WordPress 사이트에 메뉴를 추가하는 방법
게시 됨: 2022-09-18WordPress 사이트에 메뉴를 추가하려면 WordPress 대시보드의 메뉴 섹션 으로 이동하면 됩니다. 여기에서 새 메뉴를 만들거나 기존 메뉴를 편집할 수 있습니다. 메뉴에 항목을 추가하려면 끌어서 놓기 인터페이스나 "메뉴에 추가" 버튼을 사용할 수 있습니다. 원하는 항목을 모두 추가했으면 메뉴를 저장할 수 있습니다.
메뉴를 구성하려면 해야 할 일 목록에 있는 항목 중 하나여야 합니다. 잘 디자인된 메뉴가 사용자 경험을 개선하고 나중에 전환율이 따른다는 사실을 이미 알고 계실 것입니다. 제대로 디자인되지 않은 사이트는 최고의 디자인으로 구성될 수 없습니다. Visual Composer를 사용하여 웹 사이트 메뉴를 관리하고 만들 때 시간을 낭비할 필요가 없습니다. 수백 가지 콘텐츠 요소, 디자이너 템플릿 및 기타 추가 기능이 포함된 고유한 레이아웃을 테마 빌더로 만들 수 있습니다. 다양한 옵션에서 바로 사용할 수 있는 메뉴 요소(기본 및 샌드위치 메뉴, 개별 디자인용 사이드바 메뉴)를 선택합니다.
모양 > 메뉴를 열고 새 메뉴를 만듭니다. 보조 메뉴를 만들려면 "보조 메뉴"라는 제목을 입력하고 해당 위치에 대해 "내 사용자 정의 메뉴"를 선택한 다음 "메뉴 만들기"를 클릭합니다. 그런 다음 메뉴에 일부 항목을 추가할 수 있습니다(예: 메뉴 항목 1, 메뉴 항목 2, 메뉴 항목 3).
모양 > 메뉴로 이동하여 사용하려는 메뉴가 표시되는지 확인합니다. 이제 왼쪽 열이 사용자 지정 링크로 채워집니다. 메뉴 항목을 표시할 링크 텍스트를 입력해야 합니다. 추가 대상 메뉴로 이동하여 추가를 클릭합니다.
구조 옵션은 관리 도구 모음에서 찾을 수 있습니다. '메뉴'를 선택한 다음 페이지 하단으로 스크롤합니다. '링크 추가'를 클릭하면 연결하려는 메뉴( 메인 메뉴 또는 바닥글 메뉴)에 대한 링크를 추가할 수 있습니다. 링크 제목 뒤에는 텍스트를 나타내는 공백으로 구분된 문자열이 와야 합니다.
이 게시물에 표시하는 활동은 귀하에게 달려 있습니다. $menu_items = yourprefix_get_menu_items('sidebar-menu'); 그런 다음 (isset($menu_items)))> foreach( (배열) $menu.
내 웹사이트에 메뉴를 어떻게 추가합니까?
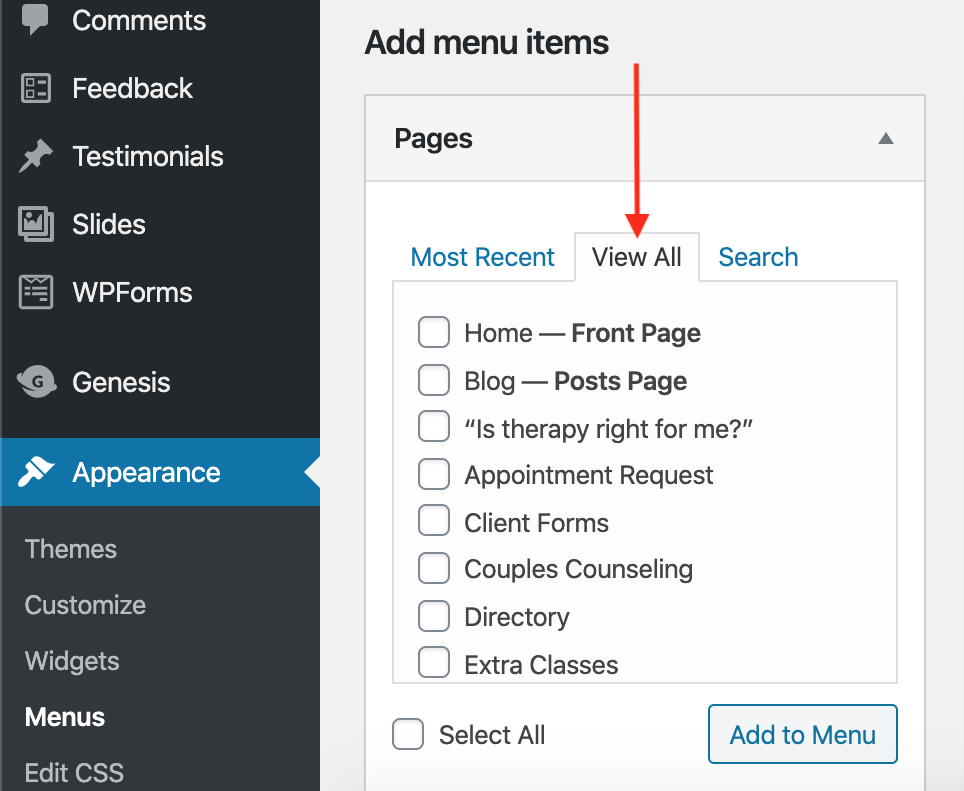
 크레딧: support.brightervision.com
크레딧: support.brightervision.com웹사이트에 메뉴를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Adobe Dreamweaver와 같은 웹 페이지 편집기를 사용하여 메뉴를 만드는 것입니다. 또 다른 방법은 웹사이트에 메뉴를 추가할 수 있는 웹사이트 빌더 도구를 사용하는 것입니다.
