วิธีเพิ่มโค้ดในส่วนหัวของคุณใน WordPress
เผยแพร่แล้ว: 2022-09-18การเพิ่มโค้ดลงในส่วนหัวของคุณใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก ลงชื่อเข้าใช้ ไซต์ WordPress ของคุณและไปที่หน้า ลักษณะที่ปรากฏ > ตัวแก้ไข ถัดไป ค้นหาไฟล์ header.php ที่ด้านขวาของหน้าจอและคลิกเพื่อแก้ไข เมื่อไฟล์ header.php เปิดขึ้น คุณสามารถเพิ่มโค้ดของคุณไว้ที่ด้านบนสุดหรือด้านล่างสุดของไฟล์ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะออก แค่นั้นแหละ! คุณเพิ่มโค้ดในส่วนหัวของ WordPress สำเร็จแล้ว
ในบทความนี้ เราจะแสดงวิธีเพิ่มโค้ดลงใน ส่วนท้ายหรือส่วนหัวของ WordPress อย่างรวดเร็วและง่ายดาย คุณอาจต้องเพิ่มโค้ดในหลากหลายวิธี ทั้งนี้ขึ้นอยู่กับสถานการณ์ ธีมย่อยหรือส่วนเฉพาะของธีมควรมีโค้ด CSS คุณสามารถเพิ่มโค้ดในส่วนหัวและส่วนท้ายของ WordPress ได้หลายวิธี ตัวอย่างเช่น Astra Hooks หรือ Custom Layouts ทั้งคู่เปิดใช้งานการติดตั้ง JavaScript คุณสามารถเพิ่ม Facebook Pixel ลงในส่วนหัวของ WordPress ได้ ด้วย Facebook Pixel คุณสามารถเชื่อมต่อไซต์ของคุณกับบัญชี Facebook ของคุณได้
ธีมลูกช่วยให้คุณแก้ไข ธีม WordPress ได้โดยไม่กระทบกับไฟล์ในธีมหลัก ธีมย่อยมีให้ใช้งานหลากหลายวิธี รวมถึงการใช้ปลั๊กอิน ธีมลูกของคุณมีประโยชน์เพราะจะไม่ลบการเปลี่ยนแปลงใดๆ ที่คุณทำเมื่ออัปเดตธีมหลักของคุณ ในบทช่วยสอนนี้ เราจะพูดถึงวิธีเพิ่มโค้ดในส่วนส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณโดยใช้เวอร์ชัน Google AMP ปลั๊กอิน Accelerated Mobile Pages สร้างขึ้นเพื่อเพิ่มความเร็วในการโหลดหน้ามือถือโดยการโหลดโค้ด HTML และ JavaScript แบบแยกส่วน มีวิธีอื่นในการแก้ไขส่วนหัวและส่วนท้ายของเว็บไซต์ด้วย
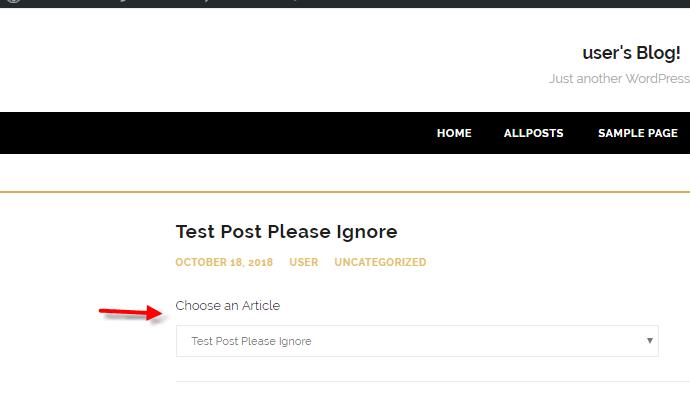
เพิ่มโค้ดที่ส่วนหัว WordPress Hook
 เครดิต: wordpress.stackexchange.com
เครดิต: wordpress.stackexchange.comการเพิ่มโค้ดลงในส่วนหัวของ wordpress hook เป็นวิธีที่ยอดเยี่ยมในการตรวจสอบให้แน่ใจว่าโค้ดของคุณทำงานก่อนโค้ดอื่นๆ ในส่วนหัวของ WordPress ซึ่งมีประโยชน์อย่างยิ่งหากคุณต้องการรวมไฟล์ JavaScript หรือ CSS ที่ควรโหลดก่อนเนื้อหาอื่นๆ บนหน้า
