كيفية إضافة كود إلى العنوان الخاص بك في وورد
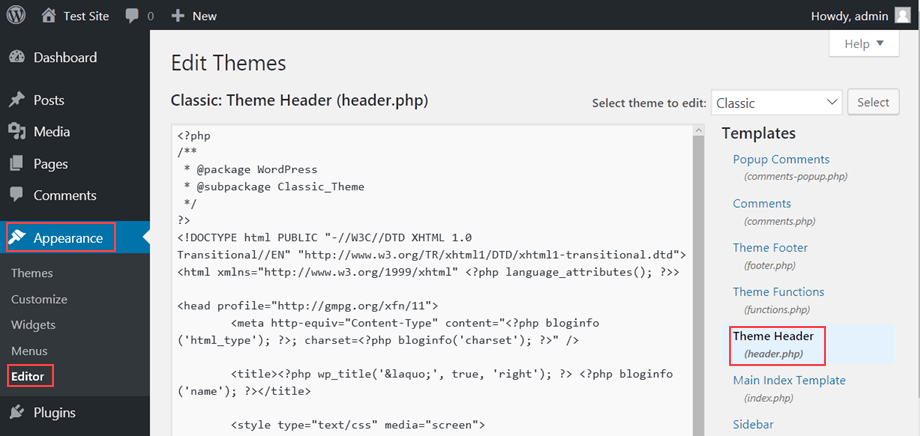
نشرت: 2022-09-18تعد إضافة رمز إلى العنوان الخاص بك في WordPress عملية بسيطة يمكن إنجازها في بضع خطوات. أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى صفحة المظهر> المحرر. بعد ذلك ، حدد موقع ملف header.php على الجانب الأيمن من الشاشة وانقر فوقه لتحريره. بمجرد فتح ملف header.php ، يمكنك إضافة التعليمات البرمجية الخاصة بك إلى أعلى أو أسفل الملف. تأكد من حفظ التغييرات قبل الخروج. هذا هو! لقد نجحت في إضافة رمز إلى عنوان WordPress الخاص بك.
في هذا المنشور ، سنوضح لك كيفية إضافة رمز بسرعة وسهولة إلى تذييل أو رأس WordPress الخاص بك. اعتمادًا على الموقف ، قد تحتاج إلى إضافة الرمز بعدة طرق. يجب أن يشتمل القالب الفرعي أو جزء معين من السمة الخاصة بك عادةً على كود CSS. يمكن إضافة الكود إلى رأس وتذييل WordPress بعدة طرق. يتيح كل من Astra Hooks أو Custom Layouts ، على سبيل المثال ، تثبيت JavaScript. يمكن أيضًا إضافة Facebook Pixel إلى رأس WordPress الخاص بك. باستخدام Facebook Pixel ، يمكنك ربط موقعك بحسابك على Facebook.
يتيح لك المظهر الفرعي تعديل سمة WordPress الخاصة بك دون التأثير على الملفات الموجودة في القالب الرئيسي. تتوفر السمات الفرعية بعدة طرق ، بما في ذلك استخدام مكون إضافي. تعتبر السمات الخاصة بالأطفال مفيدة لأنها لا تحذف أيًا من التغييرات التي تجريها عند تحديث السمات الرئيسية الخاصة بك. في هذا البرنامج التعليمي ، سننتقل إلى كيفية إضافة رمز إلى أقسام الرأس والتذييل في موقع الويب الخاص بك باستخدام إصدار Google AMP. تم تصميم المكون الإضافي Accelerated Mobile Pages لتسريع تحميل صفحات الجوال عن طريق تحميل شفرة HTML و JavaScript مجردة. هناك طرق أخرى لتحرير رأس الصفحة وتذييلها أيضًا.
إضافة رمز إلى رأس ووردبريس هوك
 الائتمان: wordpress.stackexchange.com
الائتمان: wordpress.stackexchange.comتعد إضافة التعليمات البرمجية إلى عنوان WordPress hook طريقة رائعة لضمان تنفيذ التعليمات البرمجية الخاصة بك قبل أي رمز آخر في رأس WordPress. هذا مفيد بشكل خاص إذا كنت بحاجة إلى تضمين ملفات JavaScript أو CSS التي يجب تحميلها قبل أي محتوى آخر على الصفحة.
الطرق الأسرع والأكثر فاعلية لإضافة التعليمات البرمجية إلى رأس الصفحة وتذييلها في WordPress هي كما يلي. يمكنك تحقيق الهدفين عن طريق تحرير سمة موقعك يدويًا أو باستخدام مكون إضافي. يمكنك بسهولة إضافة ميزات وبيانات مستخدم مخصصة إلى موقعك باستخدام أي من الطرق المتاحة. من الضروري تعديل بعض محتوى قالب WordPress الخاص بك من أجل إضافة رمز يدويًا إلى تذييله أو رأسه. بنقرة زر واحدة ، يمكنك بسهولة إنشاء سمة فرعية باستخدام مكون إضافي. هناك العديد من المكونات الإضافية المتاحة للحقن الرأسي والتذييل وما بعد. لاستخدام البرنامج المساعد ، يجب عليك أولاً تثبيته.
