如何在 WordPress 中將代碼添加到您的標題
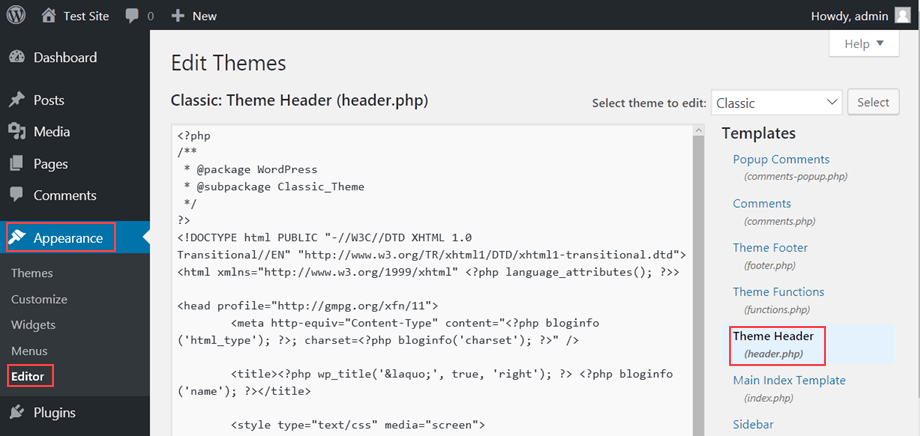
已發表: 2022-09-18在 WordPress 中將代碼添加到您的標題是一個簡單的過程,只需幾個步驟即可完成。 首先,登錄您的WordPress 站點並導航到外觀 > 編輯器頁面。 接下來,找到屏幕右側的 header.php 文件並單擊它進行編輯。 打開 header.php 文件後,您可以將代碼添加到文件的最頂部或最底部。 請務必在退出前保存更改。 而已! 您已成功將代碼添加到 WordPress 標頭。
在這篇文章中,我們將向您展示如何快速輕鬆地將代碼添加到您的WordPress 頁腳或頁眉。 根據情況,您可能需要以多種方式添加代碼。 子主題或主題的特定部分通常應包含 CSS 代碼。 可以通過多種方式將代碼添加到 WordPress 的頁眉和頁腳。 例如,Astra Hooks 或自定義佈局都支持 JavaScript 的安裝。 Facebook Pixel 也可以添加到您的 WordPress 標頭中。 使用 Facebook Pixel,您可以將您的網站連接到您的 Facebook 帳戶。
子主題允許您修改WordPress 主題而不影響主主題中的文件。 子主題可通過多種方式獲得,包括使用插件。 您的子主題很有用,因為它們不會刪除您在更新父主題時所做的任何更改。 在本教程中,我們將介紹如何使用 Google AMP 版本將代碼添加到您網站的頁眉和頁腳部分。 Accelerated Mobile Pages 插件旨在通過加載精簡的 HTML 和 JavaScript 代碼來加速移動頁面的加載。 還有其他方法可以編輯網站頁眉和頁腳。
將代碼添加到標題 WordPress 鉤子
 信用:wordpress.stackexchange.com
信用:wordpress.stackexchange.com將代碼添加到標頭wordpress 掛鉤是確保您的代碼在 WordPress 標頭中的任何其他代碼之前執行的好方法。 如果您需要包含應該在頁面上的任何其他內容之前加載的 JavaScript 或 CSS 文件,這將特別有用。
將代碼添加到 WordPress 頁眉和頁腳的最快和最有效的方法如下。 您可以通過手動編輯站點主題或使用插件來實現這兩個目標。 您可以使用任何可用方法輕鬆地將自定義功能和用戶數據添加到您的站點。 有必要編輯 WordPress 主題的一些內容,以便手動將代碼添加到其頁腳或頁眉。 只需單擊一個按鈕,您就可以使用插件輕鬆創建子主題。 有許多插件可用於頁眉、頁腳和後期注入。 要使用該插件,您必須先安裝它。
安裝完成後,您將能夠訪問儀表板中的設置和頁腳。 文本編輯器可用於添加代碼片段。 片段可以包含 Google Analytics 或自定義 JavaScript 的跟踪代碼。
WordPress標題
 信用:wpfixall.com
信用:wpfixall.comWordPress 標題是WordPress 網站的最頂層區域。 它通常包含網站的標題、徽標和導航菜單。 標題還可以包括搜索框、社交媒體圖標和其他元素。
因為 WordPress 是一個開源平台,您可以輕鬆地對其進行更改。 頁眉代表頁面頂部的可見區域。 在 WordPress 中,除了 HTML 頭部之外,頁面的頁眉還包括其頁腳。 如果您想在 WordPress 頁腳中包含此類腳本標籤,則必須這樣做。 在編輯 WordPress 標頭時要考慮向 HTML 標頭添加或更改代碼或修改網站的視覺外觀是兩件不同的事情。 有三種方法可以編輯 WordPress 標頭。 您還可以在 header.php 文件中添加主題或插件。
本課的目標是向您展示如何逐步使用頁眉和頁腳腳本插件添加其他代碼。 有兩個 HTML 頭標籤:打開 /head 和關閉 /head。 正如您所料,WordPress 鉤子是對 WordPress 函數 WP_head 的調用。 如果鏈接了,其他元素可以放在 HTML 頭中。 對於腳本和样式表,元素的順序很重要。 建議您將代碼片段直接粘貼到 WordPress 標頭中以加載更多腳本或樣式表。 這是實踐中常見的錯誤代碼,因為在加載腳本時需要一定的謹慎。
創建子主題是快速適應 WordPress 主題的絕佳方式。 在子主題中,它們除了選擇性地添加和覆蓋組件外,還繼承了父主題的代碼。 如果您與編碼人員一起工作,或者您是開發人員,您可以創建一個子主題。 在這種情況下,營銷經理將能夠在 HTML 頭部中錨定特定代碼,而無需專業編碼。 此外,不能以任何方式修改原始父主題。

WordPress中的標題在哪裡?