วิธีที่รวดเร็วและมีประสิทธิภาพที่สุดในการเพิ่มโค้ดในส่วนหัวและส่วนท้ายของ WordPress มีดังนี้ คุณสามารถบรรลุวัตถุประสงค์ทั้งสองได้โดยการแก้ไขธีมของไซต์ด้วยตนเองหรือโดยใช้ปลั๊กอิน คุณสามารถเพิ่มคุณลักษณะที่กำหนดเองและข้อมูลผู้ใช้ลงในไซต์ของคุณได้อย่างง่ายดายโดยใช้วิธีการใดๆ ที่มี จำเป็นต้องแก้ไขเนื้อหาบางส่วนในธีม WordPress ของคุณ เพื่อเพิ่มโค้ดในส่วนท้ายหรือส่วนหัวด้วยตนเอง ด้วยการคลิกปุ่ม คุณสามารถสร้างธีมลูกโดยใช้ปลั๊กอินได้อย่างง่ายดาย มีปลั๊กอินมากมายสำหรับส่วนหัว ส่วนท้าย และหลังการฉีด ในการใช้ปลั๊กอิน คุณต้องติดตั้งก่อน
หลังจากการติดตั้งเสร็จสมบูรณ์ คุณจะสามารถเข้าถึงการตั้งค่าและส่วนท้ายในแดชบอร์ดของคุณ สามารถใช้โปรแกรมแก้ไขข้อความเพื่อเพิ่ม ข้อมูลโค้ด ข้อมูลโค้ดอาจมีโค้ดติดตามสำหรับ Google Analytics หรือ JavaScript ที่กำหนดเอง
ส่วนหัวของ WordPress
 เครดิต: wpfixall.com
เครดิต: wpfixall.comส่วนหัวของ WordPress เป็นพื้นที่บนสุดของ เว็บไซต์ WordPress โดยปกติจะประกอบด้วยชื่อเว็บไซต์ โลโก้ และเมนูการนำทาง ส่วนหัวอาจรวมถึงช่องค้นหา ไอคอนโซเชียลมีเดีย และองค์ประกอบอื่นๆ
เนื่องจาก WordPress เป็นแพลตฟอร์มโอเพ่นซอร์ส คุณจึงสามารถเปลี่ยนแปลงได้อย่างง่ายดาย ส่วนหัวแสดงถึงพื้นที่ที่มองเห็นได้ที่ด้านบนของหน้า ใน WordPress ส่วนหัวของหน้านอกเหนือจากส่วนหัว HTML จะรวมส่วนท้ายด้วย หากคุณต้องการรวม แท็กสคริปต์ ดังกล่าวไว้ในส่วนท้ายของ WordPress คุณต้องดำเนินการดังกล่าว การเพิ่มหรือเปลี่ยนโค้ดในส่วนหัวของ HTML หรือแก้ไขรูปลักษณ์ของไซต์เป็นสองสิ่งที่ควรพิจารณาเมื่อแก้ไขส่วนหัวของ WordPress มีสามวิธีในการแก้ไขส่วนหัวของ WordPress คุณยังสามารถเพิ่มธีมหรือเพิ่มปลั๊กอินในไฟล์ header.php
เป้าหมายของบทเรียนคือการแสดงวิธีใช้ปลั๊กอิน สคริปต์ส่วนหัวและส่วนท้าย ทีละขั้นตอนเพื่อเพิ่มโค้ดเพิ่มเติม มีแท็กส่วนหัว HTML สองแท็ก: เปิด / หัว และ ปิด / หัว เบ็ด WordPress อย่างที่คุณคาดหวังคือการเรียกใช้ฟังก์ชัน WordPress WP_head องค์ประกอบอื่นๆ สามารถวางไว้ในส่วนหัวของ HTML ได้หากมีการเชื่อมโยง เมื่อพูดถึงสคริปต์และสไตล์ชีต ลำดับขององค์ประกอบมีความสำคัญ ขอแนะนำให้คุณวางข้อมูลโค้ดลงในส่วนหัวของ WordPress โดยตรงเพื่อโหลดสคริปต์หรือสไตล์ชีตเพิ่มเติม นี่เป็นรหัสข้อผิดพลาดทั่วไปในทางปฏิบัติ เนื่องจากต้องใช้ความระมัดระวังในการโหลดสคริปต์
การสร้างธีมลูกเป็นวิธีที่ยอดเยี่ยมในการปรับธีม WordPress อย่างรวดเร็ว ในธีมลูก พวกเขาสืบทอดรหัสของธีมหลักนอกเหนือจากการเพิ่มและเขียนทับส่วนประกอบที่เลือกได้ หากคุณทำงานกับนักเขียนโค้ดหรือหากคุณเป็นนักพัฒนา คุณสามารถสร้างธีมย่อยได้ ในกรณีนี้ ผู้จัดการฝ่ายการตลาดจะสามารถยึดโค้ดเฉพาะในส่วนหัวของ HTML ได้โดยไม่ต้องใช้โค้ดระดับมืออาชีพ นอกจากนี้ ธีมหลักดั้งเดิมจะไม่สามารถแก้ไขได้ไม่ว่าด้วยวิธีใด

