Como adicionar fontes do Google ao WordPress
Publicados: 2022-09-18Adicionando Google Fonts ao WordPress Neste artigo, mostraremos como adicionar Google Fonts ao WordPress. O Google Fonts é um diretório gratuito de mais de 800 fontes que você pode usar em seu site. As fontes estão disponíveis em vários estilos e pesos, e você pode usá-las gratuitamente em seus projetos. Adicionar o Google Fonts ao WordPress é muito fácil. Você só precisa adicionar algumas linhas de código na folha de estilo do seu tema (style.css). Veja como você pode adicionar Google Fonts ao WordPress: 1. Vá para Google Fonts e selecione as fontes que deseja usar. 2. Copie o código fornecido pelo Google Fonts. 3. Cole o código na folha de estilo do seu tema (style.css). 4. Salve suas alterações. É isso. Você adicionou com sucesso o Google Fonts ao WordPress.
A biblioteca de fontes do Google contém mais de 1.000 fontes e ícones diferentes que você pode usar em seu site ou produto digital. Você pode adicionar manualmente o Google Fonts ao seu site WordPress de várias maneiras. Eles são gratuitos e estão disponíveis para download, e simplificam a criação de novos aplicativos. Um snippet de código contendo o link para a família de fontes específica em seu arquivo functions.php pode ser adicionado para integrar o Google Fonts. Se você achar o processo manual difícil, considere usar um plug-in. Para começar, certifique-se de ter baixado o plugin do WordPress. O programa deve ser instalado e ativado depois disso.
