Cara Menambahkan Kode Ke Header Anda Di WordPress
Diterbitkan: 2022-09-18Menambahkan kode ke header Anda di WordPress adalah proses sederhana yang dapat diselesaikan dalam beberapa langkah. Pertama, login ke situs WordPress Anda dan arahkan ke halaman Appearance > Editor. Selanjutnya, cari file header.php di sisi kanan layar dan klik untuk mengedit. Setelah file header.php terbuka, Anda dapat menambahkan kode Anda ke bagian paling atas atau paling bawah file. Pastikan untuk menyimpan perubahan Anda sebelum keluar. Itu dia! Anda telah berhasil menambahkan kode ke header WordPress Anda.
Dalam posting ini, kami akan menunjukkan kepada Anda cara menambahkan kode dengan cepat dan mudah ke footer atau header WordPress Anda. Tergantung pada situasinya, Anda mungkin perlu menambahkan kode dalam berbagai cara. Tema anak atau bagian tertentu dari tema Anda biasanya harus menyertakan kode CSS. Kode dapat ditambahkan ke header dan footer WordPress dengan berbagai cara. Astra Hooks atau Custom Layouts, misalnya, keduanya mengaktifkan instalasi JavaScript. Piksel Facebook juga dapat ditambahkan ke header WordPress Anda. Dengan Facebook Pixel, Anda dapat menghubungkan situs Anda ke akun Facebook Anda.
Sebuah tema anak memungkinkan Anda untuk memodifikasi tema WordPress Anda tanpa mempengaruhi file dalam tema utama. Tema anak tersedia dalam berbagai cara, termasuk dengan menggunakan plugin. Tema anak Anda berguna karena tidak menghapus perubahan apa pun yang Anda buat saat memperbarui tema induk Anda. Dalam tutorial ini, kita akan membahas cara menambahkan kode ke bagian header dan footer situs web Anda menggunakan versi Google AMP. Plugin Accelerated Mobile Pages dibuat untuk mempercepat pemuatan halaman seluler dengan memuat kode HTML dan JavaScript yang dilucuti. Ada cara lain untuk mengedit header dan footer situs web juga.
Tambahkan Kode Ke Header WordPress Hook
 Kredit: wordpress.stackexchange.com
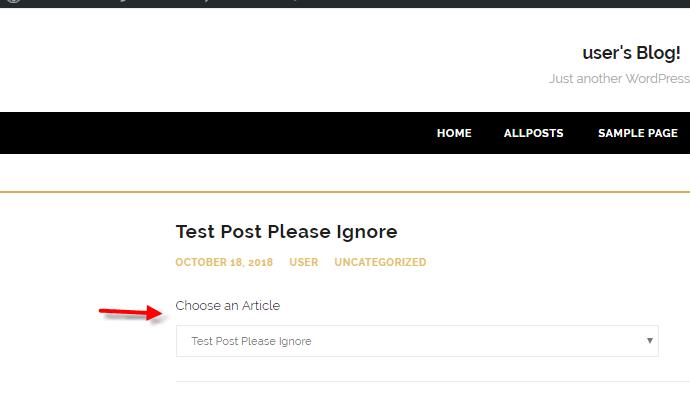
Kredit: wordpress.stackexchange.comMenambahkan kode ke hook header wordpress adalah cara yang bagus untuk memastikan bahwa kode Anda dieksekusi sebelum kode lain di header WordPress. Ini sangat berguna jika Anda perlu menyertakan file JavaScript atau CSS yang harus dimuat sebelum konten lain apa pun di halaman.
Metode tercepat dan paling efektif untuk menambahkan kode ke header dan footer WordPress Anda adalah sebagai berikut. Anda dapat mencapai dua tujuan dengan mengedit tema situs Anda secara manual atau dengan menggunakan plugin. Anda dapat dengan mudah menambahkan fitur dan data pengguna yang disesuaikan ke situs Anda menggunakan salah satu metode yang tersedia. Anda perlu mengedit beberapa konten tema WordPress Anda untuk menambahkan kode secara manual ke footer atau header-nya. Dengan mengklik tombol, Anda dapat dengan mudah membuat tema anak menggunakan plugin. Ada banyak plugin yang tersedia untuk header, footer, dan post injection. Untuk menggunakan plugin, Anda harus menginstalnya terlebih dahulu.
Setelah instalasi selesai, Anda akan dapat mengakses Pengaturan dan Footer di dasbor Anda. Sebuah editor teks dapat digunakan untuk menambahkan potongan kode . Cuplikan dapat berisi kode pelacakan untuk Google Analytics atau JavaScript khusus.
