Como adicionar código ao seu cabeçalho no WordPress
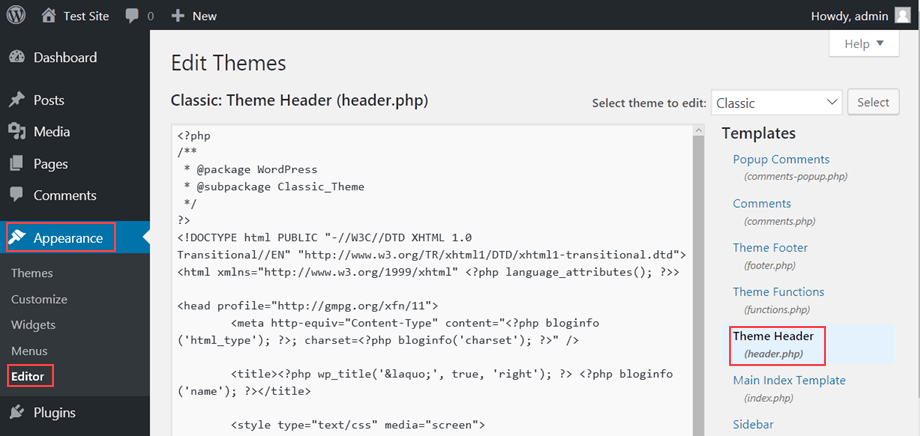
Publicados: 2022-09-18Adicionar código ao seu cabeçalho no WordPress é um processo simples que pode ser realizado em algumas etapas. Primeiro, faça login no seu site WordPress e navegue até a página Aparência > Editor. Em seguida, localize o arquivo header.php no lado direito da tela e clique nele para editar. Uma vez que o arquivo header.php esteja aberto, você pode adicionar seu código na parte superior ou inferior do arquivo. Certifique-se de salvar suas alterações antes de sair. É isso! Você adicionou com sucesso o código ao seu cabeçalho do WordPress.
Neste post, mostraremos como adicionar código de forma rápida e fácil ao seu rodapé ou cabeçalho do WordPress . Dependendo da situação, pode ser necessário adicionar o código de várias maneiras. Um tema filho ou uma parte específica do seu tema normalmente deve incluir código CSS. O código pode ser adicionado ao cabeçalho e rodapé do WordPress de várias maneiras. Astra Hooks ou Custom Layouts, por exemplo, permitem a instalação de JavaScript. Um pixel do Facebook também pode ser adicionado ao seu cabeçalho do WordPress. Com o Pixel do Facebook, você pode conectar seu site à sua conta do Facebook.
Um tema filho permite que você modifique seu tema WordPress sem afetar os arquivos no tema principal. Os temas filhos estão disponíveis de várias maneiras, inclusive usando um plug-in. Seus temas filho são úteis porque não excluem nenhuma das alterações feitas ao atualizar seus temas pai. Neste tutorial, veremos como adicionar código às seções de cabeçalho e rodapé do seu site usando a versão do Google AMP. O plug-in Accelerated Mobile Pages foi criado para acelerar o carregamento de páginas para dispositivos móveis ao carregar um código HTML e JavaScript simplificado. Existem outras maneiras de editar o cabeçalho e o rodapé do site também.
Adicionar código ao cabeçalho WordPress Hook
 Crédito: wordpress.stackexchange.com
Crédito: wordpress.stackexchange.comAdicionar código ao gancho do cabeçalho do wordpress é uma ótima maneira de garantir que seu código seja executado antes de qualquer outro código no cabeçalho do WordPress. Isso é especialmente útil se você precisar incluir arquivos JavaScript ou CSS que devem ser carregados antes de qualquer outro conteúdo na página.
