Come aggiungere un menu al tuo sito WordPress
Pubblicato: 2022-09-18Se desideri aggiungere un menu al tuo sito WordPress, puoi farlo andando nella sezione Menu nella dashboard di WordPress. Da qui puoi creare un nuovo menu o modificarne uno esistente. Per aggiungere elementi al tuo menu, puoi utilizzare l'interfaccia drag-and-drop o il pulsante "Aggiungi al menu". Dopo aver aggiunto tutti gli elementi che desideri, puoi salvare il tuo menu.
Il menu dovrebbe essere una delle cose nella tua lista di cose da fare se vuoi che sia organizzato. Potresti già essere consapevole del fatto che un menu ben progettato migliora l'esperienza dell'utente e in seguito seguono i tassi di conversione. Un sito mal progettato non può mai essere composto dal miglior design. Quando utilizzi Visual Composer per gestire e creare menu di siti Web, non dovrai perderci tempo. Con il generatore di temi è possibile creare layout unici con centinaia di elementi di contenuto, modelli di designer e altri componenti aggiuntivi. Scegli un elemento di menu pronto per l'uso (menu di base e sandwich, nonché menu della barra laterale per un design personalizzato) da una varietà di opzioni.
Apri Aspetto > Menu e crea un nuovo menu. Per creare un menu secondario, inserisci il titolo "Menu secondario", scegli "Il mio menu personalizzato" per quella posizione, quindi fai clic su "Crea menu". Quindi, puoi aggiungere alcune voci al menu (ad esempio, voce di menu 1, voce di menu 2 e voce di menu 3).
Passa a Aspetto > Menu e assicurati che sia visualizzato il menu che desideri utilizzare. La colonna di sinistra verrà ora riempita con collegamenti personalizzati. È necessario inserire il testo del collegamento in cui si desidera visualizzare la voce di menu. Passare al menu Aggiungi a e fare clic su Aggiungi.
L'opzione struttura può essere trovata nella barra degli strumenti di amministrazione. Seleziona "Menu", quindi scorri verso il basso fino alla fine della pagina. Facendo clic su "aggiungi collegamento", puoi aggiungere un collegamento al menu a cui desideri collegarti ( menu principale o menu a piè di pagina). Il titolo del collegamento deve essere seguito da una stringa separata da spazi che rappresenti il testo.
L'attività che visualizzi in questo post dipende da te. Metti tutto ciò che vuoi in questo array, iniziando con $menu_items = yourprefix_get_menu_items('sidebar-menu'); quindi, if (isset($menu_items)))> foreach ( (array) $menu.
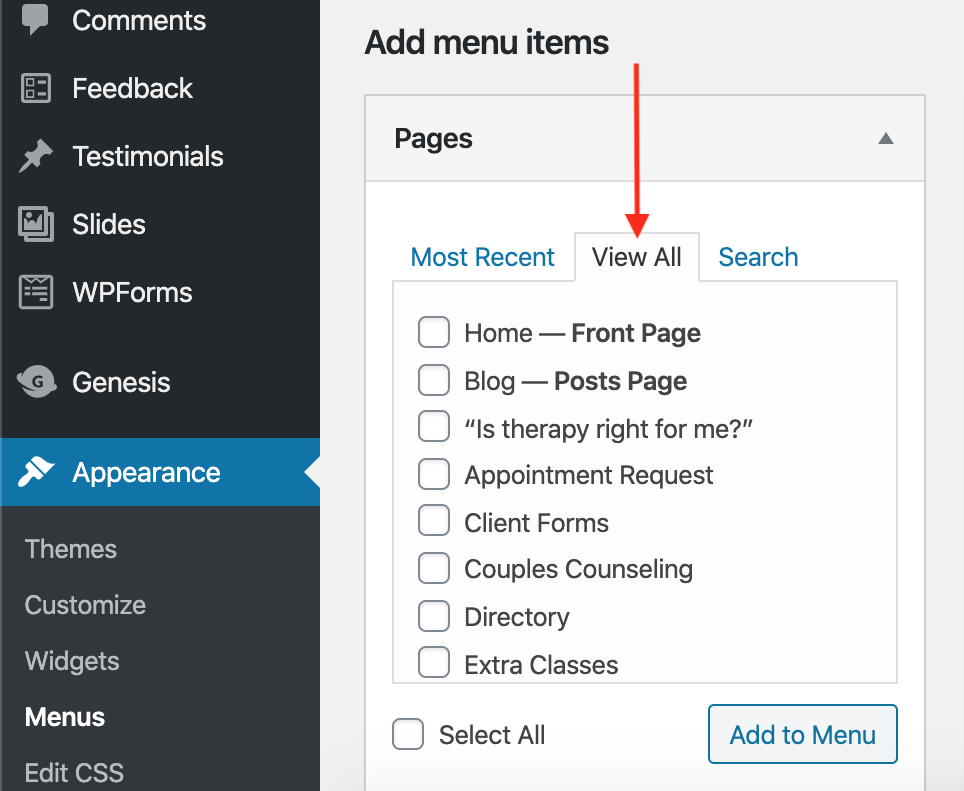
Come aggiungo un menu al mio sito web?
