Jak dodać kod do nagłówka w WordPress
Opublikowany: 2022-09-18Dodanie kodu do nagłówka w WordPress to prosty proces, który można wykonać w kilku krokach. Najpierw zaloguj się do swojej witryny WordPress i przejdź do strony Wygląd > Edytor. Następnie zlokalizuj plik header.php po prawej stronie ekranu i kliknij go, aby edytować. Po otwarciu pliku header.php możesz dodać swój kod na samej górze lub na samym dole pliku. Pamiętaj, aby zapisać zmiany przed zamknięciem. Otóż to! Pomyślnie dodałeś kod do nagłówka WordPress.
W tym poście pokażemy, jak szybko i łatwo dodać kod do stopki lub nagłówka WordPress . W zależności od sytuacji może być konieczne dodanie kodu na różne sposoby. Motyw podrzędny lub określona część motywu powinna zazwyczaj zawierać kod CSS. Kod można dodać do nagłówka i stopki WordPressa na różne sposoby. Na przykład Astra Hooks lub Custom Layouts umożliwiają instalację JavaScript. Piksel Facebooka można również dodać do nagłówka WordPress. Za pomocą Facebook Pixel możesz połączyć swoją witrynę z kontem na Facebooku.
Motyw potomny umożliwia modyfikowanie motywu WordPress bez wpływu na pliki w motywie głównym. Motywy potomne są dostępne na wiele sposobów, w tym za pomocą wtyczki. Twoje motywy podrzędne są przydatne, ponieważ nie usuwają żadnych zmian wprowadzonych podczas aktualizowania motywów nadrzędnych. W tym samouczku omówimy, jak dodać kod do sekcji nagłówka i stopki witryny przy użyciu wersji Google AMP. Wtyczka Accelerated Mobile Pages została stworzona, aby przyspieszyć ładowanie stron mobilnych poprzez ładowanie okrojonego kodu HTML i JavaScript. Istnieją również inne sposoby edycji nagłówka i stopki witryny.
Dodaj kod do nagłówka WordPress Hook
 Źródło: wordpress.stackexchange.com
Źródło: wordpress.stackexchange.comDodanie kodu do haka wordpress nagłówka to świetny sposób, aby upewnić się, że Twój kod zostanie wykonany przed jakimkolwiek innym kodem w nagłówku WordPress. Jest to szczególnie przydatne, jeśli musisz dołączyć pliki JavaScript lub CSS, które powinny zostać załadowane przed jakąkolwiek inną zawartością strony.
Najszybsze i najskuteczniejsze metody dodawania kodu do nagłówka i stopki WordPressa są następujące. Możesz osiągnąć oba cele, ręcznie edytując motyw witryny lub używając wtyczki. Możesz łatwo dodać niestandardowe funkcje i dane użytkownika do swojej witryny, korzystając z dowolnej dostępnej metody. Konieczna jest edycja niektórych treści motywu WordPress, aby ręcznie dodać kod do jego stopki lub nagłówka. Jednym kliknięciem możesz łatwo utworzyć motyw potomny za pomocą wtyczki. Dostępnych jest wiele wtyczek do wstrzykiwania nagłówków, stopek i postów. Aby korzystać z wtyczki, musisz ją najpierw zainstalować.
Po zakończeniu instalacji będziesz mieć dostęp do ustawień i stopki na pulpicie nawigacyjnym. Do dodawania fragmentów kodu można użyć edytora tekstu. Fragmenty mogą zawierać kody śledzenia dla Google Analytics lub niestandardowego JavaScriptu.
Nagłówek WordPress
 Źródło: wpfixall.com
Źródło: wpfixall.comNagłówek WordPress to najwyższy obszar witryny WordPress . Zwykle zawiera tytuł strony, logo i menu nawigacyjne. Nagłówek może również zawierać pole wyszukiwania, ikony mediów społecznościowych i inne elementy.
Ponieważ WordPress jest platformą typu open source, możesz łatwo wprowadzać w niej zmiany. Nagłówek reprezentuje widoczny obszar u góry strony. W WordPressie nagłówek strony, oprócz nagłówka HTML, zawiera również jej stopkę. Jeśli chcesz umieścić takie tagi skryptu w stopce WordPressa, musisz to zrobić. Dodawanie lub zmiana kodu do nagłówka HTML lub modyfikowanie wyglądu witryny to dwie różne rzeczy, które należy wziąć pod uwagę podczas edycji nagłówka WordPress. Istnieją trzy sposoby edycji nagłówka WordPress. Możesz także dodać motyw lub dodać wtyczkę do pliku header.php.
