Cómo agregar un menú a su sitio de WordPress
Publicado: 2022-09-18Si desea agregar un menú a su sitio de WordPress, puede hacerlo yendo a la sección Menús en el Panel de WordPress. Desde aquí, puede crear un nuevo menú o editar uno existente. Para agregar elementos a su menú, puede usar la interfaz de arrastrar y soltar o el botón "Agregar al menú". Una vez que haya agregado todos los elementos que desea, puede guardar su menú.
El menú debe ser una de las cosas en tu lista de tareas pendientes si quieres que esté organizado. Es posible que ya sepa que un menú bien diseñado mejora la experiencia del usuario y, más adelante, siguen las tasas de conversión. Un sitio que está mal diseñado nunca puede estar compuesto por el mejor de los diseños. Cuando utilice Visual Composer para administrar y crear menús de sitios web, no tendrá que perder tiempo en ellos. Se pueden crear diseños únicos con cientos de elementos de contenido, plantillas de diseño y otros complementos con el generador de temas. Elija un elemento de menú listo para usar (menús básicos y sándwich, así como menús de barra lateral para un diseño individual) de una variedad de opciones.
Abra Apariencia > Menús y cree un nuevo menú. Para crear un menú secundario, ingrese el título "Menú secundario", elija "Mi menú personalizado" para esa ubicación y luego haga clic en "Crear menú". Luego, puede agregar algunos elementos al menú (por ejemplo, Elemento de menú 1, Elemento de menú 2 y Elemento de menú 3).
Vaya a Apariencia > Menús y asegúrese de que se muestre el menú que desea usar. La columna de la izquierda ahora se llenará con enlaces personalizados. Debe ingresar el texto del enlace en el que desea que aparezca su elemento de menú. Navegue hasta el menú Agregar a y haga clic en Agregar.
La opción de estructura se puede encontrar en la barra de herramientas de administración. Seleccione 'Menús', luego desplácese hacia abajo hasta la parte inferior de la página. Al hacer clic en 'agregar enlace', puede agregar un enlace al menú al que desea vincular ( menú principal o menú de pie de página). El título del enlace debe ir seguido de una cadena separada por espacios que represente el texto.
La actividad que muestres en esta publicación depende de ti. Pon todo lo que quieras en esta matriz, comenzando con $menu_items = yourprefix_get_menu_items('sidebar-menu'); entonces, si (isset($menu_items)))> foreach ((array) $menu.
¿Cómo agrego un menú a mi sitio web?
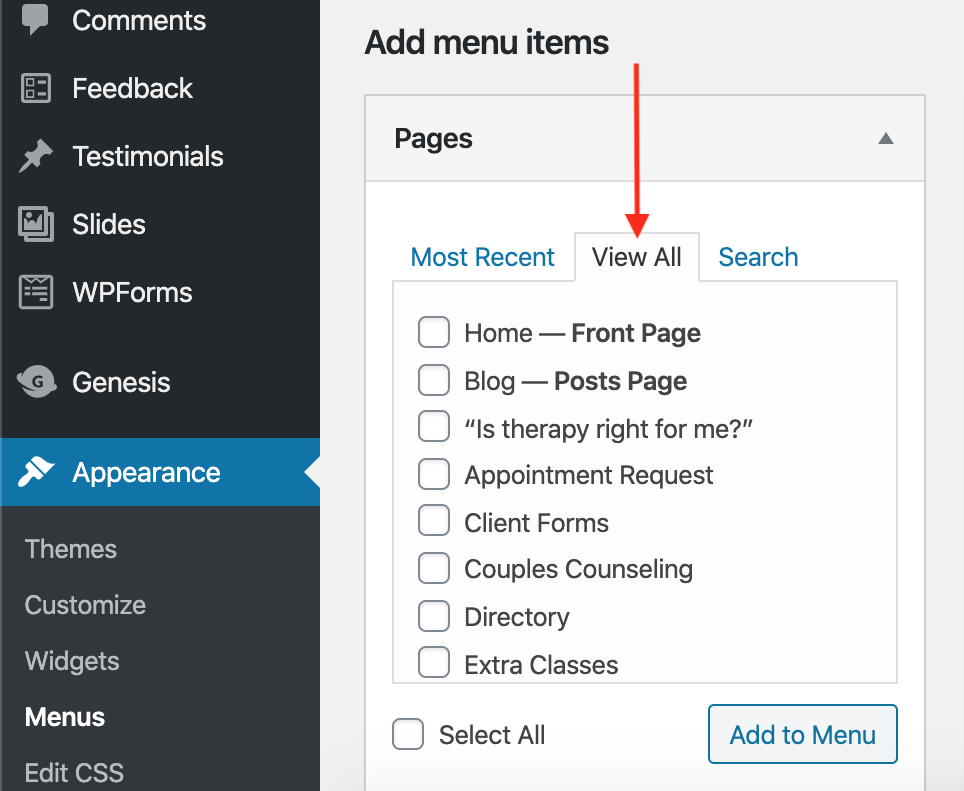
 Crédito: support.brightervision.com
Crédito: support.brightervision.comHay algunas formas diferentes de agregar un menú a su sitio web. Una forma es utilizar un editor de páginas web como Adobe Dreamweaver para crear un menú. Otra forma es utilizar una herramienta de creación de sitios web que le permitirá agregar un menú a su sitio web.
