Comment ajouter du code à votre en-tête dans WordPress
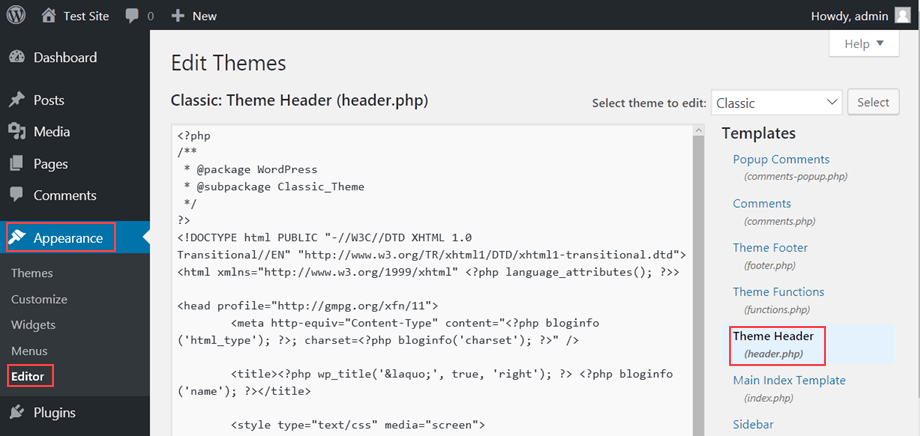
Publié: 2022-09-18L'ajout de code à votre en-tête dans WordPress est un processus simple qui peut être accompli en quelques étapes. Tout d'abord, connectez-vous à votre site WordPress et accédez à la page Apparence > Éditeur. Ensuite, localisez le fichier header.php sur le côté droit de l'écran et cliquez dessus pour le modifier. Une fois le fichier header.php ouvert, vous pouvez ajouter votre code tout en haut ou en bas du fichier. Assurez-vous d'enregistrer vos modifications avant de quitter. C'est ça! Vous avez ajouté avec succès du code à votre en-tête WordPress.
Dans cet article, nous vous montrerons comment ajouter rapidement et facilement du code à votre pied de page ou à votre en-tête WordPress . Selon la situation, vous devrez peut-être ajouter le code de différentes manières. Un thème enfant ou une partie spécifique de votre thème doit généralement inclure du code CSS. Le code peut être ajouté à l'en-tête et au pied de page de WordPress de différentes manières. Astra Hooks ou Custom Layouts, par exemple, permettent tous deux l'installation de JavaScript. Un pixel Facebook peut également être ajouté à votre en-tête WordPress. Avec le Facebook Pixel, vous pouvez connecter votre site à votre compte Facebook.
Un thème enfant vous permet de modifier votre thème WordPress sans affecter les fichiers du thème principal. Les thèmes enfants sont disponibles de différentes manières, y compris en utilisant un plugin. Vos thèmes enfants sont utiles car ils ne suppriment aucune des modifications que vous apportez lors de la mise à jour de vos thèmes parents. Dans ce didacticiel, nous verrons comment ajouter du code aux sections d'en-tête et de pied de page de votre site Web à l'aide de la version Google AMP. Le plug-in Accelerated Mobile Pages est conçu pour accélérer le chargement des pages mobiles en chargeant un code HTML et JavaScript simplifié. Il existe d'autres façons de modifier l'en-tête et le pied de page du site Web.
Ajouter du code à l'en-tête WordPress Hook
 Crédit: wordpress.stackexchange.com
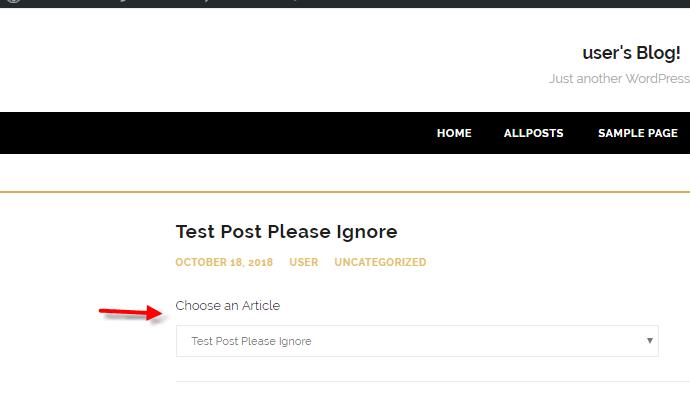
Crédit: wordpress.stackexchange.comL'ajout de code au crochet wordpress de l'en-tête est un excellent moyen de s'assurer que votre code est exécuté avant tout autre code dans l'en-tête WordPress. Ceci est particulièrement utile si vous devez inclure des fichiers JavaScript ou CSS qui doivent être chargés avant tout autre contenu sur la page.
