如何將谷歌字體添加到 WordPress
已發表: 2022-09-18將Google 字體添加到 WordPress 在本文中,我們將向您展示如何將 Google 字體添加到 WordPress。 Google Fonts 是一個包含 800 多種字體的免費目錄,您可以在自己的網站上使用這些字體。 這些字體有多種樣式和粗細可供選擇,您可以在項目中免費使用它們。 將 Google 字體添加到 WordPress 非常簡單。 您只需要在主題的樣式表 (style.css) 中添加幾行代碼。 以下是將 Google 字體添加到 WordPress 的方法: 1. 轉到 Google 字體並選擇您要使用的字體。 2.複製谷歌字體提供的代碼。 3. 將代碼粘貼到主題的樣式表 (style.css) 中。 4. 保存您的更改。 而已。 您已成功將 Google 字體添加到 WordPress。
Google 字體庫包含 1000 多種不同的字體和圖標,您可以在您的網站或數字產品上使用它們。 您可以通過多種方式手動將 Google 字體添加到您的 WordPress 網站。 它們是免費的,可供下載,它們使創建新應用程序變得簡單。 可以添加包含指向您的 functions.php 文件中特定字體系列的鏈接的代碼片段以集成 Google 字體。 如果您發現手動過程很困難,請考慮使用插件。 首先,請確保您已下載 WordPress 插件。 之後應該安裝並激活該程序。
在大多數情況下,WordPress 主題會將 Google 字體作為其默認設計的一部分。 使用 OMGF 插件,您可以在您的網站上瀏覽 600 多種不同的字體。 從“字體系列”的下拉菜單中,您可以為網站的各個部分選擇 100 多種不同類型。 您有多個添加自定義字體控件的選項,您可以在自定義程序預覽中看到這些選項。
我應該在 WordPress 本地加載 Google 字體嗎?
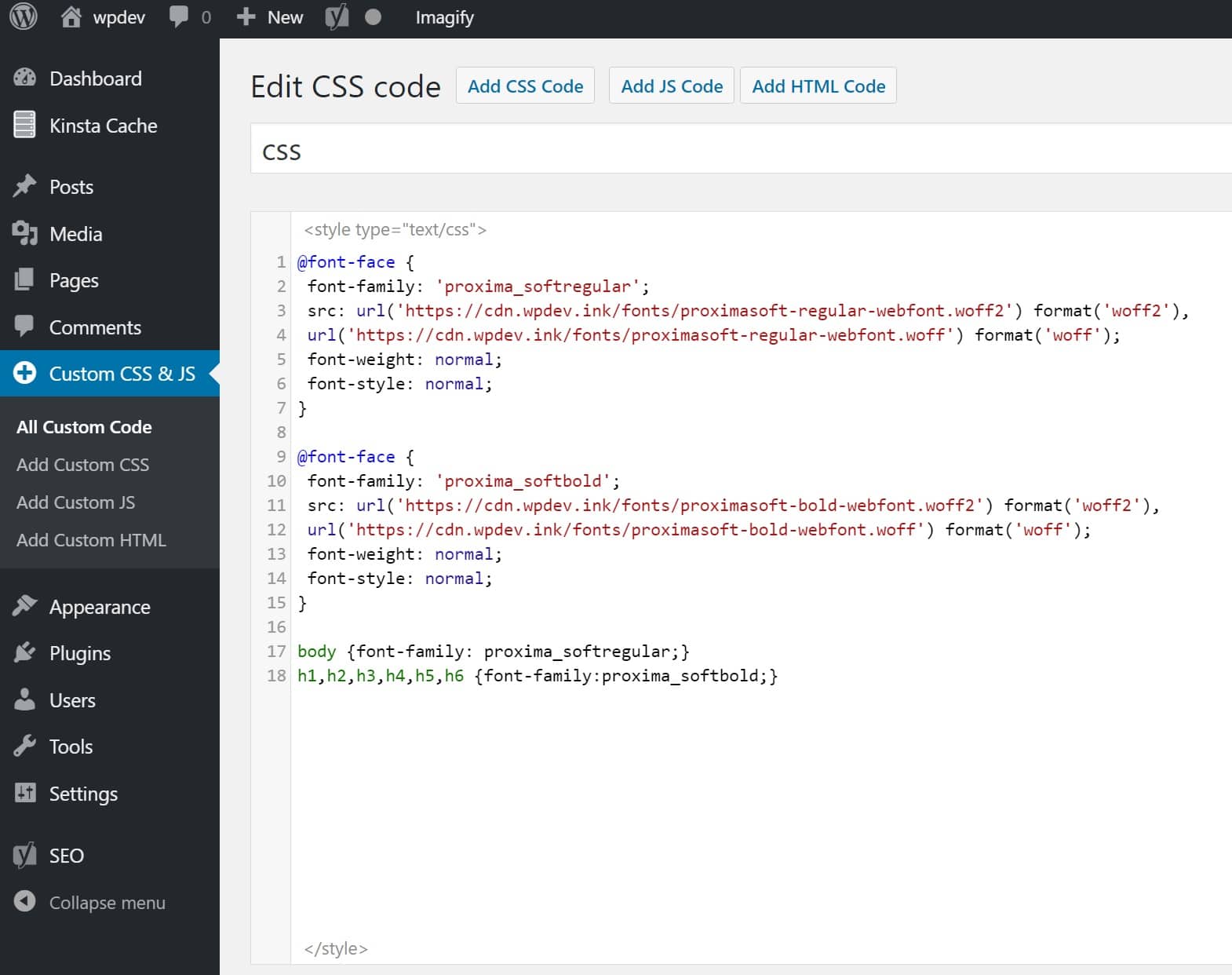
 學分:金斯塔
學分:金斯塔如果您的 WordPress 網站有Google 字體錯誤,您應該能夠通過在本地加載 Google 字體來解決它們。 無法控制您擁有的外部資源或腳本,因此無法壓縮、縮小或優化它們。 如果你這樣做,你會對你的 WordPress 速度產生重大影響。