Os métodos mais rápidos e eficazes para adicionar código ao seu cabeçalho e rodapé do WordPress são os seguintes. Você pode atingir os dois objetivos editando manualmente o tema do seu site ou usando um plugin. Você pode adicionar facilmente recursos personalizados e dados do usuário ao seu site usando qualquer um dos métodos disponíveis. É necessário editar parte do conteúdo do seu tema WordPress para adicionar manualmente o código ao seu rodapé ou cabeçalho. Com o clique de um botão, você pode criar facilmente um tema filho usando um plugin. Existem vários plugins disponíveis para injeção de cabeçalho, rodapé e pós. Para usar o plugin, você deve primeiro instalá-lo.
Após a conclusão da instalação, você poderá acessar Configurações e Rodapé em seu painel. Um editor de texto pode ser usado para adicionar trechos de código . Os snippets podem conter códigos de rastreamento para o Google Analytics ou JavaScript personalizado.
Cabeçalho do WordPress
 Crédito: wpfixall.com
Crédito: wpfixall.comUm cabeçalho WordPress é a área superior de um site WordPress . Geralmente contém o título, o logotipo e o menu de navegação do site. O cabeçalho também pode incluir uma caixa de pesquisa, ícones de mídia social e outros elementos.
Como o WordPress é uma plataforma de código aberto, você pode facilmente fazer alterações nele. O cabeçalho representa a área visível na parte superior da página. No WordPress, o cabeçalho de uma página, além do cabeçalho HTML, inclui seu rodapé. Se você deseja incluir essas tags de script no rodapé do WordPress, deve fazê-lo. Adicionar ou alterar código no cabeçalho HTML ou modificar a aparência visual do site são duas coisas diferentes a serem consideradas ao editar um cabeçalho do WordPress. Existem três maneiras de editar o cabeçalho do WordPress. Você também pode adicionar um tema ou adicionar um plugin ao arquivo header.php.
O objetivo da lição é mostrar como usar o plug-in Scripts de cabeçalho e rodapé passo a passo para adicionar código adicional. Existem duas tags de cabeçalho HTML: abrindo /head e fechando /head. Um gancho do WordPress, como você pode esperar, é uma chamada para a função WP_head do WordPress. Outros elementos podem ser colocados no cabeçalho HTML se este estiver vinculado. Quando se trata de scripts e folhas de estilo, a ordem dos elementos é importante. É recomendável que você cole um trecho de código diretamente no cabeçalho do WordPress para carregar mais scripts ou folhas de estilo. Este é um código de erro comum na prática, pois requer uma certa quantidade de cuidado em relação ao carregamento dos scripts.
A criação de um tema filho é uma excelente maneira de adaptar rapidamente os temas do WordPress. Em temas filho, eles herdam o código do tema pai, além de adicionar e substituir componentes seletivamente. Se você trabalha com codificadores ou se é um desenvolvedor, pode criar um tema filho. Nesse caso, um gerente de marketing seria capaz de ancorar um código específico no cabeçalho HTML sem a necessidade de codificação profissional. Além disso, o tema pai original não pode ser modificado de forma alguma.

Onde está o cabeçalho no WordPress?
O arquivo pode ser encontrado no diretório do WordPress acessando WP-content> themes> your-theme-name> header.
Qual modelo do WordPress você deve usar?
Ao criar um site WordPress, você tem a opção de usar um modelo de página inteira ou um modelo de página vazia.
Usar um modelo fullPage significa que seu rodapé e cabeçalho aparecerão automaticamente em todas as páginas do seu site. Esse recurso pode ser útil se você quiser demonstrar a marca e a mensagem do seu site de maneira visual.
Quando você usa um modelo de página vazio, seu rodapé e cabeçalho não aparecem em nenhuma página do seu site. Este método é útil se você deseja que seu site seja leve e livre de plugins.
Como faço para estilizar um cabeçalho no WordPress?
Ao acessar Aparência, você pode modificar seu estilo. Ao selecionar um estilo, seu cabeçalho aparecerá como base, com as cores, espaçamento, menu e outras configurações que você pode personalizar.
Você pode personalizar sua barra superior do cabeçalho!