La página 'Menús' le permite crear y administrar el menú principal de su sitio. Puede parecer que es complejo, pero no es así. La página está dividida en tres secciones. El selector de menú, en la parte superior, puede ayudarlo a elegir qué menú cambiar. Comienza la parte derecha. El menú actual se muestra en una lista simple de los elementos que ha elegido. Haga clic en el botón de menú Editar para agregar una página, publicación o categoría, luego seleccione la página, publicación o categoría que desea agregar.
Simplemente haga clic en la pestaña 'Publicaciones' o 'Categorías' para agregar una publicación de blog o una categoría de blog a su menú. ¿Quieres poner un enlace personalizado? Puede incluir el enlace completo a la página escribiéndolo o pegándolo en el cuadro 'URL'. Tendremos que ingresar el nombre de nuestro enlace en el cuadro 'Texto del enlace'. Usando este método, sus enlaces aparecerán más organizados y más amigables en su menú. Es posible cambiar la etiqueta del elemento del menú pero mantener el enlace igual en algunos casos. Puede hacer esto en su sitio web de forma rápida y sencilla.
¿Cómo me deshago de una gran cantidad de elementos del menú sin deshacerme de su menú? Es fácil de averiguar al desplegar los menús. Como resultado, se agruparán bajo los otros elementos del menú, como "Acerca de mí", "Acerca de mi empresa" e "Historias de éxito". Para hacer esto, debemos sangrar las tres páginas para que estén 'anidadas' en el elemento de menú 'Acerca de'. El primer paso es ubicar el elemento del menú que desea eliminar del menú desplegable. El segundo paso es eliminar el elemento del menú de los demás elementos anidados. Al hacer clic en 'Guardar menú', podrá guardar sus cambios. Asegúrese de que su elemento de menú no esté en cursiva en algún lugar del menú; de lo contrario, permanecerá en un menú desplegable.
En la parte superior de la página, hay un menú. También es una buena idea que los sitios web con mucho contenido usen un estilo de menú porque hace que sea más fácil para los usuarios encontrar lo que buscan. Un estilo de menú se usa comúnmente en sitios web con una estructura de navegación fija con algunas secciones principales. Los productos, las categorías y los blogs son ejemplos de categorías que podría utilizar un sitio web. Por ejemplo, los productos pueden tener información y fotos de productos en Fotos de productos, las categorías pueden tener información de categorías y fotos en Fotos de categorías, y también puede usar un estilo de menú en un sitio web con muchos artículos y páginas. Cuando un sitio web tiene 100 artículos y diez subcategorías, el estilo del menú facilitaría a los usuarios encontrar los artículos y las subcategorías que buscan.