بعد اكتمال التثبيت ، ستتمكن من الوصول إلى الإعدادات والتذييل في لوحة القيادة. يمكن استخدام محرر نصوص لإضافة مقتطفات التعليمات البرمجية . يمكن أن تحتوي المقتطفات على أكواد تتبع لبرنامج Google Analytics أو جافا سكريبت مخصص.
رأس WordPress
 الائتمان: wpfixall.com
الائتمان: wpfixall.comرأس WordPress هو أعلى منطقة في موقع WordPress على الويب . يحتوي عادةً على عنوان موقع الويب والشعار وقائمة التنقل. قد يتضمن العنوان أيضًا مربع بحث ورموز وسائط اجتماعية وعناصر أخرى.
نظرًا لأن WordPress عبارة عن نظام أساسي مفتوح المصدر ، يمكنك بسهولة إجراء تغييرات عليه. يمثل الرأس المنطقة المرئية أعلى الصفحة. في WordPress ، يتضمن رأس الصفحة ، بالإضافة إلى رأس HTML ، تذييلها. إذا كنت تريد تضمين علامات البرنامج النصي هذه في تذييل WordPress الخاص بك ، فيجب عليك القيام بذلك. تعد إضافة أو تغيير التعليمات البرمجية إلى رأس HTML أو تعديل المظهر المرئي للموقع شيئين مختلفين يجب مراعاتهما عند تحرير رأس WordPress. هناك ثلاث طرق لتحرير رأس WordPress. يمكنك أيضًا إضافة سمة أو إضافة مكون إضافي إلى ملف header.php.
الهدف من الدرس هو توضيح كيفية استخدام البرنامج المساعد " نصوص رأس وتذييل الصفحة " خطوة بخطوة لإضافة رمز إضافي. هناك نوعان من علامات HTML الرئيسية: الفتح / الرأس والإغلاق / الرأس. ربط WordPress ، كما قد تتوقع ، هو استدعاء لوظيفة WordPress WP_head. يمكن وضع عناصر أخرى في رأس HTML إذا كان هذا مرتبطًا. عندما يتعلق الأمر بالنصوص وأوراق الأنماط ، فإن ترتيب العناصر مهم. يوصى بلصق مقتطف الشفرة مباشرةً في رأس WordPress لتحميل المزيد من البرامج النصية أو أوراق الأنماط. هذا رمز خطأ شائع في الممارسة العملية لأنه يتطلب قدرًا معينًا من الحذر فيما يتعلق بتحميل البرامج النصية.
يعد إنشاء قالب فرعي طريقة ممتازة لتكييف سمات WordPress بسرعة. في السمات الفرعية ، يرثون رمز السمة الأصلية بالإضافة إلى إضافة المكونات بشكل انتقائي والكتابة فوقها. إذا كنت تعمل مع المبرمجين أو إذا كنت مطورًا ، فيمكنك إنشاء سمة فرعية. في هذه الحالة ، سيكون مدير التسويق قادرًا على إرساء كود معين في رأس HTML دون الحاجة إلى ترميز احترافي. علاوة على ذلك ، لا يمكن تعديل السمة الأصلية الأصلية بأي شكل من الأشكال.

أين العنوان في ووردبريس؟
يمكن العثور على الملف في دليل WordPress بالانتقال إلى WP-content> theme> your-theme-name> header.
ما هو قالب WordPress الذي يجب أن تستخدمه؟
عند إنشاء موقع ويب WordPress ، لديك خيار استخدام إما قالب صفحة كاملة أو قالب صفحة فارغ.
استخدام قالب صفحة كاملة يعني أن التذييل والعنوان سيظهران تلقائيًا في كل صفحة من صفحات موقعك على الويب. يمكن أن تكون هذه الميزة مفيدة إذا كنت تريد إظهار العلامة التجارية لموقعك ورسالته بطريقة مرئية.
عند استخدام قالب صفحة فارغ ، لن يظهر التذييل والعنوان في أي صفحة من صفحات موقعك. هذه الطريقة مفيدة إذا كنت تريد أن يكون موقعك خفيف الوزن وخاليًا من المكونات الإضافية.
كيف يمكنني تصميم رأس في WordPress؟
بالذهاب إلى المظهر ، يمكنك تعديل أسلوبك. عند تحديد نمط ، سيظهر رأسك كقاعدة له ، مع الألوان والتباعد والقائمة والإعدادات الأخرى التي يمكنك تخصيصها.
يمكنك تخصيص رأس الشريط العلوي الخاص بك!
