So fügen Sie Google-Schriftarten zu WordPress hinzu
Veröffentlicht: 2022-09-18Google Fonts zu WordPress hinzufügen In diesem Artikel zeigen wir Ihnen, wie Sie Google Fonts zu WordPress hinzufügen. Google Fonts ist ein kostenloses Verzeichnis mit über 800 Schriftarten, die Sie auf Ihrer Website verwenden können. Die Schriftarten sind in verschiedenen Stilen und Gewichten verfügbar und Sie können sie kostenlos in Ihren Projekten verwenden. Das Hinzufügen von Google Fonts zu WordPress ist sehr einfach. Sie müssen nur ein paar Codezeilen in das Stylesheet Ihres Designs (style.css) einfügen. So können Sie Google Fonts zu WordPress hinzufügen: 1. Gehen Sie zu Google Fonts und wählen Sie die Schriftarten aus, die Sie verwenden möchten. 2. Kopieren Sie den von Google Fonts bereitgestellten Code. 3. Fügen Sie den Code in das Stylesheet Ihres Designs (style.css) ein. 4. Speichern Sie Ihre Änderungen. Das ist es. Sie haben Google Fonts erfolgreich zu WordPress hinzugefügt.
Die Google Fonts-Bibliothek enthält über 1000 verschiedene Schriftarten und Symbole, die Sie auf Ihrer Website oder Ihrem digitalen Produkt verwenden können. Sie können Google Fonts auf verschiedene Arten manuell zu Ihrer WordPress-Site hinzufügen. Sie sind kostenlos und können heruntergeladen werden, und sie machen es einfach, neue Anwendungen zu erstellen. Zur Einbindung von Google Fonts