WordPressでヘッダーにコードを追加する方法
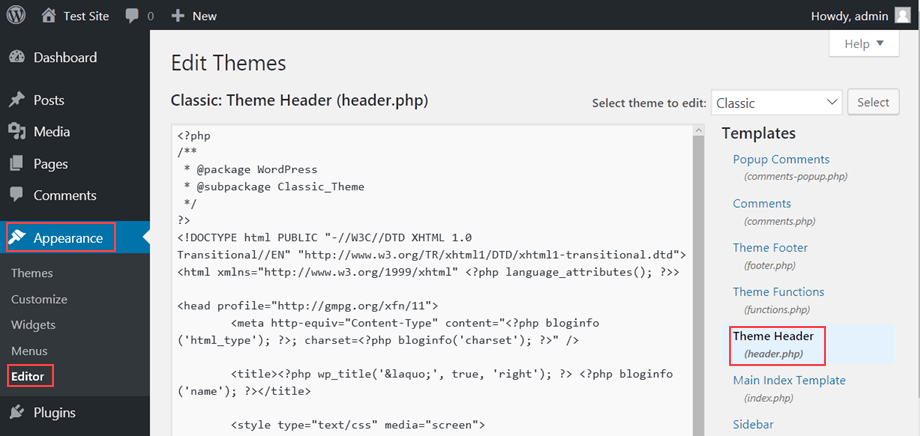
公開: 2022-09-18WordPress のヘッダーへのコードの追加は、いくつかのステップで実行できる簡単なプロセスです。 まず、 WordPress サイトにログインし、[外観] > [エディター] ページに移動します。 次に、画面の右側にある header.php ファイルを見つけてクリックし、編集します。 header.php ファイルが開いたら、コードをファイルの一番上または一番下に追加できます。 終了する前に、必ず変更を保存してください。 それでおしまい! コードが WordPress ヘッダーに正常に追加されました。
この投稿では、 WordPress のフッターまたはヘッダーにすばやく簡単にコードを追加する方法を紹介します。 状況によっては、さまざまな方法でコードを追加する必要がある場合があります。 通常、子テーマまたはテーマの特定の部分には CSS コードを含める必要があります。 コードは、さまざまな方法で WordPress のヘッダーとフッターに追加できます。 たとえば、Astra フックまたはカスタム レイアウトは、どちらも JavaScript のインストールを可能にします。 Facebook ピクセルを WordPress ヘッダーに追加することもできます。 Facebook ピクセルを使用すると、サイトを Facebook アカウントに接続できます。
子テーマを使用すると、メイン テーマのファイルに影響を与えずにWordPress テーマを変更できます。 子テーマは、プラグインを使用するなど、さまざまな方法で利用できます。 子テーマは、親テーマを更新するときに行った変更を削除しないため、便利です。 このチュートリアルでは、Google AMP バージョンを使用して、ウェブサイトのヘッダー セクションとフッター セクションにコードを追加する方法について説明します。 Accelerated Mobile Pages プラグインは、簡素化された HTML および JavaScript コードをロードすることにより、モバイル ページのロードを高速化するように構築されています。 Web サイトのヘッダーとフッターを編集する方法は他にもあります。
コードをヘッダーに追加 WordPress フック
 クレジット: wordpress.stackexchange.com
クレジット: wordpress.stackexchange.comヘッダーのワードプレス フックにコードを追加することは、WordPress ヘッダー内の他のコードよりも前にコードが実行されるようにする優れた方法です。 これは、ページ上の他のコンテンツの前にロードする必要がある JavaScript または CSS ファイルを含める必要がある場合に特に便利です。
WordPress のヘッダーとフッターにコードを追加する最も迅速で効果的な方法は次のとおりです。 サイトのテーマを手動で編集するか、プラグインを使用することで、2 つの目的を達成できます。 利用可能な方法のいずれかを使用して、カスタマイズされた機能とユーザー データをサイトに簡単に追加できます。 フッターまたはヘッダーに手動でコードを追加するには、WordPress テーマのコンテンツの一部を編集する必要があります。 ボタンをクリックするだけで、プラグインを使用して子テーマを簡単に作成できます。 ヘッダー、フッター、ポスト インジェクションに使用できるプラグインは多数あります。 プラグインを使用するには、最初にインストールする必要があります。
インストールが完了すると、ダッシュボードの設定とフッターにアクセスできるようになります。 テキスト エディタを使用してコード スニペットを追加できます。 スニペットには、Google アナリティクスまたはカスタム JavaScript のトラッキング コードを含めることができます。