Les méthodes les plus rapides et les plus efficaces pour ajouter du code à votre en-tête et pied de page WordPress sont les suivantes. Vous pouvez atteindre les deux objectifs en modifiant manuellement le thème de votre site ou en utilisant un plugin. Vous pouvez facilement ajouter des fonctionnalités personnalisées et des données utilisateur à votre site en utilisant l'une des méthodes disponibles. Il est nécessaire de modifier une partie du contenu de votre thème WordPress afin d'ajouter manuellement du code à son pied ou à son en-tête. En un clic, vous pouvez facilement créer un thème enfant à l'aide d'un plugin. Il existe de nombreux plugins disponibles pour l'en-tête, le pied de page et la post-injection. Pour utiliser le plugin, vous devez d'abord l'installer.
Une fois l'installation terminée, vous pourrez accéder aux paramètres et au pied de page dans votre tableau de bord. Un éditeur de texte peut être utilisé pour ajouter des extraits de code . Les extraits peuvent contenir des codes de suivi pour Google Analytics ou JavaScript personnalisé.
En-tête WordPress
 Crédit: wpfixall.com
Crédit: wpfixall.comUn en-tête WordPress est la zone la plus haute d'un site Web WordPress . Il contient généralement le titre, le logo et le menu de navigation du site Web. L'en-tête peut également inclure un champ de recherche, des icônes de médias sociaux et d'autres éléments.
Parce que WordPress est une plate-forme open source, vous pouvez facilement y apporter des modifications. L'en-tête représente la zone visible en haut de la page. Dans WordPress, l'en-tête d'une page, en plus de l'en-tête HTML, inclut son pied de page. Si vous souhaitez inclure de telles balises de script dans votre pied de page WordPress, vous devez le faire. L'ajout ou la modification de code dans l'en-tête HTML ou la modification de l'apparence visuelle du site sont deux choses différentes à prendre en compte lors de l'édition d'un en-tête WordPress. Il existe trois façons de modifier l'en-tête WordPress. Vous pouvez également ajouter un thème ou ajouter un plugin au fichier header.php.
L'objectif de la leçon est de vous montrer comment utiliser le plugin Header and Footer Scripts étape par étape pour ajouter du code supplémentaire. Il existe deux balises d'en-tête HTML : ouverture /head et fermeture /head. Un hook WordPress, comme vous vous en doutez, est un appel à la fonction WordPress WP_head. D'autres éléments peuvent être placés dans l'en-tête HTML si celui-ci est lié. En ce qui concerne les scripts et les feuilles de style, l'ordre des éléments est important. Il est recommandé de coller un extrait de code directement dans l'en-tête WordPress pour charger plus de scripts ou de feuilles de style. Il s'agit d'un code d'erreur courant dans la pratique car il nécessite une certaine prudence quant au chargement des scripts.
La création d'un thème enfant est un excellent moyen d'adapter rapidement les thèmes WordPress. Dans les thèmes enfants, ils héritent du code du thème parent en plus d'ajouter et d'écraser sélectivement des composants. Si vous travaillez avec des codeurs ou si vous êtes développeur, vous pouvez créer un thème enfant. Dans ce cas, un responsable marketing serait en mesure d'ancrer un code spécifique dans l'en-tête HTML sans avoir besoin d'un codage professionnel. De plus, le thème parent d'origine ne peut en aucun cas être modifié.

Où est l'en-tête dans WordPress ?
Le fichier peut être trouvé dans le répertoire WordPress en allant dans WP-content > themes > your-theme-name > header.
Quel modèle WordPress devriez-vous utiliser ?
Lors de la création d'un site Web WordPress, vous avez la possibilité d'utiliser soit un modèle de page entière, soit un modèle de page vide.
L'utilisation d'un modèle fullPage signifie que votre pied de page et votre en-tête apparaîtront automatiquement sur chaque page de votre site Web. Cette fonctionnalité peut être utile si vous souhaitez démontrer la marque et le message de votre site de manière visuelle.
Lorsque vous utilisez un modèle de page vide, votre pied de page et votre en-tête n'apparaîtront sur aucune page de votre site. Cette méthode est utile si vous souhaitez que votre site soit léger et exempt de plugins.
Comment styliser un en-tête dans WordPress ?