Nuevos menús para su sitio web
Además de agregar un nuevo menú, puede organizar la navegación de su sitio web de la forma que mejor le parezca.
Cómo agregar menú en apariencia en WordPress
Navegue al menú Apariencia para acceder al menú. Cuando esté listo para iniciar su menú, seleccione Crear nuevo menú en el menú de creación de menú. Cuando haya terminado de seleccionar un nombre para su menú, puede elegir la ubicación donde aparecerá.
El editor de menús de WordPress es bastante poderoso, pero puede ser difícil adaptarse a él. Vaya a su tablero de WordPress y luego a Apariencia. Puede editar un menú desplegable cerca de la parte superior de una página seleccionándolo de uno de los múltiples menús de la página. La primera vez que abra la pantalla Menús, verá una lista de sus menús existentes en la parte superior; puede usar el Personalizador de temas para hacerlo. La forma más sencilla de agregar nuevas entradas a un menú es arrastrándolas y soltándolas. En algunos casos, puede cambiar el nombre de los elementos del menú para cambiar el título de un elemento del menú. El menú ahora puede contener una categoría de blog.
Esto es similar a agregar una publicación o página, pero primero debe hacer clic en la pestaña desplegable Categorías. Le ayudará a seleccionar entre sus categorías más utilizadas, ver la lista completa o buscar las que necesita. Visite una nueva pestaña haciendo clic en un enlace que se abre allí. Los elementos del menú anidado permiten dejar caer ciertos elementos en el aire. Puede anidar elementos tan profundamente como desee haciendo clic en ellos y arrastrándolos hacia la derecha. El enlace de nivel superior puede ser muy solo de texto en algunos casos. Si su tema aún no incluye una barra de búsqueda o un ícono, deberá agregarlo en el menú.

Si no le gusta dónde se encuentra el menú, WordPress hace que sea muy sencillo cambiarlo. Los visitantes de un menú no se dan cuenta de que existe a menos que el área de visualización esté presente. El personalizador en vivo se puede usar de tres maneras para lograr esto: administrar ubicaciones, personalizar la apariencia y usar un personalizador en vivo. Puede configurar y administrar varios menús en WordPress al mismo tiempo. La pantalla Administrar ubicaciones le permite cambiar rápida y fácilmente la ubicación de visualización de cada menú. Para personalizar el aspecto de su menú, use CSS o la herramienta Custom CSS de Jetpack. Al hacer clic derecho en su menú, puede usar la herramienta Inspeccionar elemento para encontrar su clase.
Debe editar el elemento del menú e incluir una clase CSS, luego reemplazar el texto en el menú principal en los ejemplos de código a continuación con la clase CSS personalizada. Cuando un usuario se desplaza por su menú de WordPress, siga su pie. El primer paso es crear una clase personalizada para el elemento del menú del botón, que deberá actualizar en WordPress. ¿Cómo agrego etiquetas a un menú? Debido a que está incluido en la funcionalidad del menú, solo debe usarlo. Puede lograr esto usando un complemento para crear un menú sin transmitir cambios en vivo a sus visitantes. Los menús serán los mismos, las áreas de visualización estarán en blanco y los botones aparecerán exactamente iguales, excepto los menús que tienen el mismo espacio.
Tu nuevo menú no será visible para los visitantes hasta que hayas configurado una ubicación de visualización o la hayas eliminado. Puede incluir Javascript en su sitio de WordPress editando sus archivos de tema o instalando un complemento como Simple Custom CSS y JS. También se puede acceder a algunas de las funciones básicas del Mega Menú a través de la pantalla Apariencia * Menús. Seleccione Opciones de pantalla en el menú Apariencia e intente apuntar a un elemento de menú individual si no está seguro de cómo hacerlo. Debido a que son tipos de publicaciones personalizadas, estos menús se pueden encontrar aquí. Debería poder personalizar su menú de navegación con algunas ediciones menores y CSS, pero debería ser como lo desea. Para asegurarse de que no se descubran los cambios en su base de datos, debe hacer una copia de seguridad de su sitio con una herramienta como Jetpack Backup.
