WordPress'te Başlığınıza Nasıl Kod Eklenir?
Yayınlanan: 2022-09-18WordPress'te başlığınıza kod eklemek, birkaç adımda gerçekleştirilebilecek basit bir işlemdir. İlk olarak, WordPress sitenize giriş yapın ve Görünüm > Düzenleyici sayfasına gidin. Ardından, ekranın sağ tarafında bulunan header.php dosyasını bulun ve düzenlemek için üzerine tıklayın. Header.php dosyası açıldığında, kodunuzu dosyanın en üstüne veya en altına ekleyebilirsiniz. Çıkmadan önce değişikliklerinizi kaydettiğinizden emin olun. Bu kadar! WordPress başlığınıza başarıyla kod eklediniz.
Bu gönderide, WordPress altbilginize veya üstbilginize nasıl hızlı ve kolay bir şekilde kod ekleyeceğinizi göstereceğiz. Duruma bağlı olarak, kodu çeşitli şekillerde eklemeniz gerekebilir. Bir alt tema veya temanızın belirli bir bölümü genellikle CSS kodunu içermelidir. Kod, WordPress'in üstbilgisine ve altbilgisine çeşitli şekillerde eklenebilir. Örneğin, Astra Kancaları veya Özel Düzenler, JavaScript'in yüklenmesini sağlar. WordPress başlığınıza bir Facebook Piksel de eklenebilir. Facebook Pixel ile sitenizi Facebook hesabınıza bağlayabilirsiniz.
Alt tema, ana temadaki dosyaları etkilemeden WordPress temanızı değiştirmenize olanak tanır. Alt temalar, bir eklenti kullanmak da dahil olmak üzere çeşitli şekillerde kullanılabilir. Alt temalarınız kullanışlıdır çünkü ana temalarınızı güncellerken yaptığınız hiçbir değişikliği silmezler. Bu eğitimde, Google AMP sürümünü kullanarak web sitenizin üstbilgi ve altbilgi bölümlerine nasıl kod ekleyeceğinizi inceleyeceğiz. Hızlandırılmış Mobil Sayfalar eklentisi, sadeleştirilmiş bir HTML ve JavaScript kodu yükleyerek mobil sayfaların yüklenmesini hızlandırmak için oluşturulmuştur. Web sitesi üstbilgisini ve altbilgisini düzenlemenin başka yolları da vardır.
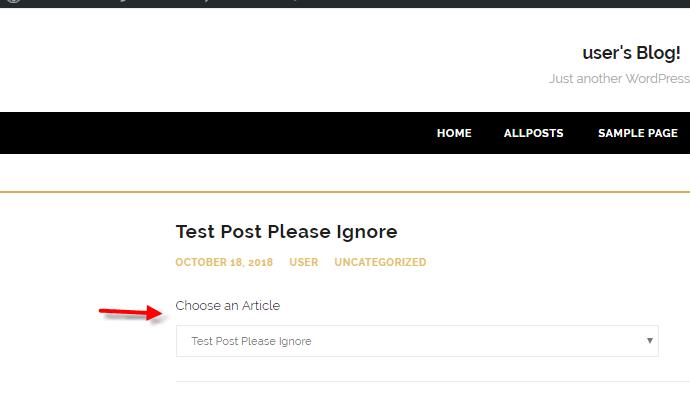
Başlık WordPress Kancasına Kod Ekleme
 Kredi: wordpress.stackexchange.com
Kredi: wordpress.stackexchange.comBaşlık wordpress kancasına kod eklemek, kodunuzun WordPress başlığındaki diğer kodlardan önce yürütülmesini sağlamanın harika bir yoludur. Bu, özellikle sayfadaki diğer içeriklerden önce yüklenmesi gereken JavaScript veya CSS dosyalarını eklemeniz gerekiyorsa kullanışlıdır.
WordPress üstbilginize ve altbilginize kod eklemenin en hızlı ve en etkili yöntemleri aşağıdaki gibidir. Sitenizin temasını manuel olarak düzenleyerek veya bir eklenti kullanarak iki amacı gerçekleştirebilirsiniz. Mevcut yöntemlerden herhangi birini kullanarak sitenize kolayca özelleştirilmiş özellikler ve kullanıcı verileri ekleyebilirsiniz. Altbilgisine veya başlığına manuel olarak kod eklemek için WordPress temanızın içeriğinin bir kısmını düzenlemeniz gerekir. Bir düğmeye tıklayarak, bir eklenti kullanarak kolayca bir alt tema oluşturabilirsiniz. Üstbilgi, altbilgi ve enjeksiyon sonrası için çok sayıda eklenti mevcuttur. Eklentiyi kullanmak için önce onu yüklemelisiniz.
Kurulum tamamlandıktan sonra, kontrol panelinizden Ayarlar ve Altbilgi'ye erişebileceksiniz. Kod parçacıkları eklemek için bir metin düzenleyici kullanılabilir. Snippet'ler, Google Analytics veya özel JavaScript için izleme kodları içerebilir.