kann ein Code-Snippet mit dem Link zur jeweiligen Schriftfamilie in Ihrer functions.php-Datei hinzugefügt werden. Wenn Sie den manuellen Prozess schwierig finden, sollten Sie stattdessen ein Plugin verwenden. Stellen Sie zunächst sicher, dass Sie das WordPress-Plugin heruntergeladen haben. Danach sollte das Programm installiert und aktiviert werden.
In den meisten Fällen enthält ein WordPress-Theme Google-Schriftarten als Teil seines Standarddesigns. Mit dem OMGF-Plug-in können Sie auf Ihrer Website über 600 verschiedene Schriftarten durchsuchen. Aus dem Dropdown-Menü der „Schriftfamilie“ können Sie aus über 100 verschiedenen Typen für verschiedene Bereiche Ihrer Website auswählen. Sie haben mehrere Optionen zum Hinzufügen benutzerdefinierter Schriftsteuerelemente , die Sie in der Customizer-Vorschau sehen können.
Sollte ich Google Fonts lokal WordPress laden?
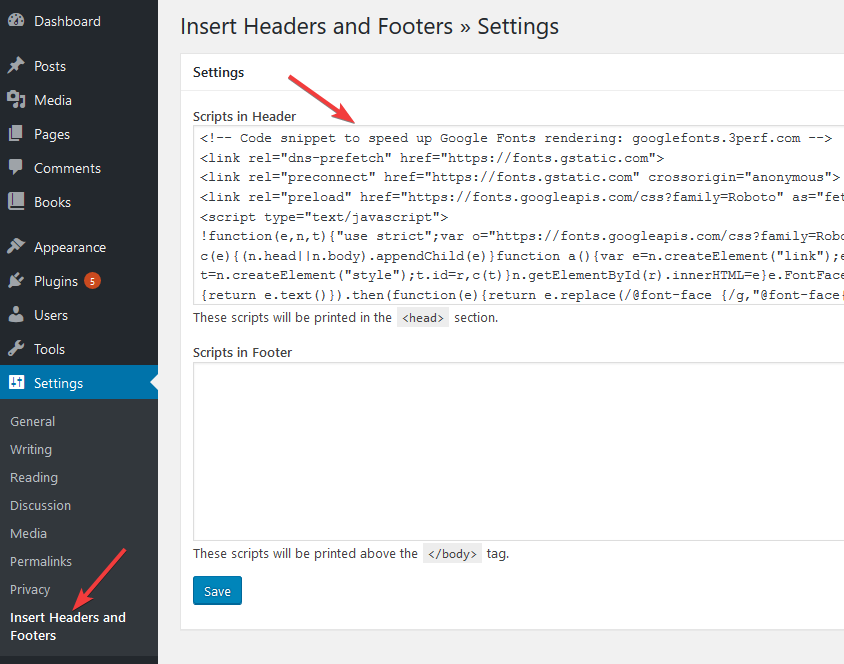
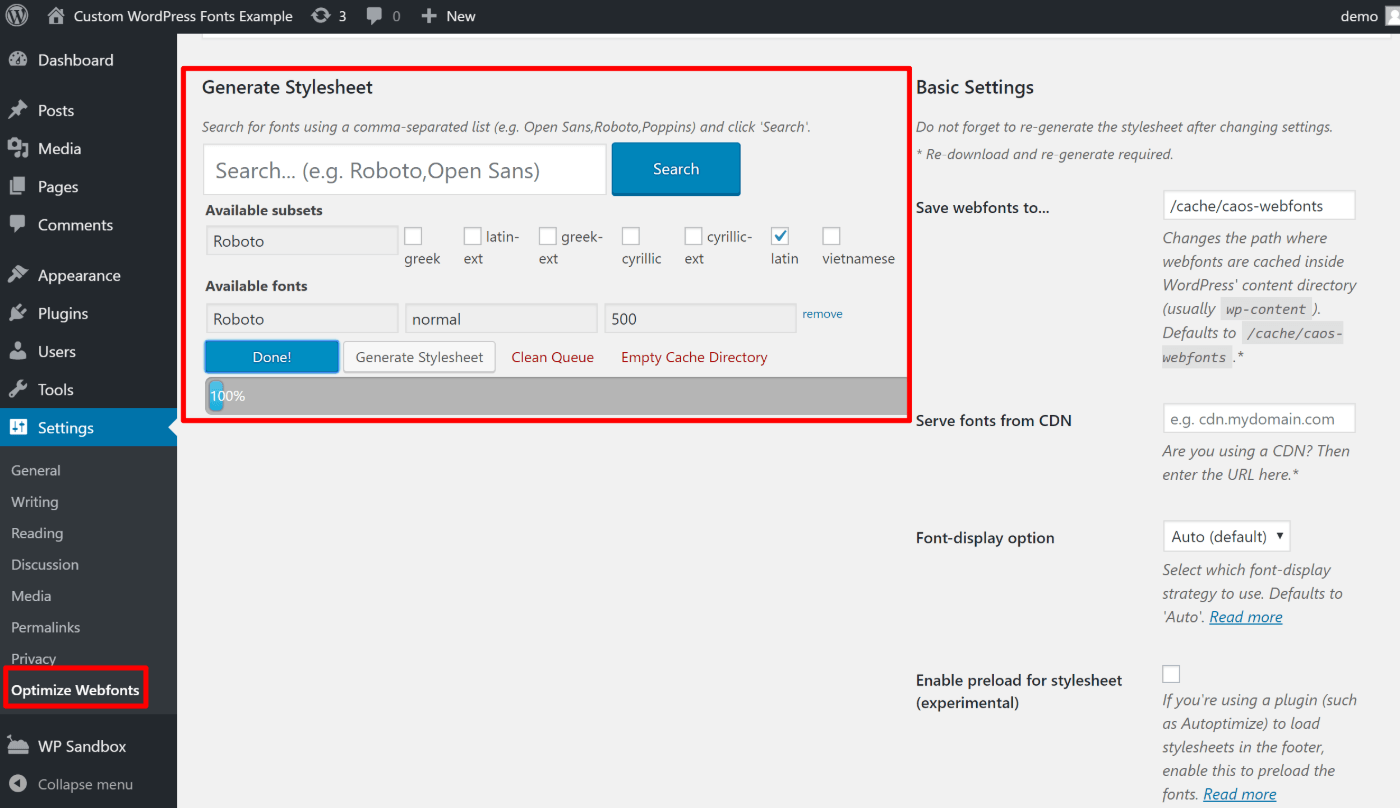
 Bildnachweis: Kinsta
Bildnachweis: KinstaWenn Ihre WordPress-Site Google-Font-Fehler aufweist , sollten Sie diese beheben können, indem Sie Google-Fonts lokal laden. Es gibt keine Kontrolle über die externen Ressourcen oder Skripte, die Sie haben, daher können sie nicht komprimiert, minimiert oder optimiert werden. Wenn Sie dies tun, können Sie einen erheblichen Einfluss auf Ihre WordPress-Geschwindigkeit haben.
