Cómo agregar una ventana emergente en WordPress usando Popup Maker
Publicado: 2022-09-18Hay algunas formas diferentes de agregar una ventana emergente en WordPress. Una forma es usar un complemento como Popup Maker . Otra forma es usar un servicio como MailChimp o Aweber. Y finalmente, también puede agregar una ventana emergente a su sitio de WordPress manualmente. En este artículo, le mostraremos cómo agregar una ventana emergente en WordPress usando Popup Maker.
En este artículo, le mostraremos cómo usar el complemento Popup Maker para agregar ventanas emergentes a su sitio de WordPress. El nombre del complemento es PopUp maker Popular Forms, Options, and More, y es un complemento que funciona con PopUp. Puede agregar una nueva ventana emergente haciendo clic en este complemento y luego seleccionando 'Agregar nueva ventana emergente', que aparece en la parte superior del contenedor de ventanas emergentes en la parte frontal. Las ventanas emergentes se pueden configurar de varias maneras, incluidos los activadores, la orientación, la visualización, el cierre y las opciones avanzadas. Al cambiar el color de fondo, las fuentes, el color del borde y una variedad de otros factores, puede personalizar la pantalla emergente. Cuando aparece una ventana emergente, la pestaña de opción 'Objetivo' permite a los usuarios del complemento aceptar o modificar las condiciones. Una vez que haya personalizado la ventana emergente, puede actualizarla y obtener una vista previa para ver cómo funciona. En esta lección, aprenderemos cómo agregar una ventana emergente para suscribirse.
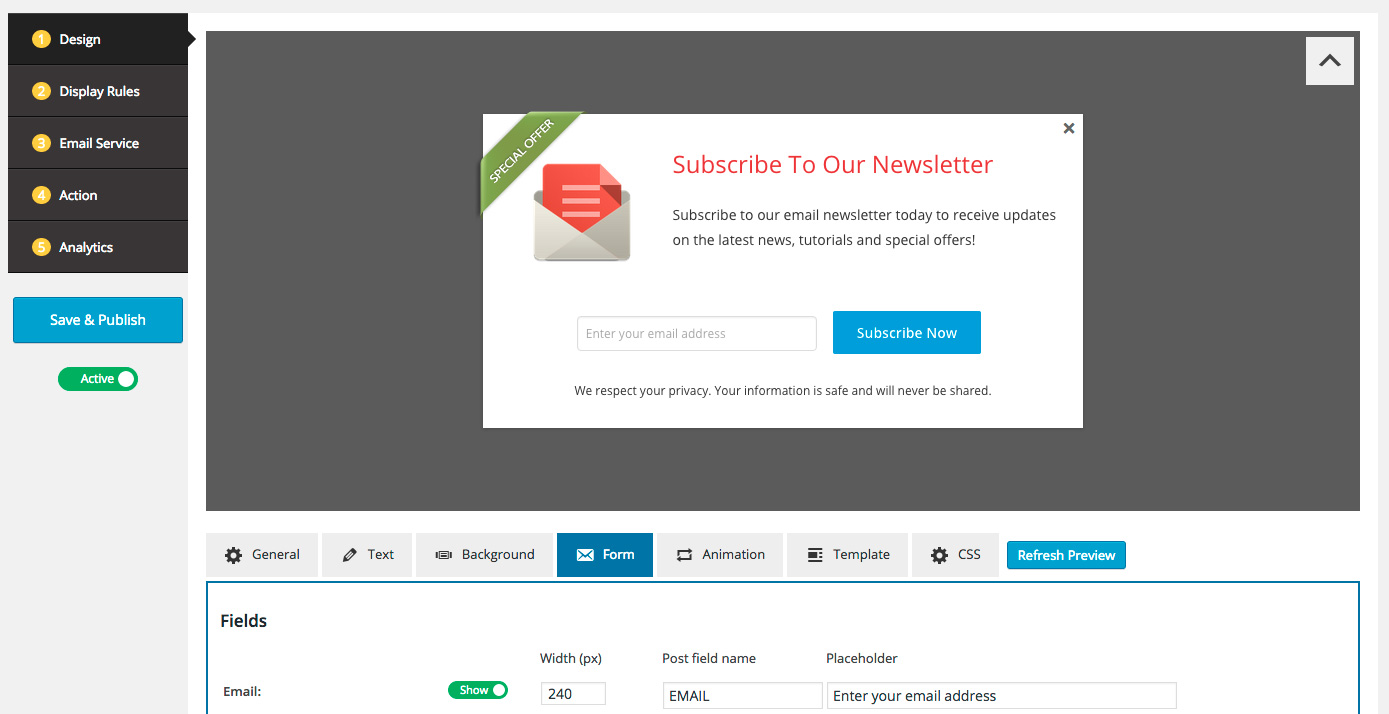
Formulario emergente de WordPress
 Crédito: www.wonderplugin.com
Crédito: www.wonderplugin.comUn formulario emergente de WordPress es una excelente manera de recopilar clientes potenciales o hacer crecer su lista de correo electrónico. Puede crear un formulario emergente usando un complemento como OptinMonster o Gravity Forms. Los formularios emergentes generalmente se activan cuando un usuario visita su sitio o hace clic en un elemento específico de su página.
