Cara Menambahkan Menu ke Situs WordPress Anda
Diterbitkan: 2022-09-18Jika Anda ingin menambahkan menu ke situs WordPress Anda, Anda dapat melakukannya dengan membuka bagian Menu di Dasbor WordPress. Dari sini, Anda dapat membuat menu baru atau mengedit yang sudah ada. Untuk menambahkan item ke menu Anda, Anda dapat menggunakan antarmuka drag-and-drop atau tombol "Tambahkan ke Menu". Setelah Anda menambahkan semua item yang Anda inginkan, Anda dapat menyimpan menu Anda.
Menu harus menjadi salah satu hal yang harus Anda lakukan jika Anda ingin mengaturnya. Anda mungkin sudah menyadari bahwa menu yang dirancang dengan baik meningkatkan pengalaman pengguna, dan kemudian tingkat konversi mengikuti. Situs yang dirancang dengan buruk tidak akan pernah bisa dibuat dengan desain terbaik. Saat Anda menggunakan Visual Composer untuk mengelola dan membuat menu situs web, Anda tidak perlu membuang waktu untuk itu. Tata letak unik yang menampilkan ratusan elemen konten, template desainer, dan add-on lainnya dapat dibuat dengan pembuat tema. Pilih elemen menu yang siap digunakan (menu dasar dan sandwich, serta menu bilah sisi untuk desain individual) dari berbagai opsi.
Buka Appearance > Menus dan buat menu baru. Untuk membuat menu sekunder, masukkan judul “Menu Sekunder”, pilih “Menu Kustom Saya” untuk lokasi tersebut, lalu klik “Buat Menu”. Kemudian, Anda dapat menambahkan beberapa item ke menu (misalnya, item Menu 1, item Menu 2, dan item Menu 3).
Arahkan ke Appearance > Menus dan pastikan menu yang ingin Anda gunakan ditampilkan. Kolom kiri sekarang akan diisi dengan tautan Kustom. Anda harus memasukkan teks tautan yang Anda inginkan untuk menampilkan item menu Anda. Navigasikan ke menu Tambahkan ke dan klik Tambah.
Opsi struktur dapat ditemukan di toolbar admin. Pilih 'Menus', lalu gulir ke bawah ke bagian bawah halaman. Dengan mengklik 'tambah tautan', Anda dapat menambahkan tautan ke menu yang ingin Anda tautkan ( menu utama atau menu footer). Judul tautan harus diikuti oleh string yang dipisahkan spasi yang mewakili teks.
Aktivitas yang Anda tampilkan di postingan ini terserah Anda. Letakkan semua yang Anda inginkan dalam array ini, dimulai dengan $menu_items = yourprefix_get_menu_items('sidebar-menu'); kemudian, if (isset($menu_items)))> foreach ( (array) $menu.
Bagaimana Saya Menambahkan Menu Ke Situs Web Saya?
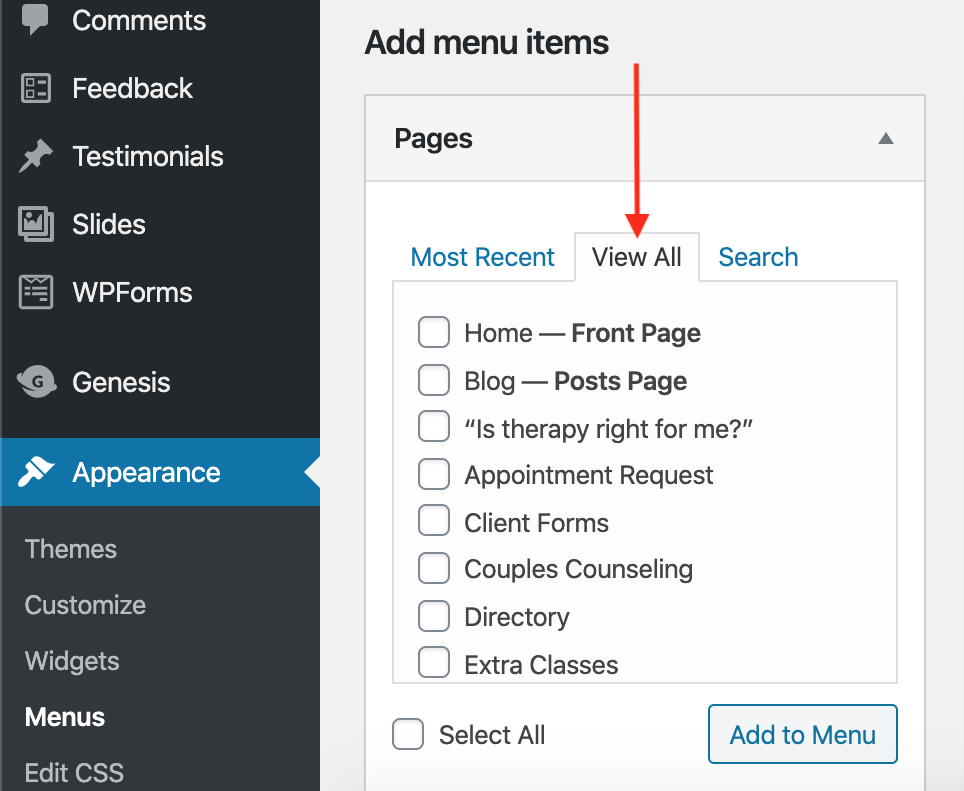
 Kredit: support.brightervision.com
Kredit: support.brightervision.comAda beberapa cara berbeda untuk menambahkan menu ke situs web Anda. Salah satu caranya adalah dengan menggunakan editor halaman web seperti Adobe Dreamweaver untuk membuat menu. Cara lain adalah dengan menggunakan alat pembuat situs web yang memungkinkan Anda menambahkan menu ke situs web Anda.
