Cum să adăugați cod la antetul dvs. în WordPress
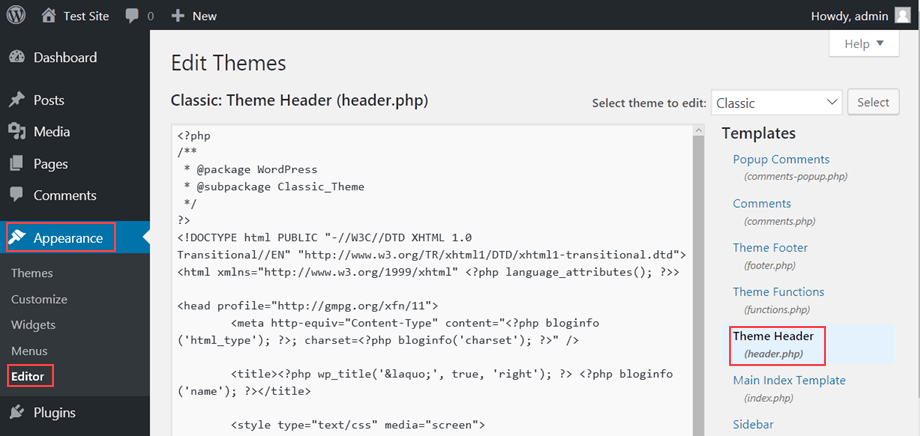
Publicat: 2022-09-18Adăugarea codului la antetul dvs. în WordPress este un proces simplu care poate fi realizat în câțiva pași. Mai întâi, conectați-vă la site-ul dvs. WordPress și navigați la pagina Aspect > Editor. Apoi, localizați fișierul header.php în partea dreaptă a ecranului și faceți clic pe el pentru a edita. Odată ce fișierul header.php este deschis, puteți adăuga codul în partea de sus sau de jos a fișierului. Asigurați-vă că salvați modificările înainte de a ieși. Asta e! Ați adăugat cu succes cod la antetul WordPress.
În această postare, vă vom arăta cum să adăugați rapid și ușor cod la subsolul sau antetul WordPress . În funcție de situație, poate fi necesar să adăugați codul într-o varietate de moduri. O temă secundară sau o anumită parte a temei dvs. ar trebui să includă de obicei cod CSS. Codul poate fi adăugat la antetul și subsolul WordPress într-o varietate de moduri. Astra Hooks sau Custom Layouts, de exemplu, ambele permit instalarea JavaScript. Un Facebook Pixel poate fi adăugat și la antetul dvs. WordPress. Cu Facebook Pixel, vă puteți conecta site-ul la contul dvs. Facebook.
O temă copil vă permite să vă modificați tema WordPress fără a afecta fișierele din tema principală. Temele pentru copii sunt disponibile într-o varietate de moduri, inclusiv prin utilizarea unui plugin. Temele pentru copii sunt utile, deoarece nu șterg niciuna dintre modificările pe care le faceți când actualizați temele părinte. În acest tutorial, vom analiza cum să adăugați cod la secțiunile antet și subsol ale site-ului dvs. web folosind versiunea Google AMP. Pluginul Accelerated Mobile Pages este creat pentru a accelera încărcarea paginilor mobile prin încărcarea unui cod HTML și JavaScript redus. Există și alte modalități de a edita antetul și subsolul site-ului.
Adăugați cod la antet WordPress Hook
 Credit: wordpress.stackexchange.com
Credit: wordpress.stackexchange.comAdăugarea de cod la cârligul wordpress antet este o modalitate excelentă de a vă asigura că codul dvs. este executat înaintea oricărui alt cod din antetul WordPress. Acest lucru este util mai ales dacă trebuie să includeți fișiere JavaScript sau CSS care ar trebui să se încarce înaintea oricărui alt conținut de pe pagină.