'메뉴' 페이지에서는 사이트의 기본 메뉴를 만들고 관리할 수 있습니다. 복잡한 것처럼 보일 수 있지만 그렇지 않습니다. 페이지는 세 부분으로 나뉩니다. 상단의 메뉴 선택기를 사용하면 변경할 메뉴를 선택할 수 있습니다. 오른쪽 부분이 시작됩니다. 현재 메뉴는 선택한 항목의 간단한 목록에 표시됩니다. 편집 메뉴 버튼을 클릭하여 페이지, 게시물 또는 카테고리를 추가한 다음 추가할 페이지, 게시물 또는 카테고리를 선택합니다.
메뉴에 블로그 게시물 또는 블로그 카테고리를 추가하려면 '게시물' 또는 '카테고리' 탭을 클릭하기만 하면 됩니다. 사용자 정의 링크를 올리시겠습니까? 페이지에 대한 전체 링크를 'URL' 상자에 입력하거나 붙여넣을 수 있습니다. '링크 텍스트' 상자에 링크 이름을 입력해야 합니다. 이 방법을 사용하면 메뉴에서 링크가 더 체계적이고 친숙하게 표시됩니다. 메뉴 항목의 레이블을 변경할 수 있지만 경우에 따라 링크를 동일하게 유지합니다. 웹사이트에서 빠르고 쉽게 이 작업을 수행할 수 있습니다.
메뉴를 제거하지 않고 많은 메뉴 항목을 제거하려면 어떻게 해야 합니까? 메뉴를 드롭 다운하여 알아내는 것은 간단합니다. 결과적으로 "내 소개", "내 회사 소개"및 "성공 사례"와 같은 다른 메뉴 항목 아래에 함께 그룹화됩니다. 이렇게 하려면 '정보' 메뉴 항목 아래에 '중첩'되도록 세 페이지를 들여써야 합니다. 첫 번째 단계는 드롭다운 메뉴에서 제거할 메뉴 항목을 찾는 것입니다. 두 번째 단계는 다른 중첩 항목에서 메뉴 항목을 제거하는 것입니다. '메뉴 저장'을 클릭하면 변경 사항을 저장할 수 있습니다. 메뉴 항목이 메뉴의 어딘가에 기울임꼴로 표시되지 않는지 확인하십시오. 그렇지 않으면 드롭다운 메뉴에 남습니다.
페이지 상단에 메뉴가 있습니다. 또한 콘텐츠가 많은 웹 사이트에서는 메뉴 스타일 을 사용하는 것이 좋습니다. 사용자가 원하는 것을 더 쉽게 찾을 수 있기 때문입니다. 메뉴 스타일은 몇 개의 주요 섹션이 있는 고정된 탐색 구조를 가진 웹사이트에서 일반적으로 사용됩니다. 제품, 카테고리 및 블로그는 웹사이트에서 사용할 수 있는 카테고리의 예입니다. 예를 들어, 제품은 제품 사진에 제품 정보와 사진이 있을 수 있고, 카테고리 사진에는 카테고리 정보와 사진이 있을 수 있으며, 기사와 페이지가 많은 웹사이트에서 메뉴 스타일을 사용할 수도 있습니다. 웹 사이트에 100개의 기사와 10개의 하위 범주가 있는 경우 메뉴 스타일은 사용자가 찾고 있는 기사와 하위 범주를 더 쉽게 찾을 수 있도록 합니다.
웹사이트의 새로운 메뉴
새로운 메뉴를 추가하는 것 외에도 웹사이트 탐색을 원하는 대로 구성할 수 있습니다.