WordPress Başlığı
 Kredi bilgileri: wpfixall.com
Kredi bilgileri: wpfixall.comBir WordPress başlığı, bir WordPress web sitesinin en üstteki alanıdır. Genellikle web sitesinin başlığını, logosunu ve gezinme menüsünü içerir. Başlık ayrıca bir arama kutusu, sosyal medya simgeleri ve diğer öğeleri içerebilir.
WordPress açık kaynaklı bir platform olduğundan, üzerinde kolayca değişiklik yapabilirsiniz. Başlık, sayfanın üst kısmındaki görünür alanı temsil eder. WordPress'te, bir sayfanın üstbilgisi, HTML başlığına ek olarak altbilgisini de içerir. Bu tür komut dosyası etiketlerini WordPress alt bilginize eklemek istiyorsanız, bunu yapmalısınız. HTML başlığına kod eklemek veya değiştirmek veya sitenin görsel görünümünü değiştirmek, bir WordPress başlığını düzenlerken dikkate alınması gereken iki farklı şeydir. WordPress başlığını düzenlemenin üç yolu vardır. Ayrıca header.php dosyasına bir tema veya eklenti ekleyebilirsiniz.
Dersin amacı, ek kod eklemek için adım adım Başlık ve Altbilgi Komut Dosyaları eklentisini nasıl kullanacağınızı göstermektir. İki HTML başlık etiketi vardır: /head'i açar ve /head'i kapatır. Bir WordPress kancası, tahmin edebileceğiniz gibi, WordPress WP_head işlevine yapılan bir çağrıdır. Bu bağlantılıysa, diğer öğeler HTML başlığına yerleştirilebilir. Komut dosyaları ve stil sayfaları söz konusu olduğunda, öğelerin sırası önemlidir. Daha fazla komut dosyası veya stil sayfası yüklemek için bir kod parçacığını doğrudan WordPress başlığına yapıştırmanız önerilir. Bu, uygulamada yaygın bir hata kodudur, çünkü komut dosyalarının yüklenmesiyle ilgili olarak belirli bir miktarda dikkatli olunmasını gerektirir.
Bir alt tema oluşturmak, WordPress temalarını hızla uyarlamanın mükemmel bir yoludur. Alt temalarda, bileşenleri seçerek eklemeye ve üzerine yazmaya ek olarak ana temanın kodunu devralırlar. Kodlayıcılarla çalışıyorsanız veya geliştiriciyseniz bir alt tema oluşturabilirsiniz. Bu durumda, bir pazarlama yöneticisi, profesyonel kodlamaya ihtiyaç duymadan HTML başlığına belirli bir kodu yerleştirebilir. Ayrıca, orijinal ana tema hiçbir şekilde değiştirilemez.

WordPress'te Başlık Nerede?
Dosya, WordPress dizininde WP-içerik > temalar > tema-adınız > başlığına giderek bulunabilir.
Hangi WordPress Şablonunu Kullanmalısınız?
Bir WordPress web sitesi oluştururken, tam sayfa şablonu veya boş sayfa şablonu kullanma seçeneğiniz vardır.
Tam Sayfa şablonu kullanmak, altbilginizin ve üstbilginizin web sitenizin her sayfasında otomatik olarak görüneceği anlamına gelir. Bu özellik, sitenizin markasını ve mesajını görsel bir şekilde göstermek istiyorsanız faydalı olabilir.
Boş bir sayfa şablonu kullandığınızda, altbilginiz ve üstbilginiz sitenizin hiçbir sayfasında görünmez. Bu yöntem, sitenizin hafif ve eklentisiz olmasını istiyorsanız kullanışlıdır.
WordPress'te Bir Başlığı Nasıl Stillendiririm?
Görünüm'e giderek stilinizi değiştirebilirsiniz. Bir stil seçtiğinizde, başlığınız renkler, boşluklar, menü ve özelleştirebileceğiniz diğer ayarlarla temel olarak görünecektir.
Başlık Üst Çubuğunuzu Kişiselleştirebilirsiniz!
Doğru İçerik Bölümü, içeriği başlık üst çubuğunun sağ tarafında tutmanıza olanak tanır. Bu bölümde ayrıca web sitenizin başlığını ve logosunu da saklayabilirsiniz. Ayrıca, başlık üst çubuğunuza herhangi bir ek metin veya resim ekleyebilirsiniz. Seçiminizi takiben, değişikliklerinizi kaydetmek için Değişiklikleri Kaydet'e tıklayın.
WordPress'in En Üstüne Nasıl Başlık Eklerim?
Başlık Üst Çubuğu'nu nasıl açarım? WordPress kontrol panelinizin açılır menüsünden Görünüm'ü seçin. Sol İçerik/Sağ İçerik seçeneklerinin altında, Metin/HTML, Menü ve Widget'tan birini seçebileceğiniz bir açılır menü vardır.