Cele mai rapide și eficiente metode de adăugare a codului la antetul și subsolul dvs. WordPress sunt următoarele. Puteți îndeplini cele două obiective prin editarea manuală a temei site-ului dvs. sau folosind un plugin. Puteți adăuga cu ușurință funcții personalizate și date despre utilizator pe site-ul dvs. folosind oricare dintre metodele disponibile. Este necesar să editați o parte din conținutul temei dvs. WordPress pentru a adăuga manual cod în subsolul sau antetul acesteia. Cu un clic pe un buton, puteți crea cu ușurință o temă copil folosind un plugin. Există numeroase plugin-uri disponibile pentru antet, subsol și post-injectare. Pentru a utiliza pluginul, trebuie mai întâi să îl instalați.
După finalizarea instalării, veți putea accesa Setări și Subsol din tabloul de bord. Un editor de text poate fi folosit pentru a adăuga fragmente de cod . Fragmentele pot conține coduri de urmărire pentru Google Analytics sau JavaScript personalizat.
Antet WordPress
 Credit: wpfixall.com
Credit: wpfixall.comUn antet WordPress este zona cea mai de sus a unui site web WordPress . De obicei, conține titlul site-ului, sigla și meniul de navigare. Antetul poate include, de asemenea, o casetă de căutare, pictograme pentru rețelele sociale și alte elemente.
Deoarece WordPress este o platformă open-source, îi puteți face cu ușurință modificări. Antetul reprezintă zona vizibilă din partea de sus a paginii. În WordPress, antetul unei pagini, pe lângă capul HTML, include subsolul acesteia. Dacă doriți să includeți astfel de etichete de script în subsolul dvs. WordPress, trebuie să faceți acest lucru. Adăugarea sau modificarea codului la capul HTML sau modificarea aspectului vizual al site-ului sunt două lucruri diferite de luat în considerare atunci când editați un antet WordPress. Există trei moduri de a edita antetul WordPress. De asemenea, puteți adăuga o temă sau adăuga un plugin la fișierul header.php.
Scopul lecției este să vă arate cum să utilizați pluginul Scripturi pentru antet și subsol , pas cu pas, pentru a adăuga cod suplimentar. Există două etichete HTML head: deschidere /head și închidere /head. Un cârlig WordPress, așa cum vă puteți aștepta, este un apel la funcția WordPress WP_head. Alte elemente pot fi plasate în capul HTML dacă acesta este legat. Când vine vorba de scripturi și foi de stil, ordinea elementelor este importantă. Este recomandat să inserați un fragment de cod direct în antetul WordPress pentru a încărca mai multe scripturi sau foi de stil. Acesta este un cod de eroare comun în practică, deoarece necesită o anumită prudență în ceea ce privește încărcarea scripturilor.
Crearea unei teme copil este o modalitate excelentă de a adapta rapid temele WordPress. În temele copil, ele moștenesc codul temei părinte pe lângă adăugarea și suprascrierea selectivă a componentelor. Dacă lucrați cu programatori sau dacă sunteți dezvoltator, puteți crea o temă copil. În acest caz, un manager de marketing ar putea ancora un anumit cod în capul HTML fără a fi nevoie de codare profesională. În plus, tema părinte originală nu poate fi modificată în niciun fel.

Unde este antetul în WordPress?
Fișierul poate fi găsit în directorul WordPress accesând WP-content > teme > numele-temă-voastră> antet.
Ce șablon WordPress ar trebui să utilizați?
Când creați un site web WordPress, aveți opțiunea de a utiliza fie un șablon de pagină completă, fie un șablon de pagină gol.
Utilizarea unui șablon FullPage înseamnă că subsolul și antetul dvs. vor apărea automat pe fiecare pagină a site-ului dvs. Această funcție poate fi utilă dacă doriți să demonstrați branding-ul și mesajul site-ului dvs. într-un mod vizual.
Când utilizați un șablon de pagină gol, subsolul și antetul dvs. nu vor apărea pe nicio pagină a site-ului dvs. Această metodă este utilă dacă doriți ca site-ul dvs. să fie ușor și fără pluginuri.
Cum stil un antet în WordPress?
Accesând Aspect, vă puteți modifica stilul. Când selectați un stil, antetul va apărea ca bază, cu culorile, spațierea, meniul și alte setări pe care le puteți personaliza.
