Come aggiungere codice alla tua intestazione in WordPress
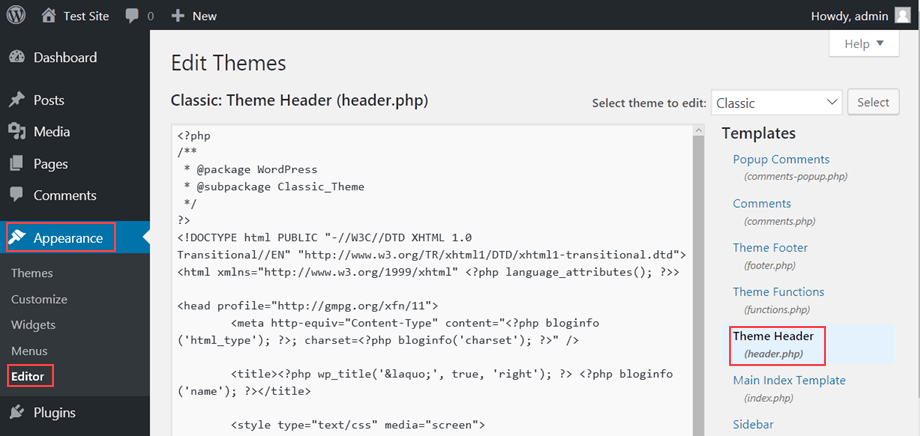
Pubblicato: 2022-09-18L'aggiunta di codice all'intestazione in WordPress è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, accedi al tuo sito WordPress e vai alla pagina Aspetto > Editor. Quindi, individua il file header.php sul lato destro dello schermo e fai clic su di esso per modificarlo. Una volta che il file header.php è aperto, puoi aggiungere il tuo codice in cima o in fondo al file. Assicurati di salvare le modifiche prima di uscire. Questo è tutto! Hai aggiunto correttamente il codice all'intestazione di WordPress.
In questo post, ti mostreremo come aggiungere codice in modo rapido e semplice al piè di pagina o all'intestazione di WordPress . A seconda della situazione, potrebbe essere necessario aggiungere il codice in vari modi. Un tema figlio o una parte specifica del tuo tema dovrebbe in genere includere codice CSS. Il codice può essere aggiunto all'intestazione e al piè di pagina di WordPress in vari modi. Astra Hooks o Custom Layouts, ad esempio, consentono entrambi l'installazione di JavaScript. Un pixel di Facebook può anche essere aggiunto all'intestazione di WordPress. Con Facebook Pixel puoi collegare il tuo sito al tuo account Facebook.
Un tema figlio ti consente di modificare il tuo tema WordPress senza influire sui file nel tema principale. I temi figlio sono disponibili in vari modi, anche utilizzando un plug-in. I tuoi temi figlio sono utili perché non eliminano nessuna delle modifiche apportate durante l'aggiornamento dei temi principali. In questo tutorial, esamineremo come aggiungere codice alle sezioni di intestazione e piè di pagina del tuo sito Web utilizzando la versione AMP di Google. Il plug-in Accelerated Mobile Pages è stato creato per velocizzare il caricamento delle pagine mobili caricando un codice HTML e JavaScript ridotto. Esistono anche altri modi per modificare l'intestazione e il piè di pagina del sito Web.
Aggiungi codice all'intestazione WordPress Hook
 Credito: wordpress.stackexchange.com
Credito: wordpress.stackexchange.comL'aggiunta di codice all'hook di wordpress dell'intestazione è un ottimo modo per garantire che il codice venga eseguito prima di qualsiasi altro codice nell'intestazione di WordPress. Ciò è particolarmente utile se devi includere file JavaScript o CSS che dovrebbero essere caricati prima di qualsiasi altro contenuto della pagina.
