Comment ajouter des polices Google à WordPress
Publié: 2022-09-18Ajouter des polices Google à WordPress Dans cet article, nous allons vous montrer comment ajouter des polices Google à WordPress. Google Fonts est un répertoire gratuit de plus de 800 polices que vous pouvez utiliser sur votre site Web. Les polices sont disponibles dans différents styles et poids, et vous pouvez les utiliser gratuitement dans vos projets. L'ajout de Google Fonts à WordPress est très simple. Il vous suffit d'ajouter quelques lignes de code dans la feuille de style de votre thème (style.css). Voici comment vous pouvez ajouter Google Fonts à WordPress : 1. Accédez à Google Fonts et sélectionnez les polices que vous souhaitez utiliser. 2. Copiez le code fourni par Google Fonts. 3. Collez le code dans la feuille de style de votre thème (style.css). 4. Enregistrez vos modifications. C'est ça. Vous avez ajouté avec succès Google Fonts à WordPress.
La bibliothèque de polices Google contient plus de 1 000 polices et icônes différentes que vous pouvez utiliser sur votre site Web ou votre produit numérique. Vous pouvez ajouter manuellement des polices Google à votre site WordPress de différentes manières. Ils sont gratuits et disponibles en téléchargement, et ils facilitent la création de nouvelles applications. Un extrait de code contenant le lien vers la famille de polices spécifique dans votre fichier functions.php peut être ajouté pour intégrer Google Fonts. Si vous trouvez le processus manuel difficile, envisagez plutôt d'utiliser un plugin. Pour commencer, assurez-vous d'avoir téléchargé le plugin WordPress. Le programme doit être installé et activé après cela.
Dans la plupart des cas, un thème WordPress inclura les polices Google dans sa conception par défaut. En utilisant le plugin OMGF, vous pouvez parcourir plus de 600 polices différentes sur votre site Web. Dans le menu déroulant de la « Famille de polices », vous pouvez sélectionner parmi plus de 100 types différents pour différentes sections de votre site. Vous disposez de plusieurs options pour ajouter des contrôles de police personnalisés , que vous pouvez voir dans l'aperçu de l'outil de personnalisation.
Dois-je charger Google Fonts localement WordPress ?
 1 crédit
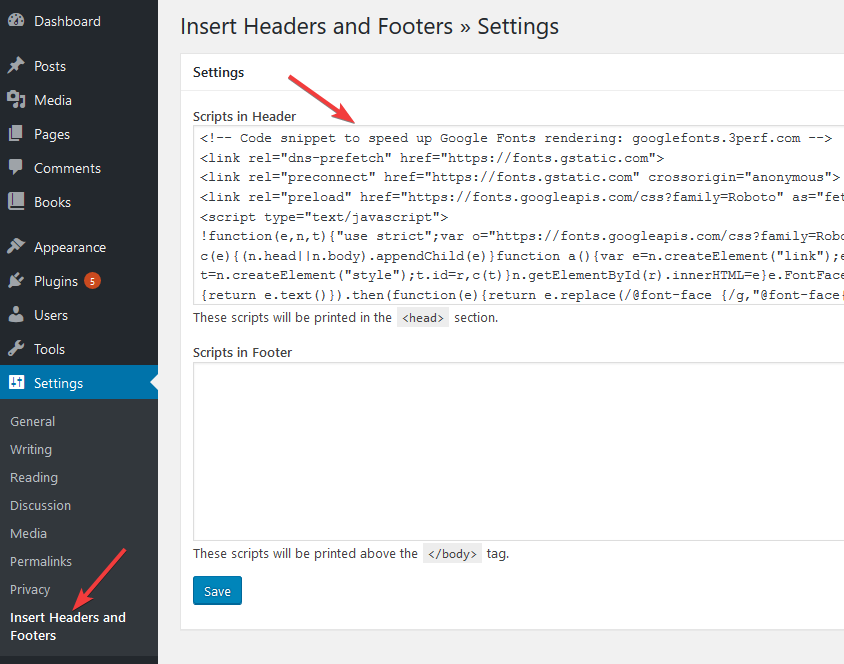
1 créditSi votre site WordPress contient des erreurs Google Font , vous devriez pouvoir les résoudre en chargeant les polices Google localement. Il n'y a aucun contrôle sur les ressources externes ou les scripts dont vous disposez, ils ne peuvent donc pas être compressés, minifiés ou optimisés. Vous pouvez avoir un impact significatif sur la vitesse de votre WordPress si vous faites cela.