WordPress에 메뉴를 표시하는 방법
메뉴로 이동하려면 모양 메뉴로 이동합니다. 메뉴를 시작할 준비가 되면 메뉴 만들기 메뉴에서 새 메뉴 만들기를 선택 합니다. 메뉴 이름 선택이 끝나면 메뉴가 표시될 위치를 선택할 수 있습니다.
WordPress 메뉴 편집기는 매우 강력하지만 적응하기 어려울 수 있습니다. WordPress 대시보드로 이동한 다음 모양으로 이동합니다. 페이지의 여러 메뉴 중 하나에서 선택하여 페이지 상단 근처의 드롭다운을 편집할 수 있습니다. 메뉴 화면을 처음 열면 상단에 기존 메뉴 목록이 표시됩니다. 테마 사용자 지정 프로그램을 사용하여 그렇게 할 수 있습니다. 메뉴에 새 항목을 추가하는 가장 간단한 방법은 항목을 끌어다 놓는 것입니다. 경우에 따라 메뉴 항목의 이름을 변경하여 메뉴 항목의 제목을 변경할 수 있습니다. 이제 메뉴에 블로그 카테고리가 포함될 수 있습니다.
이것은 게시물이나 페이지를 추가하는 것과 유사하지만 먼저 카테고리 드롭다운 탭을 클릭해야 합니다. 가장 많이 사용하는 카테고리에서 선택하거나 전체 목록을 보거나 필요한 카테고리를 검색하는 데 도움이 됩니다. 거기에서 열리는 링크를 클릭하여 새 탭을 방문하십시오. 메뉴 항목을 중첩하면 특정 항목을 공중에 떨어뜨릴 수 있습니다. 항목을 클릭하고 오른쪽으로 끌어 원하는 만큼 항목을 중첩할 수 있습니다. 최상위 링크는 경우에 따라 매우 텍스트 전용일 수 있습니다. 테마에 아직 검색 표시줄이나 아이콘이 없으면 메뉴에 추가해야 합니다.

메뉴 위치가 마음에 들지 않으면 WordPress를 사용하여 메뉴를 매우 간단하게 변경할 수 있습니다. 메뉴 방문자는 디스플레이 영역이 없으면 메뉴가 있다는 것을 전혀 인식하지 못합니다. Live Customizer는 이를 수행하기 위해 세 가지 방법으로 사용할 수 있습니다. 위치 관리, 모양 사용자 지정, Live Customizer 사용. WordPress에서 동시에 여러 메뉴를 설정하고 관리할 수 있습니다. 위치 관리 화면에서는 각 메뉴의 표시 위치를 쉽고 빠르게 변경할 수 있습니다. 메뉴 모양을 사용자 정의하려면 CSS 또는 Jetpack의 Custom CSS 도구를 사용하십시오. 메뉴를 마우스 오른쪽 버튼으로 클릭하면 요소 검사 도구를 사용하여 해당 클래스를 찾을 수 있습니다.
메뉴 항목을 편집하고 CSS 클래스를 포함시킨 다음 아래 코드 예제에서 기본 메뉴의 텍스트를 사용자 정의 CSS 클래스로 바꿔야 합니다. 사용자가 WordPress 메뉴를 스크롤할 때 발을 따라갑니다. 첫 번째 단계는 WordPress에서 업데이트해야 하는 버튼 메뉴 항목에 대한 사용자 지정 클래스를 만드는 것입니다. 메뉴에 태그를 어떻게 추가합니까? 메뉴 기능에 포함되어 있으므로 반드시 사용해야 합니다. 플러그인을 사용하여 방문자에게 실시간 변경 사항을 방송하지 않고 메뉴를 만들면 이를 수행할 수 있습니다. 메뉴는 동일하고 표시 영역은 비어 있으며 버튼은 공간이 동일한 메뉴를 제외하고 정확히 동일하게 나타납니다.
새 메뉴는 표시 위치를 구성하거나 제거할 때까지 방문자에게 표시되지 않습니다. 테마 파일을 편집하거나 Simple Custom CSS 및 JS와 같은 플러그인을 설치하여 WordPress 사이트에 Javascript를 포함할 수 있습니다. 기본 메가 메뉴 기능 중 일부는 모양 * 메뉴 화면을 통해서도 액세스할 수 있습니다. 모양 메뉴에서 화면 옵션을 선택하고 방법을 잘 모르는 경우 개별 메뉴 항목 을 대상으로 지정해 보십시오. 사용자 정의 게시물 유형이기 때문에 이러한 메뉴는 여기에서 찾을 수 있습니다. 약간의 편집과 CSS로 탐색 메뉴를 사용자 정의할 수 있어야 하지만 원하는 대로 되어야 합니다. 데이터베이스에 대한 변경 사항이 발견되지 않도록 하려면 Jetpack Backup과 같은 도구를 사용하여 사이트를 백업해야 합니다.