I metodi più rapidi ed efficaci per aggiungere codice all'intestazione e al piè di pagina di WordPress sono i seguenti. Puoi raggiungere i due obiettivi modificando manualmente il tema del tuo sito o utilizzando un plug-in. Puoi facilmente aggiungere funzionalità personalizzate e dati utente al tuo sito utilizzando uno qualsiasi dei metodi disponibili. È necessario modificare alcuni dei contenuti del tuo tema WordPress per aggiungere manualmente il codice al suo piè di pagina o intestazione. Con il semplice clic di un pulsante, puoi facilmente creare un tema figlio utilizzando un plug-in. Sono disponibili numerosi plugin per header, footer e post injection. Per utilizzare il plugin, devi prima installarlo.
Al termine dell'installazione, sarai in grado di accedere a Impostazioni e piè di pagina nella dashboard. Un editor di testo può essere utilizzato per aggiungere frammenti di codice . Gli snippet possono contenere codici di monitoraggio per Google Analytics o JavaScript personalizzato.
Intestazione WordPress
 Credito: wpfixall.com
Credito: wpfixall.comUn'intestazione di WordPress è l'area più in alto di un sito Web WordPress . Di solito contiene il titolo, il logo e il menu di navigazione del sito web. L'intestazione può anche includere una casella di ricerca, icone di social media e altri elementi.
Poiché WordPress è una piattaforma open source, puoi facilmente modificarla. L'intestazione rappresenta l'area visibile nella parte superiore della pagina. In WordPress, l'intestazione di una pagina, oltre all'intestazione HTML, include il suo piè di pagina. Se desideri includere tali tag di script nel footer di WordPress, devi farlo. L'aggiunta o la modifica del codice all'intestazione HTML o la modifica dell'aspetto visivo del sito sono due cose diverse da considerare quando si modifica un'intestazione di WordPress. Esistono tre modi per modificare l'intestazione di WordPress. Puoi anche aggiungere un tema o aggiungere un plugin al file header.php.
L'obiettivo della lezione è mostrarti come utilizzare passo dopo passo il plug-in Header and Footer Scripts per aggiungere codice aggiuntivo. Ci sono due tag head HTML: apertura /head e chiusura /head. Un hook di WordPress, come ci si potrebbe aspettare, è una chiamata alla funzione WordPress WP_head. Altri elementi possono essere inseriti nell'intestazione HTML se questa è collegata. Quando si tratta di script e fogli di stile, l'ordine degli elementi è importante. Si consiglia di incollare uno snippet di codice direttamente nell'intestazione di WordPress per caricare più script o fogli di stile. Questo è un codice di errore comune in pratica perché richiede una certa cautela per quanto riguarda il caricamento degli script.
La creazione di un tema figlio è un ottimo modo per adattare rapidamente i temi di WordPress. Nei temi figlio, ereditano il codice del tema padre oltre ad aggiungere e sovrascrivere selettivamente i componenti. Se lavori con programmatori o se sei uno sviluppatore, puoi creare un tema figlio. In questo caso, un responsabile marketing sarebbe in grado di ancorare codice specifico nella testata HTML senza la necessità di una codifica professionale. Inoltre, il tema principale originale non può essere modificato in alcun modo.

Dov'è l'intestazione in WordPress?
Il file può essere trovato nella directory di WordPress andando su WP-content > temi > nome-del-tuo-tema > header.
Quale modello di WordPress dovresti usare?
Quando crei un sito Web WordPress, hai la possibilità di utilizzare un modello a pagina intera o un modello di pagina vuota.
L'utilizzo di un modello fullPage significa che il piè di pagina e l'intestazione verranno visualizzati automaticamente su ogni pagina del tuo sito web. Questa funzione può essere utile se desideri dimostrare visivamente il marchio e il messaggio del tuo sito.
Quando utilizzi un modello di pagina vuota, il piè di pagina e l'intestazione non verranno visualizzati in nessuna pagina del tuo sito. Questo metodo è utile se vuoi che il tuo sito sia leggero e privo di plugin.
Come faccio a modellare un'intestazione in WordPress?
Andando su Aspetto, puoi modificare il tuo stile. Quando selezioni uno stile, l'intestazione apparirà come base, con i colori, la spaziatura, il menu e altre impostazioni che puoi personalizzare.
Puoi personalizzare la barra superiore dell'intestazione!