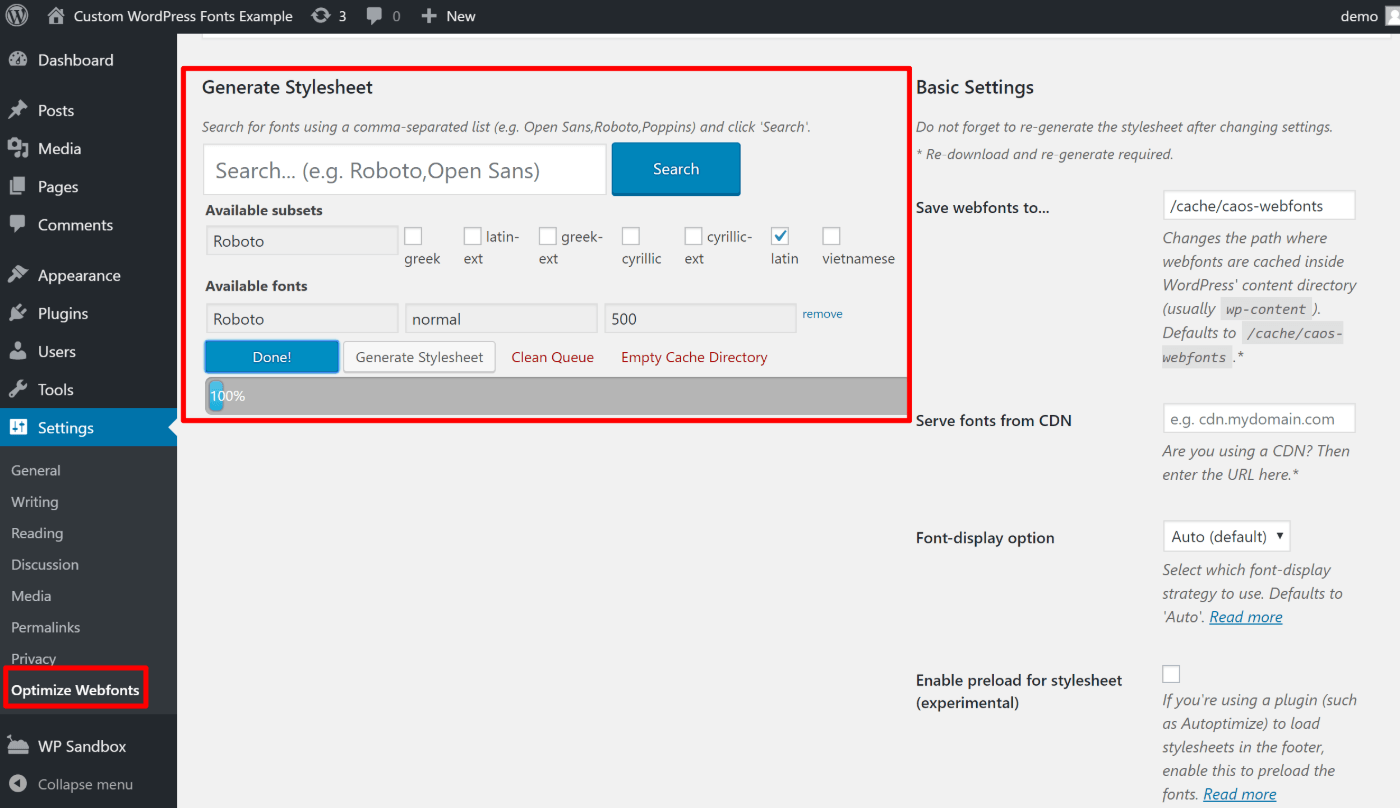
Si vous hébergez Google Fonts localement dans WordPress, vous pouvez réduire le DNS et gagner du temps de navigation. En quelques clics de souris, vous pouvez terminer l'ensemble du processus avec le plugin OMGF. Vous pourrez récupérer les fichiers appropriés pour votre site Web s'ils sont hébergés localement, ce qui signifie que le visiteur de votre site n'aura pas besoin de se rendre sur les serveurs de Google pour les obtenir. À l'aide du plug-in Google Fonts, vous pouvez héberger des polices Google localement sur votre site Web. Étant donné que les polices sont hébergées à la demande, vous n'avez pas à vous soucier de leur exécution d'une multitude de fonctions. La section Générer une feuille de style permet de rechercher et de télécharger facilement les polices que vous souhaitez utiliser. La feuille de style sera automatiquement générée et ajoutée à l'en-tête de votre thème.