Na maioria dos casos, um tema WordPress incluirá fontes do Google como parte de seu design padrão. Usando o plugin OMGF, você pode navegar em mais de 600 fontes diferentes em seu site. No menu suspenso da 'Família de fontes', você pode selecionar entre mais de 100 tipos diferentes para várias seções do seu site. Você tem várias opções para adicionar controles de fonte personalizados , que podem ser vistos na visualização do Personalizador.
Devo carregar fontes do Google localmente WordPress?
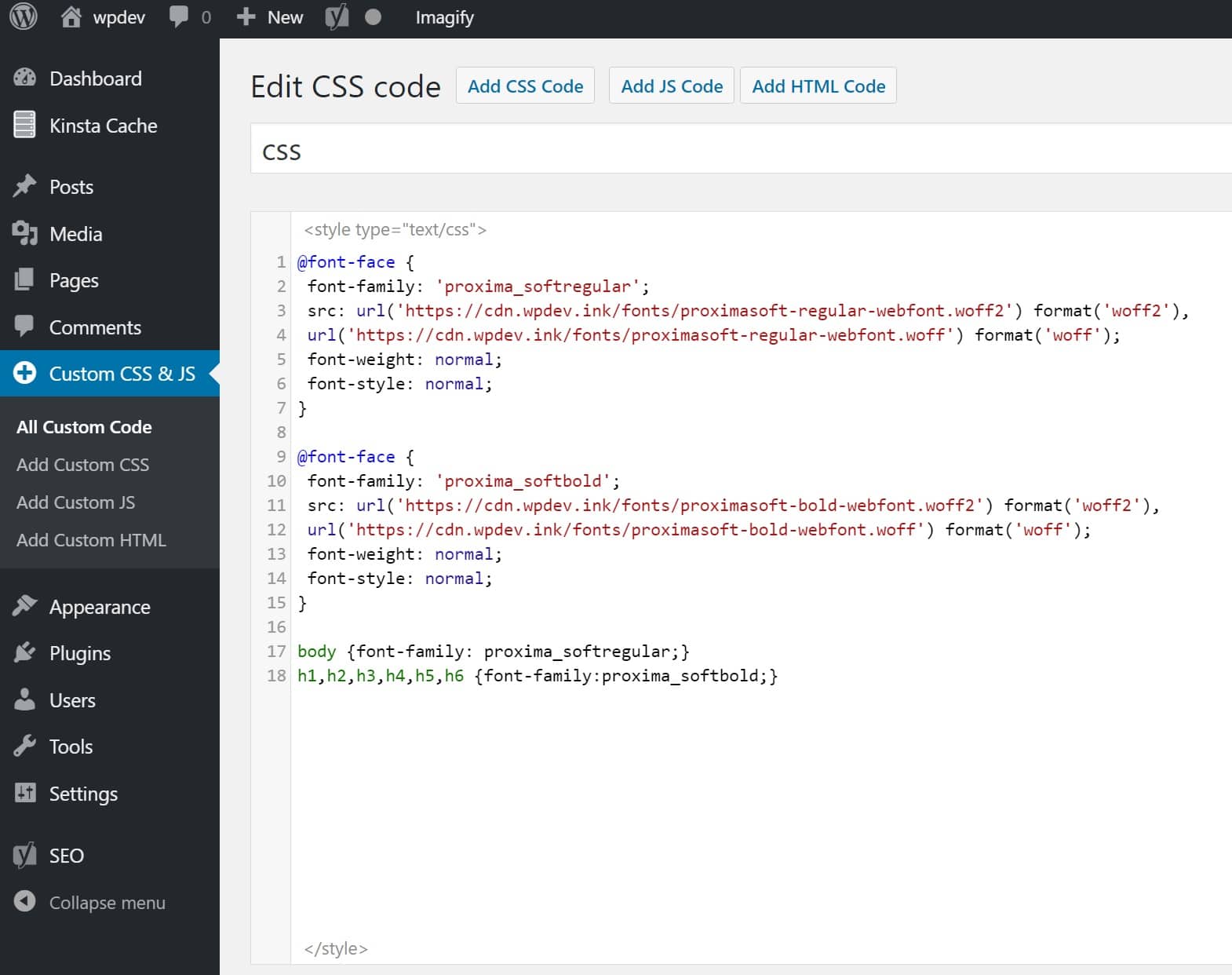
 Crédito: Kinsta
Crédito: KinstaSe o seu site WordPress tiver erros do Google Font , você poderá resolvê-los carregando as fontes do Google localmente. Não há controle sobre os recursos ou scripts externos que você possui, portanto, eles não podem ser compactados, reduzidos ou otimizados. Você pode ter um impacto significativo na velocidade do seu WordPress se fizer isso.
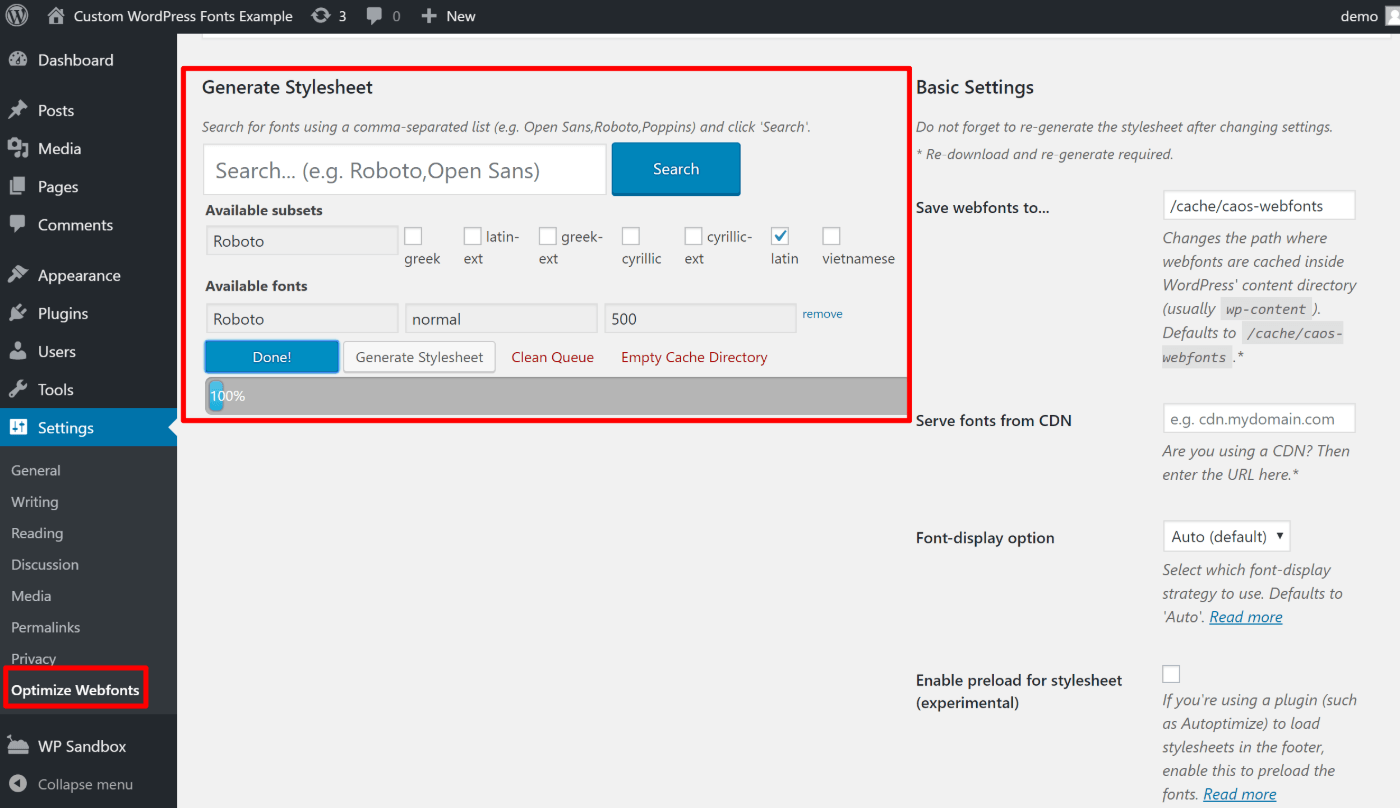
Se você hospedar o Google Fonts localmente no WordPress, poderá reduzir o DNS e economizar tempo de navegação. Com alguns cliques do mouse, você pode concluir todo o processo com o plugin OMGF. Você poderá recuperar os arquivos apropriados para seu site se eles estiverem hospedados localmente, o que significa que o visitante do site não precisará ir aos servidores do Google para obtê-los. Usando o plug-in do Google Fonts, você pode hospedar fontes do Google localmente em seu site. Como as fontes são hospedadas sob demanda, você não precisa se preocupar com a execução de uma série de funções. A seção Gerar folha de estilo fornece uma maneira fácil de pesquisar e baixar as fontes que você deseja usar. A folha de estilo será gerada automaticamente e adicionada ao cabeçalho do seu tema.
