Как добавить шрифты Google в WordPress
Опубликовано: 2022-09-18Добавление Google Fonts в WordPress В этой статье мы покажем вам, как добавить Google Fonts в WordPress. Google Fonts — это бесплатный каталог с более чем 800 шрифтами, которые вы можете использовать на своем веб-сайте. Шрифты доступны в различных стилях и размерах, и вы можете бесплатно использовать их в своих проектах. Добавить Google Fonts в WordPress очень просто. Вам просто нужно добавить несколько строк кода в таблицу стилей вашей темы (style.css). Вот как вы можете добавить Google Fonts в WordPress: 1. Перейдите в Google Fonts и выберите шрифты, которые вы хотите использовать. 2. Скопируйте код, предоставленный Google Fonts. 3. Вставьте код в таблицу стилей вашей темы (style.css). 4. Сохраните изменения. Вот и все. Вы успешно добавили Google Fonts в WordPress.
Библиотека шрифтов Google содержит более 1000 различных шрифтов и значков, которые вы можете использовать на своем веб-сайте или в цифровом продукте. Вы можете вручную добавить Google Fonts на свой сайт WordPress различными способами. Они бесплатны и доступны для загрузки и упрощают создание новых приложений. Фрагмент кода, содержащий ссылку на конкретное семейство шрифтов в файле functions.php, можно добавить для интеграции шрифтов Google. Если ручной процесс кажется вам сложным, рассмотрите возможность использования плагина. Для начала убедитесь, что у вас загружен плагин WordPress. После этого программа должна быть установлена и активирована.