通過轉到 WP-content > 主題 > your-theme-name> header,可以在 WordPress 目錄中找到該文件。
您應該使用哪個 WordPress 模板?
創建 WordPress 網站時,您可以選擇使用整頁模板或空頁模板。
使用 fullPage 模板意味著您的頁腳和頁眉將自動出現在您網站的每個頁面上。 如果您想以視覺方式展示您網站的品牌和信息,此功能會很有用。
當您使用空頁面模板時,您的頁腳和頁眉將不會出現在您網站的任何頁面上。 如果您希望您的網站輕量級且沒有插件,此方法很有用。
如何在 WordPress 中設置標題樣式?
通過轉到外觀,您可以修改您的樣式。 當您選擇一種樣式時,您的標題將作為其基礎出現,並帶有您可以自定義的顏色、間距、菜單和其他設置。
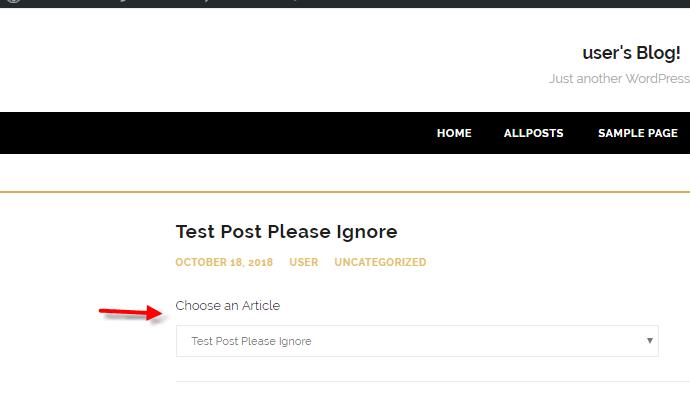
您可以自定義標題頂部欄!
Right Content Section 允許您將內容保留在標題頂部欄的右側。 在本節中,您還可以保留網站的標題和徽標。 此外,您可以將任何其他文本或圖像添加到標題頂部欄。 選擇後,單擊保存更改以保存更改。
如何在 WordPress 頂部添加標題?
如何打開標題頂部欄? 從 WordPress 儀表板的下拉菜單中選擇外觀。 在左側內容/右側內容選項下,有一個下拉菜單,您可以在其中從文本/HTML、菜單和小部件中選擇一個。
如何在 WordPress 中編輯 Header.php
 學分:HostPapa
學分:HostPapa要在 WordPress 中編輯 header.php 文件,您需要通過您的主機帳戶訪問您的WordPress 文件。 訪問 WordPress 文件後,您需要找到 header.php 文件。 找到 header.php 文件後,您可以使用 Microsoft Word 等文本編輯器或 Notepad++ 等自由文本編輯器對其進行編輯。 對 header.php 文件進行更改後,您需要保存更改並將文件上傳到 WordPress 目錄。
您可以按照以下步驟在 WordPress 中編輯標題。 任何網站最重要的方面之一是其標題。 訪問者將此視為他們到達您的網站時的第一印象,而第一印象才是最重要的。 將向您展示如何在不僱用自由職業者的情況下使用 WordPress 進行編輯。 可以通過多種方式在 WordPress 中編輯標題。 這裡有三種對初學者友好的方法來完成同樣的事情。 如果您想控制標題並學習基本編碼,還有其他選擇。
本節的目標是演示如何使用編碼編輯 WordPress 標頭。 如果您使用的是 GeneratePress WordPress 主題,則需要創建一個子主題作為本指南的一部分。 在 PHP 文件中的 >head> 和 >/head 標記之間添加一個片段來編輯 header.php。 如果您不想更改文本,也可以更改 WordPress 標頭的字體或樣式。 讓我們看看我們怎樣才能到達那裡。 在本教程中,我們將討論如何通過 FTP 更改 WordPress 標頭的字體大小。 或者,您可以使用現有主題的 CSS 代碼自定義標題。
如果您的 WordPress 主題編輯器無法正常工作,建議您使用 FTP 客戶端。 FileZilla 是我們的最愛,但您也可以使用任何其他文件管理器; 我們更喜歡 FileZilla,但您也可以使用它。 大多數 WordPress 主題都包含一個專用的主題面板,可以通過單擊它來訪問它。 輸入主題後,您可以對其進行自定義。 將圖像添加到 WordPress 標題是自定義它的一種方法。 對於某些企業來說,在標題中添加視頻可能是有益的。 您可以通過使用視頻來做廣告或簡單地顯示您想要分享的內容,從而使視頻更有效。
除了上傳 mp4 文件外,您還可以在 WordPress 標頭中添加視頻。 YouTube 方法的優點之一是它允許您將任何您想要的視頻放在上面。 如果您上傳視頻,文件大小限制為 8 MB,並且主題大小必須設置為最大。 有幾種方法可以更改 WordPress 網站的標題。 對於那些不熟悉它的人,我們建議使用插入頁眉和頁腳插件。 如果您不打算在不久的將來更改您的 WordPress 主題,最好編輯 header.php 文件。 對主題的更改將導致所有自定義內容的丟失,但您可以復制並粘貼它們。
