كيفية إضافة نافذة منبثقة على WordPress باستخدام Popup Maker
نشرت: 2022-09-18هناك عدة طرق مختلفة يمكنك من خلالها إضافة نافذة منبثقة على WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Popup Maker . هناك طريقة أخرى وهي استخدام خدمة مثل MailChimp أو Aweber. وأخيرًا ، يمكنك أيضًا إضافة نافذة منبثقة إلى موقع WordPress الخاص بك يدويًا. في هذه المقالة ، سنوضح لك كيفية إضافة نافذة منبثقة على WordPress باستخدام Popup Maker.
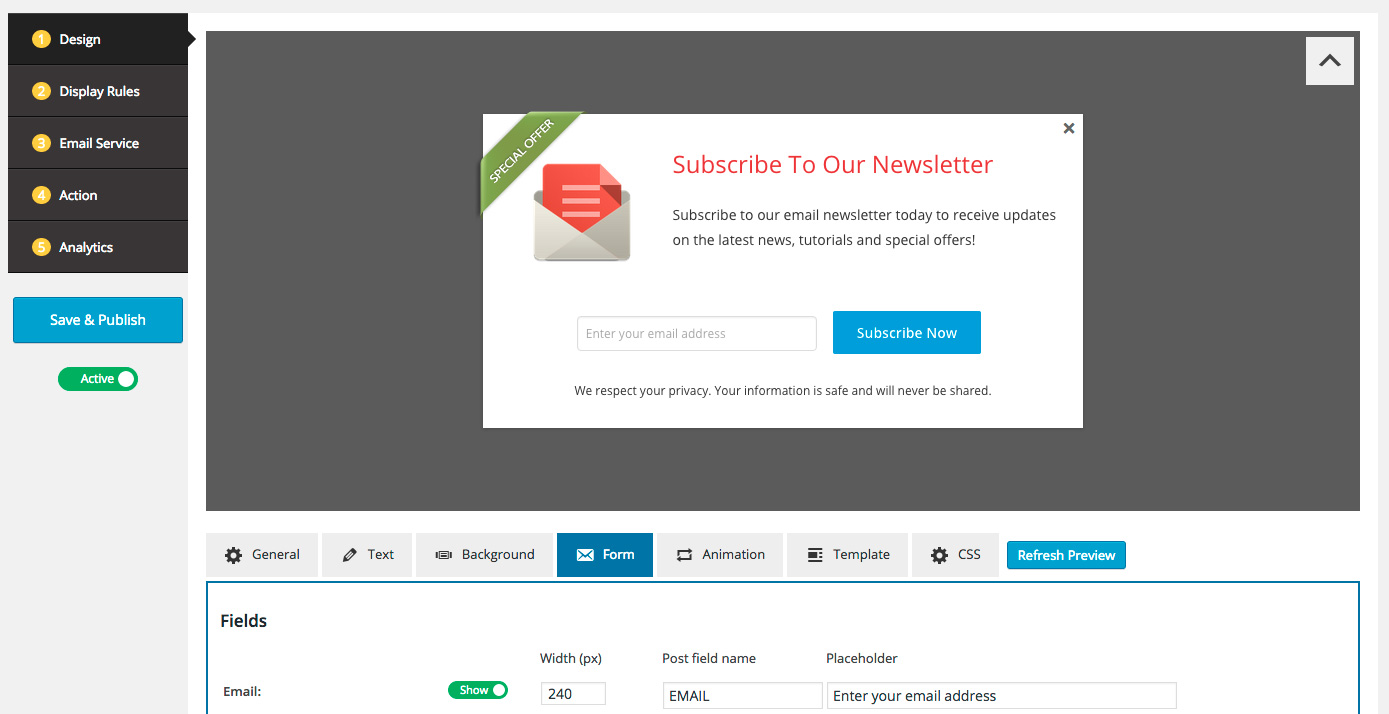
في هذه المقالة ، سنوضح لك كيفية استخدام المكون الإضافي Popup Maker لإضافة النوافذ المنبثقة إلى موقع WordPress الخاص بك. اسم المكون الإضافي هو PopUp maker Popular Forms و Options والمزيد ، وهو مكون إضافي يعمل مع PopUp. يمكنك إضافة نافذة منبثقة جديدة بالنقر فوق هذا المكون الإضافي ثم تحديد "إضافة نافذة منبثقة جديدة" ، والتي تظهر أعلى الحاوية المنبثقة في الواجهة الأمامية. يمكن تكوين النوافذ المنبثقة بعدة طرق ، بما في ذلك المشغلات والاستهداف والعرض والإغلاق والخيارات المتقدمة. من خلال تغيير لون الخلفية والخطوط ولون الحدود ومجموعة متنوعة من العوامل الأخرى ، يمكنك تخصيص العرض المنبثق. عندما تظهر نافذة منبثقة ، تتيح علامة تبويب الخيار "الاستهداف" لمستخدمي المكون الإضافي قبول الشروط أو تعديلها. بعد تخصيص النافذة المنبثقة ، يمكنك تحديثها ومعاينتها لمعرفة كيفية أدائها. في هذا الدرس ، سوف نتعلم كيفية إضافة نافذة منبثقة للاشتراك.