В большинстве случаев тема WordPress будет включать шрифты Google как часть дизайна по умолчанию. Используя плагин OMGF, вы можете просматривать более 600 различных шрифтов на своем веб-сайте. В раскрывающемся меню «Семейство шрифтов» вы можете выбрать из более чем 100 различных типов для различных разделов вашего сайта. У вас есть несколько вариантов добавления пользовательских элементов управления шрифтом , которые вы можете увидеть в предварительном просмотре Customizer.
Должен ли я загружать шрифты Google локально WordPress?
 1 кредит
1 кредитЕсли на вашем сайте WordPress есть ошибки Google Font , вы сможете устранить их, загрузив шрифты Google локально. У вас нет контроля над внешними ресурсами или скриптами, поэтому их нельзя сжимать, минимизировать или оптимизировать. Если вы сделаете это, вы можете оказать значительное влияние на скорость вашего WordPress.
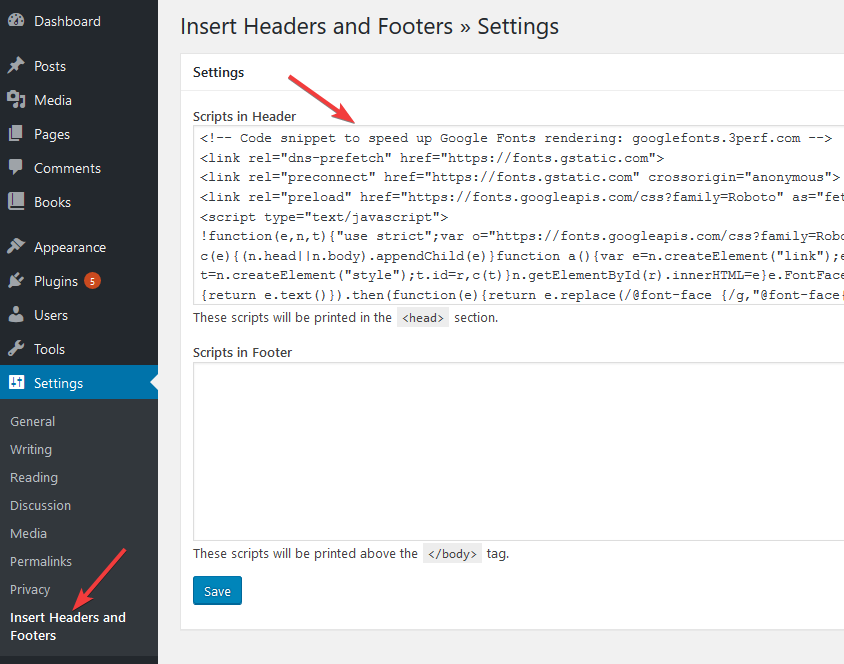
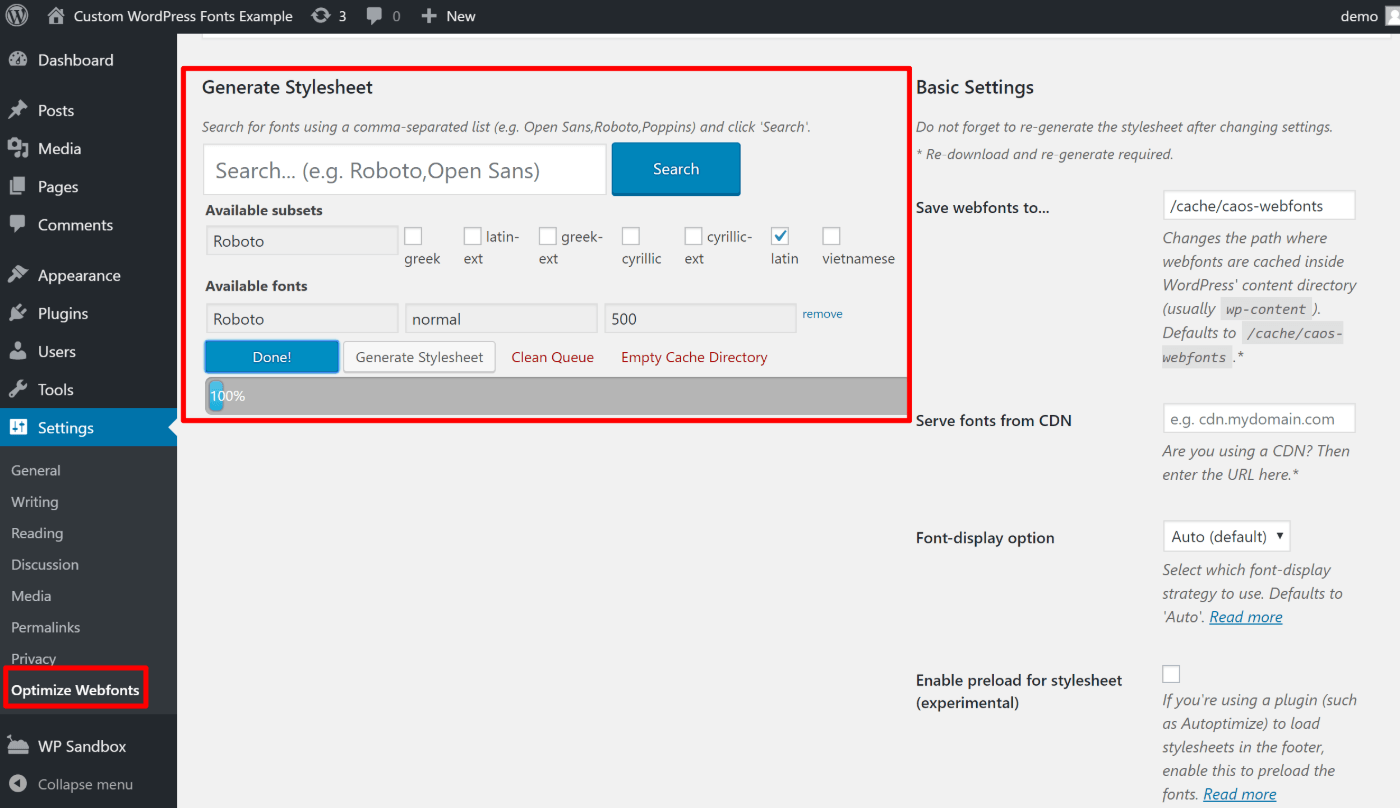
Если вы размещаете Google Fonts локально в WordPress, вы можете уменьшить DNS и сэкономить время просмотра. С помощью нескольких щелчков мыши вы можете завершить весь процесс с помощью плагина OMGF. Вы сможете получить соответствующие файлы для своего веб-сайта, если они размещены локально, а это означает, что посетителю вашего сайта не нужно будет обращаться к серверам Google для их получения. Используя плагин Google Fonts, вы можете размещать шрифты Google локально на своем веб-сайте. Поскольку шрифты размещаются по запросу, вам не нужно беспокоиться о том, что они выполняют множество функций. Раздел «Создать таблицу стилей» предоставляет простой способ поиска и загрузки шрифтов , которые вы хотите использовать. Таблица стилей будет автоматически сгенерирована и добавлена в заголовок вашей темы.