Pesando os prós e contras das fontes do Google
Nosso artigo sobre os prós e contras do uso de fontes do Google pode ajudá-lo a tomar a decisão certa sobre usar ou não as fontes do Google em seu site. As fontes do Google em seu site são uma decisão que você deve tomar no final.
Como carregar fontes do Google no WordPress
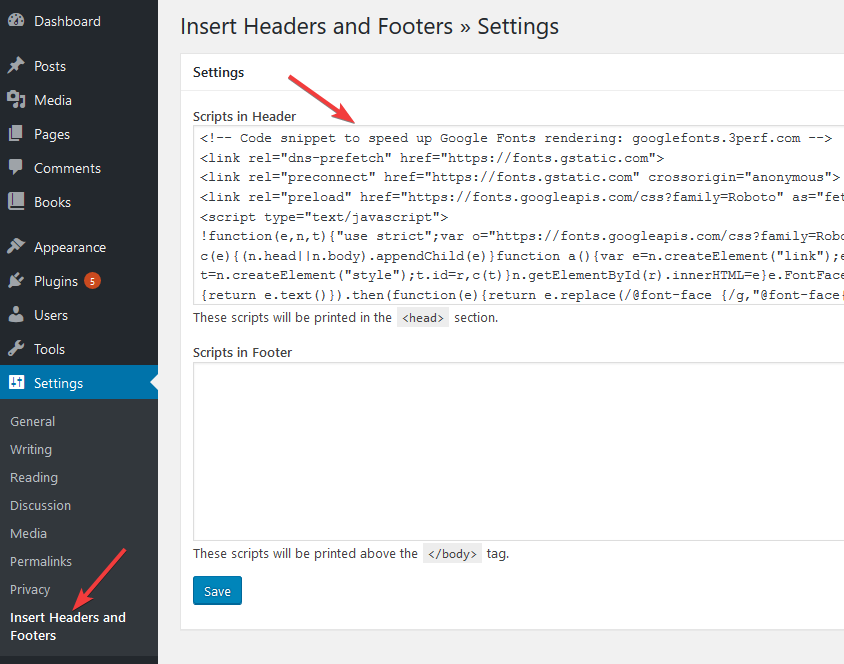
 Crédito: metabox.io
Crédito: metabox.ioO Google Fonts é um serviço gratuito que permite baixar fontes para usar em seu site. Você pode adicionar as fontes ao seu site ou usar um plug-in para fazer isso por você. Para adicionar as fontes ao seu site, você precisará primeiro fazer o download das fontes do Google Fonts. Em seguida, você precisará enviar as fontes para o seu servidor. Assim que as fontes estiverem em seu servidor, você pode adicionar o seguinte código ao arquivo CSS do seu site para carregar as fontes: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } Substitua 'Font Name' pelo nome da fonte que você está usando e 'font-name.ttf' pelo nome do arquivo de fonte. Se você não quiser adicionar as fontes ao seu arquivo CSS, poderá usar um plug-in como o WP Google Fonts. Este plug-in permitirá que você selecione as fontes que deseja usar em uma lista e adicionará automaticamente o código necessário ao arquivo CSS do seu site.