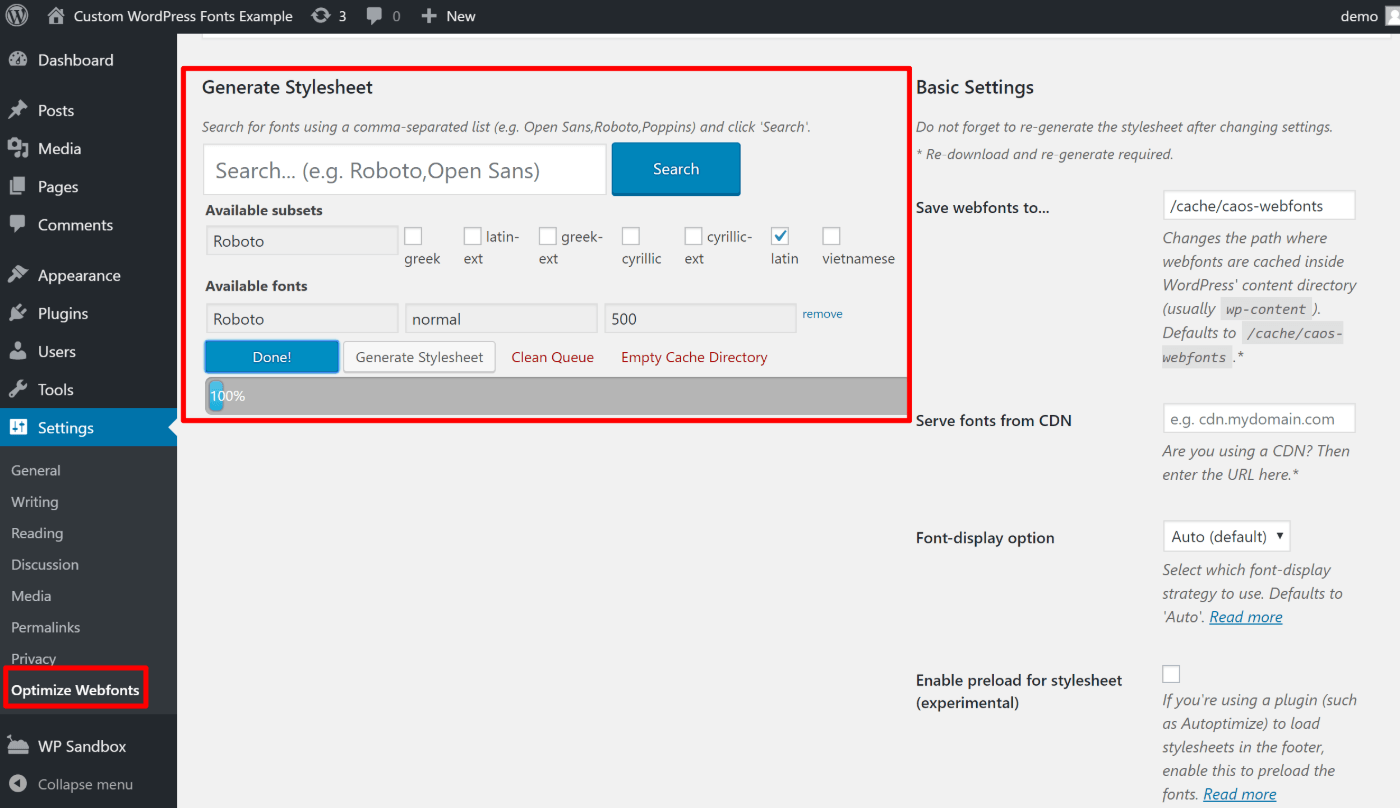
如果您在 WordPress 中本地託管 Google 字體,則可以減少 DNS 並節省瀏覽時間。 只需單擊幾下鼠標,您就可以使用 OMGF 插件完成整個過程。 如果您的網站託管在本地,您將能夠為您的網站檢索相應的文件,這意味著您的網站訪問者無需訪問 Google 的服務器即可獲取這些文件。 使用 Google 字體插件,您可以在您的網站上本地託管 Google 字體。 由於字體是按需託管的,因此您不必擔心它們會執行大量功能。 生成樣式表部分提供了一種簡單的方法來搜索和下載您想要使用的字體。 樣式表將自動生成並添加到主題的標題中。
權衡谷歌字體的優缺點
我們關於使用 Google 字體的利弊的文章可以幫助您就是否應該在您的網站上使用 Google 字體做出正確的決定。 您網站上的 Google 字體是您最終必須做出的決定。
如何在 WordPress 中加載谷歌字體
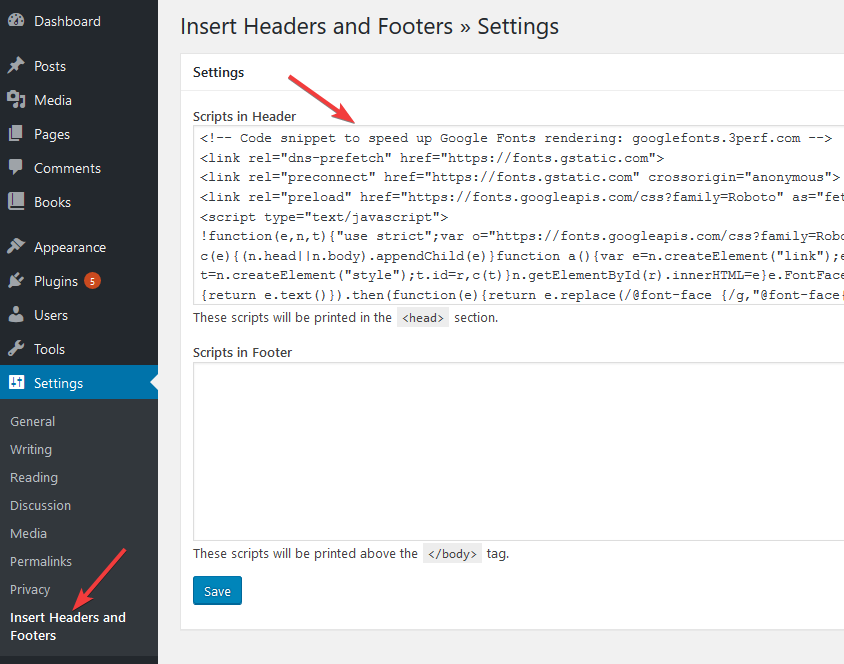
 信用:metabox.io
信用:metabox.ioGoogle Fonts 是一項免費服務,可讓您下載字體以在您的網站上使用。 您可以自己將字體添加到您的網站,也可以使用插件為您完成。 要自己將字體添加到您的網站,您需要先從 Google Fonts 下載字體。 然後,您需要將字體上傳到您的服務器。 一旦字體在您的服務器上,您可以將以下代碼添加到您網站的 CSS 文件以加載字體:@font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') 格式('truetype'); 將“Font Name”替換為您正在使用的字體名稱,將“font-name.ttf”替換為字體文件的名稱。 如果您不想自己將字體添加到 CSS 文件中,可以使用 WP Google Fonts 之類的插件。 該插件將允許您從列表中選擇要使用的字體,它會自動將必要的代碼添加到您網站的 CSS 文件中。
