Comment ajouter une fenêtre contextuelle sur WordPress à l'aide de Popup Maker
Publié: 2022-09-18Il existe plusieurs façons d'ajouter une fenêtre contextuelle sur WordPress. Une façon consiste à utiliser un plugin comme Popup Maker . Une autre façon consiste à utiliser un service comme MailChimp ou Aweber. Et enfin, vous pouvez également ajouter manuellement une fenêtre contextuelle à votre site WordPress. Dans cet article, nous allons vous montrer comment ajouter une pop up sur WordPress en utilisant Popup Maker.
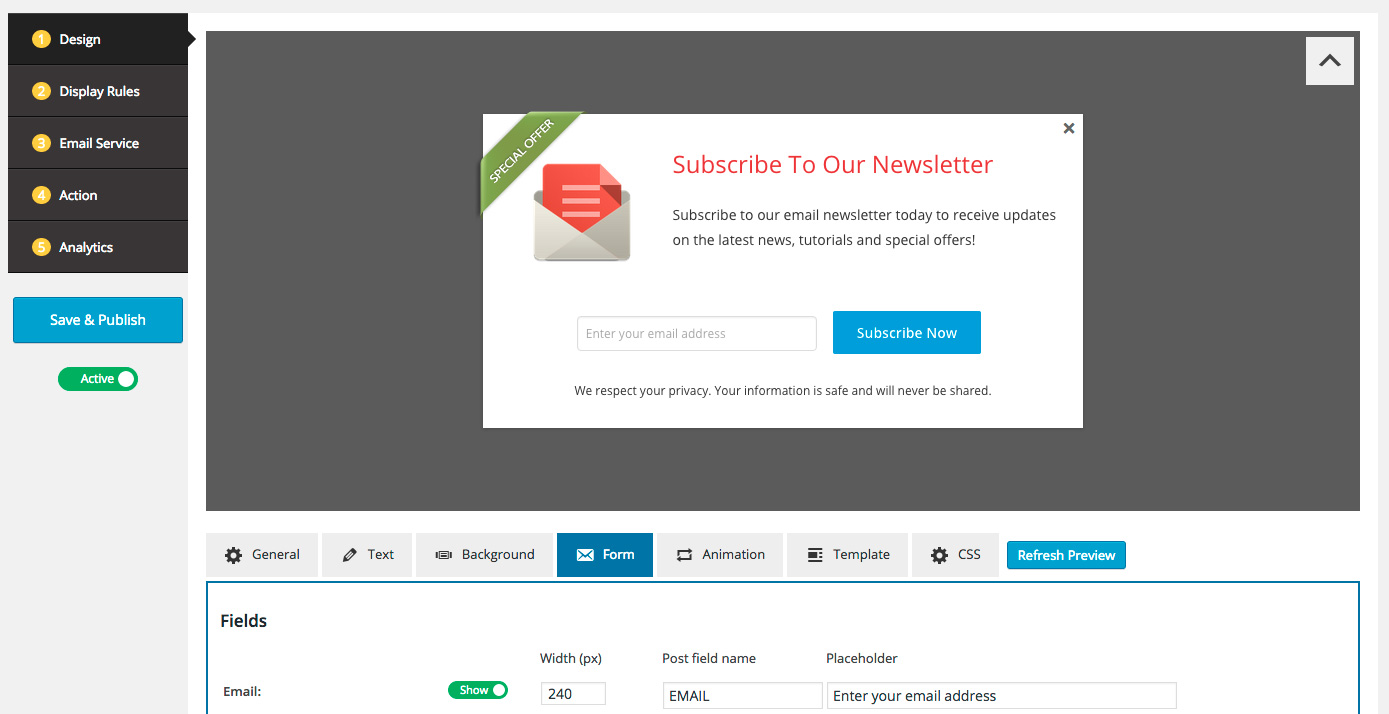
Dans cet article, nous allons vous montrer comment utiliser le plugin Popup Maker pour ajouter des popups à votre site WordPress. Le nom du plugin est PopUp maker Popular Forms, Options, and More, et c'est un plugin qui fonctionne avec PopUp. Vous pouvez ajouter un nouveau popup en cliquant sur ce plugin, puis en sélectionnant "Ajouter un nouveau popup", qui apparaît en haut du conteneur de popup sur le front-end. Les fenêtres contextuelles peuvent être configurées de différentes manières, y compris les déclencheurs, le ciblage, l'affichage, la fermeture et les options avancées. En modifiant la couleur d'arrière-plan, les polices, la couleur de la bordure et divers autres facteurs, vous pouvez personnaliser l'affichage de la fenêtre contextuelle. Lorsqu'une popup apparaît, l'onglet d'option 'Ciblage' permet aux utilisateurs du plugin d'accepter ou de modifier les conditions. Après avoir personnalisé la fenêtre contextuelle, vous pouvez la mettre à jour et la prévisualiser pour voir comment elle fonctionne. Dans cette leçon, nous allons apprendre à ajouter une popup pour s'abonner.
