Cómo agregar código a su encabezado en WordPress
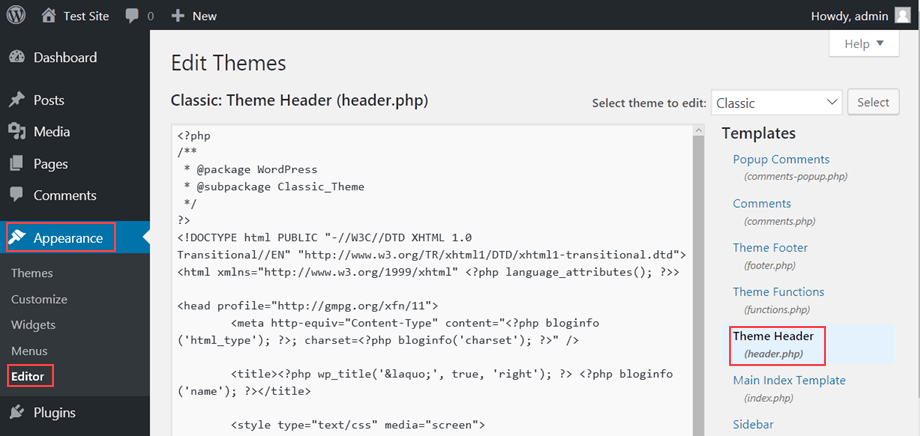
Publicado: 2022-09-18Agregar código a su encabezado en WordPress es un proceso simple que se puede lograr en unos pocos pasos. Primero, inicie sesión en su sitio de WordPress y navegue hasta la página Apariencia > Editor. Luego, ubique el archivo header.php en el lado derecho de la pantalla y haga clic en él para editarlo. Una vez que el archivo header.php está abierto, puede agregar su código en la parte superior o inferior del archivo. Asegúrese de guardar los cambios antes de salir. ¡Eso es todo! Ha agregado correctamente el código a su encabezado de WordPress.
En esta publicación, le mostraremos cómo agregar código rápida y fácilmente a su pie de página o encabezado de WordPress . Dependiendo de la situación, es posible que deba agregar el código de varias maneras. Un tema secundario o una parte específica de su tema generalmente debe incluir código CSS. El código se puede agregar al encabezado y pie de página de WordPress de varias maneras. Astra Hooks o Custom Layouts, por ejemplo, permiten la instalación de JavaScript. También se puede agregar un píxel de Facebook a su encabezado de WordPress. Con Facebook Pixel, puede conectar su sitio a su cuenta de Facebook.
Un tema secundario le permite modificar su tema de WordPress sin afectar los archivos del tema principal. Los temas secundarios están disponibles de varias maneras, incluso mediante el uso de un complemento. Sus temas secundarios son útiles porque no eliminan ninguno de los cambios que realiza al actualizar sus temas principales. En este tutorial, veremos cómo agregar código a las secciones de encabezado y pie de página de su sitio web utilizando la versión de Google AMP. El complemento Accelerated Mobile Pages está diseñado para acelerar la carga de páginas móviles al cargar un código HTML y JavaScript simplificado. También hay otras formas de editar el encabezado y el pie de página del sitio web.
Agregar código al encabezado WordPress Hook
 Crédito: wordpress.stackexchange.com
Crédito: wordpress.stackexchange.comAgregar código al gancho de WordPress del encabezado es una excelente manera de garantizar que su código se ejecute antes que cualquier otro código en el encabezado de WordPress. Esto es especialmente útil si necesita incluir archivos JavaScript o CSS que deberían cargarse antes que cualquier otro contenido en la página.
Los métodos más rápidos y efectivos para agregar código a su encabezado y pie de página de WordPress son los siguientes. Puede lograr los dos objetivos editando manualmente el tema de su sitio o usando un complemento. Puede agregar fácilmente funciones personalizadas y datos de usuario a su sitio utilizando cualquiera de los métodos disponibles. Es necesario editar parte del contenido de su tema de WordPress para agregar código manualmente a su pie de página o encabezado. Con solo hacer clic en un botón, puede crear fácilmente un tema secundario usando un complemento. Hay numerosos complementos disponibles para el encabezado, el pie de página y la inyección posterior. Para usar el complemento, primero debe instalarlo.
Una vez completada la instalación, podrá acceder a Configuración y Pie de página en su panel de control. Se puede utilizar un editor de texto para agregar fragmentos de código . Los fragmentos pueden contener códigos de seguimiento para Google Analytics o JavaScript personalizado.
Encabezado de WordPress
 Crédito: wpfixall.com
Crédito: wpfixall.comUn encabezado de WordPress es el área superior de un sitio web de WordPress . Por lo general, contiene el título, el logotipo y el menú de navegación del sitio web. El encabezado también puede incluir un cuadro de búsqueda, íconos de redes sociales y otros elementos.
Debido a que WordPress es una plataforma de código abierto, puede realizar cambios fácilmente. El encabezado representa el área visible en la parte superior de la página. En WordPress, el encabezado de una página, además del encabezado HTML, incluye su pie de página. Si desea incluir tales etiquetas de script en su pie de página de WordPress, debe hacerlo. Agregar o cambiar el código del encabezado HTML o modificar la apariencia visual del sitio son dos cosas diferentes a tener en cuenta al editar un encabezado de WordPress. Hay tres formas de editar el encabezado de WordPress. También puede agregar un tema o agregar un complemento al archivo header.php.
