WordPress サイトにメニューを追加する方法
公開: 2022-09-18WordPress サイトにメニューを追加する場合は、WordPress ダッシュボードの [メニュー] セクションに移動します。 ここから、新しいメニューを作成したり、既存のメニューを編集したりできます。 メニューに項目を追加するには、ドラッグ アンド ドロップ インターフェイスまたは [メニューに追加] ボタンを使用できます。 必要な項目をすべて追加したら、メニューを保存できます。
メニューを整理したい場合は、To Do リストの 1 つにメニューを含める必要があります。 適切に設計されたメニューがユーザー エクスペリエンスを向上させ、後でコンバージョン率が続くことはすでにお気づきかもしれません。 設計が不十分なサイトを最高の設計で構成することはできません。 Visual Composer を使用して Web サイトのメニューを管理および作成すると、時間を無駄にする必要がなくなります。 何百ものコンテンツ要素、デザイナー テンプレート、およびその他のアドオンを備えた独自のレイアウトは、テーマ ビルダーを使用して作成できます。 さまざまなオプションから、すぐに使用できるメニュー要素 (基本メニューとサンドイッチ メニュー、および個々のデザインのサイドバー メニュー) を選択します。
[外観] > [メニュー] を開き、新しいメニューを作成します。 セカンダリ メニューを作成するには、「セカンダリ メニュー」というタイトルを入力し、その場所に「マイ カスタム メニュー」を選択して、「メニューの作成」をクリックします。 次に、いくつかの項目をメニューに追加できます (たとえば、メニュー項目 1、メニュー項目 2、およびメニュー項目 3)。
[外観] > [メニュー] に移動し、使用するメニューが表示されていることを確認します。 左の列にカスタム リンクが表示されます。 メニュー項目を表示するリンク テキストを入力する必要があります。[追加先] メニューに移動し、[追加] をクリックします。
構造オプションは管理ツールバーにあります。 [メニュー] を選択し、ページの一番下までスクロールします。 [リンクを追加] をクリックすると、リンク先のメニュー (メイン メニューまたはフッター メニュー) へのリンクを追加できます。 リンクのタイトルの後には、テキストを表すスペース区切りの文字列が続く必要があります。
この投稿に表示するアクティビティはあなた次第です。 $menu_items = yourprefix_get_menu_items('sidebar-menu'); で始まる、必要なものすべてをこの配列に入れます。 次に、 if (isset($menu_items)))> foreach ( (array) $menu.
ウェブサイトにメニューを追加するにはどうすればよいですか?
 クレジット: support.brightervision.com
クレジット: support.brightervision.comWeb サイトにメニューを追加するには、いくつかの方法があります。 1 つの方法は、Adobe Dreamweaver などの Web ページ エディターを使用してメニューを作成することです。 もう 1 つの方法は、Web サイトにメニューを追加できる Web サイト ビルダー ツールを使用することです。
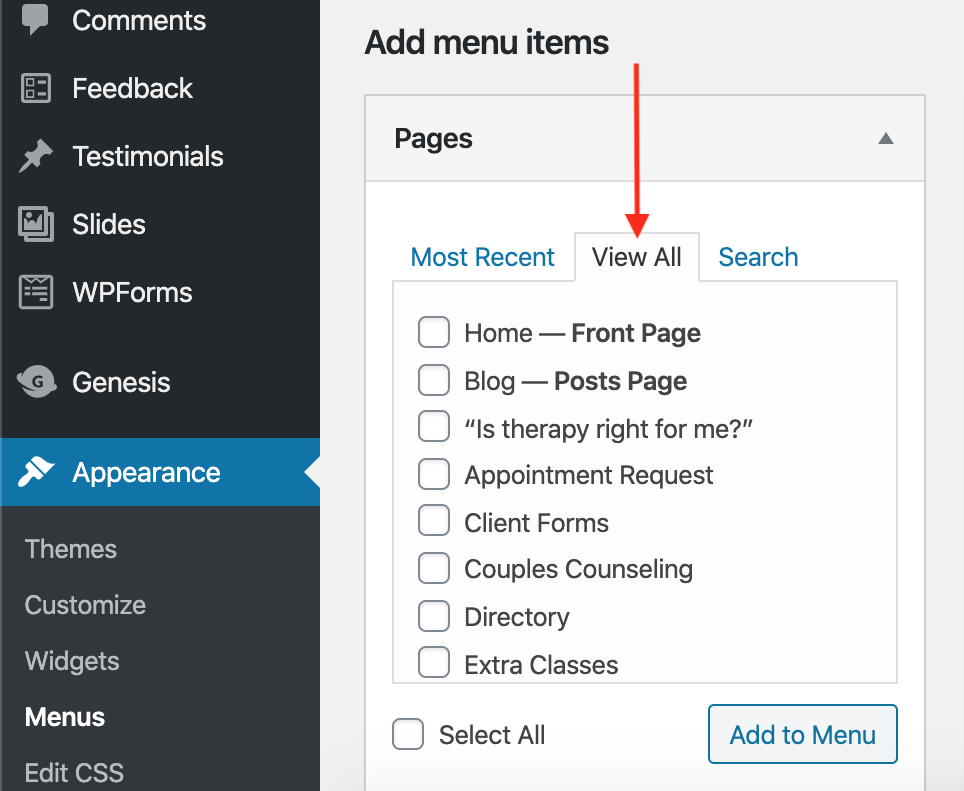
「メニュー」ページでは、サイトのメイン メニューを作成および管理できます。 複雑に見えるかもしれませんが、そうではありません。 ページは 3 つのセクションに分かれています。 上部のメニュー セレクターは、変更するメニューを選択するのに役立ちます。 右の部分が始まります。 現在のメニューは、選択した項目の簡単なリストに表示されます。 編集メニュー ボタンをクリックしてページ、投稿、またはカテゴリを追加し、追加するページ、投稿、またはカテゴリを選択します。
