Как добавить код в заголовок в WordPress
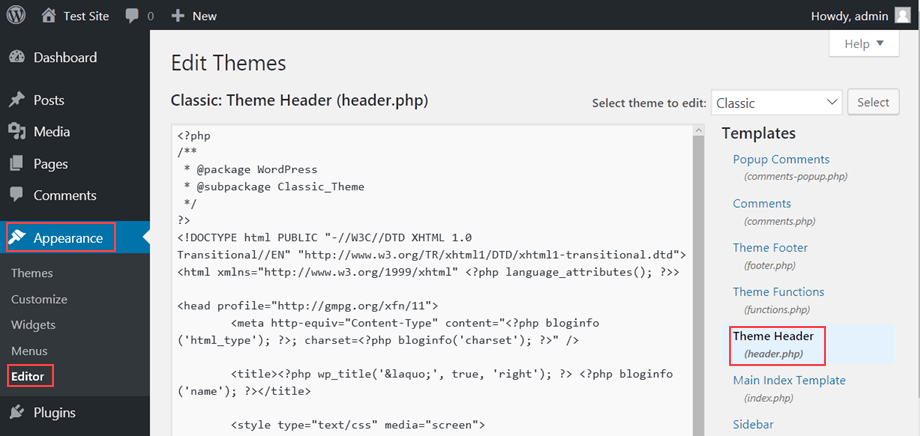
Опубликовано: 2022-09-18Добавление кода в ваш заголовок в WordPress — это простой процесс, который можно выполнить за несколько шагов. Сначала войдите на свой сайт WordPress и перейдите на страницу Внешний вид > Редактор. Затем найдите файл header.php в правой части экрана и щелкните его для редактирования. Когда файл header.php открыт, вы можете добавить свой код в самый верх или в самый низ файла. Обязательно сохраните изменения перед выходом. Вот и все! Вы успешно добавили код в свой заголовок WordPress.
В этом посте мы покажем вам, как быстро и легко добавить код в нижний или верхний колонтитул WordPress . В зависимости от ситуации вам может потребоваться добавить код различными способами. Дочерняя тема или определенная часть вашей темы обычно должны включать код CSS. Код можно добавить в верхний и нижний колонтитулы WordPress различными способами. Например, Astra Hooks или Custom Layouts позволяют установить JavaScript. Пиксель Facebook также можно добавить в заголовок WordPress. С помощью пикселя Facebook вы можете подключить свой сайт к своей учетной записи Facebook.
Дочерняя тема позволяет изменять тему WordPress , не затрагивая файлы основной темы. Дочерние темы доступны различными способами, в том числе с помощью плагина. Ваши дочерние темы полезны, потому что они не удаляют никаких изменений, внесенных вами при обновлении родительских тем. В этом руководстве мы рассмотрим, как добавить код в разделы верхнего и нижнего колонтитула вашего веб-сайта с помощью версии Google AMP. Плагин Accelerated Mobile Pages создан для ускорения загрузки мобильных страниц за счет загрузки урезанного кода HTML и JavaScript. Есть и другие способы редактирования верхнего и нижнего колонтитула сайта.
Добавить код в хук WordPress заголовка
 Кредит: wordpress.stackexchange.com
Кредит: wordpress.stackexchange.comДобавление кода в хук wordpress заголовка — отличный способ убедиться, что ваш код выполняется раньше любого другого кода в заголовке WordPress. Это особенно полезно, если вам нужно включить файлы JavaScript или CSS, которые должны загружаться перед любым другим содержимым на странице.
Ниже приведены самые быстрые и эффективные способы добавления кода в верхний и нижний колонтитулы WordPress. Вы можете достичь этих двух целей, отредактировав тему своего сайта вручную или используя плагин. Вы можете легко добавлять настраиваемые функции и пользовательские данные на свой сайт любым из доступных способов. Необходимо отредактировать часть содержимого вашей темы WordPress, чтобы вручную добавить код в ее нижний колонтитул или заголовок. Одним нажатием кнопки вы можете легко создать дочернюю тему с помощью плагина. Существует множество плагинов, доступных для заголовка, нижнего колонтитула и пост-инжекта. Чтобы использовать плагин, его необходимо сначала установить.
После завершения установки вы сможете получить доступ к настройкам и нижнему колонтитулу на панели инструментов. Для добавления фрагментов кода можно использовать текстовый редактор. Фрагменты могут содержать коды отслеживания для Google Analytics или пользовательский код JavaScript.
Заголовок WordPress
 1 кредит
1 кредитЗаголовок WordPress — это самая верхняя область веб- сайта WordPress . Обычно он содержит название сайта, логотип и меню навигации. Заголовок также может включать в себя окно поиска, значки социальных сетей и другие элементы.
Поскольку WordPress является платформой с открытым исходным кодом, вы можете легко вносить в нее изменения. Заголовок представляет собой видимую область в верхней части страницы. В WordPress заголовок страницы, в дополнение к заголовку HTML, включает в себя нижний колонтитул. Если вы хотите включить такие теги сценария в нижний колонтитул WordPress, вы должны это сделать. Добавление или изменение кода в заголовок HTML или изменение внешнего вида сайта — это две разные вещи, которые следует учитывать при редактировании заголовка WordPress. Существует три способа редактирования заголовка WordPress. Вы также можете добавить тему или плагин в файл header.php.
