WordPressでページタイトルの色を変更する方法
公開: 2022-09-18WordPress でページタイトルの色を変更したい場合、いくつかの方法があります。 1 つの方法は、Title Color のようなプラグインを使用することです。 このプラグインを使用すると、WordPress の管理領域でページ タイトルの色を変更できます。 もう 1 つの方法は、カスタム CSS ルールを使用することです。 カスタム CSS ルールを WordPress テーマのスタイルシートに追加できます。
単一のページ タイトルの色を変更したくありませんが、残りのページの色を変更したくありません。 CSSでそれを行うにはどうすればよいですか? ゲームのメニューのホバーの色を変更するにはどうすればよいですか? これに対する解決策が必要です: (ログインしているユーザーにのみ表示されます)。 私の意図は、この投稿が WordPress.com でより目立つように表示され、より注意を払うことができるようにすることです. パネルの背景を黒に変更できますが、作品のテキストの色は変更できません。 Android フォンのメニューの背景が青色で背景が茶色なのはなぜですか? 個人用サイトを使用している場合は、カスタマイズ、色、および背景に加えて、それを変更できます。
WordPressでページタイトルを変更するにはどうすればよいですか?
 クレジット: kmwade.com
クレジット: kmwade.comWordPress でページ タイトルを変更するには、問題のページを編集し、タイトルのフィールドを見つける必要があります。 このフィールドを見つけたら、現在のタイトルを削除して、使用する新しいタイトルを入力します。 変更が完了したら、必ず「更新」をクリックしてください。
このチュートリアルでは、WordPress ページのタイトルを変更する方法を学びますが、メニューでは同じ名前を保持します. エディターを使用せずに WordPress ページのタイトルを編集できないという特定のケースを作成することはできません。 結局のところ、それはロケット科学ではありません。 WordPress では、サイトのタイトルを変更したり、新しいコンテンツを追加または編集したり、新しいテーマをインストールしたり、サイトを最新かつ安全に保つことができます。 TemplateMonster のエキスパート Web 開発者チームが、あなたの Web サイトを適切に管理できるようにします。 Essential および Premium 料金プランを購入できます。
WordPressでタイトルを削除できますか?
タイトルを削除するには、[ページ] に移動して [すべてのページ] をクリックするだけです。 マウスをページの上に置いて [クイック編集] をクリックすると、タイトルの変更、ラベルの追加、およびページの更新を行うことができます。 または、タイトルまたはホバーをクリックして [編集] を選択し、上部の見出しを見つけて、ページ上のテキストを削除し、[更新] をクリックすることもできます。
ウェブサイトのタイトルを隠す
WordPress ページからヘッダーを削除する最初のステップは、WordPress プラグインをダウンロードしてインストールすることです。 WordPress の管理パネルには、[外観] をクリックしてアクセスできます。 [ヘッダー] ボタンをクリックすると、レイアウト設定からヘッダーを削除できます。 ウェブサイトのタイトルを非表示にする方法をいくつか教えてください。 [サイトのタイトルとタグラインを表示する] の横にあるチェック マークを個人用サイトから削除する必要があります。 その後、画面の右上隅にある [公開] ボタンをクリックして、変更を公開できます。
WordPressで色を変更する方法
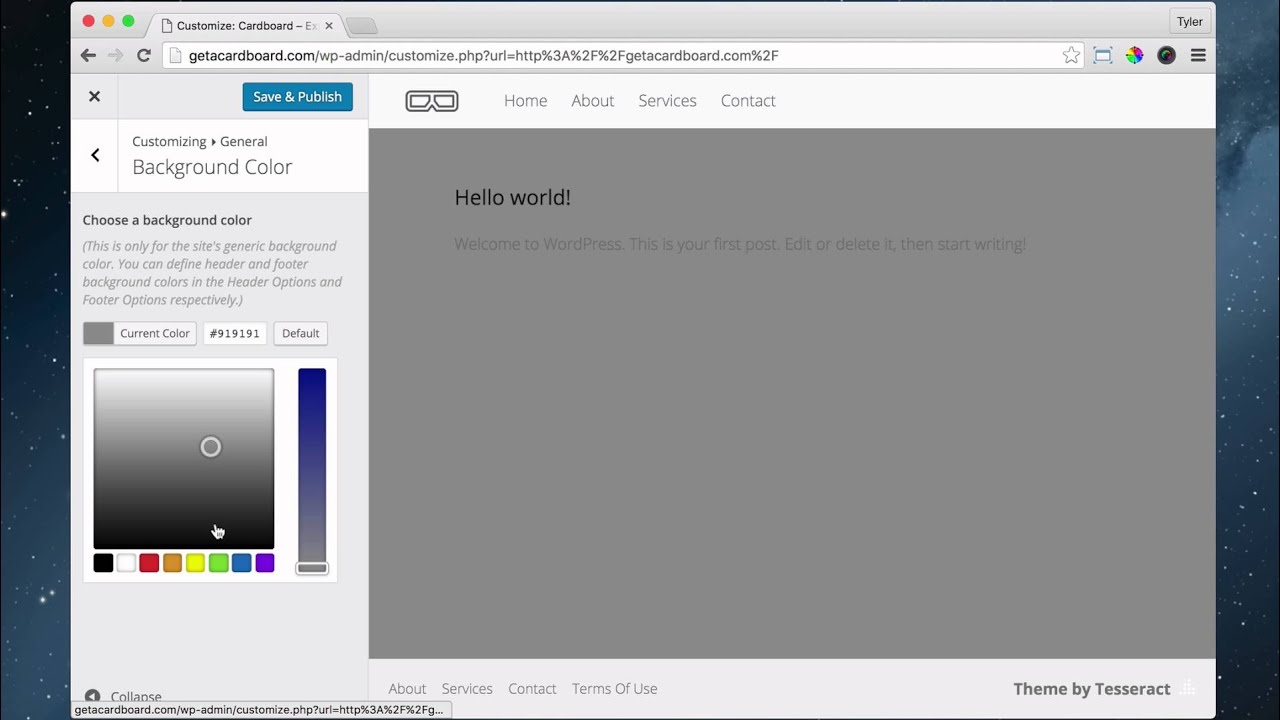
