كيفية إضافة خطوط جوجل إلى ووردبريس
نشرت: 2022-09-18إضافة Google Fonts إلى WordPress في هذه المقالة سوف نوضح لك كيفية إضافة Google Fonts إلى WordPress. Google Fonts هو دليل مجاني يضم أكثر من 800 خط يمكنك استخدامها على موقع الويب الخاص بك. تتوفر الخطوط بأنماط وأوزان مختلفة ، ويمكنك استخدامها مجانًا في مشروعاتك. من السهل جدًا إضافة خطوط Google إلى WordPress. تحتاج فقط إلى إضافة بضعة أسطر من التعليمات البرمجية في ورقة أنماط المظهر الخاص بك (style.css). إليك كيفية إضافة Google Fonts إلى WordPress: 1. انتقل إلى Google Fonts وحدد الخطوط التي تريد استخدامها. 2. انسخ الرمز الذي قدمته خطوط Google. 3. الصق الكود في ورقة أنماط القالب الخاص بك (style.css). 4. احفظ التغييرات. هذا هو. لقد نجحت في إضافة خطوط Google إلى WordPress.
تحتوي مكتبة خطوط Google على أكثر من 1000 خط ورمز مختلف يمكنك استخدامها على موقع الويب الخاص بك أو منتجك الرقمي. يمكنك إضافة خطوط Google يدويًا إلى موقع WordPress الخاص بك بعدة طرق. إنها مجانية ومتاحة للتنزيل ، وتجعل من السهل إنشاء تطبيقات جديدة. يمكن إضافة مقتطف الشفرة الذي يحتوي على رابط إلى عائلة الخطوط المحددة في ملف function.php لدمج خطوط Google. إذا وجدت أن العملية اليدوية صعبة ، ففكر في استخدام مكون إضافي بدلاً من ذلك. للبدء ، تأكد من تنزيل مكون WordPress الإضافي. يجب تثبيت البرنامج وتنشيطه بعد ذلك.
في معظم الحالات ، ستتضمن سمة WordPress خطوط Google كجزء من تصميمها الافتراضي. باستخدام البرنامج المساعد OMGF ، يمكنك تصفح أكثر من 600 خط مختلف على موقع الويب الخاص بك. من القائمة المنسدلة لـ "Font Family" ، يمكنك الاختيار من بين أكثر من 100 نوع مختلف لأقسام مختلفة من موقعك. لديك العديد من الخيارات لإضافة عناصر تحكم خط مخصصة ، والتي يمكنك رؤيتها في معاينة Customizer.
هل يجب أن أقوم بتحميل خطوط Google محليًا ووردبريس؟
 الائتمان: كينستا
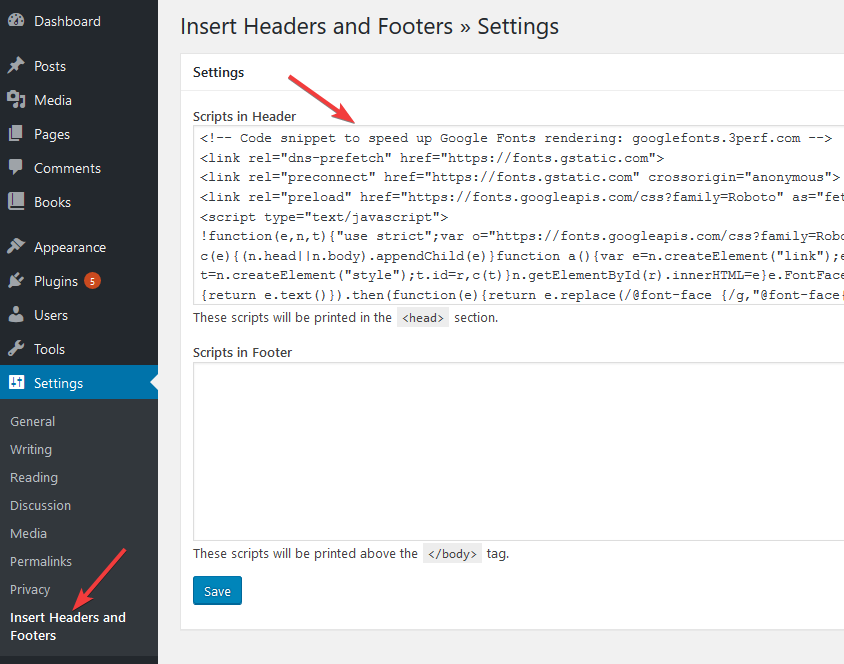
الائتمان: كينستاإذا كان موقع WordPress الخاص بك يحتوي على أخطاء في خط Google ، فيجب أن تكون قادرًا على حلها عن طريق تحميل خطوط Google محليًا. لا يوجد تحكم في الموارد الخارجية أو البرامج النصية التي لديك ، لذلك لا يمكن ضغطها أو تصغيرها أو تحسينها. يمكن أن يكون لديك تأثير كبير على سرعة WordPress الخاصة بك إذا قمت بذلك.
