如何在 WordPress 中将代码添加到您的标题
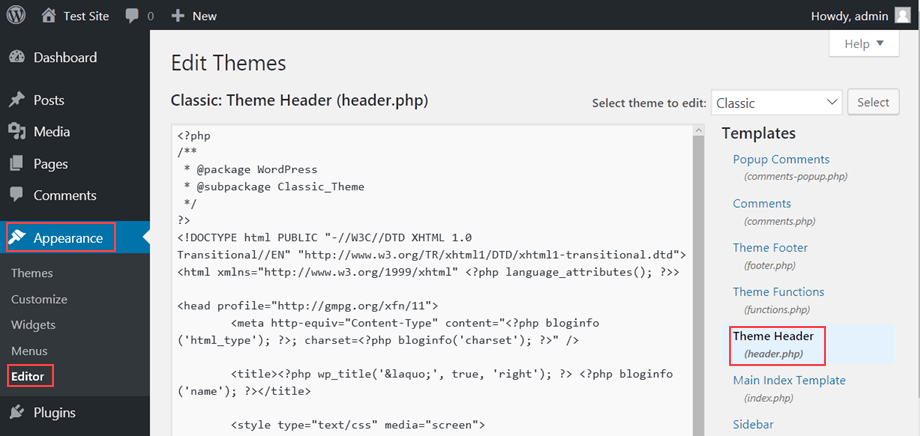
已发表: 2022-09-18在 WordPress 中将代码添加到您的标题是一个简单的过程,只需几个步骤即可完成。 首先,登录您的WordPress 站点并导航到外观 > 编辑器页面。 接下来,找到屏幕右侧的 header.php 文件并单击它进行编辑。 打开 header.php 文件后,您可以将代码添加到文件的最顶部或最底部。 请务必在退出前保存更改。 而已! 您已成功将代码添加到 WordPress 标头。
在这篇文章中,我们将向您展示如何快速轻松地将代码添加到您的WordPress 页脚或页眉。 根据情况,您可能需要以多种方式添加代码。 子主题或主题的特定部分通常应包含 CSS 代码。 可以通过多种方式将代码添加到 WordPress 的页眉和页脚。 例如,Astra Hooks 或自定义布局都支持 JavaScript 的安装。 Facebook Pixel 也可以添加到您的 WordPress 标头中。 使用 Facebook Pixel,您可以将您的网站连接到您的 Facebook 帐户。
子主题允许您修改WordPress 主题而不影响主主题中的文件。 子主题可通过多种方式获得,包括使用插件。 您的子主题很有用,因为它们不会删除您在更新父主题时所做的任何更改。 在本教程中,我们将介绍如何使用 Google AMP 版本将代码添加到您网站的页眉和页脚部分。 Accelerated Mobile Pages 插件旨在通过加载精简的 HTML 和 JavaScript 代码来加速移动页面的加载。 还有其他方法可以编辑网站页眉和页脚。
将代码添加到标题 WordPress 钩子
 信用:wordpress.stackexchange.com
信用:wordpress.stackexchange.com将代码添加到标头wordpress 挂钩是确保您的代码在 WordPress 标头中的任何其他代码之前执行的好方法。 如果您需要包含应该在页面上的任何其他内容之前加载的 JavaScript 或 CSS 文件,这将特别有用。
将代码添加到 WordPress 页眉和页脚的最快和最有效的方法如下。 您可以通过手动编辑站点主题或使用插件来实现这两个目标。 您可以使用任何可用方法轻松地将自定义功能和用户数据添加到您的站点。 有必要编辑 WordPress 主题的一些内容,以便手动将代码添加到其页脚或页眉。 只需单击一个按钮,您就可以使用插件轻松创建子主题。 有许多插件可用于页眉、页脚和后期注入。 要使用该插件,您必须先安装它。
安装完成后,您将能够访问仪表板中的设置和页脚。 文本编辑器可用于添加代码片段。 片段可以包含 Google Analytics 或自定义 JavaScript 的跟踪代码。
WordPress标题
 信用:wpfixall.com
信用:wpfixall.comWordPress 标题是WordPress 网站的最顶层区域。 它通常包含网站的标题、徽标和导航菜单。 标题还可以包括搜索框、社交媒体图标和其他元素。
因为 WordPress 是一个开源平台,您可以轻松地对其进行更改。 页眉代表页面顶部的可见区域。 在 WordPress 中,除了 HTML 头部之外,页面的页眉还包括其页脚。 如果您想在 WordPress 页脚中包含此类脚本标签,则必须这样做。 在编辑 WordPress 标头时要考虑向 HTML 标头添加或更改代码或修改网站的视觉外观是两件不同的事情。 有三种方法可以编辑 WordPress 标头。 您还可以在 header.php 文件中添加主题或插件。
本课的目标是向您展示如何逐步使用页眉和页脚脚本插件添加其他代码。 有两个 HTML 头标签:打开 /head 和关闭 /head。 正如您所料,WordPress 钩子是对 WordPress 函数 WP_head 的调用。 如果链接了,其他元素可以放在 HTML 头中。 对于脚本和样式表,元素的顺序很重要。 建议您将代码片段直接粘贴到 WordPress 标头中以加载更多脚本或样式表。 这是实践中常见的错误代码,因为在加载脚本时需要一定的谨慎。
创建子主题是快速适应 WordPress 主题的绝佳方式。 在子主题中,它们除了选择性地添加和覆盖组件外,还继承了父主题的代码。 如果您与编码人员一起工作,或者您是开发人员,您可以创建一个子主题。 在这种情况下,营销经理将能够在 HTML 头部中锚定特定代码,而无需专业编码。 此外,不能以任何方式修改原始父主题。

WordPress中的标题在哪里?