 Credito: support.brightervision.com
Credito: support.brightervision.comEsistono diversi modi per aggiungere un menu al tuo sito web. Un modo è utilizzare un editor di pagine Web come Adobe Dreamweaver per creare un menu. Un altro modo è utilizzare uno strumento per la creazione di siti Web che ti consentirà di aggiungere un menu al tuo sito Web.
La pagina 'Menu' ti permette di creare e gestire il menu principale del tuo sito. Può sembrare complesso, ma non è così. La pagina è divisa in tre sezioni. Il Selettore di menu, in alto, può aiutarti a scegliere quale menu cambiare. Inizia la parte giusta. Il menu corrente viene visualizzato in un semplice elenco delle voci che hai scelto. Fai clic sul pulsante del menu Modifica per aggiungere una pagina, un post o una categoria, quindi seleziona la pagina, il post o la categoria che desideri aggiungere.
Fai semplicemente clic sulla scheda "Post" o "Categorie" per aggiungere un post del blog o una categoria di blog al tuo menu. Vuoi inserire un link personalizzato? Puoi includere l'intero collegamento alla pagina digitandolo o incollandolo nella casella "URL". Dovremo inserire il nome del nostro collegamento nella casella "Testo del collegamento". Usando questo metodo, i tuoi collegamenti appariranno più organizzati e più amichevoli nel tuo menu. È possibile modificare l'etichetta della voce di menu ma in alcuni casi mantenere il collegamento lo stesso. Puoi farlo sul tuo sito web in modo rapido e semplice.
Come faccio a sbarazzarmi di un gran numero di voci di menu senza eliminare il tuo menu? È semplice da capire scendendo i menu. Di conseguenza, verranno raggruppati sotto le altre voci di menu come "Informazioni personali", "Informazioni sulla mia azienda" e "Storie di successo". Per fare ciò, dobbiamo far rientrare le tre pagine in modo che siano 'annidate' sotto la voce di menu 'Informazioni'. Il primo passo è individuare la voce di menu che si desidera rimuovere dal menu a discesa. Il secondo passaggio consiste nel rimuovere la voce di menu dalle altre voci nidificate. Facendo clic su "Salva menu", sarai in grado di salvare le modifiche. Assicurati che la voce di menu non sia in corsivo da qualche parte nel menu; in caso contrario, rimarrà in un menu a discesa.
Nella parte superiore della pagina, c'è un menu. È anche una buona idea per i siti Web con molti contenuti utilizzare uno stile di menu perché consente agli utenti di trovare più facilmente ciò che stanno cercando. Uno stile di menu è comunemente utilizzato sui siti Web con una struttura di navigazione fissa con poche sezioni principali. Prodotti, Categorie e Blog sono esempi di categorie che un sito Web potrebbe utilizzare. Ad esempio, i prodotti potrebbero avere informazioni e foto sui prodotti nelle foto dei prodotti, le categorie potrebbero avere informazioni e foto sulle categorie nelle foto delle categorie e puoi anche utilizzare uno stile di menu su un sito Web con molti articoli e pagine. Quando un sito Web ha 100 articoli e dieci sottocategorie, lo stile del menu renderebbe più facile per gli utenti trovare gli articoli e le sottocategorie che stanno cercando.