نموذج WordPress المنبثق
 الائتمان: www.wonderplugin.com
الائتمان: www.wonderplugin.comيعد نموذج WordPress المنبثق طريقة رائعة لجمع العملاء المحتملين أو توسيع قائمة البريد الإلكتروني الخاصة بك. يمكنك إنشاء نموذج منبثق باستخدام مكون إضافي مثل OptinMonster أو Gravity Forms. عادةً ما يتم تشغيل النماذج المنبثقة عندما يزور المستخدم موقعك أو ينقر على عنصر معين في صفحتك.
يرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء النوافذ المنبثقة لنماذج الاتصال في WordPress. OptinMonster هو مكون إضافي منبثق يضم أكثر من مليون مستخدم. عند استخدام MailerLite أو Mailchimp ، يمكنك الجمع بين نماذج الاستطلاع والتسجيل لإنشاء مجموعة رائعة من النماذج المنبثقة. يؤدي النموذج المنبثق مجموعة متنوعة من الوظائف ، مما يزيد من معدل التحويل وعناوين البريد الإلكتروني في قائمة جهات الاتصال الخاصة بك. في الخطوة 1 ، ستحتاج إلى Formidable Forms لإنشاء نموذج اتصال ، وفي الخطوة 2 ، ستحتاج إلى OptinMonster لإنشاء WordPress المنبثقة. ابدأ بتثبيت واختبار هذه المكونات الإضافية في مسؤول WordPress الخاص بك ثم تشغيلها على لوحة فارغة. الخطوات التالية مطلوبة بمجرد تثبيتها وتنشيطها.
ستتمكن من رؤية المنتج النهائي عند معاينة النموذج الخاص بك أو نشره. لتغيير مشغلاتنا ، انتقل إلى علامة التبويب قواعد العرض في الجزء العلوي من الصفحة وانتقل إلى صفحة الإعداد. لديك خيار عرض النافذة المنبثقة الخاصة بك عندما تريد ذلك. ضمن علامة التبويب المشغل (متى) ، يمكنك اختيار عرض الوقت على الموقع بعد صفحة معينة. يُعد جعل موقع الويب الخاص بك يبدو أفضل باستخدام نموذج منبثق فكرة جيدة. لماذا الأشرطة الجانبية والتذييلات الخاصة بك مع الأكورديون عند استخدام WordPress لإنشاء نماذج منبثقة؟ تسمح لك أداة تصفيف النماذج المرئية الخاصة بنا بمطابقة مظهر النماذج الخاصة بك مع موقع الويب الخاص بك.
كيفية إنشاء نافذة منبثقة مخصصة في ووردبريس باستخدام جافا سكريبت
 الائتمان: maibushyx.blogspot.com
الائتمان: maibushyx.blogspot.comلإنشاء نافذة منبثقة مخصصة في WordPress باستخدام JavaScript ، ستحتاج أولاً إلى إنشاء ملف JavaScript مخصص ثم تضمينه في قالب WordPress الخاص بك. بمجرد القيام بذلك ، يمكنك بعد ذلك استخدام WordPress API لإنشاء نافذة منبثقة.
إنشاء النوافذ المنبثقة المخصصة لـ WordPress من الألف إلى الياء هو كيفية جعل هذا الحساب شخصيًا. سيعلمك هذا البرنامج التعليمي كيفية القيام بذلك بنفسك باستخدام PHP و jQuery وبضعة أسطر من CSS. من السهل إعداد المحتوى المنبثق ، ويمكنك تعديله كما تراه مناسبًا. في هذا البرنامج التعليمي ، سنستخدم النافذة المنبثقة الرائعة و ACF. يلزم وجود بضعة أسطر من التعليمات البرمجية لعرض النافذة المنبثقة على صفحتنا ، على الرغم من حقيقة أن بنية النافذة المنبثقة موجودة بالفعل. يُرجى إعلامي إذا كان لديك أي مشاكل في هذا التنفيذ ، وسيسعدني مساعدتك.