Halaman 'Menus' memungkinkan Anda membuat dan mengelola menu utama di situs Anda. Ini mungkin tampak seolah-olah rumit, tetapi tidak demikian halnya. Halaman tersebut dibagi menjadi tiga bagian. Pemilih Menu, di bagian atas, dapat membantu Anda memilih menu mana yang akan diubah. Bagian yang tepat dimulai. Menu saat ini ditampilkan dalam daftar sederhana item yang Anda pilih. Klik tombol menu edit untuk menambahkan halaman, postingan, atau kategori, lalu pilih halaman, postingan, atau kategori yang ingin Anda tambahkan.
Cukup klik tab 'Pos' atau 'Kategori' untuk menambahkan entri blog atau kategori blog ke menu Anda. Apakah Anda ingin memasang tautan khusus? Anda dapat memasukkan seluruh tautan ke halaman dengan mengetik atau menempelkannya ke dalam kotak 'URL'. Kami harus memasukkan nama tautan kami di kotak 'Teks Tautan'. Dengan menggunakan metode ini, tautan Anda akan tampak lebih teratur dan lebih ramah di menu Anda. Dimungkinkan untuk mengubah label item menu tetapi menjaga tautan tetap sama dalam beberapa kasus. Anda dapat melakukan ini di situs web Anda dengan cepat dan mudah.
Bagaimana cara menghapus sejumlah besar item menu tanpa menghapus menu Anda? Sangat mudah untuk mengetahuinya dengan menjatuhkan menu. Akibatnya, mereka akan dikelompokkan bersama di bawah item menu lain seperti "Tentang Saya", "Tentang Perusahaan Saya", dan "Kisah Sukses". Untuk melakukan ini, kita harus membuat indentasi ketiga halaman sehingga 'bersarang' di bawah item menu 'Tentang'. Langkah pertama adalah menemukan item menu yang ingin Anda hapus dari menu drop-down. Langkah kedua adalah menghapus item menu dari item bersarang lainnya. Dengan mengklik 'Simpan Menu', Anda dapat menyimpan perubahan Anda. Pastikan item menu Anda tidak dicetak miring di suatu tempat di menu; jika tidak, itu akan tetap berada di menu tarik-turun.
Di bagian atas halaman, ada menu. Ini juga merupakan ide bagus untuk situs web dengan banyak konten untuk menggunakan gaya menu karena memudahkan pengguna menemukan apa yang mereka cari. Gaya menu biasanya digunakan di situs web dengan struktur navigasi tetap dengan beberapa bagian utama. Produk, Kategori, dan Blog adalah contoh kategori yang dapat digunakan situs web. Misalnya, Produk mungkin memiliki informasi produk dan foto di Foto Produk, Kategori mungkin memiliki informasi kategori dan foto di Foto Kategori, dan Anda juga dapat menggunakan gaya menu di situs web dengan banyak artikel dan halaman. Ketika sebuah situs web memiliki 100 artikel dan sepuluh subkategori, gaya menu akan memudahkan pengguna menemukan artikel dan subkategori yang mereka cari.