在您的 WordPress 網站上使用 Google 字體有很多優點。 它們可以免費下載、預託管(因此您的服務器不必使用其資源)或用於印刷(用於商業項目)。 到目前為止,有很多基於 WordPress 的網站都使用 Google 字體來發揮自己的優勢。 通過使用 Google 字體,您可以使您的網站看起來更漂亮且不那麼混亂,從而無需將字體系列嵌入您的網站。 這個庫可以用於任何 Web 項目,就像任何其他 JS 或 CSS 腳本一樣。 在本教程中,我將向您展示如何在 WordPress 網站上手動安裝 Google 字體。 以多種方式向 WordPress 添加自定義字體。

WP_enqueue_style() 函數將引導您完成配置它的過程。 要開始使用您剛剛添加的字體,您可以選擇主題中可用的字體選項之一。 您還可以使用更簡單的方法(自行)將 Google 字體添加到您的 WordPress 網站。 使用樣式選項卡,您可以配置腳本、字體、字體系列、文本裝飾和轉換。 選擇字體後,您可以使用預覽功能實時查看帖子和頁面的外觀。 Roboto 是使用最廣泛的網絡字體之一,是一種流行的字體。 蒙特塞拉特的根源在於二十世紀的城市排版。
有多種適用於 WordPress 網站的 Google 字體。 為您的網站選擇字體系列可能會產生積極和消極的影響,因此請確保您明智地選擇。 當您在 WordPress 中使用 Google 字體時,您可以輕鬆自定義網站的外觀和感覺。 您只需幾個步驟即可使用 Google 字體插件。 對比度不應過度分散讀者的注意力,並且大多數屏幕尺寸和類型都可以輕鬆閱讀。 所有字體都可以使用 WordPress 插件或手動導入。 WordPress 在配置後默認為可以被另一種自定義字體替換的默認字體。 在您的網站上測試幾個字體系列以確定哪個最適合您網站的排版始終是一個好主意。
將字體添加到 WordPress
 信用:www.wordable.io
信用:www.wordable.io將字體添加到 WordPress 是一個相對簡單的過程。 您可以將新字體文件上傳到 WordPress 網站,也可以使用插件添加字體。 這兩種方法都很容易做到,網上有很多教程可以引導你完成整個過程。 添加字體後,您可以在 WordPress 主題和插件中使用它們。
