So fügen Sie Code zu Ihrem Header in WordPress hinzu
Veröffentlicht: 2022-09-18Das Hinzufügen von Code zu Ihrem Header in WordPress ist ein einfacher Vorgang, der in wenigen Schritten durchgeführt werden kann. Melden Sie sich zunächst bei Ihrer WordPress-Site an und navigieren Sie zur Seite Aussehen > Editor. Suchen Sie als Nächstes die Datei header.php auf der rechten Seite des Bildschirms und klicken Sie darauf, um sie zu bearbeiten. Sobald die Datei header.php geöffnet ist, können Sie Ihren Code ganz oben oder ganz unten in der Datei hinzufügen. Achten Sie darauf, Ihre Änderungen vor dem Beenden zu speichern. Das ist es! Sie haben Ihrem WordPress-Header erfolgreich Code hinzugefügt.
In diesem Beitrag zeigen wir Ihnen, wie Sie schnell und einfach Code zu Ihrer WordPress-Fußzeile oder -Kopfzeile hinzufügen können. Je nach Situation müssen Sie den Code möglicherweise auf verschiedene Weise hinzufügen. Ein untergeordnetes Design oder ein bestimmter Teil Ihres Designs sollte normalerweise CSS-Code enthalten. Code kann auf verschiedene Weise zur Kopf- und Fußzeile von WordPress hinzugefügt werden. Astra Hooks oder Custom Layouts beispielsweise ermöglichen beide die Installation von JavaScript. Ein Facebook-Pixel kann auch zu Ihrem WordPress-Header hinzugefügt werden. Mit dem Facebook-Pixel können Sie Ihre Website mit Ihrem Facebook-Konto verbinden.
Ein untergeordnetes Design ermöglicht es Ihnen, Ihr WordPress-Design zu ändern, ohne die Dateien im Hauptdesign zu beeinflussen. Untergeordnete Themen sind auf verschiedene Arten verfügbar, einschließlich der Verwendung eines Plugins. Ihre untergeordneten Themen sind nützlich, da sie keine der Änderungen löschen, die Sie beim Aktualisieren Ihrer übergeordneten Themen vornehmen. In diesem Tutorial erfahren Sie, wie Sie mithilfe der Google AMP-Version Code zu den Kopf- und Fußzeilenabschnitten Ihrer Website hinzufügen. Das Accelerated Mobile Pages-Plug-in wurde entwickelt, um das Laden mobiler Seiten zu beschleunigen, indem ein abgespeckter HTML- und JavaScript-Code geladen wird. Es gibt auch andere Möglichkeiten, die Kopf- und Fußzeile der Website zu bearbeiten.
Code zum WordPress-Hook der Kopfzeile hinzufügen
 Quelle: wordpress.stackexchange.com
Quelle: wordpress.stackexchange.comDas Hinzufügen von Code zum Header- WordPress-Hook ist eine großartige Möglichkeit, um sicherzustellen, dass Ihr Code vor jedem anderen Code im WordPress-Header ausgeführt wird. Dies ist besonders nützlich, wenn Sie JavaScript- oder CSS-Dateien einbinden müssen, die vor allen anderen Inhalten auf der Seite geladen werden sollen.
Die schnellsten und effektivsten Methoden zum Hinzufügen von Code zu Ihrer WordPress-Kopf- und Fußzeile sind wie folgt. Sie können die beiden Ziele erreichen, indem Sie das Design Ihrer Website manuell bearbeiten oder ein Plugin verwenden. Sie können Ihrer Website mit einer der verfügbaren Methoden ganz einfach benutzerdefinierte Funktionen und Benutzerdaten hinzufügen. Es ist notwendig, einen Teil des Inhalts Ihres WordPress-Themes zu bearbeiten, um manuell Code zu seiner Fuß- oder Kopfzeile hinzuzufügen. Mit einem Klick auf eine Schaltfläche können Sie mithilfe eines Plugins ganz einfach ein untergeordnetes Thema erstellen. Es stehen zahlreiche Plugins für Header, Footer und Post Injection zur Verfügung. Um das Plugin verwenden zu können, müssen Sie es zunächst installieren.
Nach Abschluss der Installation können Sie in Ihrem Dashboard auf Einstellungen und Fußzeile zugreifen. Ein Texteditor kann verwendet werden, um Codeschnipsel hinzuzufügen. Snippets können Tracking-Codes für Google Analytics oder benutzerdefiniertes JavaScript enthalten.
WordPress-Header
 Bildnachweis: wpfixall.com
Bildnachweis: wpfixall.comEin WordPress-Header ist der oberste Bereich einer WordPress-Website . Es enthält normalerweise den Titel, das Logo und das Navigationsmenü der Website. Die Kopfzeile kann auch ein Suchfeld, Symbole für soziale Medien und andere Elemente enthalten.
