب يحتوي على الكثير من المقالات والصفحات. عندما يحتوي موقع الويب على 100 مقالة وعشر فئات فرعية ، فإن نمط القائمة سيسهل على المستخدمين العثور على المقالات والفئات الفرعية التي يبحثون عنها.
قوائم جديدة لموقع الويب الخاص بك
بالإضافة إلى إضافة قائمة جديدة تمامًا ، يمكنك تنظيم التنقل في موقع الويب الخاص بك بأي طريقة تراها مناسبة.
كيفية إضافة قائمة في الظهور في وورد
انتقل إلى قائمة المظهر للوصول إلى القائمة. عندما تكون جاهزًا لبدء تشغيل القائمة الخاصة بك ، حدد إنشاء قائمة جديدة من قائمة إنشاء القائمة. عند الانتهاء من تحديد اسم لقائمتك ، يمكنك اختيار الموقع الذي سيظهر فيه.
يعد محرر قائمة WordPress قويًا جدًا ، ولكن قد يكون من الصعب التكيف معه. انتقل إلى لوحة معلومات WordPress الخاصة بك ثم إلى المظهر. يمكنك تحرير قائمة منسدلة بالقرب من أعلى الصفحة عن طريق تحديدها من إحدى القوائم المتعددة في الصفحة. في المرة الأولى التي تفتح فيها شاشة القوائم ، سترى قائمة بالقوائم الموجودة في الجزء العلوي ؛ يمكنك استخدام أداة تخصيص السمة للقيام بذلك. إن أبسط طريقة لإضافة مدخلات جديدة إلى القائمة هي سحبها وإفلاتها. في بعض الحالات ، يمكنك إعادة تسمية عناصر القائمة لتغيير عنوان عنصر القائمة. يمكن أن تحتوي القائمة الآن على فئة مدونة.

يشبه هذا إضافة منشور أو صفحة ، ولكن يجب عليك أولاً النقر فوق علامة التبويب القائمة المنسدلة الفئات. سيساعدك في الاختيار من بين الفئات الأكثر استخدامًا ، أو عرض القائمة بأكملها ، أو البحث عن الفئات التي تحتاجها. قم بزيارة علامة تبويب جديدة من خلال النقر على رابط يفتح هناك. تتيح عناصر القائمة المتداخلة إسقاط عناصر معينة في الهواء. يمكنك تداخل العناصر بالعمق الذي تريده من خلال النقر عليها وسحبها إلى اليمين. يمكن أن يكون ارتباط المستوى الأعلى نصًا فقط في بعض الحالات. إذا لم يتضمن المظهر الخاص بك بالفعل شريط بحث أو رمزًا ، فستحتاج إلى إضافته في القائمة.
إذا كنت لا تحب مكان القائمة ، فإن WordPress يجعل تغييرها أمرًا سهلاً للغاية. لا يدرك زوار القائمة تمامًا أنها موجودة ما لم تكن منطقة العرض موجودة. يمكن استخدام Live Customizer بثلاث طرق لتحقيق ذلك: إدارة المواقع ، وتخصيص المظهر ، واستخدام Live Customizer. يمكنك إعداد وإدارة قوائم متعددة في WordPress في نفس الوقت. تتيح لك شاشة إدارة المواقع تغيير موقع العرض لكل قائمة بسرعة وسهولة. لتخصيص مظهر قائمتك ، استخدم CSS أو أداة CSS المخصصة من Jetpack. بالنقر بزر الماوس الأيمن على القائمة الخاصة بك ، يمكنك استخدام أداة فحص العنصر للعثور على فئتها.
يجب عليك تحرير عنصر القائمة وتضمين فئة CSS ، ثم استبدال النص الموجود في القائمة الرئيسية في أمثلة التعليمات البرمجية أدناه بفئة CSS المخصصة. عندما يقوم المستخدم بالتمرير عبر قائمة WordPress الخاصة بك ، اتبع قدمه. تتمثل الخطوة الأولى في إنشاء فئة مخصصة لعنصر قائمة الأزرار ، والتي ستحتاج إلى تحديثها في WordPress. كيف أضيف علامات إلى القائمة؟ نظرًا لتضمينها في وظائف القائمة ، يجب عليك استخدامها فقط. يمكنك تحقيق ذلك باستخدام مكون إضافي لإنشاء قائمة بدون بث تغييرات مباشرة للزائرين. ستكون القوائم هي نفسها ، وستكون مناطق العرض فارغة ، وستظهر الأزرار كما هي تمامًا ، باستثناء القوائم التي تحتوي على نفس المساحة.
لن تكون قائمتك الجديدة مرئية للزائرين حتى تقوم بتهيئة موقع العرض أو إزالته. يمكنك تضمين Javascript في موقع WordPress الخاص بك عن طريق تحرير ملفات السمات الخاصة بك أو تثبيت مكون إضافي مثل Simple Custom CSS و JS. يمكن أيضًا الوصول إلى بعض ميزات Mega Menu الأساسية من خلال شاشة Appearance * Menus. حدد خيارات الشاشة من قائمة المظهر وحاول استهداف عنصر قائمة فردي إذا لم تكن متأكدًا من كيفية القيام بذلك. نظرًا لأنها أنواع منشورات مخصصة ، يمكن العثور على هذه القوائم هنا. يجب أن تكون قادرًا على تخصيص قائمة التنقل الخاصة بك ببعض التعديلات الطفيفة و CSS ، ولكن يجب أن تكون كما تريدها. لضمان عدم اكتشاف أي تغييرات في قاعدة البيانات الخاصة بك ، يجب عليك نسخ موقعك احتياطيًا باستخدام أداة مثل Jetpack Backup.