Esta guía paso a paso lo guía a través del proceso de creación de ventanas emergentes de formularios de contacto en WordPress. OptinMonster es un complemento emergente superior con más de un millón de usuarios. Al usar MailerLite o Mailchimp, puede combinar encuestas y formularios de registro para crear una excelente combinación de formularios emergentes. Un formulario emergente realiza una variedad de funciones, aumentando la tasa de conversión y las direcciones de correo electrónico en su lista de contactos. En el Paso 1, necesitará Formidable Forms para crear un formulario de contacto, y en el Paso 2, necesitará OptinMonster para crear una ventana emergente de WordPress. Comience instalando y probando estos complementos en su administrador de WordPress y luego ejecútelos en un lienzo en blanco. Los siguientes pasos son necesarios tan pronto como se instalen y activen.
Podrá ver el producto terminado cuando obtenga una vista previa o publique su formulario. Para cambiar nuestros activadores, vaya a la pestaña Reglas de visualización en la parte superior de la página y navegue a la página de configuración. Tiene la opción de mostrar su ventana emergente cuando lo desee. En la pestaña Activar (cuándo), puede elegir mostrar el tiempo en el sitio más allá de una página específica. Hacer que su sitio web se vea mejor con un formulario emergente es una buena idea. ¿Por qué sus barras laterales y pies de página con acordeones cuando usa WordPress para crear formularios emergentes? Nuestro diseñador visual de formularios le permite hacer coincidir la apariencia de sus formularios con su sitio web.
Cómo crear una ventana emergente personalizada en WordPress usando Javascript
 Crédito: maibushyx.blogspot.com
Crédito: maibushyx.blogspot.comPara crear una ventana emergente personalizada en WordPress usando JavaScript, primero deberá crear un archivo JavaScript personalizado y luego incluirlo en su tema de WordPress. Una vez que lo haya hecho, puede usar la API de WordPress para crear una ventana emergente.
Crear ventanas emergentes personalizadas para WordPress desde cero es cómo hacer que esta cuenta sea personal. Este tutorial le enseñará cómo hacerlo por su cuenta utilizando PHP, jQuery y algunas líneas de CSS. Es sencillo configurar el contenido emergente y puede modificarlo como mejor le parezca. En este tutorial, usaremos la ventana emergente magnífica y el ACF. Se requieren algunas líneas de código para mostrar la ventana emergente en nuestra página, a pesar de que la estructura de la ventana emergente ya existe. Avíseme si tiene algún problema con esta implementación y estaré encantado de ayudarle.

Cómo eliminar ventanas emergentes en WordPress
Hay algunas formas diferentes de eliminar las ventanas emergentes en WordPress. Una forma es simplemente deshabilitarlos en la configuración. Otra forma es usar un complemento como Popup Maker para crear y administrar sus ventanas emergentes.
Como resultado, deshabilité el complemento Popup Builder que instalé en mi página porque ya no tenía un propósito útil. Esta ventana emergente parece estar codificada en la página. No hay forma de editarlo o eliminarlo. ¿Qué debo hacer para continuar? ¿Cuál es tu mejor opción si tienes problemas para borrar tu caché?
El mejor complemento emergente de WordPress
Existen muchos complementos de ventanas emergentes excelentes para WordPress que pueden ayudarlo a crear hermosas ventanas emergentes para su sitio web. Sin embargo, encontrar el mejor complemento emergente para WordPress puede ser un poco complicado porque hay muchas opciones para elegir. Para ayudarlo a reducir sus opciones, hemos compilado una lista de los mejores complementos emergentes para WordPress que puede usar para crear impresionantes ventanas emergentes para su sitio web.
Ninja Popups y Getsitecontrol son dos de los mejores complementos de ventanas emergentes de WordPress . Las campañas emergentes son una forma sencilla de obtener clientes potenciales, agregar suscriptores a su lista de correo electrónico y atraer más tráfico a su sitio web. Cada complemento emergente se puede encontrar en su propia sección, con revisiones detalladas. Después de las revisiones, hay una breve guía que puede ayudarlo a decidir cómo proceder. Getitecontrol es un excelente complemento emergente de WordPress. Puede controlar la apariencia, el público objetivo y las integraciones de las ventanas emergentes en este software. Puedes diseñar cualquier tipo de ventana emergente con Elementor Pro, desde cero.
OptinMonster ofrece una orientación avanzada basada en cada visitante único de cada sitio web. ventanas emergentes en capas en el complemento de ventanas emergentes en capas Puede usar ventanas emergentes en capas porque están, lo adivinó, en capas. Según OptinMonster, el complemento ha resultado en un aumento en las tasas de conversión de hasta un 785% para algunos sitios web. Con este complemento, puede crear más de 150 plantillas, así como pruebas A/B ilimitadas para cada componente emergente . No hay duda de que este complemento emergente de WordPress es uno de los mejores disponibles a un precio muy razonable de $ 21 por instalación. Con ConvertPlus, puede crear ventanas emergentes visualmente atractivas con más de 700 fuentes. Este complemento se integra con varias soluciones de CRM, incluido el software de marketing por correo electrónico.
¿Qué complemento se utiliza para agregar la ventana emergente en su sitio web?
Es un complemento gratuito de WordPress que le permite crear ventanas emergentes en su sitio web. Además de la versión premium, tienen una variedad de otras opciones.
Ninja Popups para WordPress: el mejor complemento para aumentar suscriptores y señales sociales
Popping for WordPress es un complemento de WordPress que le permite crear ventanas emergentes que convierten a los visitantes en acciones. Es una solución profesional y simple. Las ofertas de suscripción, los cupones para dejar clientes y el bloqueo de contenido para una fecha posterior son ejemplos de este tipo de marketing. Como resultado, aumentará la presencia en las redes sociales de su sitio web y el número de suscriptores.