Celem lekcji jest pokazanie, jak krok po kroku używać wtyczki Skrypty nagłówka i stopki , aby dodać dodatkowy kod. Istnieją dwa znaczniki HTML head: otwierający /head i zamykający /head. Hak WordPressa, jak można się spodziewać, to wywołanie funkcji WordPressa WP_head. Inne elementy można umieścić w nagłówku HTML, jeśli jest on połączony. Jeśli chodzi o skrypty i arkusze stylów, kolejność elementów jest ważna. Zaleca się wklejenie fragmentu kodu bezpośrednio do nagłówka WordPress, aby załadować więcej skryptów lub arkuszy stylów. Jest to typowy kod błędu w praktyce, ponieważ wymaga pewnej ostrożności przy ładowaniu skryptów.
Stworzenie motywu potomnego to doskonały sposób na szybkie dostosowanie motywów WordPress. W motywach podrzędnych dziedziczą kod motywu nadrzędnego, a także selektywnie dodawane i nadpisywane składniki. Jeśli pracujesz z programistami lub jesteś programistą, możesz utworzyć motyw podrzędny. W takim przypadku menedżer ds. marketingu byłby w stanie zakotwiczyć określony kod w nagłówku HTML bez konieczności profesjonalnego kodowania. Ponadto oryginalny motyw nadrzędny nie może być w żaden sposób modyfikowany.

Gdzie jest nagłówek w WordPressie?
Plik można znaleźć w katalogu WordPress, przechodząc do WP-content> motywy> twoja nazwa-motywu> nagłówek.
Którego szablonu WordPressa użyć?
Tworząc witrynę WordPress, możesz użyć szablonu pełnej strony lub pustego szablonu strony.
Korzystanie z szablonu fullPage oznacza, że stopka i nagłówek pojawią się automatycznie na każdej stronie Twojej witryny. Ta funkcja może być przydatna, jeśli chcesz zademonstrować markę i przekaz swojej witryny w sposób wizualny.
Gdy używasz pustego szablonu strony, stopka i nagłówek nie pojawią się na żadnej stronie Twojej witryny. Ta metoda jest przydatna, jeśli chcesz, aby Twoja witryna była lekka i wolna od wtyczek.
Jak stylizować nagłówek w WordPressie?
Przechodząc do Wygląd, możesz zmodyfikować swój styl. Po wybraniu stylu Twój nagłówek pojawi się jako jego podstawa z kolorami, odstępami, menu i innymi ustawieniami, które możesz dostosować.
Możesz dostosować swój górny pasek nagłówka!
Sekcja prawej zawartości umożliwia przechowywanie zawartości po prawej stronie górnego paska nagłówka . W tej sekcji możesz również zachować tytuł i logo swojej witryny. Ponadto możesz dodać dowolny dodatkowy tekst lub obrazy do górnego paska nagłówka. Po dokonaniu wyboru kliknij Zapisz zmiany, aby zapisać zmiany.
Jak dodać nagłówek na górze WordPressa?
Jak włączyć górny pasek nagłówka? Wybierz Wygląd z rozwijanego menu pulpitu WordPress. W opcjach Lewa treść/Prawa treść znajduje się menu rozwijane, w którym można wybrać jedną z opcji Tekst/HTML, Menu i Widget.