Vă puteți personaliza bara de sus a antetului!
Secțiunea de conținut din dreapta vă permite să păstrați conținutul în partea dreaptă a barei de sus antet . În această secțiune, puteți păstra și titlul și sigla site-ului dvs. În plus, puteți adăuga orice text sau imagini suplimentare în bara de sus a antetului. După selecția dvs., faceți clic pe Salvare modificări pentru a salva modificările.
Cum adaug un antet în partea de sus a WordPress?
Cum pornesc Bara de sus a antetului? Selectați Aspect din meniul derulant al tabloului de bord WordPress. Sub opțiunile Conținut din stânga/Conținut din dreapta, există un meniu drop-down unde puteți selecta unul din Text/HTML, Meniu și Widget.
Cum să editați Header.php în WordPress
 Credit: HostPapa
Credit: HostPapaPentru a edita fișierul header.php în WordPress, va trebui să accesați fișierele WordPress prin contul de găzduire. Odată ce ați accesat fișierele WordPress, va trebui să găsiți fișierul header.php. Odată ce ați găsit fișierul header.php, îl puteți edita folosind un editor de text precum Microsoft Word sau un editor de text gratuit, cum ar fi Notepad++. După ce ați făcut modificările în fișierul header.php, va trebui să salvați modificările și să încărcați fișierul în directorul WordPress.
Puteți edita antetul în WordPress urmând acești pași. Unul dintre cele mai importante aspecte ale oricărui site web este antetul acestuia. Vizitatorii văd aceasta ca prima impresie pe care o fac atunci când ajung pe site-ul dvs., iar primele impresii contează. Vi se va arăta cum să editați acest lucru folosind WordPress fără a angaja un freelancer. Antetul poate fi editat în WordPress într-o varietate de moduri. Iată trei moduri prietenoase pentru începători de a realiza același lucru. Dacă doriți să preluați controlul asupra antetului și să învățați codificarea de bază, există și alte opțiuni.
Scopul acestei secțiuni este de a demonstra cum să editați antetul WordPress cu codificare. Dacă utilizați tema GeneratePress WordPress, va trebui să creați o temă copil ca parte a acestui ghid. Adăugați un fragment între etichetele >head> și >/head în fișierele dvs. PHP pentru a edita header.php. Dacă nu doriți să schimbați textul, puteți schimba și fontul sau stilul antetului WordPress. Să vedem cum putem ajunge acolo. Vom analiza cum să schimbați dimensiunea fontului antetului WordPress prin FTP în acest tutorial. Alternativ, vă puteți personaliza antetul folosind codul CSS al temei existente.
Este recomandat să utilizați un client FTP dacă editorul de teme WordPress nu funcționează corect. FileZilla este preferatul nostru, dar puteți folosi și orice alt manager de fișiere; preferăm FileZilla, dar îl poți folosi și tu. Majoritatea temelor WordPress includ un panou tematic dedicat, care poate fi accesat făcând clic pe el. De îndată ce intri în tema, o poți personaliza. Adăugarea de imagini la antetul WordPress este o modalitate de a-l personaliza. Pentru unele companii, adăugarea unui videoclip la antet ar putea fi benefică. Puteți face videoclipul mai eficient utilizându-l pentru a face publicitate sau pur și simplu pentru a afișa conținutul pe care doriți să-l partajați.
Pe lângă încărcarea unui fișier mp4, puteți adăuga un videoclip la antetul WordPress. Unul dintre avantajele metodei YouTube este că vă permite să puneți pe ea orice videoclip doriți. Dacă încărcați un videoclip, dimensiunea fișierului este limitată la 8 MB, iar dimensiunea temei trebuie setată la maximum. Există mai multe moduri de a schimba antetul unui site web WordPress. Pentru cei care sunt începători, vă recomandăm să utilizați pluginul Insert Headers and Footers. Dacă nu intenționați să vă schimbați tema WordPress în viitorul apropiat, este o idee bună să editați fișierul header.php. Modificările temei vor duce la pierderea tuturor personalizărilor, dar le puteți copia și lipi.