Formulaire contextuel WordPress
 Crédit : www.wonderplugin.com
Crédit : www.wonderplugin.comUn formulaire contextuel WordPress est un excellent moyen de rassembler des prospects ou de développer votre liste de diffusion. Vous pouvez créer un formulaire contextuel à l'aide d'un plugin comme OptinMonster ou Gravity Forms. Les formulaires contextuels sont généralement déclenchés lorsqu'un utilisateur visite votre site ou clique sur un élément spécifique de votre page.
Ce guide étape par étape vous guide tout au long du processus de création de fenêtres contextuelles de formulaire de contact dans WordPress. OptinMonster est un plugin popup de premier plan avec plus d'un million d'utilisateurs. Lorsque vous utilisez MailerLite ou Mailchimp, vous pouvez combiner les formulaires d'enquête et d'inscription pour créer une excellente combinaison de formulaires contextuels. Un formulaire contextuel remplit une variété de fonctions, augmentant le taux de conversion et les adresses e-mail dans votre liste de contacts. À l'étape 1, vous aurez besoin de Formidable Forms pour créer un formulaire de contact, et à l'étape 2, vous aurez besoin d'OptinMonster pour créer une fenêtre contextuelle WordPress. Commencez par installer et tester ces plugins dans votre administrateur WordPress, puis exécutez-les sur une toile vierge. Les étapes suivantes sont requises dès leur installation et leur activation.
Vous pourrez voir le produit fini lorsque vous prévisualiserez ou publierez votre formulaire. Pour modifier nos déclencheurs, accédez à l'onglet Règles d'affichage en haut de la page et accédez à la page de configuration. Vous avez la possibilité d'afficher votre popup quand vous le souhaitez. Sous l'onglet Déclencheur (quand), vous pouvez choisir d'afficher le temps passé sur le site au-delà d'une page spécifique. Améliorer l'apparence de votre site Web avec un formulaire contextuel est une bonne idée. Pourquoi vos barres latérales et pieds de page avec des accordéons lorsque vous utilisez WordPress pour créer des formulaires contextuels ? Notre styleur de formulaire visuel vous permet d'adapter l'apparence de vos formulaires à votre site Web.
Comment créer une fenêtre contextuelle personnalisée dans WordPress à l'aide de Javascript
 Crédit : maibushyx.blogspot.com
Crédit : maibushyx.blogspot.comAfin de créer une fenêtre contextuelle personnalisée dans WordPress à l'aide de JavaScript, vous devez d'abord créer un fichier JavaScript personnalisé, puis l'inclure dans votre thème WordPress. Une fois que vous avez fait cela, vous pouvez ensuite utiliser l'API WordPress pour créer une fenêtre contextuelle.