 クレジット: YouTube
クレジット: YouTubeWordPress で色を変更するには、左側のサイドバーの [外観] セクションに移動します。 [カスタマイズ] リンクをクリックします。 カスタマイザーで、[色] タブをクリックします。 ここから、サイトの背景、テキスト、リンクなどの色を変更できます。

Web サイトの背景の色は、そのデザインとブランディングの重要な部分です。 背景色を変更することで、Web サイトをパーソナライズして読みやすくすることができます。 このセクションでは、WordPress サイトの背景色を変更する方法を紹介します。 Web サイトで使用するカラー ピッカー ツールまたは 16 進数のカラー コードを選択できます。 ブロックベースの WordPress テーマ エディターであるフル サイト エディター (FSE) を使用して、サイトの背景色を変更できます。 このツールを使用すると、WordPress のブロックをカスタマイズする方法と同様に、さまざまなブロックを使用して Web サイトの外観をカスタマイズできます。 背景色を変更するには、[外観] > [背景色] に移動します。
これは、WordPress ダッシュボードから実行できます。 選択した色をページ全体に表示する必要があります。 WordPress で背景色をランダムに変更したい場合は、滑らかな背景色変更効果を追加できます。 エフェクトのコードを WordPress Web サイトに送信する必要があります。 コードの色を自動的に変更できます。 手順に従ってご案内します。 FTP クライアントは、Windows、Mac、および Linux ユーザーが使用できる無料のクライアントです。
ウェブサイトを使用する前に、まずウェブサイトの FTP サーバーにログインする必要があります。 テーマに js 用のフォルダーがない場合は、作成できます。 「ディレクトリの作成」オプションは FTP クライアントにあり、テーマを保存するフォルダを選択できます。「アップロード」ボタンをクリックすると、ファイルをテーマに追加できます。 投稿 ID がある場合は、次のカスタム CSS を使用して特定の投稿の背景色を変更できます。 mb は、このチュートリアルを表すために使用されます。 YTPlayer を使用して背景ビデオを作成できます。
WordPress Web サイトのバックグラウンドで YouTube 動画を再生できる無料のプラグインです。 SeedProd ランディング ページ プラグインを使用すると、WordPress で動的なランディング ページを作成できます。 このアプリケーションを使用すると、コーディングを必要とせずに、単純なドラッグ アンド ドロップ インターフェイスで Web ページを作成できます。 SeedProd Pro バージョンには、より強力な機能とテンプレート、およびカスタマイズ オプションが含まれています。 一方、WordPress.org にはダウンロード可能な無料バージョンがあります。 SeedProd ページ ビルダーを使用すると、ランディング ページの各ブロックの配置を簡単に変更できます。 たとえば、カウントダウン タイマーを追加してクイック アクションを実行しやすくしたり、ソーシャル プロファイルを表示してフォロワーを増やしたり、見込み客を獲得するためのオプション フォームを作成したりできます。 テキストのフォント、サイズ、および色を変更することもできます。
テーマにカスタム カラーを追加する
[色] セクションの色見本をクリックすると、カスタム カラーを追加できます。 ページの下部にある [色] フィールドに 16 進数のカラー コードを入力します。 たとえば、#E5E5E5 を参照するには #E5E5E5 を使用します。 [カスタム要素の追加] メニューから [カスタム カラーの設定] を選択して、すべてのテーマ要素に色を適用します。