ส่วนหัวใน WordPress อยู่ที่ไหน
ไฟล์สามารถพบได้ในไดเร็กทอรี WordPress โดยไปที่ WP-content > themes > your-theme-name> header
คุณควรใช้เทมเพลต WordPress ใด
เมื่อสร้างเว็บไซต์ WordPress คุณมีตัวเลือกในการใช้เทมเพลตเต็มหน้าหรือเทมเพลตหน้าว่าง
การใช้เทมเพลตแบบเต็มหน้าหมายความว่าส่วนท้ายและส่วนหัวของคุณจะปรากฏโดยอัตโนมัติในทุกหน้าของเว็บไซต์ของคุณ คุณลักษณะนี้จะมีประโยชน์หากคุณต้องการแสดงการสร้างแบรนด์และข้อความของไซต์ของคุณในรูปแบบภาพ
เมื่อคุณใช้เทมเพลตหน้าว่าง ส่วนท้ายและส่วนหัวของคุณจะไม่ปรากฏบนหน้าใดๆ ของไซต์ของคุณ วิธีนี้มีประโยชน์หากคุณต้องการให้ไซต์ของคุณมีน้ำหนักเบาและไม่มีปลั๊กอิน
ฉันจะจัดรูปแบบส่วนหัวใน WordPress ได้อย่างไร
โดยไปที่ลักษณะที่ปรากฏ คุณสามารถปรับเปลี่ยนสไตล์ของคุณได้ เมื่อคุณเลือกสไตล์ ส่วนหัวของคุณจะปรากฏเป็นฐาน พร้อมด้วยสี ระยะห่าง เมนู และการตั้งค่าอื่นๆ ที่คุณสามารถปรับแต่งได้
คุณสามารถปรับแต่งแถบด้านบนของส่วนหัวของคุณได้!
ส่วนเนื้อหาที่ถูกต้องช่วยให้คุณสามารถเก็บเนื้อหาไว้ทางด้านขวาของ แถบด้านบนของส่วนหัว ในส่วนนี้ คุณยังสามารถเก็บชื่อและโลโก้ของเว็บไซต์ของคุณได้ นอกจากนี้ คุณสามารถเพิ่มข้อความหรือรูปภาพเพิ่มเติมลงในแถบด้านบนของส่วนหัวได้ หลังจากเลือกแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ฉันจะเพิ่มส่วนหัวที่ด้านบนของ WordPress ได้อย่างไร
ฉันจะเปิดแถบด้านบนของส่วนหัวได้อย่างไร เลือกลักษณะที่ปรากฏจากเมนูแบบเลื่อนลงของแดชบอร์ด WordPress ของคุณ ใต้ตัวเลือกเนื้อหาด้านซ้าย/เนื้อหาด้านขวา จะมีเมนูดรอปดาวน์ที่คุณสามารถเลือกหนึ่งรายการจากข้อความ/HTML เมนูและวิดเจ็ต
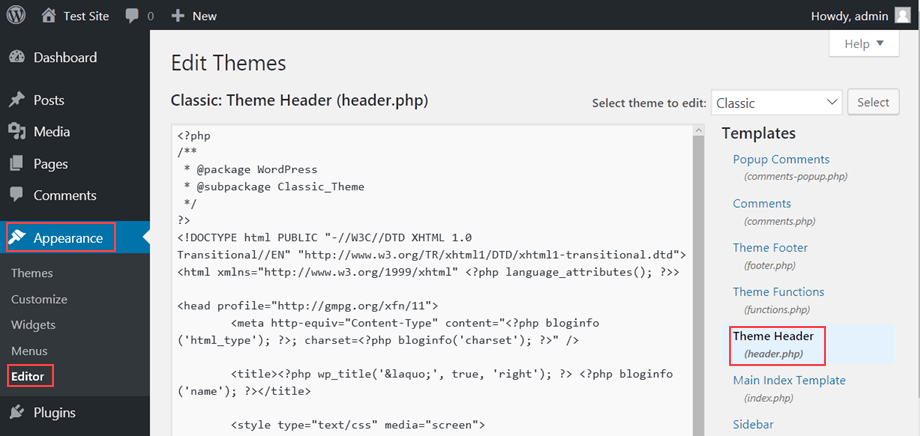
วิธีแก้ไข Header.php ใน WordPress
 เครดิต: HostPapa
เครดิต: HostPapaในการแก้ไขไฟล์ header.php ใน WordPress คุณจะต้องเข้าถึง ไฟล์ WordPress ผ่านบัญชีโฮสติ้งของคุณ เมื่อคุณเข้าถึงไฟล์ WordPress แล้ว คุณจะต้องค้นหาไฟล์ header.php เมื่อคุณพบไฟล์ header.php แล้ว คุณสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Microsoft Word หรือโปรแกรมแก้ไขข้อความฟรี เช่น Notepad++ หลังจากที่คุณได้ทำการเปลี่ยนแปลงในไฟล์ header.php แล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ไปยังไดเร็กทอรี WordPress ของคุณ