Judul WordPress
 Kredit: wpfixall.com
Kredit: wpfixall.comHeader WordPress adalah area paling atas dari situs WordPress . Biasanya berisi judul situs web, logo, dan menu navigasi. Header juga dapat menyertakan kotak pencarian, ikon media sosial, dan elemen lainnya.
Karena WordPress adalah platform sumber terbuka, Anda dapat dengan mudah membuat perubahan padanya. Header mewakili area yang terlihat di bagian atas halaman. Di WordPress, header halaman, selain kepala HTML, menyertakan footernya. Jika Anda ingin memasukkan tag skrip seperti itu di footer WordPress Anda, Anda harus melakukannya. Menambahkan atau mengubah kode ke kepala HTML atau memodifikasi tampilan visual situs adalah dua hal berbeda yang perlu dipertimbangkan saat mengedit header WordPress. Ada tiga cara untuk mengedit header WordPress. Anda juga dapat menambahkan tema atau menambahkan plugin ke file header.php.
Tujuan dari pelajaran ini adalah untuk menunjukkan kepada Anda bagaimana menggunakan plugin Header and Footer Scripts langkah demi langkah untuk menambahkan kode tambahan. Ada dua tag kepala HTML: membuka / kepala dan menutup / kepala. Hook WordPress, seperti yang Anda duga, adalah panggilan ke fungsi WordPress WP_head. Elemen lain dapat ditempatkan di kepala HTML jika ini ditautkan. Ketika datang ke skrip dan stylesheet, urutan elemen penting. Anda disarankan untuk menempelkan cuplikan kode langsung ke header WordPress untuk memuat lebih banyak skrip atau lembar gaya. Ini adalah kode kesalahan yang umum dalam praktik karena memerlukan sejumlah kehati-hatian dalam hal memuat skrip.
Pembuatan tema anak adalah cara terbaik untuk mengadaptasi tema WordPress dengan cepat. Dalam tema anak, mereka mewarisi kode tema induk selain menambahkan dan menimpa komponen secara selektif. Jika Anda bekerja dengan pembuat kode atau jika Anda seorang pengembang, Anda dapat membuat tema anak. Dalam hal ini, seorang manajer pemasaran akan dapat mengaitkan kode tertentu di kepala HTML tanpa memerlukan pengkodean profesional. Selain itu, tema induk asli tidak dapat dimodifikasi dengan cara apa pun.

Di mana Header Di WordPress?
File dapat ditemukan di direktori WordPress dengan masuk ke WP-content > themes > your-theme-name> header.
Template WordPress Mana yang Harus Anda Gunakan?
Saat membuat situs web WordPress, Anda memiliki opsi untuk menggunakan templat halaman penuh atau templat halaman kosong.
Menggunakan template FullPage berarti footer dan header Anda akan muncul secara otomatis di setiap halaman situs web Anda. Fitur ini dapat berguna jika Anda ingin mendemonstrasikan branding dan pesan situs Anda secara visual.
Saat Anda menggunakan templat halaman kosong, footer dan header Anda tidak akan muncul di halaman mana pun di situs Anda. Cara ini berguna jika Anda ingin situs Anda ringan dan bebas plugin.
Bagaimana Saya Menata Header Di WordPress?
Dengan masuk ke Appearance, Anda dapat mengubah gaya Anda. Saat Anda memilih gaya, header Anda akan muncul sebagai dasarnya, dengan warna, spasi, menu, dan pengaturan lain yang dapat Anda sesuaikan.
Anda Dapat Menyesuaikan Bilah Atas Header Anda!
Bagian Konten Kanan memungkinkan Anda menyimpan konten di sisi kanan bilah atas header . Di bagian ini, Anda juga dapat menyimpan judul dan logo situs web Anda. Selain itu, Anda dapat menambahkan teks atau gambar tambahan apa pun ke bilah atas header Anda. Mengikuti pilihan Anda, klik Simpan Perubahan untuk menyimpan perubahan Anda.
Bagaimana Saya Menambahkan Header Ke Bagian Atas WordPress?
Bagaimana cara mengaktifkan Header Top Bar? Pilih Appearance dari menu drop-down dashboard WordPress Anda. Di bawah opsi Konten Kiri/Konten Kanan, ada menu tarik-turun tempat Anda dapat memilih salah satu dari Teks/HTML, Menu, dan Widget.