Menu Baru Untuk Situs Web Anda
Selain menambahkan menu baru, Anda dapat mengatur navigasi situs web Anda dengan cara apa pun yang Anda inginkan.
Cara Menambahkan Menu Dalam Penampilan Di WordPress
Arahkan ke menu Appearance untuk masuk ke menu. Saat Anda siap meluncurkan menu, pilih Buat Menu Baru dari menu pembuatan menu. Setelah selesai memilih nama untuk menu Anda, Anda dapat memilih lokasi di mana menu itu akan muncul.
Editor menu WordPress cukup kuat, tetapi sulit untuk beradaptasi. Buka dasbor WordPress Anda dan kemudian ke Penampilan. Anda dapat mengedit dropdown di dekat bagian atas halaman dengan memilihnya dari salah satu dari beberapa menu di halaman. Saat pertama kali membuka layar Menu, Anda akan melihat daftar menu yang ada di bagian atas; Anda dapat menggunakan Penyesuai Tema untuk melakukannya. Cara paling sederhana untuk menambahkan entri baru ke menu adalah dengan menyeret dan menjatuhkannya. Dalam beberapa kasus, Anda dapat mengganti nama item menu untuk mengubah judul item menu. Menu sekarang dapat berisi kategori blog.
Ini mirip dengan menambahkan posting atau halaman, tetapi Anda harus mengklik tab tarik-turun Kategori terlebih dahulu. Ini akan membantu Anda dalam memilih dari kategori yang paling sering Anda gunakan, melihat seluruh daftar, atau mencari yang Anda butuhkan. Kunjungi tab baru dengan mengklik tautan yang terbuka di sana. Item menu bersarang memungkinkan untuk menjatuhkan item tertentu ke udara. Anda dapat menyusun item sedalam yang Anda inginkan dengan mengkliknya dan menyeretnya ke kanan. Tautan tingkat atas bisa sangat hanya teks dalam beberapa kasus. Jika tema Anda belum menyertakan bilah pencarian atau ikon, Anda perlu menambahkannya di menu.

Jika Anda tidak menyukai lokasi menu, WordPress membuatnya sangat mudah untuk mengubahnya. Pengunjung menu sama sekali tidak menyadari keberadaannya kecuali area tampilan ada. Penyesuai Langsung dapat digunakan dalam tiga cara untuk mencapai hal ini: Kelola Lokasi, sesuaikan Tampilan, dan gunakan Penyesuai Langsung. Anda dapat mengatur dan mengelola beberapa menu di WordPress secara bersamaan. Layar Kelola Lokasi memungkinkan Anda mengubah lokasi tampilan setiap menu dengan cepat dan mudah. Untuk menyesuaikan tampilan menu Anda, gunakan CSS atau alat CSS Kustom Jetpack. Dengan mengklik kanan pada menu Anda, Anda dapat menggunakan alat Inspect Element untuk menemukan kelasnya.
Anda harus mengedit item menu dan menyertakan kelas CSS, lalu mengganti teks pada menu utama dalam contoh kode di bawah ini dengan kelas CSS khusus. Saat pengguna menggulir menu WordPress Anda, ikuti langkahnya. Langkah pertama adalah membuat kelas khusus untuk item menu tombol, yang perlu Anda perbarui di WordPress. Bagaimana cara menambahkan tag ke menu? Karena termasuk dalam fungsionalitas menu, Anda hanya boleh menggunakannya. Anda dapat melakukannya dengan menggunakan plugin untuk membuat menu tanpa menyiarkan perubahan langsung kepada pengunjung Anda. Menu akan sama, area tampilan akan kosong, dan tombol akan muncul persis sama, kecuali menu yang memiliki ruang yang sama.
Menu baru Anda tidak akan terlihat oleh pengunjung sampai Anda mengonfigurasi lokasi tampilan atau menghapusnya. Anda dapat memasukkan Javascript ke situs WordPress Anda dengan mengedit file tema Anda atau menginstal plugin seperti Simple Custom CSS dan JS. Beberapa fitur Mega Menu dasar juga dapat diakses melalui layar Appearance * Menus. Pilih Opsi Layar dari menu Penampilan dan coba targetkan item menu individual jika Anda tidak yakin bagaimana melakukannya. Karena merupakan jenis custom post, menu-menu ini bisa ditemukan di sini. Anda harus dapat menyesuaikan menu navigasi Anda dengan beberapa pengeditan kecil dan CSS, tetapi itu harus seperti yang Anda inginkan. Untuk memastikan bahwa perubahan apa pun pada database Anda tidak ditemukan, Anda harus mencadangkan situs Anda menggunakan alat seperti Jetpack Backup.