El objetivo de la lección es mostrarle cómo usar el complemento Scripts de encabezado y pie de página paso a paso para agregar código adicional. Hay dos etiquetas de encabezado HTML: apertura /cabeza y cierre /cabeza. Un gancho de WordPress, como era de esperar, es una llamada a la función de WordPress WP_head. Se pueden colocar otros elementos en el encabezado HTML si está vinculado. Cuando se trata de scripts y hojas de estilo, el orden de los elementos es importante. Se recomienda que pegue un fragmento de código directamente en el encabezado de WordPress para cargar más scripts u hojas de estilo. Este es un código de error común en la práctica porque requiere cierta precaución con respecto a la carga de los scripts.
La creación de un tema hijo es una excelente manera de adaptar rápidamente los temas de WordPress. En los temas secundarios, heredan el código del tema principal además de agregar y sobrescribir componentes de forma selectiva. Si trabaja con programadores o si es un desarrollador, puede crear un tema secundario. En este caso, un gerente de marketing podría anclar código específico en el encabezado HTML sin necesidad de codificación profesional. Además, el tema principal original no se puede modificar de ninguna manera.

¿Dónde está el encabezado en WordPress?
El archivo se puede encontrar en el directorio de WordPress yendo a WP-content > themes > your-theme-name> header.
¿Qué plantilla de WordPress debería usar?
Al crear un sitio web de WordPress, tiene la opción de usar una plantilla de página completa o una plantilla de página vacía.
El uso de una plantilla de página completa significa que su pie de página y encabezado aparecerán automáticamente en cada página de su sitio web. Esta característica puede ser útil si desea demostrar la marca y el mensaje de su sitio de forma visual.
Cuando usa una plantilla de página vacía, su pie de página y encabezado no aparecerán en ninguna página de su sitio. Este método es útil si desea que su sitio sea liviano y sin complementos.
¿Cómo le doy estilo a un encabezado en WordPress?
Al ir a Apariencia, puede modificar su estilo. Cuando seleccione un estilo, su encabezado aparecerá como su base, con los colores, el espaciado, el menú y otras configuraciones que puede personalizar.
¡Puedes personalizar tu barra superior de encabezado!
La sección de contenido derecho le permite mantener el contenido en el lado derecho de la barra superior del encabezado . En esta sección, también puede guardar el título y el logotipo de su sitio web. Además, puede agregar texto o imágenes adicionales a la barra superior de su encabezado. Después de su selección, haga clic en Guardar cambios para guardar sus cambios.
¿Cómo agrego un encabezado en la parte superior de WordPress?
¿Cómo enciendo la barra superior del encabezado? Seleccione Apariencia en el menú desplegable de su tablero de WordPress. Debajo de las opciones de Contenido izquierdo/Contenido derecho, hay un menú desplegable donde puede seleccionar uno de Texto/HTML, Menú y Widget.
Cómo editar Header.php en WordPress
 Crédito: HostPapa
Crédito: HostPapaPara editar el archivo header.php en WordPress, deberá acceder a sus archivos de WordPress a través de su cuenta de alojamiento. Una vez que haya accedido a sus archivos de WordPress, deberá ubicar el archivo header.php. Una vez que haya encontrado el archivo header.php, puede editarlo usando un editor de texto como Microsoft Word o un editor de texto gratuito como Notepad++. Una vez que haya realizado los cambios en el archivo header.php, deberá guardar los cambios y cargar el archivo en su directorio de WordPress.
Puede editar el encabezado en WordPress siguiendo estos pasos. Uno de los aspectos más importantes de cualquier sitio web es su encabezado. Los visitantes ven esto como la primera impresión que tienen al llegar a su sitio web, y las primeras impresiones son lo que importa. Se le mostrará cómo editar esto usando WordPress sin contratar a un profesional independiente. El encabezado se puede editar en WordPress de varias maneras. Aquí hay tres formas amigables para principiantes de lograr lo mismo. Si desea tomar el control de su encabezado y aprender codificación básica, hay otras opciones.
El objetivo de esta sección es demostrar cómo editar su encabezado de WordPress con codificación. Si está utilizando el tema de WordPress GeneratePress, deberá crear un tema secundario como parte de esta guía. Agrega un fragmento entre las etiquetas >head> y >/head en tus archivos PHP para editar el archivo header.php. Si no desea cambiar el texto, también puede cambiar la fuente o el estilo del encabezado de WordPress. Veamos cómo podemos llegar allí. Repasaremos cómo cambiar el tamaño de fuente de su encabezado de WordPress a través de FTP en este tutorial. Alternativamente, puede personalizar su encabezado usando el código CSS de su tema existente.
Se recomienda que utilice un cliente FTP si su editor de temas de WordPress no funciona correctamente. FileZilla es nuestro favorito, pero también puedes usar cualquier otro administrador de archivos; preferimos FileZilla, pero también puedes usarlo. La mayoría de los temas de WordPress incluyen un panel temático dedicado al que se puede acceder haciendo clic en él. Tan pronto como ingrese al tema, puede personalizarlo. Agregar imágenes al encabezado de WordPress es una forma de personalizarlo. Para algunas empresas, agregar un video al encabezado podría ser beneficioso. Puede hacer que el video sea más efectivo al usarlo para anunciar o simplemente mostrar el contenido que desea compartir.
Además de cargar un archivo mp4, puede agregar un video al encabezado de WordPress. Una de las ventajas del método de YouTube es que te permite poner cualquier video que quieras. Si carga un video, el tamaño del archivo está limitado a 8 MB y el tamaño del tema debe configurarse al máximo. Hay varias formas de cambiar el encabezado de un sitio web de WordPress. Para aquellos que son nuevos en esto, recomendamos usar el complemento Insertar encabezados y pies de página. Si no planea cambiar su tema de WordPress en un futuro cercano, es una buena idea editar el archivo header.php. Los cambios en el tema provocarán la pérdida de todas las personalizaciones, pero puede copiarlas y pegarlas.