Цель урока — показать вам, как шаг за шагом использовать плагин Header and Footer Scripts для добавления дополнительного кода. Есть два тега заголовка HTML: открывающий /head и закрывающий /head. Хук WordPress, как и следовало ожидать, — это вызов функции WordPress WP_head. Другие элементы могут быть размещены в заголовке HTML, если это связано. Когда дело доходит до скриптов и таблиц стилей, важен порядок элементов. Рекомендуется вставить фрагмент кода непосредственно в заголовок WordPress, чтобы загрузить больше скриптов или таблиц стилей. На практике это распространенный код ошибки, поскольку он требует определенной осторожности при загрузке сценариев.
Создание дочерней темы — отличный способ быстро адаптировать темы WordPress. В дочерних темах они наследуют код родительской темы в дополнение к выборочному добавлению и перезаписи компонентов. Если вы работаете с кодерами или являетесь разработчиком, вы можете создать дочернюю тему. В этом случае менеджер по маркетингу сможет закрепить определенный код в заголовке HTML без необходимости профессионального кодирования. Кроме того, исходная родительская тема не может быть каким-либо образом изменена.

Где находится заголовок в WordPress?
Файл можно найти в каталоге WordPress, перейдя в WP-content> themes> your-theme-name> header.
Какой шаблон WordPress следует использовать?
При создании веб-сайта WordPress у вас есть возможность использовать либо полностраничный шаблон, либо пустой шаблон страницы.
Использование шаблона fullPage означает, что ваш нижний колонтитул и верхний колонтитул будут автоматически отображаться на каждой странице вашего сайта. Эта функция может быть полезна, если вы хотите визуально продемонстрировать брендинг и сообщение своего сайта.
Когда вы используете пустой шаблон страницы, ваш нижний колонтитул и верхний колонтитул не будут отображаться ни на одной странице вашего сайта. Этот метод полезен, если вы хотите, чтобы ваш сайт был легким и свободным от плагинов.
Как оформить заголовок в WordPress?
Перейдя во Внешний вид, вы можете изменить свой стиль. Когда вы выбираете стиль, ваш заголовок будет отображаться как его основа, с цветами, интервалами, меню и другими параметрами, которые вы можете настроить.
Вы можете настроить верхнюю панель заголовка!
Раздел «Правильный контент» позволяет размещать контент в правой части верхней панели заголовка . В этом разделе вы также можете сохранить название и логотип вашего сайта. Кроме того, вы можете добавить любой дополнительный текст или изображения в верхнюю панель заголовка. После выбора нажмите «Сохранить изменения», чтобы сохранить изменения.
Как добавить заголовок в верхнюю часть WordPress?
Как включить верхнюю панель заголовка? Выберите «Внешний вид» в раскрывающемся меню панели инструментов WordPress. Под параметрами Left Content/Right Content есть раскрывающееся меню, в котором вы можете выбрать один из Text/HTML, Menu и Widget.
Как редактировать Header.php в WordPress
 1 кредит
1 кредитЧтобы отредактировать файл header.php в WordPress, вам потребуется доступ к файлам WordPress через учетную запись хостинга. После того, как вы получили доступ к своим файлам WordPress, вам нужно будет найти файл header.php. Найдя файл header.php, вы можете отредактировать его с помощью текстового редактора, такого как Microsoft Word, или бесплатного текстового редактора, такого как Notepad++. После внесения изменений в файл header.php вам необходимо сохранить изменения и загрузить файл в каталог WordPress.
Вы можете отредактировать заголовок в WordPress, выполнив следующие действия. Одним из наиболее важных аспектов любого веб-сайта является его заголовок. Посетители воспринимают это как первое впечатление, которое они производят при посещении вашего веб-сайта, а первое впечатление имеет значение. Вам покажут, как редактировать это с помощью WordPress, не нанимая фрилансера. Заголовок можно редактировать в WordPress различными способами. Вот три удобных для начинающих способа сделать то же самое. Если вы хотите взять под контроль свой заголовок и изучить основы кодирования, есть и другие варианты.
Цель этого раздела — продемонстрировать, как редактировать заголовок WordPress с помощью кода. Если вы используете тему GeneratePress WordPress, вам потребуется создать дочернюю тему в рамках этого руководства. Добавьте фрагмент между тегами >head> и >/head в ваши файлы PHP, чтобы отредактировать header.php. Если вы не хотите менять текст, вы также можете изменить шрифт или стиль заголовка WordPress. Посмотрим, как мы сможем туда добраться. В этом уроке мы рассмотрим, как изменить размер шрифта вашего заголовка WordPress через FTP. Кроме того, вы можете настроить свой заголовок, используя код CSS вашей существующей темы.
Рекомендуется использовать FTP-клиент, если ваш редактор темы WordPress не работает должным образом. FileZilla — наш любимый, но вы также можете использовать любой другой файловый менеджер; мы предпочитаем FileZilla, но вы также можете использовать его. Большинство тем WordPress включают специальную панель темы, доступ к которой можно получить, щелкнув по ней. Как только вы войдете в тему, вы можете настроить ее. Добавление изображений в заголовок WordPress — это один из способов его настройки. Для некоторых предприятий добавление видео в заголовок может быть полезным. Вы можете сделать видео более эффективным, используя его для рекламы или просто показа контента, которым хотите поделиться.
Помимо загрузки файла mp4, вы можете добавить видео в шапку WordPress. Одним из преимуществ метода YouTube является то, что он позволяет размещать на нем любое видео, которое вы хотите. Если вы загружаете видео, размер файла ограничен 8 МБ, а размер темы должен быть установлен на максимум. Есть несколько способов изменить заголовок веб-сайта WordPress. Для тех, кто плохо знаком с этим, мы рекомендуем использовать плагин Insert Headers and Footers. Если вы не планируете менять тему WordPress в ближайшем будущем, рекомендуется отредактировать файл header.php. Изменения в теме приведут к потере всех настроек, но вы можете скопировать и вставить их.