En allant dans Apparence, vous pouvez modifier votre style. Lorsque vous sélectionnez un style, votre en-tête apparaîtra comme sa base, avec les couleurs, l'espacement, le menu et d'autres paramètres que vous pouvez personnaliser.
Vous pouvez personnaliser votre barre supérieure d'en-tête !
La section de contenu de droite vous permet de conserver le contenu sur le côté droit de la barre supérieure de l'en-tête . Dans cette section, vous pouvez également conserver le titre et le logo de votre site Web. De plus, vous pouvez ajouter du texte ou des images supplémentaires à la barre supérieure de votre en-tête. Après votre sélection, cliquez sur Enregistrer les modifications pour enregistrer vos modifications.
Comment ajouter un en-tête en haut de WordPress ?
Comment activer la barre supérieure d'en-tête ? Sélectionnez Apparence dans le menu déroulant de votre tableau de bord WordPress. Sous les options Contenu gauche/Contenu droit, il y a un menu déroulant dans lequel vous pouvez en sélectionner un parmi Texte/HTML, Menu et Widget.
Comment modifier Header.php dans WordPress
 Crédit : HostPapa
Crédit : HostPapaPour modifier le fichier header.php dans WordPress, vous devrez accéder à vos fichiers WordPress via votre compte d'hébergement. Une fois que vous avez accédé à vos fichiers WordPress, vous devrez localiser le fichier header.php. Une fois que vous avez trouvé le fichier header.php, vous pouvez le modifier à l'aide d'un éditeur de texte tel que Microsoft Word ou d'un éditeur de texte gratuit tel que Notepad++. Après avoir apporté vos modifications au fichier header.php, vous devrez enregistrer vos modifications et télécharger le fichier dans votre répertoire WordPress.
Vous pouvez modifier l'en-tête dans WordPress en suivant ces étapes. L'un des aspects les plus importants de tout site Web est son en-tête. Les visiteurs voient cela comme la première impression qu'ils font en arrivant sur votre site Web, et les premières impressions sont ce qui compte. On vous montrera comment modifier ceci en utilisant WordPress sans embaucher un pigiste. L'en-tête peut être modifié dans WordPress de différentes manières. Voici trois façons conviviales pour les débutants d'accomplir la même chose. Si vous souhaitez prendre le contrôle de votre en-tête et apprendre le codage de base, il existe d'autres options.
Le but de cette section est de montrer comment modifier votre en-tête WordPress avec du codage. Si vous utilisez le thème WordPress GeneratePress, vous devrez créer un thème enfant dans le cadre de ce guide. Ajoutez un extrait entre les balises >head> et >/head dans vos fichiers PHP pour modifier le fichier header.php. Si vous ne souhaitez pas modifier le texte, vous pouvez également modifier la police ou le style de l'en-tête WordPress. Voyons comment nous pouvons y arriver. Nous verrons comment modifier la taille de la police de votre en-tête WordPress via FTP dans ce didacticiel. Alternativement, vous pouvez personnaliser votre en-tête en utilisant le code CSS de votre thème existant.
Il est recommandé d'utiliser un client FTP si votre éditeur de thème WordPress ne fonctionne pas correctement. FileZilla est notre préféré, mais vous pouvez également utiliser n'importe quel autre gestionnaire de fichiers ; nous préférons FileZilla, mais vous pouvez également l'utiliser. La plupart des thèmes WordPress incluent un panneau de thème dédié accessible en cliquant dessus. Dès que vous entrez dans le thème, vous pouvez le personnaliser. L'ajout d'images à l'en-tête WordPress est un moyen de le personnaliser. Pour certaines entreprises, l'ajout d'une vidéo à l'en-tête peut être bénéfique. Vous pouvez rendre la vidéo plus efficace en l'utilisant pour faire de la publicité ou simplement afficher le contenu que vous souhaitez partager.
En plus de télécharger un fichier mp4, vous pouvez ajouter une vidéo à l'en-tête WordPress. L'un des avantages de la méthode YouTube est qu'elle vous permet d'y mettre n'importe quelle vidéo. Si vous téléchargez une vidéo, la taille du fichier est limitée à 8 Mo et la taille du thème doit être définie au maximum. Il existe plusieurs façons de modifier l'en-tête d'un site Web WordPress. Pour ceux qui débutent, nous recommandons d'utiliser le plug-in Insérer des en-têtes et des pieds de page. Si vous ne prévoyez pas de changer votre thème WordPress dans un futur proche, c'est une bonne idée de modifier le fichier header.php. Les modifications apportées au thème entraîneront la perte de toutes les personnalisations, mais vous pouvez les copier et les coller.