Da WordPress eine Open-Source-Plattform ist, können Sie problemlos Änderungen daran vornehmen. Die Kopfzeile stellt den sichtbaren Bereich am oberen Rand der Seite dar. In WordPress enthält der Header einer Seite zusätzlich zum HTML-Kopf auch den Footer. Wenn Sie solche Skript-Tags in Ihre WordPress-Fußzeile aufnehmen möchten, müssen Sie dies tun. Das Hinzufügen oder Ändern von Code zum HTML-Header oder das Ändern des visuellen Erscheinungsbilds der Website sind zwei verschiedene Dinge, die beim Bearbeiten eines WordPress-Headers zu berücksichtigen sind. Es gibt drei Möglichkeiten, den WordPress-Header zu bearbeiten. Sie können der header.php-Datei auch ein Design hinzufügen oder ein Plugin hinzufügen.
Das Ziel dieser Lektion ist es, Ihnen Schritt für Schritt zu zeigen, wie Sie das Header and Footer Scripts -Plugin verwenden, um zusätzlichen Code hinzuzufügen. Es gibt zwei HTML-Head-Tags: öffnendes /head und schließendes /head. Ein WordPress-Hook ist, wie zu erwarten, ein Aufruf der WordPress-Funktion WP_head. Andere Elemente können im HTML-Kopf platziert werden, wenn dieser verlinkt ist. Bei Skripten und Stylesheets ist die Reihenfolge der Elemente wichtig. Es wird empfohlen, ein Code-Snippet direkt in den WordPress-Header einzufügen, um weitere Skripte oder Stylesheets zu laden. Dies ist ein in der Praxis häufiger Fehlercode, da er eine gewisse Vorsicht beim Laden der Skripte erfordert.
Die Erstellung eines Child-Themes ist eine hervorragende Möglichkeit, WordPress-Themes schnell anzupassen. In Child-Themes erben sie den Code des Parent-Themes zusätzlich zum selektiven Hinzufügen und Überschreiben von Komponenten. Wenn Sie mit Programmierern arbeiten oder ein Entwickler sind, können Sie ein untergeordnetes Thema erstellen. In diesem Fall wäre ein Marketingmanager in der Lage, spezifischen Code im HTML-Kopf zu verankern, ohne dass professionelles Codieren erforderlich ist. Darüber hinaus kann das ursprüngliche übergeordnete Thema in keiner Weise geändert werden.

Wo ist der Header in WordPress?
Die Datei finden Sie im WordPress-Verzeichnis, indem Sie zu WP-Inhalt > Themen > Name Ihres Themas > Kopfzeile gehen.
Welche WordPress-Vorlage sollten Sie verwenden?
Beim Erstellen einer WordPress-Website haben Sie die Möglichkeit, entweder eine ganzseitige Vorlage oder eine leere Seitenvorlage zu verwenden.
Die Verwendung eines FullPage-Templates bedeutet, dass Ihre Fuß- und Kopfzeile automatisch auf jeder Seite Ihrer Website erscheinen. Diese Funktion kann nützlich sein, wenn Sie das Branding und die Botschaft Ihrer Website visuell darstellen möchten.
Wenn Sie eine leere Seitenvorlage verwenden, werden Ihre Fuß- und Kopfzeile auf keiner Seite Ihrer Website angezeigt. Diese Methode ist nützlich, wenn Sie möchten, dass Ihre Website leichtgewichtig und frei von Plugins ist.
Wie gestalte ich eine Überschrift in WordPress?
Indem Sie zu Aussehen gehen, können Sie Ihren Stil ändern. Wenn Sie einen Stil auswählen, wird Ihre Kopfzeile als Basis angezeigt, mit Farben, Abständen, Menü und anderen Einstellungen, die Sie anpassen können.
Sie können Ihre obere Kopfleiste anpassen!
Der Abschnitt „Rechter Inhalt“ ermöglicht es Ihnen, Inhalte auf der rechten Seite der oberen Kopfleiste zu halten. In diesem Abschnitt können Sie auch den Titel und das Logo Ihrer Website beibehalten. Darüber hinaus können Sie beliebigen zusätzlichen Text oder Bilder zu Ihrer oberen Kopfleiste hinzufügen. Klicken Sie nach Ihrer Auswahl auf Änderungen speichern, um Ihre Änderungen zu speichern.
Wie füge ich oben in WordPress eine Kopfzeile hinzu?
Wie schalte ich die Header Top Bar ein? Wählen Sie Aussehen aus dem Dropdown-Menü Ihres WordPress-Dashboards. Unter den Optionen Linker Inhalt/Rechter Inhalt gibt es ein Dropdown-Menü, in dem Sie eines aus Text/HTML, Menü und Widget auswählen können.