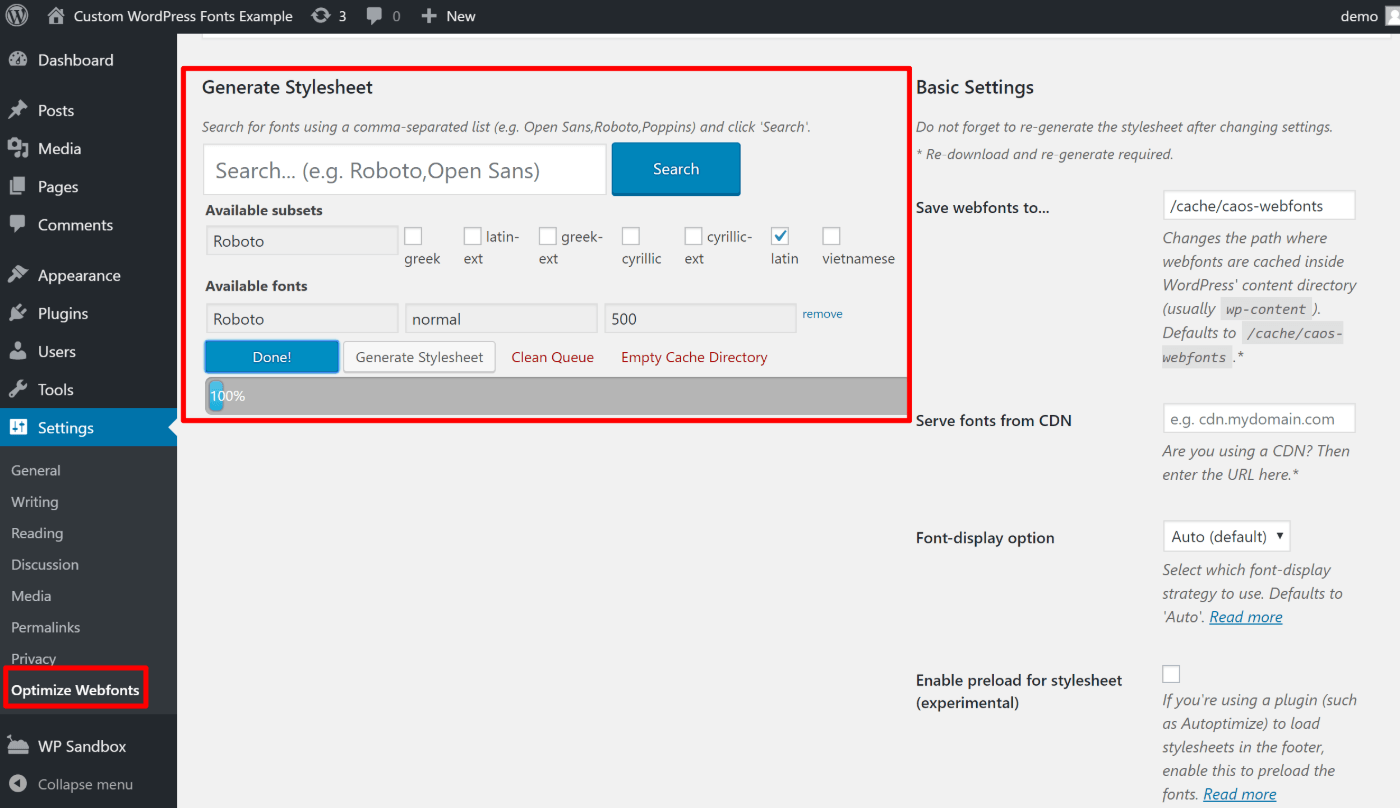
إذا كنت تستضيف خطوط Google محليًا في WordPress ، فيمكنك تقليل DNS وتوفير وقت التصفح. من خلال بضع نقرات بالماوس ، يمكنك إكمال العملية بأكملها باستخدام المكون الإضافي OMGF. ستتمكن من استرداد الملفات المناسبة لموقعك على الويب إذا تمت استضافتها محليًا ، مما يعني أن زائر موقعك لن يحتاج إلى الذهاب إلى خوادم Google للحصول عليها. باستخدام المكون الإضافي Google Fonts ، يمكنك استضافة خطوط Google محليًا على موقع الويب الخاص بك. نظرًا لاستضافة الخطوط عند الطلب ، فلا داعي للقلق بشأن أدائها لعدد كبير من الوظائف. يوفر قسم "إنشاء ورقة أنماط" طريقة سهلة للبحث عن الخطوط التي تريد استخدامها وتنزيلها . سيتم إنشاء ورقة الأنماط تلقائيًا وإضافتها إلى رأس القالب الخاص بك.