คุณสามารถแก้ไขส่วนหัวใน WordPress ได้โดยทำตามขั้นตอนเหล่านี้ ลักษณะที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์คือส่วนหัว ผู้เยี่ยมชมมองว่านี่เป็นความประทับใจแรกพบเมื่อมาถึงเว็บไซต์ของคุณ และความประทับใจแรกคือสิ่งสำคัญ คุณจะเห็นวิธีแก้ไขโดยใช้ WordPress โดยไม่ต้องจ้างฟรีแลนซ์ ส่วนหัวสามารถแก้ไขได้ใน WordPress ได้หลายวิธี ต่อไปนี้เป็นวิธีที่เป็นมิตรกับผู้เริ่มต้นใช้งานสามวิธีในการทำสิ่งเดียวกันนี้ให้สำเร็จ หากคุณต้องการควบคุมส่วนหัวและเรียนรู้การเขียนโค้ดขั้นพื้นฐาน ก็มีตัวเลือกอื่นๆ
เป้าหมายของส่วนนี้คือการสาธิตวิธีแก้ไขส่วนหัว WordPress ด้วยการเข้ารหัส หากคุณกำลังใช้ธีม WordPress GeneratePress คุณจะต้องสร้างธีมย่อยซึ่งเป็นส่วนหนึ่งของคู่มือนี้ เพิ่มข้อมูลโค้ดระหว่างแท็ก >head> และ >/head ในไฟล์ PHP ของคุณเพื่อแก้ไข header.php หากคุณไม่ต้องการเปลี่ยนข้อความ คุณยังสามารถเปลี่ยนแบบอักษรหรือรูปแบบของส่วนหัวของ WordPress ได้ มาดูกันว่าเราจะไปถึงที่นั่นได้อย่างไร เราจะพูดถึงวิธีการเปลี่ยนขนาดฟอนต์ของส่วนหัว WordPress ของคุณผ่าน FTP ในบทช่วยสอนนี้ หรือคุณสามารถปรับแต่งส่วนหัวของคุณโดยใช้โค้ด CSS ของธีมที่มีอยู่
ขอแนะนำให้คุณใช้ไคลเอนต์ FTP หากตัวแก้ไขธีม WordPress ของคุณทำงานไม่ถูกต้อง FileZilla เป็นรายการโปรดของเรา แต่คุณยังสามารถใช้ตัวจัดการไฟล์อื่น ๆ ได้ เราชอบ FileZilla แต่คุณยังสามารถใช้งานได้ ธีม WordPress ส่วนใหญ่มีแผงธีมเฉพาะที่สามารถเข้าถึงได้โดยคลิกที่มัน ทันทีที่คุณป้อนธีม คุณสามารถปรับแต่งธีมได้ การเพิ่มรูปภาพในส่วนหัวของ WordPress เป็นวิธีหนึ่งในการปรับแต่ง สำหรับบางธุรกิจ การเพิ่มวิดีโอลงในส่วนหัวอาจเป็นประโยชน์ คุณสามารถทำให้วิดีโอมีประสิทธิภาพมากขึ้นโดยใช้เพื่อโฆษณาหรือเพียงแค่แสดงเนื้อหาที่คุณต้องการแชร์
นอกจากการอัปโหลดไฟล์ mp4 แล้ว คุณยังสามารถเพิ่มวิดีโอลงในส่วนหัวของ WordPress ได้อีกด้วย ข้อดีอย่างหนึ่งของวิธีการของ YouTube คือช่วยให้คุณสามารถใส่วิดีโอที่คุณต้องการได้ หากคุณอัปโหลดวิดีโอ ขนาดไฟล์จะถูกจำกัดที่ 8 MB และขนาดธีมต้องตั้งไว้ที่ขนาดสูงสุด มีหลายวิธีในการเปลี่ยนส่วนหัวของเว็บไซต์ WordPress สำหรับผู้ที่เพิ่งเริ่มใช้งาน เราขอแนะนำให้ใช้ปลั๊กอิน แทรกส่วนหัว และส่วนท้าย หากคุณไม่ได้วางแผนที่จะเปลี่ยนธีม WordPress ของคุณในอนาคตอันใกล้ คุณควรแก้ไขไฟล์ header.php การเปลี่ยนแปลงธีมจะทำให้การปรับแต่งทั้งหมดหายไป แต่คุณสามารถคัดลอกและวางได้