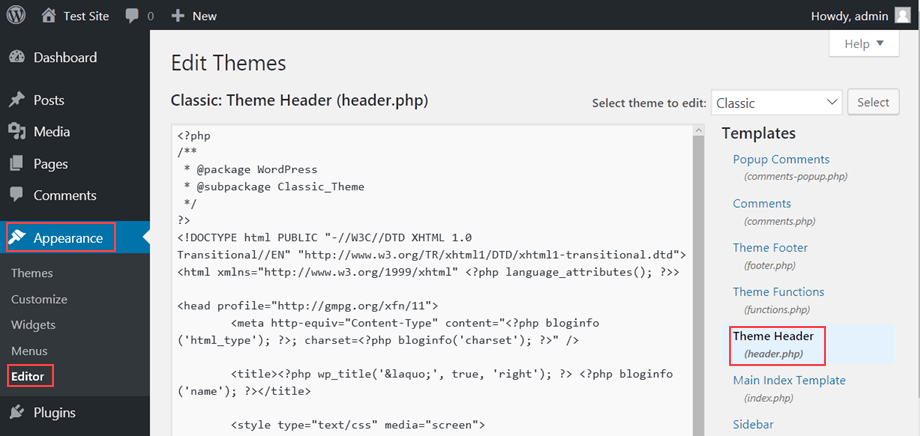
WordPress'te Header.php Nasıl Düzenlenir
 Kredi bilgileri: HostPapa
Kredi bilgileri: HostPapaWordPress'te header.php dosyasını düzenlemek için, barındırma hesabınız üzerinden WordPress dosyalarınıza erişmeniz gerekir. WordPress dosyalarınıza eriştikten sonra, header.php dosyasını bulmanız gerekecektir. Header.php dosyasını bulduktan sonra, Microsoft Word gibi bir metin düzenleyici veya Notepad++ gibi ücretsiz bir metin düzenleyici kullanarak düzenleyebilirsiniz. Header.php dosyasında değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmeniz ve dosyayı WordPress dizininize yüklemeniz gerekecektir.
Bu adımları izleyerek üstbilgiyi WordPress'te düzenleyebilirsiniz. Herhangi bir web sitesinin en önemli yönlerinden biri başlığıdır. Ziyaretçiler bunu web sitenize geldiklerinde yaptıkları ilk izlenim olarak görürler ve önemli olan ilk izlenimlerdir. Bir serbest çalışan tutmadan WordPress kullanarak bunu nasıl düzenleyeceğiniz gösterilecektir. Başlık, WordPress'te çeşitli şekillerde düzenlenebilir. İşte aynı şeyi başarmanın üç yeni başlayan dostu yolu. Başlığınızın kontrolünü elinize almak ve temel kodlamayı öğrenmek istiyorsanız, başka seçenekler de var.
Bu bölümün amacı, WordPress başlığınızı kodlama ile nasıl düzenleyeceğinizi göstermektir. GeneratePress WordPress temasını kullanıyorsanız, bu kılavuzun bir parçası olarak bir alt tema oluşturmanız gerekir. header.php dosyasını düzenlemek için PHP dosyalarınızdaki >head> ve >/head etiketleri arasına bir snippet ekleyin. Metni değiştirmek istemiyorsanız, WordPress başlığının yazı tipini veya stilini de değiştirebilirsiniz. Bakalım oraya nasıl ulaşacağız. Bu eğitimde WordPress başlığınızın yazı tipi boyutunu FTP aracılığıyla nasıl değiştireceğinizi inceleyeceğiz. Alternatif olarak, mevcut temanızın CSS kodunu kullanarak başlığınızı özelleştirebilirsiniz.
WordPress tema düzenleyiciniz düzgün çalışmıyorsa bir FTP istemcisi kullanmanız önerilir. FileZilla bizim favorimiz, ancak başka herhangi bir dosya yöneticisini de kullanabilirsiniz; FileZilla'yı tercih ediyoruz, ancak siz de kullanabilirsiniz. Çoğu WordPress teması, üzerine tıklayarak erişilebilen özel bir tema paneli içerir. Temaya girer girmez özelleştirebilirsiniz. WordPress başlığına resim eklemek, onu özelleştirmenin bir yoludur. Bazı işletmeler için başlığa bir video eklemek faydalı olabilir. Videoyu, reklamını yapmak veya paylaşmak istediğiniz içeriği görüntülemek için kullanarak daha etkili hale getirebilirsiniz.
Bir mp4 dosyası yüklemeye ek olarak, WordPress başlığına bir video ekleyebilirsiniz. YouTube yönteminin avantajlarından biri, üzerine istediğiniz herhangi bir videoyu koymanıza izin vermesidir. Bir video yüklerseniz, dosya boyutu 8 MB ile sınırlıdır ve tema boyutu maksimum olarak ayarlanmalıdır. Bir WordPress web sitesinin başlığını değiştirmenin birkaç yolu vardır. Yeni olanlar için, Insert Headers and Footers eklentisini kullanmanızı öneririz. Yakın gelecekte WordPress temanızı değiştirmeyi düşünmüyorsanız, header.php dosyasını düzenlemek iyi bir fikirdir. Temada yapılan değişiklikler tüm özelleştirmelerin kaybolmasına neden olur, ancak bunları kopyalayıp yapıştırabilirsiniz.