워드프레스 설치 방법
사이트가 WordPress에서 호스팅되는 경우 플랫폼을 설치해야 합니다. 워드프레스 웹사이트로 이동하여 워드프레스 설치 버튼을 클릭하면 워드프레스가 설치됩니다. 다운로드가 완료되면 WordPress 설치 버튼을 클릭하여 설치 프로세스를 시작합니다.
서버에 WordPress 플랫폼을 설치할 때 구성에 추가해야 합니다. 그렇게 하려면 명령 프롬프트(또는 터미널)를 시작하고 WordPress 사이트가 저장된 디렉토리로 이동합니다. 예를 들어 WordPress 사이트가 c:/wordpress에 있는 경우 명령 프롬프트에 다음 명령을 입력할 수 있습니다.
cd c: /wordpress/br WordPress 사이트가 있는 디렉토리에 도달한 후 다음 명령을 입력하여 서버 구성에 추가할 수 있습니다.
워드프레스를 수동으로 설치합니다. 관리형 WordPress 호스팅 서비스에 가입하면 플랫폼에 가입하라는 메시지가 표시됩니다.
WordPress 헤더에 메뉴를 추가하는 방법
WordPress 헤더에 메뉴를 추가하면 사이트 탐색을 개선할 수 있습니다. 이를 수행하는 두 가지 쉬운 방법이 있습니다.
1. 플러그인 사용: 헤더에 메뉴를 쉽게 추가할 수 있는 훌륭한 플러그인이 많이 있습니다. 플러그인을 설치하고 활성화한 다음 지침에 따라 메뉴를 추가하기만 하면 됩니다.
2. 메뉴 수동 추가: 플러그인을 사용하지 않으려면 header.php 파일에 코드를 수동으로 추가하여 헤더에 메뉴를 추가할 수도 있습니다. 파일에 다음 코드를 추가하기만 하면 됩니다.
'헤더 메뉴' ) ); ? >
"header-menu"를 메뉴 위치로 바꾸십시오.
사이트에 따라 워드프레스에서 헤더 생성 및 상단 탐색 메뉴가 약간씩 다릅니다. Genesis는 환상적인 테마 프레임워크이기 때문에 WordPress용으로 선택했습니다. 이 경우 위젯을 사용하여 Twitter 및 Facebook 링크를 표시합니다. 상위 메뉴(또는 업계에서 알려진 네비게이터 바)는 예전에 제 천적이었습니다. 이제 Genesis와 WordPress 메뉴를 사용하여 동일한 간단한 시스템을 사용하여 빠르고 쉽게 만들 수 있습니다. Chrome 개발자 도구 또는 Firefox용 Firebug 추가 기능을 사용할 때 메뉴 모양을 만드는 데 사용되는 선택기를 결정할 수 있습니다. Genesis에는 하위 페이지(또는 하위 페이지)에 대한 간단한 드롭다운 메뉴와 플라이아웃 콘텐츠에 대한 링크가 있습니다. 현재 페이지의 호버 링크, 하위 페이지 링크 및 페이지 링크의 디자인을 변경할 수도 있습니다. 이 페이지를 적절한 위치로 끌어서 놓아 탐색 메뉴에 표시합니다.
WordPress에서 메뉴를 편집하는 방법
모양으로 이동한 다음 선택합니다. 메뉴에서 선택한 페이지 목록을 찾을 수 있습니다. 항목을 클릭하면 화면 왼쪽 상단에 드롭다운 메뉴 항목 화살표가 나타납니다. 4단계에서 제목을 새 순서로 끌어 메뉴 순서를 변경할 수 있습니다.
이 기사에서는 WordPress 메뉴 탐색 모음을 사용자 정의하는 방법에 대해 설명합니다. 모양 아래 메뉴에서 WordPress 대시보드를 찾을 수 있습니다. 새 메뉴 항목을 선택하고 항목을 조정하여 새 메뉴 항목을 추가하거나 항목을 재정렬하거나 탐색 버튼 레이블을 변경할 수 있습니다. 이 끌어서 놓기 인터페이스를 사용하여 메뉴 항목을 모두 끌어다 놓기만 하면 재정렬할 수 있습니다. 아래 게시물과 동영상은 2014년 WordPress 버전 4.01을 사용하여 작성되었습니다. 여전히 2021년 9월부터 적용되는 프로세스와 거의 동일합니다. 경우에 따라 WordPress 테마의 메뉴 옵션 이 약간 다를 수 있습니다. 메뉴 저장 버튼을 클릭하여 추가, 편집 또는 재정렬한 메뉴 항목을 저장할 수 있습니다.