Взвешивание плюсов и минусов шрифтов Google
Наша статья о плюсах и минусах использования шрифтов Google может помочь вам принять правильное решение о том, следует ли вам использовать шрифты Google на своем веб-сайте. Шрифты Google на вашем веб-сайте — это решение, которое вы должны принять в конце концов.
Как загрузить шрифты Google в WordPress
 1 кредит
1 кредитGoogle Fonts — это бесплатный сервис, который позволяет загружать шрифты для использования на вашем веб-сайте. Вы можете добавить шрифты на свой сайт самостоятельно или использовать плагин, который сделает это за вас. Чтобы самостоятельно добавить шрифты на свой веб-сайт, вам необходимо сначала загрузить шрифты из Google Fonts. Затем вам нужно будет загрузить шрифты на ваш сервер. Как только шрифты будут на вашем сервере, вы можете добавить следующий код в файл CSS вашего веб-сайта для загрузки шрифтов: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } Замените «Имя шрифта» на имя используемого вами шрифта, а «имя шрифта.ttf» — на имя файла шрифта. Если вы не хотите самостоятельно добавлять шрифты в свой файл CSS, вы можете использовать плагин, такой как WP Google Fonts. Этот плагин позволит вам выбрать из списка шрифты, которые вы хотите использовать, и автоматически добавит необходимый код в файл CSS вашего веб-сайта.
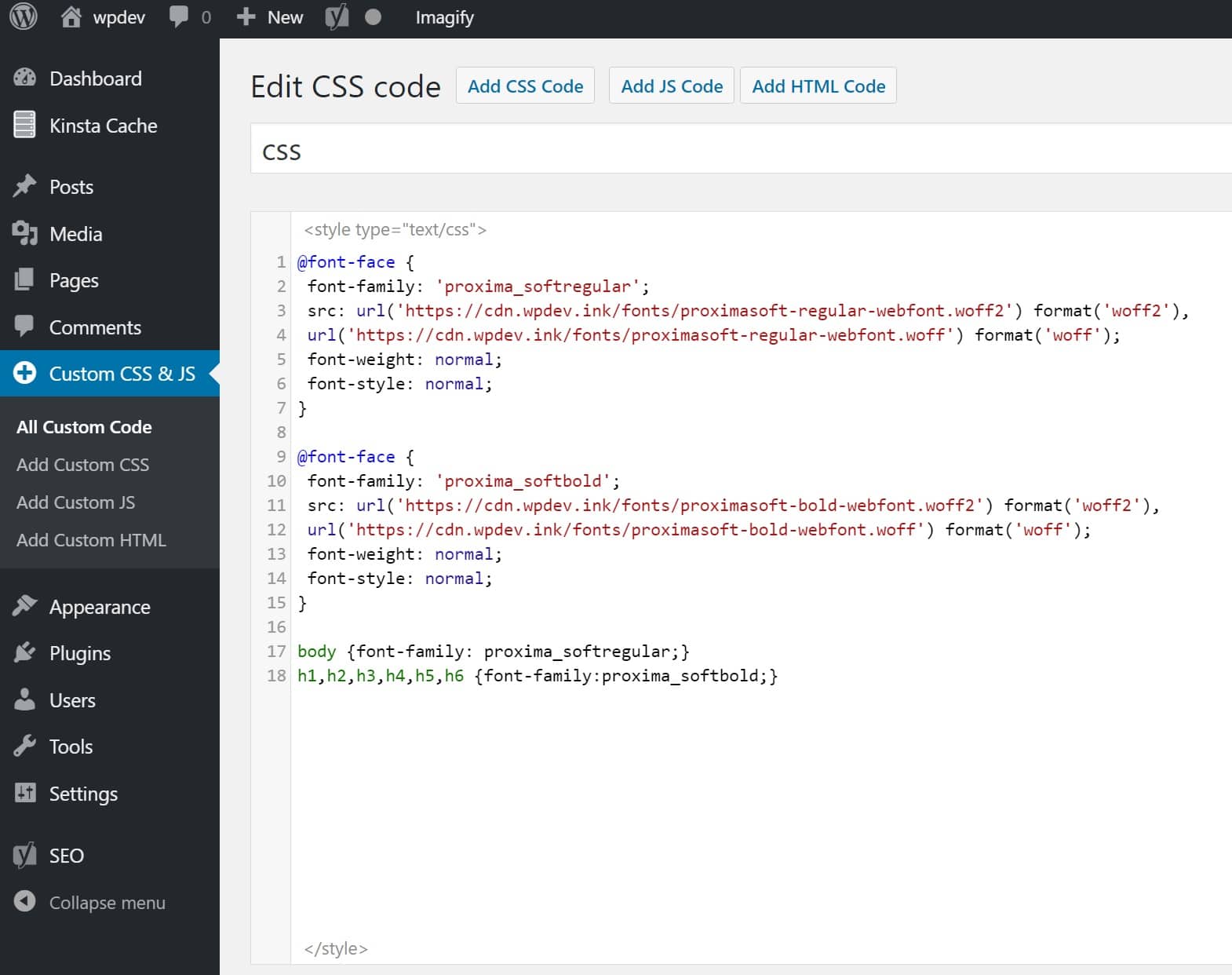