Há uma série de vantagens em usar fontes do Google em seu site WordPress. De graça, eles podem ser baixados, pré-hospedados (para que seu servidor não precise usar seus recursos) ou usados impressos (para projetos comerciais). A partir de agora, existem muitos sites baseados em WordPress que usam as fontes do Google a seu favor. Você pode deixar seu site mais bonito e menos confuso usando o Google Fonts, o que elimina a necessidade de incorporar famílias de fontes em seu site. Esta biblioteca pode ser usada para qualquer projeto web, assim como qualquer outro script JS ou CSS. Neste tutorial, mostrarei como instalar manualmente as fontes do Google em um site WordPress. Adicione uma fonte personalizada ao WordPress de várias maneiras.

A função WP_enqueue_style() o guiará pelo processo de configuração. Para começar a usar a fonte que você acabou de adicionar, você pode selecionar uma das opções de tipografia disponíveis em seu tema. Você também pode adicionar fontes do Google ao seu site WordPress com um método mais simples (por conta própria). Com a guia Estilos, você pode configurar seu script, fontes, família de fontes, decorações de texto e transformação. Ao selecionar uma fonte, você pode usar o recurso de visualização para ver a aparência de suas postagens e páginas em tempo real. Roboto, uma das fontes da web mais usadas, é popular. As raízes de Montserrat estão na tipografia urbana do século XX.
Há uma variedade de fontes do Google para sites WordPress disponíveis. Escolher a família de fontes para o seu site pode ter efeitos positivos e negativos, portanto, escolha com sabedoria. Ao usar as fontes do Google no WordPress, você pode personalizar facilmente a aparência do seu site. Você pode usar o plug-in de fontes do Google em apenas algumas etapas. O contraste não deve distrair excessivamente o leitor, e a maioria dos tamanhos e tipos de tela permite uma leitura fácil. Todas as fontes podem ser importadas usando plugins do WordPress ou manualmente. O WordPress, quando configurado, assume como padrão uma fonte padrão que pode ser substituída por outra fonte personalizada. É sempre uma boa ideia testar várias famílias de fontes em seu site para determinar qual delas se adequa melhor à tipografia do seu site.
Adicionar fonte ao WordPress
 Crédito: www.wordable.io
Crédito: www.wordable.ioAdicionar fontes ao WordPress é um processo relativamente simples. Você pode enviar um novo arquivo de fonte para o seu site WordPress ou usar um plug-in para adicionar fontes. Ambos os métodos são bastante fáceis de fazer, e há muitos tutoriais on-line que podem orientá-lo no processo. Depois de adicionar suas fontes, você pode usá-las em seus temas e plugins do WordPress.
É um dos vários sites onde você pode encontrar fontes da web gratuitas e é um dos mais populares. Se você não deseja dedicar seu WordPress a plugins, pode adicionar fontes manualmente. Mesmo que não haja navegadores da Web universais que suportem todas as fontes personalizadas, você pode convertê-las em um formato compatível, se necessário. Como adiciono fontes personalizadas ao meu site WordPress? Ao acessar as Configurações. Escolha a fonte que melhor combina com o estilo e o tema do seu site.
Como adiciono Ttf ao WordPress?
Navegue até o Painel do WordPress > Elementor > Fontes personalizadas e escolha 'Adicionar novo' no menu suspenso. Crie uma nova fonte digitando o nome da fonte e carregando seu arquivo WOFF, WOFF2, TTF, SVG ou EOT. Para garantir que todos os navegadores tenham acesso ao maior número possível de arquivos de fonte , você deve enviar o maior número possível.
WordPress Enfileirar Múltiplos\ Fontes do Google
A adição de várias fontes do Google ao seu site WordPress pode ser feita enfileirando-as no arquivo functions.php do seu tema. Para fazer isso, você precisará usar a função wp_enqueue_style(), que carrega uma folha de estilo. Esta função deve ser usada dentro da função wp_enqueue_scripts(), que é usada para carregar scripts e folhas de estilo no tema WordPress. Aqui está um exemplo de como enfileirar várias fontes do Google em seu tema WordPress: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Isso carregará as duas fontes em seu site WordPress. Você pode usar essas fontes em seu CSS usando a propriedade font-family.
Você pode criar seu próprio tema usando o Studiopress Genesis Framework. Tivemos problemas para carregar as fontes do Google na versão mais recente do CSS2 ao criar nosso novo tema filho. Ao renderizar várias fontes do Google em nossos casos, é uma variável de família que é usada duas vezes para várias fontes em URLs. Como uso várias fontes do Google no meu tema filho do Genesis? Se este for o caso, você deve usar null como a chave no script WP_enqueue_style, que substitui a versão do tema filho do Genesis. Espero que sua revisão deste artigo o ajude. Se houver algum problema durante a implementação da solução, informe-nos.