Peser le pour et le contre des polices Google
Notre article sur les avantages et les inconvénients de l'utilisation des polices Google peut vous aider à prendre la bonne décision quant à l'utilisation ou non des polices Google sur votre site Web. Les polices Google sur votre site Web sont une décision que vous devez prendre à la fin.
Comment charger les polices Google dans WordPress
 Crédit : metabox.io
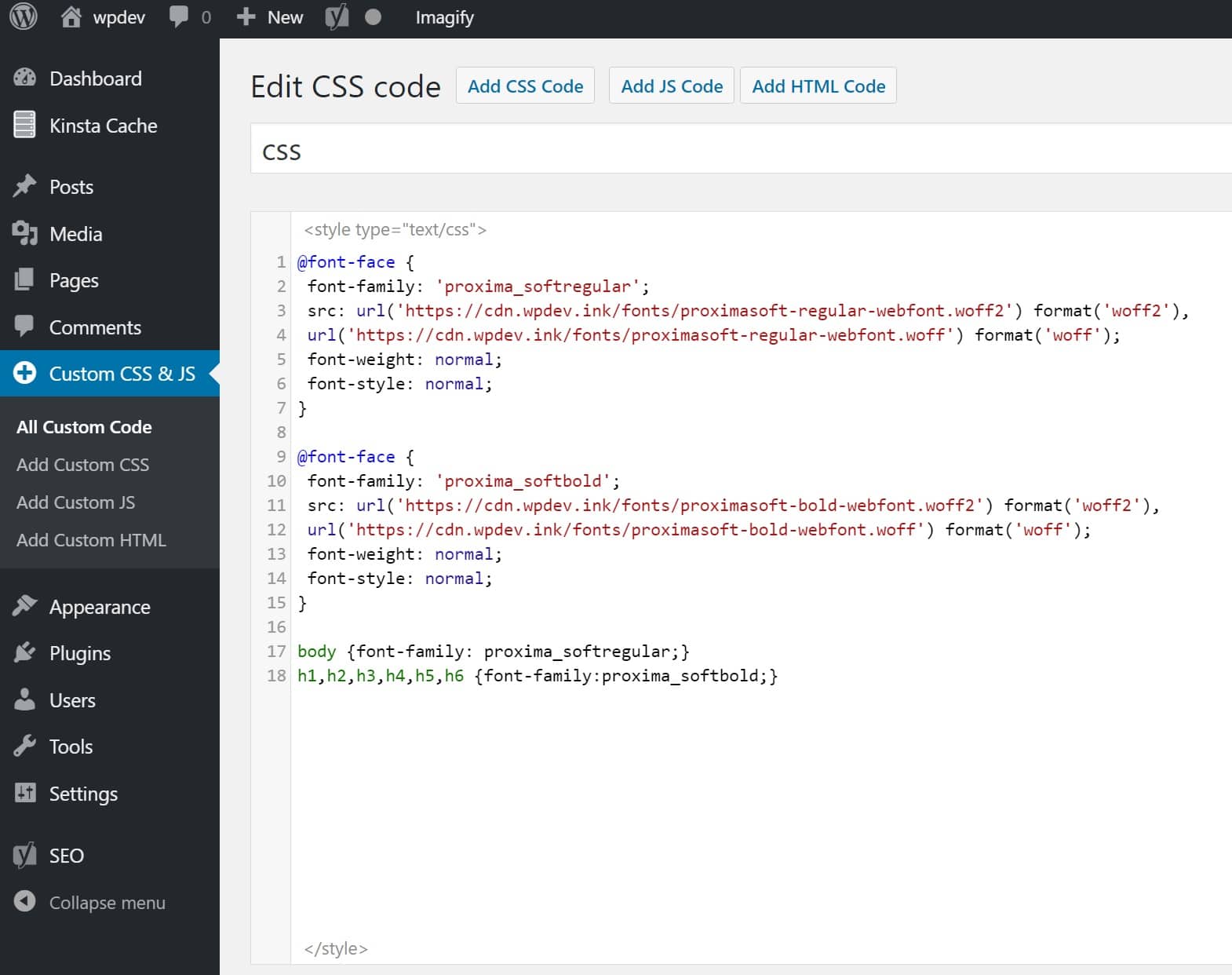
Crédit : metabox.ioGoogle Fonts est un service gratuit qui vous permet de télécharger des polices à utiliser sur votre site Web. Vous pouvez soit ajouter vous-même les polices à votre site Web, soit utiliser un plugin pour le faire pour vous. Pour ajouter vous-même les polices à votre site Web, vous devez d'abord télécharger les polices à partir de Google Fonts. Ensuite, vous devrez télécharger les polices sur votre serveur. Une fois les polices sur votre serveur, vous pouvez ajouter le code suivant au fichier CSS de votre site Web pour charger les polices : @font-face { font-family: 'Font Name'; src : url('fonts/font-name.ttf') format('truetype'); } Remplacez 'Font Name' par le nom de la police que vous utilisez et 'font-name.ttf' par le nom du fichier de police. Si vous ne souhaitez pas ajouter vous-même les polices à votre fichier CSS, vous pouvez utiliser un plugin comme WP Google Fonts. Ce plugin vous permettra de sélectionner les polices que vous souhaitez utiliser dans une liste, et il ajoutera automatiquement le code nécessaire au fichier CSS de votre site Web.