Cómo instalar WordPress
Si su sitio está alojado en WordPress, debe instalar la plataforma. Simplemente navegue al sitio web de WordPress y haga clic en el botón Instalar WordPress para instalar WordPress. Una vez que se haya completado la descarga, haga clic en el botón Instalar WordPress para comenzar el proceso de instalación.
Cuando instalas la plataforma WordPress en tu servidor, debes agregarla a su configuración. Para hacerlo, inicie un símbolo del sistema (o terminal) y navegue hasta el directorio donde está almacenado su sitio de WordPress. Por ejemplo, si su sitio de WordPress está en c:/wordpress, puede escribir el siguiente comando en el símbolo del sistema:
cd c: /wordpress/br Una vez que haya llegado al directorio donde se encuentra su sitio de WordPress, puede agregarlo a la configuración de su servidor escribiendo el siguiente comando:
Instalar WordPress manualmente. Cuando se registre en un servicio de alojamiento administrado de WordPress, se le pedirá que se registre en la plataforma.
Cómo agregar menú en el encabezado de WordPress
Agregar un menú a su encabezado de WordPress es una excelente manera de mejorar la navegación de su sitio. Hay dos maneras fáciles de hacer esto:
1. Use un complemento: hay muchos complementos excelentes disponibles que le permitirán agregar fácilmente un menú a su encabezado. Simplemente instale y active el complemento, luego siga las instrucciones para agregar su menú.
2. Agregue manualmente un menú: si no desea usar un complemento, también puede agregar un menú a su encabezado agregando manualmente el código a su archivo header.php. Simplemente agregue el siguiente código al archivo:
'menú-encabezado' ) ); ? >
Asegúrese de reemplazar "header-menu" con la ubicación de su menú.
Dependiendo del sitio, la creación de un encabezado y un menú de navegación superior en WordPress será ligeramente diferente. Debido a que Genesis es un marco de tema tan fantástico, lo elegí para WordPress. En este caso, usaremos un widget para mostrar los enlaces de Twitter y Facebook. El menú superior (o barras de navegación, como se las conoce en la industria) solía ser mi némesis. Con los menús de Genesis y WordPress ahora, puedo crearlos rápida y fácilmente usando el mismo sistema simple. Cuando usa Chrome Developer Tools o el complemento Firebug para Firefox, puede determinar qué selectores se usan para crear la apariencia del menú. Genesis tiene un menú desplegable simple para subpáginas (o páginas secundarias) y enlaces a contenido flotante. También puede cambiar el diseño de los enlaces flotantes, los enlaces de subpágina y los enlaces de página de la página actual. Arrastre y suelte estas páginas en sus posiciones adecuadas para que aparezcan en el menú de navegación.
Cómo editar el menú en WordPress
Ve a Apariencia y luego selecciónalo. En el menú, encontrará una lista de las páginas que ha elegido. Aparecerá una flecha de elemento de menú desplegable en la esquina superior izquierda de la pantalla cuando haga clic en un elemento. En el paso 4, puede cambiar el orden de su menú arrastrando los títulos al nuevo orden.
En este artículo, repasaré cómo personalizar la barra de navegación del menú de WordPress. En Apariencia, en Menús, puede encontrar su panel de control de WordPress. Puede agregar un nuevo elemento de menú, reorganizar elementos o cambiar las etiquetas de los botones de navegación seleccionando un nuevo elemento de menú y ajustando los elementos. Simplemente puede arrastrar y soltar todos los elementos de su menú para reorganizarlos usando esta interfaz de arrastrar y soltar. La publicación y el video a continuación se crearon con la versión 4.01 de WordPress en 2014. Sigue siendo en gran medida el mismo proceso que estará vigente a partir de septiembre de 2021. En algunos casos, las opciones de menú en los temas de WordPress pueden diferir ligeramente. Puede guardar los elementos del menú que ha agregado, editado o reorganizado haciendo clic en el botón Guardar menú.