Jak edytować plik Header.php w WordPress
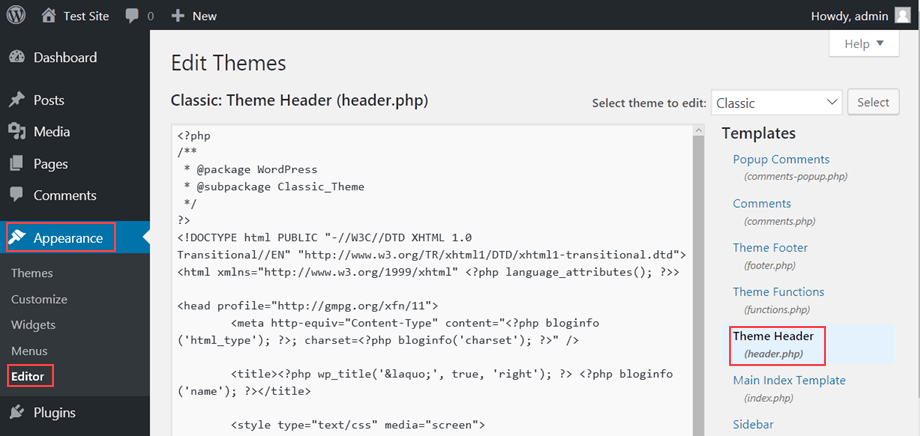
 Źródło: HostPapa
Źródło: HostPapaAby edytować plik header.php w WordPressie, musisz uzyskać dostęp do plików WordPress za pośrednictwem swojego konta hostingowego. Po uzyskaniu dostępu do plików WordPress musisz zlokalizować plik header.php. Po znalezieniu pliku header.php możesz go edytować za pomocą edytora tekstu, takiego jak Microsoft Word lub darmowego edytora tekstu, takiego jak Notepad ++. Po wprowadzeniu zmian w pliku header.php musisz zapisać zmiany i przesłać plik do katalogu WordPress.
Możesz edytować nagłówek w WordPressie, wykonując następujące kroki. Jednym z najważniejszych aspektów każdej strony internetowej jest jej nagłówek. Odwiedzający postrzegają to jako pierwsze wrażenie, jakie robią po wejściu na Twoją stronę internetową, a pierwsze wrażenie jest najważniejsze. Zobaczysz, jak edytować to za pomocą WordPressa bez zatrudniania freelancera. Nagłówek można edytować w WordPressie na wiele sposobów. Oto trzy przyjazne dla początkujących sposoby osiągnięcia tego samego. Jeśli chcesz przejąć kontrolę nad swoim nagłówkiem i nauczyć się podstawowego kodowania, istnieją inne opcje.
Celem tej sekcji jest zademonstrowanie, jak edytować nagłówek WordPress za pomocą kodowania. Jeśli używasz motywu GeneratePress WordPress, w ramach tego przewodnika musisz utworzyć motyw podrzędny. Dodaj fragment kodu między tagami >head> i >/head w swoich plikach PHP, aby edytować plik header.php. Jeśli nie chcesz zmieniać tekstu, możesz również zmienić czcionkę lub styl nagłówka WordPress. Zobaczmy, jak możemy się tam dostać. W tym samouczku omówimy, jak zmienić rozmiar czcionki nagłówka WordPress przez FTP. Alternatywnie możesz dostosować nagłówek za pomocą kodu CSS istniejącego motywu.
Zaleca się korzystanie z klienta FTP, jeśli edytor motywów WordPress nie działa poprawnie. FileZilla jest naszym ulubionym, ale możesz też użyć dowolnego innego menedżera plików; wolimy FileZillę, ale możesz też z niego korzystać. Większość motywów WordPress zawiera dedykowany panel motywów, do którego można uzyskać dostęp, klikając go. Jak tylko wprowadzisz motyw, możesz go dostosować. Dodanie obrazów do nagłówka WordPress to jeden ze sposobów na jego dostosowanie. W przypadku niektórych firm dodanie filmu do nagłówka może być korzystne. Możesz zwiększyć skuteczność filmu, wykorzystując go do reklamowania lub po prostu wyświetlając treści, które chcesz udostępnić.
Oprócz przesłania pliku mp4, możesz dodać wideo do nagłówka WordPress. Jedną z zalet metody YouTube jest to, że pozwala ona umieścić na niej dowolny film. Jeśli przesyłasz film, rozmiar pliku jest ograniczony do 8 MB, a rozmiar motywu musi być ustawiony na maksymalny. Istnieje kilka sposobów zmiany nagłówka witryny WordPress. Dla tych, którzy są w nim nowi, zalecamy użycie wtyczki Insert Headers and Footers. Jeśli nie planujesz zmieniać motywu WordPress w najbliższej przyszłości, dobrym pomysłem jest edycja pliku header.php. Zmiany w motywie spowodują utratę wszystkich dostosowań, ale możesz je skopiować i wkleić.