Créer des popups personnalisés pour WordPress à partir de zéro est comment rendre ce compte personnel. Ce tutoriel vous apprendra à le faire vous-même en utilisant PHP, jQuery et quelques lignes de CSS. Il est simple de configurer le contenu du popup et vous pouvez le modifier comme bon vous semble. Dans ce tutoriel, nous allons utiliser la popup magnific et l'ACF. Quelques lignes de code sont nécessaires pour afficher la popup sur notre page, malgré le fait que la structure de la popup existe déjà. N'hésitez pas à me faire savoir si vous rencontrez des problèmes avec cette mise en œuvre, et je serai heureux de vous aider.
Comment supprimer une fenêtre contextuelle dans WordPress
Il existe plusieurs façons de supprimer les popups dans WordPress. Une façon consiste simplement à les désactiver dans les paramètres. Une autre façon consiste à utiliser un plugin comme Popup Maker pour créer et gérer vos popups.
En conséquence, j'ai désactivé le plugin Popup Builder que j'ai installé sur ma page car il ne servait plus à rien. Cette fenêtre contextuelle semble être codée en dur dans la page. Il n'y a aucun moyen de le modifier ou de le supprimer. Que dois-je faire pour continuer ? Quelle est votre meilleure option si vous rencontrez des difficultés pour vider votre cache ?
Meilleur plugin pop-up WordPress
Il existe de nombreux excellents plugins contextuels pour WordPress qui peuvent vous aider à créer de magnifiques popups pour votre site Web. Cependant, trouver le meilleur plugin popup pour WordPress peut être un peu délicat car il y a tellement d'options parmi lesquelles choisir. Pour vous aider à affiner vos choix, nous avons compilé une liste des meilleurs plugins popup pour WordPress que vous pouvez utiliser pour créer de superbes popups pour votre site Web.
Ninja Popups et Getsitecontrol sont deux des meilleurs plugins de popup WordPress . Les campagnes pop-up sont un moyen simple d'obtenir des prospects, d'ajouter des abonnés à votre liste de diffusion et de générer plus de trafic vers votre site Web. Chaque plugin contextuel peut être trouvé dans sa propre section, avec des critiques approfondies. À la suite des examens, un petit guide peut vous aider à décider comment procéder. Getitecontrol est un excellent plugin contextuel WordPress. Vous pouvez contrôler l'apparence, le public cible et les intégrations des popups dans ce logiciel. Vous pouvez concevoir n'importe quel type de popup avec Elementor Pro, à partir de zéro.
OptinMonster propose un ciblage avancé basé sur chaque visiteur unique de chaque site Web. popups en couches dans le plugin de popups en couches Vous pouvez utiliser des popups en couches car ils sont - vous l'avez deviné - en couches. Selon OptinMonster, le plugin a entraîné une augmentation des taux de conversion allant jusqu'à 785 % pour certains sites Web. Avec ce plugin, vous pouvez créer plus de 150 modèles, ainsi que des tests A/B illimités pour chaque composant contextuel . Il ne fait aucun doute que ce plugin contextuel WordPress est l'un des meilleurs disponibles à un prix très raisonnable de 21 $ par installation. Avec ConvertPlus, vous pouvez créer des popups visuellement attrayants avec plus de 700 polices. Ce plugin s'intègre à diverses solutions CRM, y compris les logiciels de marketing par e-mail.
Quel plugin est utilisé pour ajouter la fenêtre contextuelle sur votre site Web ?
Il s'agit d'un plugin WordPress gratuit qui vous permet de créer des popups sur votre site Web. En plus de la version premium, ils ont une variété d'autres options.
Ninja Popups pour WordPress : le meilleur plugin pour augmenter les abonnés et les signaux sociaux
Popping for WordPress est un plugin WordPress qui vous permet de créer des popups qui convertissent les visiteurs en actions. C'est une solution pro et simple. Les offres d'abonnement, les coupons pour quitter les clients et le verrouillage du contenu pour une date ultérieure sont tous des exemples de ce type de marketing. En conséquence, la présence de votre site Web sur les réseaux sociaux et le nombre d'abonnés augmenteront.