يسمح لك قسم المحتوى الصحيح بالاحتفاظ بالمحتوى على الجانب الأيمن من الشريط العلوي للرأس . في هذا القسم ، يمكنك أيضًا الاحتفاظ بعنوان وشعار موقع الويب الخاص بك. بالإضافة إلى ذلك ، يمكنك إضافة أي نص أو صور إضافية إلى الشريط العلوي بالعنوان. بعد اختيارك ، انقر فوق حفظ التغييرات لحفظ التغييرات.
كيف أقوم بإضافة رأس إلى الجزء العلوي من WordPress؟
كيف أقوم بتشغيل Header Top Bar؟ حدد المظهر من القائمة المنسدلة للوحة معلومات WordPress الخاصة بك. ضمن خيارات المحتوى الأيسر / المحتوى الأيمن ، توجد قائمة منسدلة حيث يمكنك تحديد واحد من النص / HTML والقائمة والأداة.
كيفية تحرير Header.php في WordPress
 الائتمان: HostPapa
الائتمان: HostPapaلتحرير ملف header.php في WordPress ، ستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك من خلال حساب الاستضافة الخاص بك. بمجرد وصولك إلى ملفات WordPress الخاصة بك ، ستحتاج إلى تحديد موقع ملف header.php. بمجرد العثور على ملف header.php ، يمكنك تحريره باستخدام محرر نصوص مثل Microsoft Word أو محرر نص حر مثل Notepad ++. بعد إجراء التغييرات على ملف header.php ، ستحتاج إلى حفظ التغييرات وتحميل الملف إلى دليل WordPress الخاص بك.
يمكنك تعديل العنوان في WordPress باتباع الخطوات التالية. أحد أهم جوانب أي موقع ويب هو عنوانه. يرى الزوار أن هذا هو الانطباع الأول الذي يتركونه عند الوصول إلى موقع الويب الخاص بك ، والانطباعات الأولى هي ما يهم. سيظهر لك كيفية تحرير هذا باستخدام WordPress دون التعاقد مع مترجم مستقل. يمكن تحرير العنوان في WordPress بعدة طرق. فيما يلي ثلاث طرق سهلة للمبتدئين لتحقيق نفس الشيء. إذا كنت تريد التحكم في رأسك وتعلم الترميز الأساسي ، فهناك خيارات أخرى.
الهدف من هذا القسم هو توضيح كيفية تعديل رأس WordPress الخاص بك باستخدام الترميز. إذا كنت تستخدم سمة GeneratePress WordPress ، فستحتاج إلى إنشاء سمة فرعية كجزء من هذا الدليل. أضف مقتطفًا بين> head> و> / head tags في ملفات PHP لتحرير header.php. إذا كنت لا تريد تغيير النص ، فيمكنك أيضًا تغيير الخط أو النمط الخاص برأس WordPress. دعونا نرى كيف يمكننا الوصول إلى هناك. سننتقل إلى كيفية تغيير حجم خط رأس WordPress الخاص بك عبر FTP في هذا البرنامج التعليمي. بدلاً من ذلك ، يمكنك تخصيص رأسك باستخدام كود CSS لموضوعك الحالي.
يوصى باستخدام عميل FTP إذا كان محرر سمة WordPress الخاص بك لا يعمل بشكل صحيح. FileZilla هو المفضل لدينا ، ولكن يمكنك أيضًا استخدام أي مدير ملفات آخر ؛ نحن نفضل FileZilla ، ولكن يمكنك أيضًا استخدامه. تتضمن معظم سمات WordPress لوحة سمة مخصصة يمكن الوصول إليها بالنقر فوقها. بمجرد إدخال السمة ، يمكنك تخصيصها. تعد إضافة الصور إلى رأس WordPress إحدى طرق تخصيصه. بالنسبة لبعض الشركات ، قد يكون من المفيد إضافة مقطع فيديو إلى العنوان. يمكنك جعل الفيديو أكثر فعالية من خلال استخدامه للإعلان أو ببساطة عرض المحتوى الذي تريد مشاركته.
بالإضافة إلى تحميل ملف mp4 ، يمكنك إضافة مقطع فيديو إلى رأس WordPress. من مزايا طريقة اليوتيوب أنها تتيح لك وضع أي فيديو تريده عليها. إذا قمت بتحميل مقطع فيديو ، فسيقتصر حجم الملف على 8 ميغابايت ، ويجب تعيين حجم السمة على الحد الأقصى. هناك عدة طرق لتغيير عنوان موقع WordPress. بالنسبة لأولئك الجدد ، نوصي باستخدام المكون الإضافي Insert Headers and Footers. إذا كنت لا تخطط لتغيير قالب WordPress الخاص بك في المستقبل القريب ، فمن الأفضل تحرير ملف header.php. ستؤدي التغييرات التي يتم إجراؤها على السمة إلى فقدان جميع التخصيصات ، ولكن يمكنك نسخها ولصقها.