Wenn Sie Google Fonts lokal in WordPress hosten, können Sie DNS reduzieren und Browsing-Zeit sparen. Mit wenigen Mausklicks können Sie den gesamten Vorgang mit dem OMGF-Plugin abschließen. Sie können die entsprechenden Dateien für Ihre Website abrufen, wenn sie lokal gehostet werden, was bedeutet, dass Ihr Website-Besucher nicht zu den Servern von Google gehen muss, um sie abzurufen. Mit dem Plugin Google Fonts können Sie Google Fonts lokal auf Ihrer Website hosten. Da Schriftarten bei Bedarf gehostet werden, müssen Sie sich keine Sorgen darüber machen, dass sie eine Reihe von Funktionen ausführen. Der Abschnitt Stylesheet generieren bietet eine einfache Möglichkeit, Schriftarten zu suchen und herunterzuladen , die Sie verwenden möchten. Das Stylesheet wird automatisch generiert und der Kopfzeile Ihres Designs hinzugefügt.
Abwägen der Vor- und Nachteile von Google Fonts
Unser Artikel zu den Vor- und Nachteilen der Verwendung von Google Fonts kann Ihnen helfen, die richtige Entscheidung zu treffen, ob Sie Google Fonts auf Ihrer Website verwenden sollten oder nicht. Google Fonts auf Ihrer Website ist eine Entscheidung, die Sie am Ende treffen müssen.
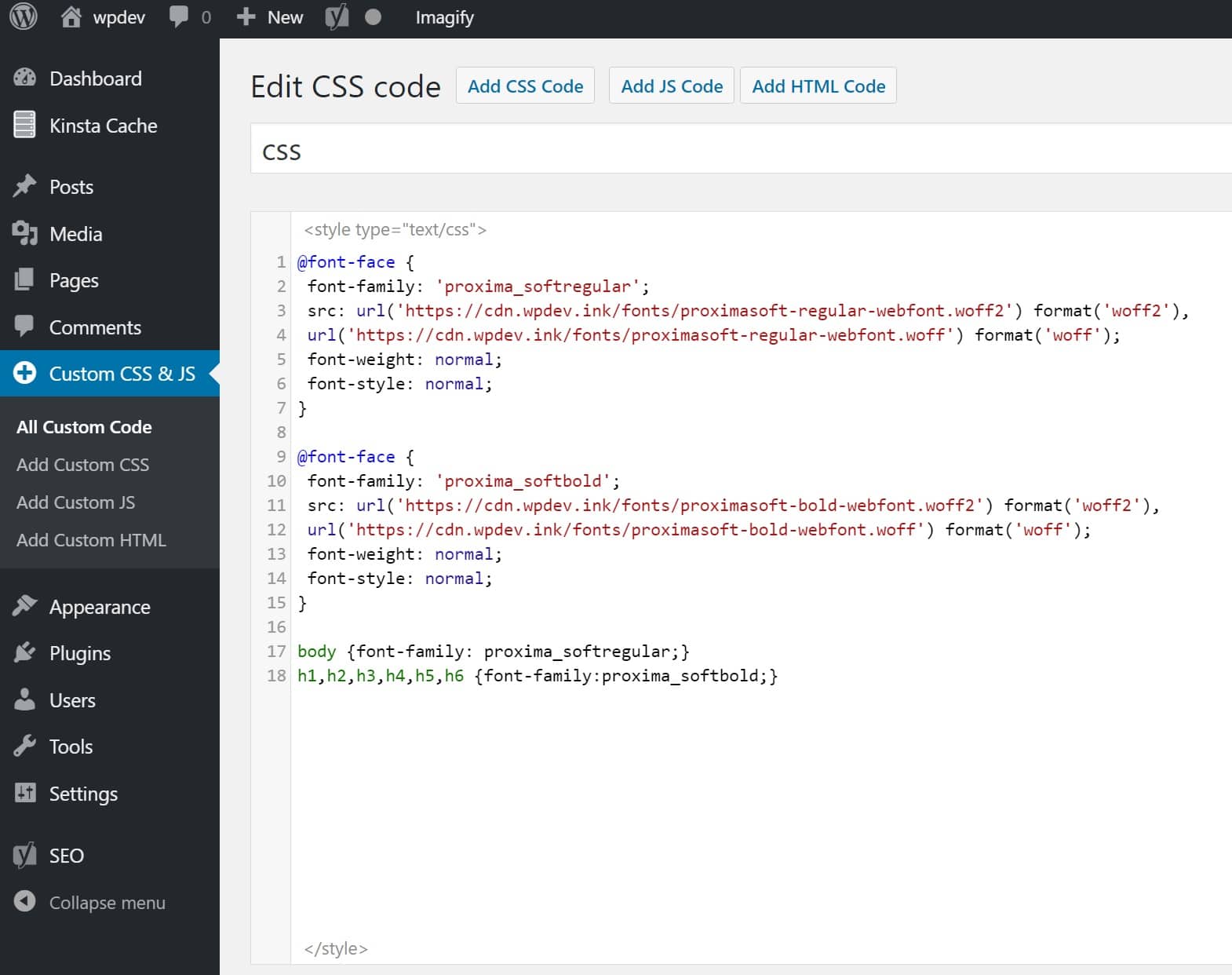
So laden Sie Google-Schriftarten in WordPress
 Bildnachweis: metabox.io
Bildnachweis: metabox.ioGoogle Fonts ist ein kostenloser Dienst, mit dem Sie Schriftarten herunterladen können, die Sie auf Ihrer Website verwenden können. Sie können die Schriftarten entweder selbst zu Ihrer Website hinzufügen oder ein Plugin verwenden, das dies für Sie erledigt. Um die Schriftarten selbst zu Ihrer Website hinzuzufügen, müssen Sie zuerst die Schriftarten von Google Fonts herunterladen. Anschließend müssen Sie die Schriftarten auf Ihren Server hochladen. Sobald sich die Schriftarten auf Ihrem Server befinden, können Sie den folgenden Code zur CSS-Datei Ihrer Website hinzufügen, um die Schriftarten zu laden: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } Ersetzen Sie „Font Name“ durch den Namen der Schriftart, die Sie