Cara Menginstal WordPress
Jika situs Anda dihosting oleh WordPress, Anda harus menginstal platformnya. Cukup navigasikan ke situs web WordPress dan klik tombol Instal WordPress untuk menginstal WordPress. Setelah unduhan selesai, klik tombol Install WordPress untuk memulai proses instalasi.
Saat Anda menginstal platform WordPress di server Anda, Anda harus menambahkannya ke konfigurasinya. Untuk melakukannya, luncurkan prompt perintah (atau terminal) dan navigasikan ke direktori tempat situs WordPress Anda disimpan. Misalnya, jika situs WordPress Anda berada di c:/wordpress, Anda dapat mengetikkan perintah berikut ke dalam command prompt:
cd c: /wordpress/br Setelah Anda mencapai direktori tempat situs WordPress Anda berada, Anda dapat menambahkannya ke konfigurasi server Anda dengan mengetikkan perintah berikut:
Instal WordPress secara manual. Saat Anda mendaftar untuk layanan hosting WordPress terkelola, Anda akan diminta untuk mendaftar ke platform.
Cara Menambahkan Menu Di Header WordPress
Menambahkan menu ke header WordPress Anda adalah cara yang bagus untuk meningkatkan navigasi situs Anda. Ada dua cara mudah untuk melakukannya:
1. Gunakan plugin: Ada banyak plugin hebat yang tersedia yang memungkinkan Anda menambahkan menu ke header dengan mudah. Cukup instal dan aktifkan plugin, lalu ikuti petunjuk untuk menambahkan menu Anda.
2. Tambahkan menu secara manual: Jika Anda tidak ingin menggunakan plugin, Anda juga dapat menambahkan menu ke header Anda dengan menambahkan kode secara manual ke file header.php Anda. Cukup tambahkan kode berikut ke file:
'menu-tajuk' )); ? >
Pastikan untuk mengganti "header-menu" dengan lokasi menu Anda.
Bergantung pada situsnya, pembuatan header dan menu navigasi teratas di WordPress akan sedikit berbeda. Karena Genesis adalah kerangka tema yang fantastis, saya memilihnya untuk WordPress. Dalam hal ini, kami akan menggunakan widget untuk menampilkan tautan Twitter dan Facebook. Menu Top (atau Navigator Bar seperti yang dikenal di industri) dulunya adalah musuh saya. Dengan menu Genesis dan WordPress sekarang, saya dapat membuatnya dengan cepat dan mudah menggunakan sistem sederhana yang sama. Saat Anda menggunakan Alat Pengembang Chrome atau add-on Firebug untuk Firefox, Anda dapat menentukan pemilih mana yang digunakan untuk membuat tampilan menu. Genesis memiliki menu drop-down sederhana untuk sub-halaman (atau halaman anak) dan tautan ke konten fly-out. Anda juga dapat mengubah desain tautan kursor, tautan sub-halaman, dan tautan halaman saat ini. Seret dan jatuhkan halaman ini ke posisi yang tepat untuk muncul di menu navigasi.
Cara Mengedit Menu Di WordPress
Pergi ke Appearance – lalu pilih. Pada Menu, Anda akan menemukan daftar halaman yang telah Anda pilih. Panah item menu drop-down akan muncul di sudut kiri atas layar saat Anda mengklik item. Pada langkah 4, Anda dapat mengubah urutan menu dengan menyeret judul ke urutan baru.
Pada artikel ini, saya akan membahas cara menyesuaikan bilah navigasi menu WordPress. Di bawah Penampilan, di bawah Menu, Anda dapat menemukan dasbor WordPress Anda. Anda dapat menambahkan item menu baru, mengatur ulang item, atau mengubah label tombol navigasi dengan memilih item menu baru dan menyesuaikan item. Anda cukup menarik dan melepas semua item menu untuk mengatur ulang menggunakan antarmuka seret dan lepas ini. Posting dan video di bawah ini dibuat menggunakan WordPress versi 4.01 pada tahun 2014. Prosesnya masih sangat sama yang akan berlaku mulai September 2021. Dalam beberapa kasus, opsi menu di tema WordPress dapat sedikit berbeda. Anda dapat menyimpan item menu yang telah Anda tambahkan, edit, atau atur ulang dengan mengklik tombol Simpan Menu.