L'utilisation des polices Google sur votre site WordPress présente de nombreux avantages. Ils peuvent être téléchargés gratuitement, pré-hébergés (pour que votre serveur n'ait pas à utiliser ses ressources) ou utilisés en version imprimée (pour des projets commerciaux). À l'heure actuelle, de nombreux sites Web basés sur WordPress utilisent les polices Google à leur avantage. Vous pouvez rendre votre site Web beau et moins encombré en utilisant Google Fonts, ce qui élimine le besoin d'intégrer des familles de polices dans votre site. Cette bibliothèque peut être utilisée pour n'importe quel projet Web, comme n'importe quel autre script JS ou CSS. Dans ce tutoriel, je vais vous montrer comment installer manuellement les polices Google sur un site WordPress. Ajoutez une police personnalisée à WordPress de différentes manières.

La fonction WP_enqueue_style() vous guidera tout au long du processus de configuration. Pour commencer à utiliser la police que vous venez d'ajouter, vous pouvez sélectionner l'une des options de typographie disponibles dans votre thème. Vous pouvez également ajouter des polices Google à votre site Web WordPress avec une méthode plus simple (par vous-même). Avec l'onglet Styles, vous pouvez configurer votre script, les polices, la famille de polices, les décorations de texte et la transformation. Lorsque vous sélectionnez une police, vous pouvez utiliser la fonction d'aperçu pour voir à quoi ressemblent vos publications et vos pages en temps réel. Roboto, l'une des polices Web les plus utilisées, est populaire. Les racines de Montserrat sont dans la typographie urbaine du XXe siècle.