Использование шрифтов Google на вашем сайте WordPress имеет ряд преимуществ. Их можно скачать бесплатно, предварительно разместить (чтобы ваш сервер не использовал свои ресурсы) или использовать в печати (для коммерческих проектов). На данный момент существует множество веб-сайтов на основе WordPress, которые используют шрифты Google в своих интересах. Вы можете сделать свой веб-сайт красивым и менее загроможденным с помощью шрифтов Google, что избавляет от необходимости встраивать семейства шрифтов на ваш сайт. Эту библиотеку можно использовать для любого веб-проекта, как и любой другой сценарий JS или CSS. В этом уроке я покажу вам, как вручную установить шрифты Google на сайт WordPress. Добавьте собственный шрифт в WordPress различными способами.

Функция WP_enqueue_style() проведет вас через процесс ее настройки. Чтобы начать использовать только что добавленный шрифт, вы можете выбрать один из вариантов типографики, доступных в вашей теме. Вы также можете добавить шрифты Google на свой веб-сайт WordPress более простым способом (самостоятельно). На вкладке «Стили» вы можете настроить сценарий, шрифты, семейство шрифтов, оформление текста и преобразование. Когда вы выбираете шрифт, вы можете использовать функцию предварительного просмотра, чтобы увидеть, как ваши сообщения и страницы выглядят в режиме реального времени. Roboto, один из наиболее широко используемых веб-шрифтов , очень популярен. Корни Монтсеррата уходят в городскую типографику ХХ века.