WordPress ヘッダー
 クレジット: wpfixall.com
クレジット: wpfixall.comWordPress ヘッダーは、 WordPress Web サイトの最上部の領域です。 通常、Web サイトのタイトル、ロゴ、およびナビゲーション メニューが含まれます。 ヘッダーには、検索ボックス、ソーシャル メディア アイコン、およびその他の要素を含めることもできます。
WordPress はオープンソースのプラットフォームであるため、簡単に変更を加えることができます。 ヘッダーは、ページ上部の表示領域を表します。 WordPress では、ページのヘッダーには、HTML ヘッドに加えてフッターが含まれます。 このようなスクリプト タグを WordPress フッターに含めたい場合は、そうする必要があります。 HTML ヘッドへのコードの追加または変更、またはサイトの外観の変更は、WordPress ヘッダーを編集する際に考慮すべき 2 つの異なる事項です。 WordPress ヘッダーを編集するには 3 つの方法があります。 テーマを追加したり、header.php ファイルにプラグインを追加したりすることもできます。
このレッスンの目的は、ヘッダーおよびフッター スクリプトプラグインを使用してコードを追加する方法を段階的に示すことです。 HTML の head タグには、開始 /head と終了 /head の 2 つがあります。 ご想像のとおり、WordPress フックは WordPress 関数 WP_head の呼び出しです。 これがリンクされている場合、他の要素を HTML ヘッドに配置できます。 スクリプトとスタイルシートに関しては、要素の順序が重要です。 コード スニペットを WordPress ヘッダーに直接貼り付けて、より多くのスクリプトまたはスタイルシートを読み込むことをお勧めします。 これは、スクリプトのロードに関してある程度の注意が必要なため、実際には一般的なエラー コードです。
子テーマの作成は、WordPress テーマをすばやく適応させる優れた方法です。 子テーマでは、コンポーネントを選択的に追加および上書きするだけでなく、親テーマのコードを継承します。 コーダーと一緒に作業している場合、または開発者である場合は、子テーマを作成できます。 この場合、マーケティング マネージャーは、専門的なコーディングを必要とせずに、HTML ヘッドに特定のコードを固定することができます。 さらに、元の親テーマはいかなる方法でも変更できません。

WordPressのヘッダーはどこにありますか?
このファイルは、WP-content > themes > your-theme-name> header に移動すると、WordPress ディレクトリにあります。
どの WordPress テンプレートを使用する必要がありますか?
WordPress Web サイトを作成する場合、フルページ テンプレートまたは空のページ テンプレートのいずれかを使用するオプションがあります。
fullPage テンプレートを使用すると、ウェブサイトのすべてのページにフッターとヘッダーが自動的に表示されます。 この機能は、サイトのブランディングとメッセージを視覚的に示したい場合に役立ちます。
空のページ テンプレートを使用すると、フッターとヘッダーはサイトのどのページにも表示されません。 この方法は、サイトを軽量にしてプラグインをなくしたい場合に便利です。
WordPress でヘッダーのスタイルを設定するにはどうすればよいですか?
外観に移動すると、スタイルを変更できます。 スタイルを選択すると、カスタマイズ可能な色、間隔、メニュー、およびその他の設定と共に、ヘッダーがそのベースとして表示されます。
ヘッダーのトップバーをカスタマイズできます!