Nuovi menu per il tuo sito web
Oltre ad aggiungere un menu nuovo di zecca, puoi organizzare la navigazione del tuo sito web nel modo che preferisci.
Come aggiungere un menu in apparenza in WordPress
Passare al menu Aspetto per accedere al menu. Quando sei pronto per avviare il menu, seleziona Crea nuovo menu dal menu di creazione del menu. Quando hai finito di selezionare un nome per il tuo menu, puoi scegliere la posizione in cui apparirà.
L'editor di menu di WordPress è abbastanza potente, ma può essere difficile adattarsi. Vai alla dashboard di WordPress e poi su Aspetto. Puoi modificare un menu a discesa nella parte superiore di una pagina selezionandolo da uno dei menu multipli della pagina. La prima volta che apri la schermata Menu, vedrai un elenco dei menu esistenti in alto; puoi utilizzare il Customizer del tema per farlo. Il modo più semplice per aggiungere nuove voci a un menu è trascinarle e rilasciarle. In alcuni casi, puoi rinominare le voci di menu per cambiare il titolo di una voce di menu. Il menu ora può contenere una categoria di blog.
È simile all'aggiunta di un post o di una pagina, ma devi prima fare clic sulla scheda a discesa Categorie. Ti aiuterà a selezionare dalle categorie più utilizzate, visualizzare l'intero elenco o cercare quelle di cui hai bisogno. Visita una nuova scheda facendo clic su un collegamento che si apre lì. Le voci di menu nidificanti consentono di far cadere determinati elementi in aria. Puoi nidificare gli elementi quanto desideri facendo clic su di essi e trascinandoli a destra. Il collegamento di primo livello può essere molto di solo testo in alcuni casi. Se il tuo tema non include già una barra di ricerca o un'icona, dovrai aggiungerlo nel menu.

Se non ti piace dove si trova il menu, WordPress rende molto semplice cambiarlo. I visitatori di un menu sono completamente ignari della sua esistenza a meno che non sia presente l'area di visualizzazione. Il Live Customizer può essere utilizzato in tre modi per ottenere questo risultato: gestire le posizioni, personalizzare l'aspetto e utilizzare un Live Customizer. Puoi configurare e gestire più menu in WordPress contemporaneamente. La schermata Gestisci posizioni consente di modificare rapidamente e facilmente la posizione di visualizzazione di ciascun menu. Per personalizzare l'aspetto del tuo menu, usa CSS o lo strumento CSS personalizzato di Jetpack. Facendo clic con il pulsante destro del menu, puoi utilizzare lo strumento Ispeziona elemento per trovare la sua classe.
Devi modificare la voce di menu e includere una classe CSS, quindi sostituire il testo nel menu principale negli esempi di codice seguenti con la classe CSS personalizzata. Quando un utente scorre il menu di WordPress, segui il suo piede. Il primo passo è creare una classe personalizzata per la voce di menu dei pulsanti, che dovrai aggiornare in WordPress. Come aggiungo tag a un menu? Poiché è incluso nella funzionalità del menu, devi solo usarlo. Puoi farlo utilizzando un plug-in per creare un menu senza trasmettere modifiche in tempo reale ai tuoi visitatori. I menu saranno gli stessi, le aree di visualizzazione saranno vuote e i pulsanti appariranno esattamente gli stessi, ad eccezione dei menu che hanno lo stesso spazio.
Il tuo nuovo menu non sarà visibile ai visitatori finché non avrai configurato una posizione di visualizzazione o rimosso. Puoi includere Javascript nel tuo sito WordPress modificando i file del tema o installando un plug-in come Simple Custom CSS e JS. È possibile accedere ad alcune delle funzioni di base del Mega Menu anche attraverso la schermata Aspetto * Menu. Seleziona Opzioni schermo dal menu Aspetto e prova a scegliere come target una singola voce di menu se non sei sicuro di come farlo. Poiché sono tipi di post personalizzati, questi menu possono essere trovati qui. Dovresti essere in grado di personalizzare il tuo menu di navigazione con alcune modifiche minori e CSS, ma dovrebbe essere come lo desideri. Per garantire che eventuali modifiche al database non vengano rilevate, è necessario eseguire il backup del sito utilizzando uno strumento come Jetpack Backup.