Il existe une variété de polices Google pour les sites Web WordPress disponibles. Le choix de la famille de polices pour votre site Web peut avoir des effets à la fois positifs et négatifs, alors assurez-vous de choisir judicieusement. Lorsque vous utilisez les polices Google dans WordPress, vous pouvez facilement personnaliser l'apparence et la convivialité de votre site Web. Vous pouvez utiliser le plugin de polices Google en quelques étapes seulement. Le contraste ne doit pas trop distraire le lecteur, et la plupart des tailles et types d'écran permettent une lecture facile. Toutes les polices peuvent être importées à l'aide de plugins WordPress ou manuellement. WordPress, lorsqu'il est configuré, utilise par défaut une police par défaut qui peut être remplacée par une autre police personnalisée. C'est toujours une bonne idée de tester plusieurs familles de polices sur votre site Web afin de déterminer celle qui conviendra le mieux à la typographie de votre site Web.
Ajouter une police à WordPress
 Crédit : www.wordable.io
Crédit : www.wordable.ioL'ajout de polices à WordPress est un processus relativement simple. Vous pouvez soit télécharger un nouveau fichier de polices sur votre site WordPress, soit utiliser un plugin pour ajouter des polices. Les deux méthodes sont assez faciles à faire et il existe de nombreux tutoriels en ligne qui peuvent vous guider tout au long du processus. Une fois que vous avez ajouté vos polices, vous pouvez ensuite les utiliser dans vos thèmes et plugins WordPress.
C'est l'un des nombreux sites où vous pouvez trouver des polices Web gratuites , et c'est l'un des plus populaires. Si vous ne souhaitez pas consacrer votre WordPress aux plugins, vous pouvez ajouter des polices manuellement. Même s'il n'existe pas de navigateurs Web universels prenant en charge toutes les polices personnalisées, vous pouvez les convertir dans un format compatible si nécessaire. Comment ajouter des polices personnalisées à mon site WordPress ? En allant dans Paramètres. Choisissez la police qui correspond le mieux au style et au thème de votre site Web.
Comment puis-je ajouter Ttf à WordPress ?
Accédez au tableau de bord WordPress > Elementor > Polices personnalisées et choisissez « Ajouter nouveau » dans le menu déroulant. Créez une nouvelle police en entrant le nom de la police et en téléchargeant son fichier WOFF, WOFF2, TTF, SVG ou EOT. Pour vous assurer que tous les navigateurs ont accès au plus grand nombre de fichiers de polices , vous devez en télécharger autant que possible.
WordPress mettre en file d'attente plusieurs\ polices Google
L'ajout de plusieurs polices Google à votre site WordPress peut être effectué en les mettant en file d'attente dans le fichier functions.php de votre thème. Pour ce faire, vous devrez utiliser la fonction wp_enqueue_style(), qui charge une feuille de style. Cette fonction doit être utilisée dans la fonction wp_enqueue_scripts(), qui est utilisée pour charger des scripts et des feuilles de style dans le thème WordPress. Voici un exemple de mise en file d'attente de plusieurs polices Google dans votre thème WordPress : wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Cela chargera les deux polices dans votre site WordPress. Vous pouvez ensuite utiliser ces polices dans votre CSS en utilisant la propriété font-family.
Vous pouvez créer votre propre thème en utilisant Studiopress Genesis Framework. Nous avons eu des difficultés à charger les polices Google dans la version la plus récente de CSS2 lors de la création de notre nouveau thème enfant. Lors du rendu de plusieurs polices Google dans nos cas, il s'agit d'une variable de famille qui est utilisée deux fois pour plusieurs polices dans les URL. Comment utiliser plusieurs polices Google dans mon thème enfant Genesis ? Si tel est le cas, vous devez utiliser null comme clé dans le script WP_enqueue_style, qui remplace la version du thème enfant Genesis. J'espère que votre examen de cet article vous aidera. Si vous rencontrez des problèmes lors de la mise en œuvre de la solution, veuillez nous en informer.