كيفية تثبيت ووردبريس
إذا كان موقعك مستضافًا بواسطة WordPress ، فيجب عليك تثبيت النظام الأساسي. ما عليك سوى الانتقال إلى موقع WordPress الإلكتروني والنقر فوق الزر Install WordPress لتثبيت WordPress. بمجرد اكتمال التنزيل ، انقر فوق الزر تثبيت WordPress لبدء عملية التثبيت.
عندما تقوم بتثبيت منصة WordPress على الخادم الخاص بك ، يجب عليك إضافتها إلى التكوين الخاص بها. للقيام بذلك ، قم بتشغيل موجه الأوامر (أو المحطة الطرفية) وانتقل إلى الدليل حيث يتم تخزين موقع WordPress الخاص بك. على سبيل المثال ، إذا كان موقع WordPress الخاص بك على c: / wordpress ، فيمكنك كتابة الأمر التالي في موجه الأوامر:
cd c: / wordpress / br بعد أن تصل إلى الدليل الذي يوجد به موقع WordPress الخاص بك ، يمكنك إضافته إلى تكوين الخادم الخاص بك عن طريق كتابة الأمر التالي:
قم بتثبيت WordPress يدويًا. عند التسجيل في خدمة استضافة WordPress مُدارة ، سيُطلب منك التسجيل في النظام الأساسي.
كيفية إضافة قائمة في رأس وورد
تعد إضافة قائمة إلى عنوان WordPress الخاص بك طريقة رائعة لتحسين التنقل في موقعك. هناك طريقتان سهلتان للقيام بذلك:
1. استخدم مكونًا إضافيًا: هناك العديد من الإضافات الرائعة المتاحة التي تسمح لك بسهولة إضافة قائمة إلى العنوان الخاص بك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم اتباع التعليمات لإضافة قائمتك.
2. إضافة قائمة يدويًا: إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك أيضًا إضافة قائمة إلى العنوان الخاص بك عن طريق إضافة الرمز يدويًا إلى ملف header.php الخاص بك. ما عليك سوى إضافة الكود التالي إلى الملف:
"رأس القائمة")) ؛ ؟ >
تأكد من استبدال "header-menu" بموقع القائمة الخاصة بك.
اعتمادًا على الموقع ، سيكون إنشاء رأس وقائمة تنقل عليا في WordPress مختلفًا قليلاً. نظرًا لأن Genesis هو إطار عمل موضوع رائع ، فقد اخترته لـ WordPress. في هذه الحالة ، سنستخدم أداة لعرض روابط Twitter و Facebook. اعتادت القائمة العلوية (أو أشرطة التنقل كما هي معروفة في الصناعة) أن تكون عدوتي. باستخدام قوائم Genesis و WordPress الآن ، يمكنني إنشاؤها بسرعة وسهولة باستخدام نفس النظام البسيط. عند استخدام Chrome Developer Tools أو Firebug add-on لمتصفح Firefox ، يمكنك تحديد المحددات المستخدمة لإنشاء مظهر القائمة. يحتوي Genesis على قائمة منسدلة بسيطة للصفحات الفرعية (أو الصفحات الفرعية) وروابط لمحتوى منبثق. يمكنك أيضًا تغيير تصميم روابط التمرير للصفحة الحالية وروابط الصفحات الفرعية وروابط الصفحة. اسحب هذه الصفحات وأفلتها في مواضعها الصحيحة لتظهر في قائمة التنقل.
كيفية تحرير القائمة في وورد
انتقل إلى المظهر - ثم حدده. في القائمة ، ستجد قائمة بالصفحات التي اخترتها. سيظهر سهم عنصر القائمة المنسدلة في الزاوية اليسرى العليا من الشاشة عند النقر فوق أحد العناصر. في الخطوة 4 ، يمكنك تغيير ترتيب قائمتك عن طريق سحب العناوين إلى الترتيب الجديد.
في هذه المقالة ، سوف أتناول كيفية تخصيص شريط التنقل في قائمة WordPress. تحت المظهر ، ضمن القوائم ، يمكنك العثور على لوحة معلومات WordPress الخاصة بك. يمكنك إضافة عنصر قائمة جديد أو إعادة ترتيب العناصر أو تغيير تسميات أزرار التنقل عن طريق تحديد عنصر قائمة جديد وضبط العناصر. يمكنك ببساطة سحب جميع عناصر القائمة وإفلاتها لإعادة ترتيبها باستخدام واجهة السحب والإفلات هذه. تم إنشاء المنشور والفيديو أدناه باستخدام WordPress الإصدار 4.01 في عام 2014. ولا تزال نفس العملية التي ستكون سارية المفعول اعتبارًا من سبتمبر 2021. في بعض الحالات ، يمكن أن تختلف خيارات القائمة في قوالب WordPress قليلاً. يمكنك حفظ عناصر القائمة التي قمت بإضافتها أو تحريرها أو إعادة ترتيبها بالنقر فوق الزر "حفظ القائمة".