[投稿] または [カテゴリ] タブをクリックするだけで、ブログ投稿またはブログ カテゴリをメニューに追加できます。 カスタムリンクを設定しますか? ページへのリンク全体を [URL] ボックスに入力するか貼り付けて含めることができます。 [リンク テキスト] ボックスにリンクの名前を入力する必要があります。 この方法を使用すると、メニュー内でリンクがより整理され、より親しみやすく表示されます。 メニュー項目のラベルは変更できますが、場合によってはリンクをそのままにしておくことができます。 これは、Web サイトですばやく簡単に行うことができます。
メニューを削除せずに多数のメニュー項目を削除するにはどうすればよいですか? メニューをドロップダウンするだけで簡単にわかります。 その結果、それらは「自己紹介」、「私の会社について」、「成功事例」などの他のメニュー項目の下にグループ化されます。 これを行うには、「About」メニュー項目の下に「ネスト」されるように、3 つのページをインデントする必要があります。 最初のステップは、ドロップダウン メニューから削除するメニュー項目を見つけることです。 2 番目のステップは、他のネストされた項目からメニュー項目を削除することです。 [メニューを保存] をクリックすると、変更を保存できます。 メニュー項目がメニューのどこかで斜体にならないようにしてください。 それ以外の場合は、ドロップダウン メニューに残ります。
ページの上部に、メニューがあります。 また、ユーザーが探しているものを見つけやすくなるため、多くのコンテンツを含む Web サイトでメニュー スタイルを使用することをお勧めします。 メニュー スタイルは、いくつかのメイン セクションを持つ固定ナビゲーション構造を持つ Web サイトで一般的に使用されます。 製品、カテゴリ、およびブログは、Web サイトで使用できるカテゴリの例です。 たとえば、Products には Product Photos に製品情報と写真があり、Categories には Category Photos にカテゴリ情報と写真があり、記事やページが多い Web サイトではメニュー スタイルを使用することもできます。 Web サイトに 100 の記事と 10 のサブカテゴリがある場合、メニュー スタイルにより、ユーザーは探している記事とサブカテゴリを簡単に見つけることができます。
ウェブサイトの新しいメニュー
まったく新しいメニューを追加するだけでなく、Web サイトのナビゲーションを自由に整理できます。
WordPressでメニューインアピアランスを追加する方法
[外観] メニューに移動して、メニューに移動します。 メニューを起動する準備ができたら、メニュー作成メニューから[Create New Menu] を選択します。 メニューの名前の選択が完了したら、それを表示する場所を選択できます。
WordPress のメニュー エディターは非常に強力ですが、慣れるのが難しい場合があります。 WordPress ダッシュボードに移動し、次に外観に移動します。 ページの上部にあるドロップダウンは、ページ上の複数のメニューのいずれかから選択して編集できます。 メニュー画面を初めて開くと、上部に既存のメニューのリストが表示されます。 これを行うには、テーマ カスタマイザーを使用できます。 新しい項目をメニューに追加する最も簡単な方法は、項目をドラッグ アンド ドロップすることです。 場合によっては、メニュー項目の名前を変更して、メニュー項目のタイトルを変更できます。 メニューにブログ カテゴリを含めることができるようになりました。