右側のコンテンツ セクションでは、ヘッダー トップ バーの右側にコンテンツを保持できます。 このセクションでは、Web サイトのタイトルとロゴを保持することもできます。 さらに、追加のテキストや画像をヘッダー トップ バーに追加できます。 選択後、[変更を保存] をクリックして変更を保存します。
WordPress の上部にヘッダーを追加するにはどうすればよいですか?
ヘッダー トップ バーを有効にするにはどうすればよいですか? WordPress ダッシュボードのドロップダウン メニューから [外観] を選択します。 Left Content/Right Content オプションの下にドロップダウン メニューがあり、Text/HTML、Menu、および Widget から 1 つを選択できます。
WordPressでHeader.phpを編集する方法
 クレジット: HostPapa
クレジット: HostPapaWordPress で header.php ファイルを編集するには、ホスティング アカウントからWordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスしたら、header.php ファイルを見つける必要があります。 header.php ファイルを見つけたら、Microsoft Word などのテキスト エディタまたは Notepad++ などのフリー テキスト エディタを使用して編集できます。 header.php ファイルに変更を加えたら、変更を保存し、ファイルを WordPress ディレクトリにアップロードする必要があります。
次の手順に従って、WordPress でヘッダーを編集できます。 Web サイトの最も重要な側面の 1 つは、そのヘッダーです。 訪問者はこれをあなたのウェブサイトに到着したときの第一印象と見なし、第一印象が重要です。 フリーランサーを雇うことなく、WordPress を使用してこれを編集する方法が示されます。 ヘッダーは、WordPress でさまざまな方法で編集できます。 同じことを達成するための初心者に優しい3つの方法を次に示します。 ヘッダーを制御して基本的なコーディングを学びたい場合は、他のオプションがあります。
このセクションの目的は、WordPress ヘッダーをコーディングで編集する方法を示すことです。 GeneratePress WordPress テーマを使用している場合は、このガイドの一部として子テーマを作成する必要があります。 PHP ファイルの >head> タグと >/head タグの間にスニペットを追加して、header.php を編集します。 テキストを変更したくない場合は、WordPress ヘッダーのフォントまたはスタイルを変更することもできます。 そこにたどり着く方法を見てみましょう。 このチュートリアルでは、FTP 経由で WordPress ヘッダーのフォント サイズを変更する方法について説明します。 または、既存のテーマの CSS コードを使用してヘッダーをカスタマイズできます。
WordPress テーマ エディタが正常に動作しない場合は、FTP クライアントを使用することをお勧めします。 FileZilla が私たちのお気に入りですが、他のファイル マネージャーを使用することもできます。 私たちは FileZilla を好みますが、それを使用することもできます。 ほとんどの WordPress テーマには、クリックしてアクセスできる専用のテーマ パネルが含まれています。 テーマを入力するとすぐに、カスタマイズできます。 WordPress ヘッダーに画像を追加することは、それをカスタマイズする 1 つの方法です。 ビジネスによっては、ヘッダーに動画を追加することが有益な場合があります。 共有したいコンテンツを宣伝したり、単に表示したりするためにビデオを使用することで、ビデオをより効果的にすることができます。
mp4 ファイルのアップロードに加えて、動画を WordPress ヘッダーに追加できます。 YouTube 方式の利点の 1 つは、好きな動画を載せることができることです。 ビデオをアップロードする場合、ファイル サイズは 8 MB に制限され、テーマ サイズは最大に設定する必要があります。 WordPress Web サイトのヘッダーを変更するには、いくつかの方法があります。 初めての方には、 Insert Headers and Footers プラグインを使用することをお勧めします。 近い将来に WordPress テーマを変更する予定がない場合は、header.php ファイルを編集することをお勧めします。 テーマを変更すると、すべてのカスタマイズが失われますが、コピーして貼り付けることができます。