verwenden, und „font-name.ttf“ durch den Namen der Schriftartdatei. Wenn Sie die Schriftarten nicht selbst zu Ihrer CSS-Datei hinzufügen möchten, können Sie ein Plugin wie WP Google Fonts verwenden. Mit diesem Plugin können Sie die Schriftarten, die Sie verwenden möchten, aus einer Liste auswählen, und es fügt automatisch den erforderlichen Code zur CSS-Datei Ihrer Website hinzu.
Die Verwendung von Google-Schriftarten auf Ihrer WordPress-Site bietet eine Reihe von Vorteilen. Sie können kostenlos heruntergeladen, vorgehostet (damit Ihr Server seine Ressourcen nicht nutzen muss) oder in gedruckter Form (für kommerzielle Projekte) verwendet werden. Ab sofort gibt es viele WordPress-basierte Websites, die Google-Schriftarten zu ihrem Vorteil nutzen. Sie können Ihre Website schön und weniger überladen aussehen lassen, indem Sie Google Fonts verwenden, wodurch die Notwendigkeit entfällt, Schriftfamilien in Ihre Website einzubetten. Diese Bibliothek kann für jedes Webprojekt verwendet werden, genau wie jedes andere JS- oder CSS-Skript. In diesem Tutorial zeige ich Ihnen, wie Sie Google-Schriftarten manuell auf einer WordPress-Site installieren. Fügen Sie WordPress auf verschiedene Weise eine benutzerdefinierte Schriftart hinzu.

Die Funktion WP_enqueue_style() führt Sie durch den Prozess der Konfiguration. Um mit der Verwendung der gerade hinzugefügten Schriftart zu beginnen, können Sie eine der in Ihrem Design verfügbaren Typografieoptionen auswählen. Sie können Ihrer WordPress-Website auch Google-Schriftarten mit einer einfacheren Methode (auf eigene Faust) hinzufügen. Auf der Registerkarte „Stile“ können Sie Ihr Skript, Ihre Schriftarten, Ihre Schriftfamilie, Textdekorationen und Transformationen konfigurieren. Wenn Sie eine Schriftart auswählen, können Sie die Vorschaufunktion verwenden, um zu sehen, wie Ihre Posts und Seiten in Echtzeit aussehen. Roboto, eine der am häufigsten verwendeten Webschriftarten , ist sehr beliebt. Die Wurzeln von Montserrat liegen in der urbanen Typografie des 20. Jahrhunderts.