A Seção de Conteúdo Direita permite que você mantenha o conteúdo no lado direito da barra superior do cabeçalho . Nesta seção, você também pode manter o título e o logotipo do seu site. Além disso, você pode adicionar qualquer texto ou imagens adicionais à barra superior do cabeçalho. Após sua seleção, clique em Salvar alterações para salvar suas alterações.
Como adiciono um cabeçalho ao topo do WordPress?
Como faço para ativar a barra superior do cabeçalho? Selecione Aparência no menu suspenso do seu painel do WordPress. Nas opções Conteúdo à esquerda/Conteúdo à direita, há um menu suspenso onde você pode selecionar um de Texto/HTML, Menu e Widget.
Como editar Header.php no WordPress
 Crédito: HostPapa
Crédito: HostPapaPara editar o arquivo header.php no WordPress, você precisará acessar seus arquivos do WordPress através de sua conta de hospedagem. Depois de acessar seus arquivos do WordPress, você precisará localizar o arquivo header.php. Depois de encontrar o arquivo header.php, você pode editá-lo usando um editor de texto como o Microsoft Word ou um editor de texto gratuito como o Notepad++. Depois de fazer as alterações no arquivo header.php, você precisará salvar as alterações e fazer o upload do arquivo para o diretório do WordPress.
Você pode editar o cabeçalho no WordPress seguindo estas etapas. Um dos aspectos mais importantes de qualquer site é o seu cabeçalho. Os visitantes veem isso como a primeira impressão que causam ao chegar ao seu site, e as primeiras impressões são o que importa. Você será mostrado como editar isso usando o WordPress sem contratar um freelancer. O cabeçalho pode ser editado no WordPress de várias maneiras. Aqui estão três maneiras amigáveis para iniciantes de fazer o mesmo. Se você quiser assumir o controle do seu cabeçalho e aprender a codificação básica, existem outras opções.
O objetivo desta seção é demonstrar como editar seu cabeçalho do WordPress com codificação. Se estiver usando o tema GeneratePress WordPress, você precisará criar um tema filho como parte deste guia. Adicione um trecho entre as tags >head> e >/head em seus arquivos PHP para editar o header.php. Se você não quiser alterar o texto, também poderá alterar a fonte ou o estilo do cabeçalho do WordPress. Vamos ver como podemos chegar lá. Veremos como alterar o tamanho da fonte do seu cabeçalho do WordPress via FTP neste tutorial. Como alternativa, você pode personalizar seu cabeçalho usando o código CSS do seu tema existente.
É recomendável que você use um cliente FTP se o editor de temas do WordPress não estiver funcionando corretamente. FileZilla é o nosso favorito, mas você também pode usar qualquer outro gerenciador de arquivos; nós preferimos o FileZilla, mas você também pode usá-lo. A maioria dos temas do WordPress inclui um painel de temas dedicado que pode ser acessado clicando nele. Assim que você inserir o tema, poderá personalizá-lo. Adicionar imagens ao cabeçalho do WordPress é uma maneira de personalizá-lo. Para algumas empresas, adicionar um vídeo ao cabeçalho pode ser benéfico. Você pode tornar o vídeo mais eficaz usando-o para anunciar ou simplesmente exibir o conteúdo que deseja compartilhar.
Além de enviar um arquivo mp4, você pode adicionar um vídeo ao cabeçalho do WordPress. Uma das vantagens do método do YouTube é que ele permite que você coloque qualquer vídeo que desejar. Se você enviar um vídeo, o tamanho do arquivo será limitado a 8 MB e o tamanho do tema deverá ser definido no máximo. Existem várias maneiras de alterar o cabeçalho de um site WordPress. Para aqueles que são novos, recomendamos o uso do plugin Insert Headers and Footers. Se você não planeja mudar seu tema WordPress em um futuro próximo, é uma boa ideia editar o arquivo header.php. Alterações no tema resultarão na perda de todas as personalizações, mas você pode copiá-las e colá-las.