通过转到 WP-content > 主题 > your-theme-name> header,可以在 WordPress 目录中找到该文件。
您应该使用哪个 WordPress 模板?
创建 WordPress 网站时,您可以选择使用整页模板或空页模板。
使用 fullPage 模板意味着您的页脚和页眉将自动出现在您网站的每个页面上。 如果您想以视觉方式展示您网站的品牌和信息,此功能会很有用。
当您使用空页面模板时,您的页脚和页眉将不会出现在您网站的任何页面上。 如果您希望您的网站轻量级且没有插件,此方法很有用。
如何在 WordPress 中设置标题样式?
通过转到外观,您可以修改您的样式。 当您选择一种样式时,您的标题将作为其基础出现,并带有您可以自定义的颜色、间距、菜单和其他设置。
您可以自定义标题顶部栏!
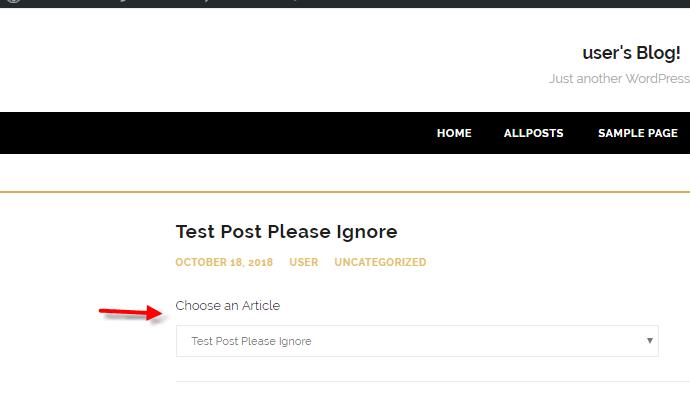
Right Content Section 允许您将内容保留在标题顶部栏的右侧。 在本节中,您还可以保留网站的标题和徽标。 此外,您可以将任何其他文本或图像添加到标题顶部栏。 选择后,单击保存更改以保存更改。
如何在 WordPress 顶部添加标题?
如何打开标题顶部栏? 从 WordPress 仪表板的下拉菜单中选择外观。 在左侧内容/右侧内容选项下,有一个下拉菜单,您可以在其中从文本/HTML、菜单和小部件中选择一个。
如何在 WordPress 中编辑 Header.php
 学分:HostPapa
学分:HostPapa要在 WordPress 中编辑 header.php 文件,您需要通过您的主机帐户访问您的WordPress 文件。 访问 WordPress 文件后,您需要找到 header.php 文件。 找到 header.php 文件后,您可以使用 Microsoft Word 等文本编辑器或 Notepad++ 等自由文本编辑器对其进行编辑。 对 header.php 文件进行更改后,您需要保存更改并将文件上传到 WordPress 目录。
您可以按照以下步骤在 WordPress 中编辑标题。 任何网站最重要的方面之一是其标题。 访问者将此视为他们到达您的网站时的第一印象,而第一印象才是最重要的。 将向您展示如何在不雇用自由职业者的情况下使用 WordPress 进行编辑。 可以通过多种方式在 WordPress 中编辑标题。 这里有三种对初学者友好的方法来完成同样的事情。 如果您想控制标题并学习基本编码,还有其他选择。
本节的目标是演示如何使用编码编辑 WordPress 标头。 如果您使用的是 GeneratePress WordPress 主题,则需要创建一个子主题作为本指南的一部分。 在 PHP 文件中的 >head> 和 >/head 标记之间添加一个片段来编辑 header.php。 如果您不想更改文本,也可以更改 WordPress 标头的字体或样式。 让我们看看我们怎样才能到达那里。 在本教程中,我们将讨论如何通过 FTP 更改 WordPress 标头的字体大小。 或者,您可以使用现有主题的 CSS 代码自定义标题。
如果您的 WordPress 主题编辑器无法正常工作,建议您使用 FTP 客户端。 FileZilla 是我们的最爱,但您也可以使用任何其他文件管理器; 我们更喜欢 FileZilla,但您也可以使用它。 大多数 WordPress 主题都包含一个专用的主题面板,可以通过单击它来访问它。 输入主题后,您可以对其进行自定义。 将图像添加到 WordPress 标题是自定义它的一种方法。 对于某些企业来说,在标题中添加视频可能是有益的。 您可以通过使用视频来做广告或简单地显示您想要分享的内容,从而使视频更有效。
除了上传 mp4 文件外,您还可以在 WordPress 标头中添加视频。 YouTube 方法的优点之一是它允许您将任何您想要的视频放在上面。 如果您上传视频,文件大小限制为 8 MB,并且主题大小必须设置为最大。 有几种方法可以更改 WordPress 网站的标题。 对于那些不熟悉它的人,我们建议使用插入页眉和页脚插件。 如果您不打算在不久的将来更改您的 WordPress 主题,最好编辑 header.php 文件。 对主题的更改将导致所有自定义内容的丢失,但您可以复制并粘贴它们。