它是您可以找到免費網絡字體的幾個網站之一,也是最受歡迎的網站之一。 如果您不想將 WordPress 用於插件,您可以手動添加字體。 即使沒有支持每種自定義字體的通用 Web 瀏覽器,您也可以在必要時將其轉換為兼容格式。 如何將自定義字體添加到我的 WordPress 網站? 通過轉到設置。 選擇最適合您網站的風格和主題的字體。
如何將 Ttf 添加到 WordPress?
導航到 WordPress 儀表板 > Elementor > 自定義字體,然後從下拉菜單中選擇“添加新字體”。 通過輸入字體名稱並上傳其 WOFF、WOFF2、TTF、SVG 或 EOT 文件來創建新字體。 為確保所有瀏覽器都能訪問最多的字體文件,您應該盡可能多地上傳。
WordPress Enqueue Multiple\ Google 字體
將多個 Google 字體添加到您的 WordPress 網站可以通過將它們排入主題的 functions.php 文件中來完成。 為此,您需要使用加載樣式表的 wp_enqueue_style() 函數。 此函數應在 wp_enqueue_scripts() 函數中使用,該函數用於在 WordPress 主題中加載腳本和样式表。 以下是如何在 WordPress 主題中加入多個 Google 字體的示例: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style('font-name2', '//fonts.googleapis.com/css?family=Font+Name2'); 這會將兩種字體加載到您的 WordPress 網站中。 然後,您可以通過使用 font-family 屬性在 CSS 中使用這些字體。
您可以使用 Studiopress Genesis 框架創建自己的主題。 在創建新的子主題時,我們無法在最新版本的 CSS2 中加載 Google 字體。 在我們的案例中渲染多個 Google 字體時,它是一個系列變量,用於 URL 中的多個字體兩次。 如何在我的 Genesis 子主題中使用多種 Google 字體? 如果是這種情況,您必須在 WP_enqueue_style 腳本中使用 null 作為鍵,該腳本替換了 Genesis Child Theme Version。 我希望您對本文的評論對您有所幫助。 如果在實施解決方案時有任何問題,請告訴我們。