Come installare WordPress
Se il tuo sito è ospitato da WordPress, devi installare la piattaforma. Basta accedere al sito Web di WordPress e fare clic sul pulsante Installa WordPress per installare WordPress. Una volta completato il download, fai clic sul pulsante Installa WordPress per iniziare il processo di installazione.
Quando installi la piattaforma WordPress sul tuo server, devi aggiungerla alla sua configurazione. Per fare ciò, avvia un prompt dei comandi (o un terminale) e vai alla directory in cui è archiviato il tuo sito WordPress. Ad esempio, se il tuo sito WordPress si trova in c:/wordpress, puoi digitare il seguente comando nel prompt dei comandi:
cd c: /wordpress/br Dopo aver raggiunto la directory in cui si trova il tuo sito WordPress, puoi aggiungerlo alla configurazione del tuo server digitando il seguente comando:
Installa WordPress manualmente. Quando ti iscrivi a un servizio di hosting WordPress gestito, ti verrà chiesto di iscriverti alla piattaforma.
Come aggiungere menu nell'intestazione di WordPress
L'aggiunta di un menu all'intestazione di WordPress è un ottimo modo per migliorare la navigazione del tuo sito. Ci sono due semplici modi per farlo:
1. Usa un plug-in: sono disponibili molti fantastici plug-in che ti permetteranno di aggiungere facilmente un menu all'intestazione. Installa e attiva semplicemente il plugin, quindi segui le istruzioni per aggiungere il tuo menu.
2. Aggiungi manualmente un menu: se non desideri utilizzare un plug-in, puoi anche aggiungere un menu all'intestazione aggiungendo manualmente il codice al tuo file header.php. Basta aggiungere il seguente codice al file:
'menu intestazione' ) ); ? >
Assicurati di sostituire "menu intestazione" con la posizione del tuo menu.
A seconda del sito, la creazione di un'intestazione e di un menu di navigazione in alto in WordPress sarà leggermente diversa. Poiché Genesis è un fantastico framework per temi, l'ho scelto per WordPress. In questo caso, utilizzeremo un widget per visualizzare i link di Twitter e Facebook. Il menu principale (o le barre di navigazione come sono conosciute nel settore) era la mia nemesi. Con i menu Genesis e WordPress ora, posso crearli rapidamente e facilmente utilizzando lo stesso semplice sistema. Quando utilizzi gli Strumenti per sviluppatori di Chrome o il componente aggiuntivo Firebug per Firefox, puoi determinare quali selettori vengono utilizzati per creare l'aspetto del menu. Genesis ha un semplice menu a tendina per le sottopagine (o le pagine figlie) e i link ai contenuti a comparsa. Puoi anche modificare il design dei collegamenti al passaggio del mouse della pagina corrente, dei collegamenti delle pagine secondarie e dei collegamenti delle pagine. Trascina e rilascia queste pagine nelle posizioni appropriate per farle apparire nel menu di navigazione.
Come modificare il menu in WordPress
Vai su Aspetto, quindi selezionalo. Nel Menu troverai un elenco di pagine che hai scelto. Quando si fa clic su un elemento, nell'angolo in alto a sinistra dello schermo viene visualizzata una freccia di un elemento del menu a discesa. Nel passaggio 4, puoi modificare l'ordine del menu trascinando i titoli nel nuovo ordine.
In questo articolo, esaminerò come personalizzare la barra di navigazione del menu di WordPress. Sotto Aspetto, sotto Menu, puoi trovare la dashboard di WordPress. Puoi aggiungere una nuova voce di menu, riordinare le voci o modificare le etichette dei pulsanti di navigazione selezionando una nuova voce di menu e regolando le voci. Puoi semplicemente trascinare e rilasciare tutte le voci di menu per riorganizzarle utilizzando questa interfaccia drag-and-drop. Il post e il video di seguito sono stati creati utilizzando la versione 4.01 di WordPress nel 2014. È ancora più o meno lo stesso processo che sarà in vigore da settembre 2021. In alcuni casi, le opzioni di menu nei temi di WordPress possono differire leggermente. Puoi salvare le voci di menu che hai aggiunto, modificato o riorganizzato facendo clic sul pulsante Salva menu.