الموازنة بين إيجابيات وسلبيات خطوط Google
يمكن أن تساعدك مقالتنا حول إيجابيات وسلبيات استخدام خطوط Google في اتخاذ القرار الصحيح بشأن ما إذا كان يجب عليك استخدام خطوط Google على موقع الويب الخاص بك أم لا. خطوط Google على موقع الويب الخاص بك هو قرار يجب عليك اتخاذه في النهاية.
كيفية تحميل خطوط جوجل في ووردبريس
 الائتمان: Metox.io
الائتمان: Metox.ioGoogle Fonts هي خدمة مجانية تتيح لك تنزيل الخطوط لاستخدامها على موقع الويب الخاص بك. يمكنك إما إضافة الخطوط إلى موقع الويب الخاص بك بنفسك ، أو استخدام مكون إضافي للقيام بذلك نيابة عنك. لإضافة الخطوط إلى موقع الويب الخاص بك بنفسك ، ستحتاج أولاً إلى تنزيل الخطوط من Google Fonts. بعد ذلك ، ستحتاج إلى تحميل الخطوط إلى خادمك. بمجرد أن تصبح الخطوط على خادمك ، يمكنك إضافة الكود التالي إلى ملف CSS لموقعك على الويب لتحميل الخطوط: @ font-face {font-family: 'Font Name'؛ src: url (تنسيق 'الخطوط / font-name.ttf') ('truetype') ؛ } استبدل "Font Name" باسم الخط الذي تستخدمه ، و "font-name.ttf" باسم ملف الخط. إذا كنت لا ترغب في إضافة الخطوط إلى ملف CSS الخاص بك بنفسك ، فيمكنك استخدام مكون إضافي مثل WP Google Fonts. سيسمح لك هذا المكون الإضافي بتحديد الخطوط التي تريد استخدامها من قائمة ، وسيضيف تلقائيًا الرمز الضروري إلى ملف CSS الخاص بموقعك على الويب.
هناك عدد من المزايا لاستخدام خطوط Google على موقع WordPress الخاص بك. مجانًا ، يمكن تنزيلها واستضافتها مسبقًا (حتى لا يضطر خادمك إلى استخدام موارده) أو استخدامها في الطباعة (للمشاريع التجارية). اعتبارًا من الآن ، هناك الكثير من مواقع الويب المستندة إلى WordPress والتي تستخدم خطوط Google لصالحها. يمكنك جعل موقع الويب الخاص بك يبدو جميلًا وأقل ازدحامًا باستخدام Google Fonts ، مما يلغي الحاجة إلى تضمين عائلات الخطوط في موقعك. يمكن استخدام هذه المكتبة لأي مشروع ويب ، تمامًا مثل أي برنامج نصي آخر لـ JS أو CSS. في هذا البرنامج التعليمي ، سأوضح لك كيفية تثبيت خطوط Google يدويًا على موقع WordPress. أضف خطًا مخصصًا إلى WordPress بعدة طرق.

ستوجهك الدالة WP_enqueue_style () خلال عملية تكوينها. لبدء استخدام الخط الذي أضفته للتو ، يمكنك تحديد أحد خيارات الطباعة المتوفرة في قالبك. يمكنك أيضًا إضافة خطوط Google إلى موقع WordPress الخاص بك بطريقة أبسط (بنفسك). باستخدام علامة التبويب الأنماط ، يمكنك تكوين البرنامج النصي والخطوط ومجموعة الخطوط وزخارف النص والتحويل. عند تحديد خط ، يمكنك استخدام ميزة المعاينة لترى كيف تبدو منشوراتك وصفحاتك في الوقت الفعلي. يعد Roboto أحد أكثر خطوط الويب استخدامًا ، وهو أحد الخطوط الشائعة. تعود جذور مونتسيرات إلى الطباعة الحضرية من القرن العشرين.