これは投稿またはページの追加と似ていますが、最初に [カテゴリ] ドロップダウン タブをクリックする必要があります。 最もよく使用されるカテゴリから選択したり、リスト全体を表示したり、必要なものを検索したりするのに役立ちます。 そこで開くリンクをクリックして、新しいタブにアクセスします。 メニュー項目をネストすると、特定の項目を空中にドロップできます。 アイテムをクリックして右にドラッグすると、アイテムを好きなだけ深くネストできます。 場合によっては、トップレベルのリンクがテキストのみになることがあります。 テーマに検索バーまたはアイコンがまだ含まれていない場合は、メニューに追加する必要があります。

メニューの場所が気に入らない場合は、WordPress で簡単に変更できます。 メニューへの訪問者は、表示領域が存在しない限り、メニューの存在にまったく気づきません。 ライブ カスタマイザーは、これを実現するために 3 つの方法で使用できます: ロケーションの管理、外観のカスタマイズ、およびライブ カスタマイザーの使用。 WordPress で複数のメニューを同時に設定および管理できます。 場所の管理画面では、各メニューの表示場所をすばやく簡単に変更できます。 メニューの外観をカスタマイズするには、CSS または Jetpack のカスタム CSS ツールを使用します。 メニューを右クリックすると、Inspect Element ツールを使用してそのクラスを見つけることができます。
メニュー項目を編集して CSS クラスを含めてから、以下のコード例のメインメニューのテキストをカスタム CSS クラスに置き換える必要があります。 ユーザーが WordPress メニューをスクロールするときは、その足跡をたどってください。 最初のステップは、WordPress で更新する必要があるボタン メニュー項目のカスタム クラスを作成することです。 メニューにタグを追加するにはどうすればよいですか? メニュー機能に含まれているため、使用する必要があります。 プラグインを使用して、ライブの変更を訪問者にブロードキャストせずにメニューを作成することで、これを実現できます。 メニューは同じで、表示領域は空白で、ボタンは同じスペースのメニューを除いてまったく同じように表示されます。
表示場所を設定するか削除するまで、新しいメニューは訪問者に表示されません。 テーマ ファイルを編集するか、Simple Custom CSS や JS などのプラグインをインストールすることで、WordPress サイトに Javascript を含めることができます。 基本的なメガ メニュー機能の一部は、外観 * メニュー画面からもアクセスできます。 方法がわからない場合は、[外観] メニューから [画面オプション] を選択し、個々のメニュー項目を対象にしてみてください。 これらはカスタム投稿タイプであるため、これらのメニューはここにあります。 多少の編集と CSS を使用してナビゲーション メニューをカスタマイズできるはずですが、必要に応じて変更する必要があります。 データベースへの変更が検出されないようにするには、Jetpack Backup などのツールを使用してサイトをバックアップする必要があります。
WordPress のインストール方法
サイトが WordPress でホストされている場合は、プラットフォームをインストールする必要があります。 WordPress Web サイトに移動し、[WordPress のインストール] ボタンをクリックして、WordPress をインストールします。 ダウンロードが完了したら、[WordPress のインストール] ボタンをクリックして、インストール プロセスを開始します。
サーバーに WordPress プラットフォームをインストールするときは、それを構成に追加する必要があります。 これを行うには、コマンド プロンプト (またはターミナル) を起動し、WordPress サイトが保存されているディレクトリに移動します。 たとえば、WordPress サイトが c:/wordpress にある場合、コマンド プロンプトに次のコマンドを入力できます。