Es gibt eine Vielzahl von Google-Schriftarten für WordPress-Websites. Die Wahl der Schriftfamilie für Ihre Website kann sowohl positive als auch negative Auswirkungen haben, also wählen Sie sie mit Bedacht aus. Wenn Sie Google-Schriftarten in WordPress verwenden, können Sie das Erscheinungsbild Ihrer Website ganz einfach anpassen. In wenigen Schritten können Sie das Plugin für Google Fonts verwenden. Der Kontrast sollte den Leser nicht übermäßig ablenken, und die meisten Bildschirmgrößen und -typen ermöglichen ein einfaches Lesen. Alle Schriftarten können mit WordPress-Plugins oder manuell importiert werden. Wenn WordPress konfiguriert ist, verwendet es standardmäßig eine Standardschriftart, die durch eine andere benutzerdefinierte Schriftart ersetzt werden kann. Es ist immer eine gute Idee, mehrere Schriftfamilien auf Ihrer Website zu testen, um festzustellen, welche am besten zur Typografie Ihrer Website passt.
Schriftart zu WordPress hinzufügen
 Bildnachweis: www.wordable.io
Bildnachweis: www.wordable.ioDas Hinzufügen von Schriftarten zu WordPress ist ein relativ einfacher Vorgang. Sie können entweder eine neue Schriftartdatei auf Ihre WordPress-Site hochladen oder ein Plugin verwenden, um Schriftarten hinzuzufügen. Beide Methoden sind ziemlich einfach durchzuführen, und es gibt viele Online-Tutorials, die Sie durch den Prozess führen können. Sobald Sie Ihre Schriftarten hinzugefügt haben, können Sie sie in Ihren WordPress-Designs und Plugins verwenden.
Es ist eine von mehreren Websites, auf denen Sie kostenlose Webfonts finden können, und es ist eine der beliebtesten. Wenn Sie Ihr WordPress nicht Plugins widmen möchten, können Sie Schriftarten manuell hinzufügen. Auch wenn es keine universellen Webbrowser gibt, die alle benutzerdefinierten Schriftarten unterstützen, können Sie sie bei Bedarf in ein kompatibles Format konvertieren. Wie füge ich benutzerdefinierte Schriftarten zu meiner WordPress-Seite hinzu? Indem Sie zu den Einstellungen gehen. Wählen Sie die Schriftart, die am besten zum Stil und Thema Ihrer Website passt.
Wie füge ich TTF zu WordPress hinzu?
Navigiere zum WordPress-Dashboard > Elementor > Benutzerdefinierte Schriftarten und wähle „Neu hinzufügen“ aus dem Dropdown-Menü. Erstellen Sie eine neue Schriftart, indem Sie den Namen der Schriftart eingeben und die zugehörige WOFF-, WOFF2-, TTF-, SVG- oder EOT-Datei hochladen. Um sicherzustellen, dass alle Browser Zugriff auf die meisten Schriftartdateien haben, sollten Sie so viele wie möglich hochladen.
WordPress Enqueue Multiple\ Google Fonts
Das Hinzufügen mehrerer Google Fonts zu Ihrer WordPress-Site kann erfolgen, indem Sie sie in die Datei functions.php Ihres Themes einreihen. Dazu müssen Sie die Funktion wp_enqueue_style() verwenden, die ein Stylesheet lädt. Diese Funktion sollte innerhalb der Funktion wp_enqueue_scripts() verwendet werden, die zum Laden von Skripten und Stylesheets im WordPress-Theme verwendet wird. Hier ist ein Beispiel dafür, wie Sie mehrere Google Fonts in Ihr WordPress-Design einreihen: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Dadurch werden beide Schriftarten in Ihre WordPress-Site geladen. Sie können diese Schriftarten dann in Ihrem CSS verwenden, indem Sie die Eigenschaft font-family verwenden.
Sie können Ihr eigenes Design mit dem Studiopress Genesis Framework erstellen. Beim Erstellen unseres neuen untergeordneten Designs hatten wir Probleme beim Laden von Google-Schriftarten in der neuesten Version von CSS2. Beim Rendern mehrerer Google-Schriftarten in unseren Fällen handelt es sich um eine Familienvariable, die zweimal für mehrere Schriftarten in URLs verwendet wird. Wie verwende ich mehrere Google-Schriftarten in meinem untergeordneten Genesis-Design? Wenn dies der Fall ist, müssen Sie null als Schlüssel im WP_enqueue_style-Skript verwenden, das die Genesis Child Theme Version ersetzt. Ich hoffe, dass Ihnen Ihre Rezension dieses Artikels weiterhilft. Sollten bei der Implementierung der Lösung Probleme auftreten, teilen Sie uns dies bitte mit.