تتوفر مجموعة متنوعة من خطوط Google لمواقع الويب الخاصة بـ WordPress. يمكن أن يكون لاختيار عائلة الخطوط لموقعك على الويب تأثيرات إيجابية وسلبية ، لذا تأكد من اختيارك بحكمة. عند استخدام خطوط Google في WordPress ، يمكنك بسهولة تخصيص مظهر ومظهر موقع الويب الخاص بك. يمكنك استخدام المكوِّن الإضافي لخطوط Google في بضع خطوات فقط. لا ينبغي أن يؤدي التباين إلى تشتيت انتباه القارئ بشكل مفرط ، وتسمح معظم أحجام وأنواع الشاشات بالقراءة بسهولة. يمكن استيراد جميع الخطوط باستخدام مكونات WordPress الإضافية أو يدويًا. WordPress ، عند تكوينه ، يتحول افتراضيًا إلى خط افتراضي يمكن استبداله بخط مخصص آخر. من الجيد دائمًا اختبار العديد من مجموعات الخطوط على موقع الويب الخاص بك لتحديد أيها يناسب أسلوب طباعة موقع الويب الخاص بك.
أضف الخط إلى ووردبريس
 الائتمان: www.wordable.io
الائتمان: www.wordable.ioتعد إضافة الخطوط إلى WordPress عملية بسيطة نسبيًا. يمكنك إما تحميل ملف خط جديد إلى موقع WordPress الخاص بك ، أو يمكنك استخدام مكون إضافي لإضافة الخطوط. كلا الطريقتين سهلان إلى حد ما ، وهناك الكثير من البرامج التعليمية عبر الإنترنت التي يمكن أن توجهك خلال هذه العملية. بمجرد إضافة الخطوط الخاصة بك ، يمكنك بعد ذلك استخدامها في سمات WordPress والإضافات الخاصة بك.
إنه أحد المواقع العديدة حيث يمكنك العثور على خطوط ويب مجانية ، وهو أحد أكثر المواقع شيوعًا. إذا كنت لا ترغب في تخصيص WordPress الخاص بك للمكونات الإضافية ، يمكنك إضافة الخطوط يدويًا. حتى إذا لم تكن هناك متصفحات ويب عالمية تدعم كل خط مخصص ، يمكنك تحويله إلى تنسيق متوافق إذا لزم الأمر. كيف أقوم بإضافة خطوط مخصصة إلى موقع WordPress الخاص بي؟ بالذهاب إلى الإعدادات. اختر الخط الذي يتناسب بشكل أفضل مع نمط وموضوع موقع الويب الخاص بك.
كيف أضيف تي تي إف إلى ووردبريس؟
انتقل إلى WordPress Dashboard> Elementor> Custom Fonts واختر "إضافة جديد" من القائمة المنسدلة. قم بإنشاء خط جديد عن طريق إدخال اسم الخط وتحميل ملف WOFF أو WOFF2 أو TTF أو SVG أو EOT الخاص به. لضمان وصول جميع المتصفحات إلى معظم ملفات الخطوط ، يجب تحميل أكبر عدد ممكن من الملفات.
WordPress قائمة متعددة لخطوط Google
يمكن إضافة العديد من خطوط Google إلى موقع WordPress الخاص بك عن طريق وضعها في قائمة الانتظار في ملف jobs.php الخاص بالقالب. للقيام بذلك ، ستحتاج إلى استخدام وظيفة wp_enqueue_style () ، التي تقوم بتحميل ورقة أنماط. يجب استخدام هذه الوظيفة ضمن وظيفة wp_enqueue_scripts () ، والتي تُستخدم لتحميل البرامج النصية وأوراق الأنماط في سمة WordPress. فيما يلي مثال على كيفية إدراج عدة خطوط Google في قائمة WordPress الخاصة بك: wp_enqueue_style ('font-name'، '//fonts.googleapis.com/css؟family=Font+Name') ؛ wp_enqueue_style ('font-name2'، '//fonts.googleapis.com/css؟family=Font+Name2') ؛ سيؤدي هذا إلى تحميل كلا الخطين في موقع WordPress الخاص بك. يمكنك بعد ذلك استخدام هذه الخطوط في CSS الخاص بك باستخدام خاصية عائلة الخطوط.
يمكنك إنشاء المظهر الخاص بك باستخدام إطار عمل Studiopress Genesis. واجهتنا مشكلة في تحميل خطوط Google في أحدث إصدار من CSS2 أثناء إنشاء مظهرنا الفرعي الجديد. عند عرض خطوط Google متعددة في حالاتنا ، يكون متغيرًا عائليًا يتم استخدامه مرتين لخطوط متعددة في عناوين URL. كيف يمكنني استخدام خطوط Google المتعددة في سمة Genesis التابعة الخاصة بي؟ إذا كانت هذه هي الحالة ، فيجب عليك استخدام القيمة null كمفتاح في البرنامج النصي WP_enqueue_style ، والذي يحل محل إصدار Genesis Child Theme Version. آمل أن تساعدك مراجعتك لهذه المقالة. إذا كانت هناك أي مشاكل أثناء تنفيذ الحل ، فيرجى إخبارنا بذلك.