Cara Mengedit Header.php Di WordPress
 Kredit: HostPapa
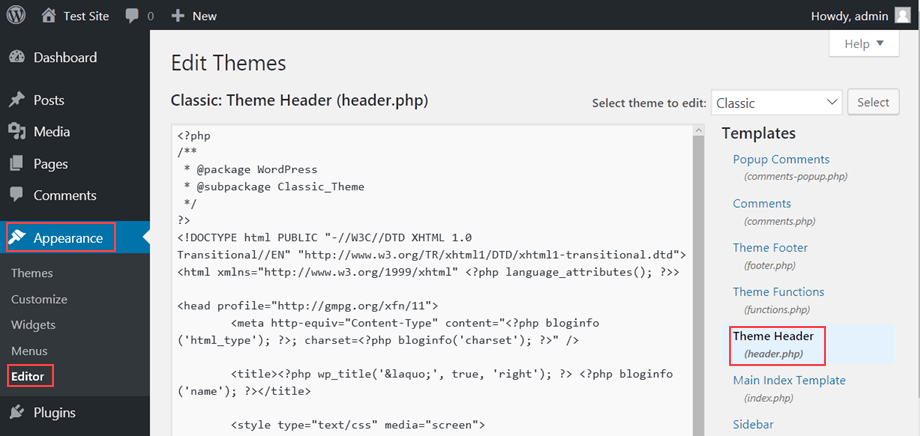
Kredit: HostPapaUntuk mengedit file header.php di WordPress, Anda perlu mengakses file WordPress melalui akun hosting Anda. Setelah Anda mengakses file WordPress, Anda harus mencari file header.php. Setelah Anda menemukan file header.php, Anda dapat mengeditnya menggunakan editor teks seperti Microsoft Word atau editor teks gratis seperti Notepad++. Setelah Anda membuat perubahan pada file header.php, Anda harus menyimpan perubahan dan mengunggah file ke direktori WordPress Anda.
Anda dapat mengedit header di WordPress dengan mengikuti langkah-langkah ini. Salah satu aspek terpenting dari situs web apa pun adalah tajuknya. Pengunjung melihat ini sebagai kesan pertama yang mereka buat ketika tiba di situs web Anda, dan kesan pertama adalah yang terpenting. Anda akan diperlihatkan cara mengedit ini menggunakan WordPress tanpa menyewa freelancer. Header dapat diedit di WordPress dengan berbagai cara. Berikut adalah tiga cara ramah pemula untuk mencapai hal yang sama. Jika Anda ingin mengendalikan tajuk dan mempelajari pengkodean dasar, ada opsi lain.
Tujuan dari bagian ini adalah untuk mendemonstrasikan cara mengedit header WordPress Anda dengan coding. Jika Anda menggunakan tema GeneratePress WordPress, Anda harus membuat tema anak sebagai bagian dari panduan ini. Tambahkan cuplikan antara tag >head> dan >/head di file PHP Anda untuk mengedit header.php. Jika Anda tidak ingin mengubah teks, Anda juga dapat mengubah font atau gaya header WordPress. Mari kita lihat bagaimana kita bisa sampai di sana. Kami akan membahas cara mengubah ukuran font header WordPress Anda melalui FTP dalam tutorial ini. Atau, Anda dapat menyesuaikan tajuk menggunakan kode CSS dari tema yang ada.
Disarankan agar Anda menggunakan klien FTP jika editor tema WordPress Anda tidak berfungsi dengan baik. FileZilla adalah favorit kami, tetapi Anda juga dapat menggunakan pengelola file lainnya; kami lebih suka FileZilla, tetapi Anda juga dapat menggunakannya. Sebagian besar tema WordPress menyertakan panel tema khusus yang dapat diakses dengan mengkliknya. Segera setelah Anda memasukkan tema, Anda dapat menyesuaikannya. Menambahkan gambar ke header WordPress adalah salah satu cara untuk menyesuaikannya. Untuk beberapa bisnis, menambahkan video ke header bisa bermanfaat. Anda dapat membuat video lebih efektif dengan menggunakannya untuk mengiklankan atau hanya menampilkan konten yang ingin Anda bagikan.
Selain mengunggah file mp4, Anda dapat menambahkan video ke header WordPress. Salah satu keuntungan dari metode YouTube adalah memungkinkan Anda untuk menempatkan video apa pun yang Anda inginkan di dalamnya. Jika Anda mengunggah video, ukuran file dibatasi hingga 8 MB, dan ukuran tema harus diatur ke maksimum. Ada beberapa cara untuk mengubah header situs WordPress. Bagi mereka yang baru mengenalnya, kami sarankan untuk menggunakan plugin Insert Headers and Footers. Jika Anda tidak berencana untuk mengubah tema WordPress Anda dalam waktu dekat, ada baiknya Anda mengedit file header.php. Perubahan pada tema akan mengakibatkan hilangnya semua penyesuaian, tetapi Anda dapat menyalin dan menempelkannya.