La sezione del contenuto corretto consente di mantenere il contenuto sul lato destro della barra superiore dell'intestazione . In questa sezione puoi anche conservare il titolo e il logo del tuo sito web. Inoltre, puoi aggiungere testo o immagini aggiuntivi alla barra superiore dell'intestazione. Dopo la selezione, fai clic su Salva modifiche per salvare le modifiche.
Come aggiungo un'intestazione in cima a WordPress?
Come si attiva la barra superiore dell'intestazione? Seleziona Aspetto dal menu a discesa della dashboard di WordPress. Sotto le opzioni Contenuto sinistro/Contenuto destro, c'è un menu a discesa in cui puoi selezionarne uno da Testo/HTML, Menu e Widget.
Come modificare Header.php in WordPress
 Credito: HostPapa
Credito: HostPapaPer modificare il file header.php in WordPress, dovrai accedere ai tuoi file WordPress tramite il tuo account di hosting. Dopo aver effettuato l'accesso ai file di WordPress, dovrai individuare il file header.php. Una volta trovato il file header.php, puoi modificarlo utilizzando un editor di testo come Microsoft Word o un editor di testo gratuito come Notepad++. Dopo aver apportato le modifiche al file header.php, dovrai salvare le modifiche e caricare il file nella directory di WordPress.
Puoi modificare l'intestazione in WordPress seguendo questi passaggi. Uno degli aspetti più importanti di qualsiasi sito Web è la sua intestazione. I visitatori vedono questa come la prima impressione che fanno quando arrivano al tuo sito web e le prime impressioni sono ciò che conta. Ti verrà mostrato come modificarlo utilizzando WordPress senza assumere un libero professionista. L'intestazione può essere modificata in WordPress in vari modi. Ecco tre modi per principianti per ottenere lo stesso risultato. Se vuoi prendere il controllo della tua intestazione e imparare la codifica di base, ci sono altre opzioni.
L'obiettivo di questa sezione è dimostrare come modificare l'intestazione di WordPress con la codifica. Se stai utilizzando il tema GeneratePress WordPress, dovrai creare un tema figlio come parte di questa guida. Aggiungi uno snippet tra i tag >head> e >/head nei tuoi file PHP per modificare header.php. Se non vuoi modificare il testo, puoi anche cambiare il carattere o lo stile dell'intestazione di WordPress. Vediamo come possiamo arrivarci. Esamineremo come modificare la dimensione del carattere dell'intestazione di WordPress tramite FTP in questo tutorial. In alternativa, puoi personalizzare la tua intestazione utilizzando il codice CSS del tuo tema esistente.
Si consiglia di utilizzare un client FTP se l'editor di temi WordPress non funziona correttamente. FileZilla è il nostro preferito, ma puoi anche usare qualsiasi altro file manager; preferiamo FileZilla, ma puoi anche usarlo. La maggior parte dei temi WordPress include un pannello tematico dedicato a cui è possibile accedere facendo clic su di esso. Non appena inserisci il tema, puoi personalizzarlo. L'aggiunta di immagini all'intestazione di WordPress è un modo per personalizzarla. Per alcune aziende, l'aggiunta di un video all'intestazione potrebbe essere utile. Puoi rendere il video più efficace utilizzandolo per pubblicizzare o semplicemente visualizzare i contenuti che desideri condividere.
Oltre a caricare un file mp4, puoi aggiungere un video all'intestazione di WordPress. Uno dei vantaggi del metodo YouTube è che ti consente di inserire qualsiasi video desideri su di esso. Se carichi un video, la dimensione del file è limitata a 8 MB e la dimensione del tema deve essere impostata al massimo. Esistono diversi modi per modificare l'intestazione di un sito Web WordPress. Per coloro che non lo conoscono, consigliamo di utilizzare il plug-in Inserisci intestazioni e piè di pagina. Se non hai intenzione di cambiare il tuo tema WordPress nel prossimo futuro, è una buona idea modificare il file header.php. Le modifiche al tema comporteranno la perdita di tutte le personalizzazioni, ma puoi copiarle e incollarle.