Существует множество доступных шрифтов Google для веб-сайтов WordPress. Выбор семейства шрифтов для вашего веб-сайта может иметь как положительные, так и отрицательные последствия, поэтому убедитесь, что вы делаете правильный выбор. Когда вы используете шрифты Google в WordPress, вы можете легко настроить внешний вид своего веб-сайта. Вы можете использовать плагин Google Fonts всего за несколько шагов. Контраст не должен слишком отвлекать читателя, а большинство размеров и типов экранов позволяют легко читать. Все шрифты можно импортировать с помощью плагинов WordPress или вручную. WordPress при настройке по умолчанию использует шрифт по умолчанию, который можно заменить другим пользовательским шрифтом. Всегда полезно протестировать несколько семейств шрифтов на вашем веб-сайте, чтобы определить, какое из них лучше всего подходит для типографики вашего веб-сайта.
Добавить шрифт в WordPress
 Кредит: www.wordable.io
Кредит: www.wordable.ioДобавление шрифтов в WordPress — относительно простой процесс. Вы можете либо загрузить новый файл шрифта на свой сайт WordPress, либо использовать плагин для добавления шрифтов. Оба метода довольно просты в использовании, и в Интернете есть множество руководств, которые помогут вам пройти через этот процесс. После добавления шрифтов вы можете использовать их в своих темах и плагинах WordPress.
Это один из нескольких сайтов, где можно найти бесплатные веб-шрифты , и он один из самых популярных. Если вы не хотите посвящать свой WordPress плагинам, вы можете добавить шрифты вручную. Даже если не существует универсальных веб-браузеров, поддерживающих все пользовательские шрифты, при необходимости вы можете преобразовать их в совместимый формат. Как добавить пользовательские шрифты на мой сайт WordPress? Перейдя в Настройки. Выберите шрифт, который лучше всего соответствует стилю и теме вашего сайта.
Как добавить TTF в WordPress?
Перейдите к панели управления WordPress > Elementor > Пользовательские шрифты и выберите «Добавить новый» в раскрывающемся меню. Создайте новый шрифт, введя имя шрифта и загрузив его файл WOFF, WOFF2, TTF, SVG или EOT. Чтобы гарантировать, что все браузеры имеют доступ к большинству файлов шрифтов , вы должны загрузить как можно больше.
Ставить в очередь несколько шрифтов WordPress\ Google Fonts
Чтобы добавить несколько шрифтов Google на свой сайт WordPress, поставьте их в очередь в файле functions.php вашей темы. Для этого вам нужно использовать функцию wp_enqueue_style(), которая загружает таблицу стилей. Эту функцию следует использовать в функции wp_enqueue_scripts(), которая используется для загрузки скриптов и таблиц стилей в тему WordPress. Вот пример того, как поставить в очередь несколько шрифтов Google в вашей теме WordPress: wp_enqueue_style('font-name', '//fonts.googleapis.com/css?family=Font+Name'); wp_enqueue_style('font-name2', '//fonts.googleapis.com/css?family=Font+Name2'); Это загрузит оба шрифта на ваш сайт WordPress. Затем вы можете использовать эти шрифты в своем CSS, используя свойство font-family.
Вы можете создать свою собственную тему, используя Studiopress Genesis Framework. У нас возникли проблемы с загрузкой шрифтов Google в самой последней версии CSS2 при создании новой дочерней темы. При рендеринге нескольких шрифтов Google в наших случаях это семейная переменная, которая используется дважды для нескольких шрифтов в URL-адресах. Как использовать несколько шрифтов Google в моей дочерней теме Genesis? В этом случае вы должны использовать null в качестве ключа в сценарии WP_enqueue_style, который заменяет версию дочерней темы Genesis. Я надеюсь, что ваш обзор этой статьи поможет вам. Если при реализации решения возникнут проблемы, сообщите нам об этом.