cd c: /wordpress/br WordPress サイトがあるディレクトリに到達したら、次のコマンドを入力してサーバーの構成に追加できます。
WordPress を手動でインストールします。 管理された WordPress ホスティング サービスにサインアップすると、プラットフォームにサインアップするように求められます。
WordPressヘッダーにメニューを追加する方法
WordPress ヘッダーにメニューを追加することは、サイトのナビゲーションを改善する優れた方法です。 これを行うには、次の 2 つの簡単な方法があります。
1. プラグインを使用する: ヘッダーにメニューを簡単に追加できる優れたプラグインが多数あります。 プラグインをインストールして有効化し、指示に従ってメニューを追加するだけです。
2. メニューを手動で追加する: プラグインを使用したくない場合は、コードを手動で header.php ファイルに追加して、ヘッダーにメニューを追加することもできます。 次のコードをファイルに追加するだけです。
'ヘッダーメニュー' ) ); ? >
「header-menu」をメニューの場所に置き換えてください。
サイトによって、WordPress のヘッダーとトップ ナビゲーション メニューの作成方法が若干異なります。 Genesis は非常に素晴らしいテーマ フレームワークであるため、WordPress 用に選択しました。 この場合、ウィジェットを使用して Twitter と Facebook のリンクを表示します。 トップ メニュー (または業界で知られているナビゲーター バー) は、かつて私の天敵でした。 Genesis と WordPress のメニューを使用すると、同じシンプルなシステムを使用してすばやく簡単に作成できます。 Chrome 開発者ツールまたは Firefox 用の Firebug アドオンを使用すると、メニューの外観を作成するために使用するセレクターを決定できます。 Genesis には、サブページ (または子ページ) 用のシンプルなドロップダウン メニューと、フライアウト コンテンツへのリンクがあります。 現在のページのホバー リンク、サブページ リンク、およびページ リンクのデザインを変更することもできます。 これらのページを適切な位置にドラッグ アンド ドロップして、ナビゲーション メニューに表示します。
WordPressでメニューを編集する方法
外観に移動し、それを選択します。 メニューには、選択したページのリストが表示されます。 項目をクリックすると、ドロップダウン メニュー項目の矢印が画面の左上隅に表示されます。 手順 4 で、タイトルを新しい順序にドラッグして、メニューの順序を変更できます。
この記事では、WordPress のメニュー ナビゲーション バーをカスタマイズする方法について説明します。 [外観] の下の [メニュー] の下に、WordPress ダッシュボードがあります。 新しいメニュー項目を選択して項目を調整することで、新しいメニュー項目を追加したり、項目を再配置したり、ナビゲーション ボタンのラベルを変更したりできます。 このドラッグ アンド ドロップ インターフェイスを使用して、すべてのメニュー項目をドラッグ アンド ドロップするだけで再配置できます。 以下の投稿とビデオは、2014 年に WordPress バージョン 4.01 を使用して作成されました。2021 年 9 月の時点で有効になるプロセスは、ほとんど同じです。場合によっては、WordPress テーマのメニュー オプションが若干異なる場合があります。 [メニューの保存] ボタンをクリックすると、追加、編集、または再配置したメニュー項目を保存できます。