So bearbeiten Sie Header.php in WordPress
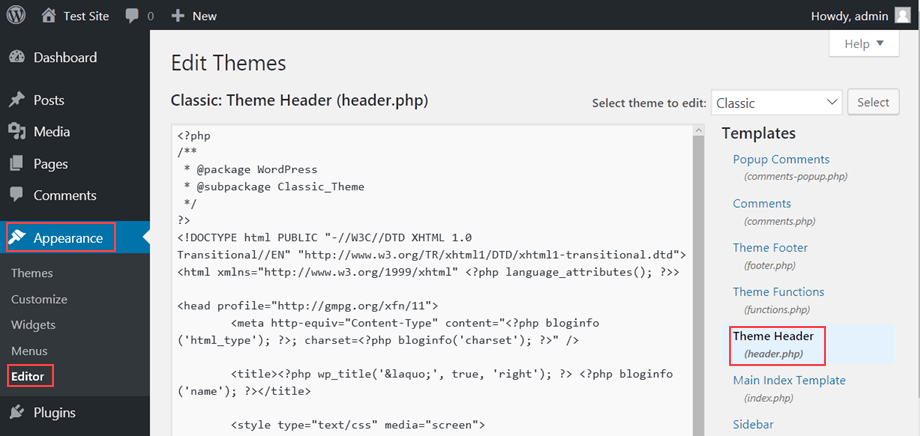
 Bildnachweis: HostPapa
Bildnachweis: HostPapaUm die Datei header.php in WordPress zu bearbeiten, müssen Sie über Ihr Hosting-Konto auf Ihre WordPress-Dateien zugreifen. Sobald Sie auf Ihre WordPress-Dateien zugegriffen haben, müssen Sie die Datei header.php suchen. Sobald Sie die header.php-Datei gefunden haben, können Sie sie mit einem Texteditor wie Microsoft Word oder einem freien Texteditor wie Notepad++ bearbeiten. Nachdem Sie Ihre Änderungen an der Datei header.php vorgenommen haben, müssen Sie Ihre Änderungen speichern und die Datei in Ihr WordPress-Verzeichnis hochladen.
Sie können den Header in WordPress bearbeiten, indem Sie diesen Schritten folgen. Einer der wichtigsten Aspekte jeder Website ist der Header. Besucher sehen dies als den ersten Eindruck, den sie machen, wenn sie auf Ihrer Website ankommen, und der erste Eindruck ist entscheidend. Ihnen wird gezeigt, wie Sie diese mit WordPress bearbeiten können, ohne einen Freelancer einzustellen. Der Header kann in WordPress auf vielfältige Weise bearbeitet werden. Hier sind drei anfängerfreundliche Möglichkeiten, dasselbe zu erreichen. Wenn Sie die Kontrolle über Ihren Header übernehmen und die grundlegende Codierung erlernen möchten, gibt es andere Optionen.
Das Ziel dieses Abschnitts ist es zu zeigen, wie Sie Ihren WordPress-Header mit Codierung bearbeiten. Wenn Sie das GeneratePress-WordPress-Theme verwenden, müssen Sie als Teil dieses Leitfadens ein untergeordnetes Thema erstellen. Fügen Sie ein Snippet zwischen den Tags >head> und >/head in Ihren PHP-Dateien hinzu, um die header.php zu bearbeiten. Wenn Sie den Text nicht ändern möchten, können Sie auch die Schriftart oder den Stil des WordPress-Headers ändern. Mal sehen, wie wir dahin kommen. In diesem Tutorial erfahren Sie, wie Sie die Schriftgröße Ihres WordPress-Headers per FTP ändern. Alternativ können Sie Ihren Header mit dem CSS-Code Ihres bestehenden Designs anpassen.
Es wird empfohlen, einen FTP-Client zu verwenden, wenn Ihr WordPress-Theme-Editor nicht richtig funktioniert. FileZilla ist unser Favorit, aber Sie können auch jeden anderen Dateimanager verwenden; Wir bevorzugen FileZilla, aber Sie können es auch verwenden. Die meisten WordPress-Themen enthalten ein spezielles Themenfenster, auf das Sie zugreifen können, indem Sie darauf klicken. Sobald Sie das Thema eingeben, können Sie es anpassen. Das Hinzufügen von Bildern zum WordPress-Header ist eine Möglichkeit, ihn anzupassen. Für einige Unternehmen könnte das Hinzufügen eines Videos zum Header von Vorteil sein. Sie können das Video effektiver machen, indem Sie damit werben oder einfach Inhalte anzeigen, die Sie teilen möchten.
Zusätzlich zum Hochladen einer mp4-Datei können Sie dem WordPress-Header ein Video hinzufügen. Einer der Vorteile der YouTube-Methode besteht darin, dass Sie jedes gewünschte Video darauf platzieren können. Wenn Sie ein Video hochladen, ist die Dateigröße auf 8 MB begrenzt und die Themengröße muss auf das Maximum eingestellt werden. Es gibt mehrere Möglichkeiten, den Header einer WordPress-Website zu ändern. Für diejenigen, die neu darin sind, empfehlen wir die Verwendung des Plugins Kopf- und Fußzeilen einfügen. Wenn Sie nicht vorhaben, Ihr WordPress-Theme in naher Zukunft zu ändern, ist es eine gute Idee, die Datei header.php zu bearbeiten. Änderungen am Design führen zum Verlust aller Anpassungen, aber Sie können sie kopieren und einfügen.