كيفية إزالة النوافذ المنبثقة في ووردبريس
هناك عدة طرق مختلفة لإزالة النوافذ المنبثقة في WordPress. طريقة واحدة هي ببساطة تعطيلها في الإعدادات. هناك طريقة أخرى وهي استخدام مكون إضافي مثل Popup Maker لإنشاء النوافذ المنبثقة وإدارتها.
نتيجة لذلك ، قمت بتعطيل المكون الإضافي Popup Builder الذي قمت بتثبيته على صفحتي لأنه لم يعد يخدم غرضًا مفيدًا. يبدو أن هذه النافذة المنبثقة مضمنة في الصفحة. لا توجد طريقة لتحريره أو حذفه. ماذا علي أن أفعل للمتابعة؟ ما هو خيارك الأفضل إذا كنت تواجه مشكلة في مسح ذاكرة التخزين المؤقت؟
أفضل مكون إضافي منبثق وورد
هناك العديد من الإضافات المنبثقة الرائعة لبرنامج WordPress والتي يمكن أن تساعدك في إنشاء نوافذ منبثقة جميلة لموقع الويب الخاص بك. ومع ذلك ، قد يكون العثور على أفضل مكون إضافي منبثق لـ WordPress أمرًا صعبًا بعض الشيء نظرًا لوجود العديد من الخيارات للاختيار من بينها. لمساعدتك في تضييق نطاق اختياراتك ، قمنا بتجميع قائمة بأفضل المكونات الإضافية المنبثقة لبرنامج WordPress والتي يمكنك استخدامها لإنشاء نوافذ منبثقة مذهلة لموقعك على الويب.
Ninja Popups و Getsitecontrol هما من أفضل مكونات WordPress المنبثقة . تعد الحملات المنبثقة طريقة بسيطة للحصول على عملاء متوقعين وإضافة مشتركين إلى قائمة بريدك الإلكتروني وجذب المزيد من الزيارات إلى موقع الويب الخاص بك. يمكن العثور على كل مكون إضافي منبثق في قسم خاص به ، مع مراجعات متعمقة. بعد المراجعات ، يوجد دليل قصير يمكن أن يساعدك في تحديد كيفية المتابعة. Getitecontrol هو مكون إضافي رائع منبثق في WordPress. يمكنك التحكم في المظهر والجمهور المستهدف وتكامل النوافذ المنبثقة في هذا البرنامج. يمكنك تصميم أي نوع من النوافذ المنبثقة باستخدام Elementor Pro من البداية.
تقدم OptinMonster استهدافًا متقدمًا بناءً على كل زائر فريد لكل موقع ويب. النوافذ المنبثقة ذات الطبقات في المكون الإضافي للنوافذ المنبثقة ذات الطبقات يمكنك استخدام النوافذ المنبثقة ذات الطبقات لأنها - كما خمنت - ذات طبقات. وفقًا لـ OptinMonster ، أدى المكون الإضافي إلى زيادة معدلات التحويل بنسبة تصل إلى 785 ٪ لبعض مواقع الويب. باستخدام هذا المكون الإضافي ، يمكنك إنشاء أكثر من 150 نموذجًا ، بالإضافة إلى اختبارات A / B غير محدودة لكل مكون منبثق . ليس هناك شك في أن هذا المكون الإضافي WordPress المنبثق هو أحد أفضل الإضافات المتاحة بسعر معقول جدًا يبلغ 21 دولارًا لكل تثبيت. باستخدام برنامج ConvertPlus ، يمكنك إنشاء نوافذ منبثقة جذابة بصريًا بأكثر من 700 خط. يتكامل هذا المكون الإضافي مع حلول CRM المختلفة ، بما في ذلك برامج التسويق عبر البريد الإلكتروني.
ما هو البرنامج المساعد المستخدم لإضافة النافذة المنبثقة في موقع الويب الخاص بك؟
إنه مكون إضافي مجاني لبرنامج WordPress يسمح لك بإنشاء نوافذ منبثقة على موقع الويب الخاص بك. بالإضافة إلى الإصدار المتميز ، لديهم مجموعة متنوعة من الخيارات الأخرى.
Ninja Popups لـ WordPress: أفضل مكون إضافي لزيادة المشتركين والإشارات الاجتماعية
Popping for WordPress هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء نوافذ منبثقة تحول الزوار إلى إجراءات. إنه حل احترافي وبسيط. تعد صفقات الاشتراك ، وكوبونات ترك العملاء ، وقفل المحتوى لتاريخ لاحق ، كلها أمثلة على هذا النوع من التسويق. نتيجة لذلك ، سيرتفع تواجد موقع الويب الخاص بك على مواقع التواصل الاجتماعي وعدد المشتركين.
