Cara Menambahkan Font Google ke WordPress
Diterbitkan: 2022-09-18Menambahkan Google Font ke WordPress Pada artikel ini, kami akan menunjukkan cara menambahkan Google Font ke WordPress. Google Fonts adalah direktori gratis berisi lebih dari 800 font yang dapat Anda gunakan di situs web Anda. Font tersedia dalam berbagai gaya dan bobot, dan Anda dapat menggunakannya secara gratis di proyek Anda. Menambahkan Google Font ke WordPress sangat mudah. Anda hanya perlu menambahkan beberapa baris kode di stylesheet tema Anda (style.css). Berikut adalah bagaimana Anda dapat menambahkan Google Font ke WordPress: 1. Buka Google Font dan pilih font yang ingin Anda gunakan. 2. Salin kode yang disediakan oleh Google Font. 3. Tempelkan kode di lembar gaya tema Anda (style.css). 4. Simpan perubahan Anda. Itu dia. Anda telah berhasil menambahkan Google Font ke WordPress.
Pustaka font Google berisi lebih dari 1000 font dan ikon berbeda yang dapat Anda gunakan di situs web atau produk digital Anda. Anda dapat menambahkan Google Font secara manual ke situs WordPress Anda dengan berbagai cara. Mereka gratis dan tersedia untuk diunduh, dan membuatnya mudah untuk membuat aplikasi baru. Cuplikan kode yang berisi tautan ke keluarga font tertentu di file functions.php Anda dapat ditambahkan untuk mengintegrasikan Google Font. Jika Anda merasa proses manualnya sulit, pertimbangkan untuk menggunakan plugin sebagai gantinya. Untuk memulai, pastikan Anda telah mengunduh plugin WordPress. Program harus diinstal dan diaktifkan setelah itu.
Dalam kebanyakan kasus, tema WordPress akan menyertakan font Google sebagai bagian dari desain defaultnya. Dengan menggunakan plugin OMGF, Anda dapat menelusuri lebih dari 600 font berbeda di situs web Anda. Dari menu tarik-turun 'Font Family', Anda dapat memilih lebih dari 100 jenis berbeda untuk berbagai bagian situs Anda. Anda memiliki beberapa opsi untuk menambahkan kontrol font khusus , yang dapat Anda lihat di pratinjau Penyesuai.
Haruskah Saya Memuat Google Font Lokal WordPress?
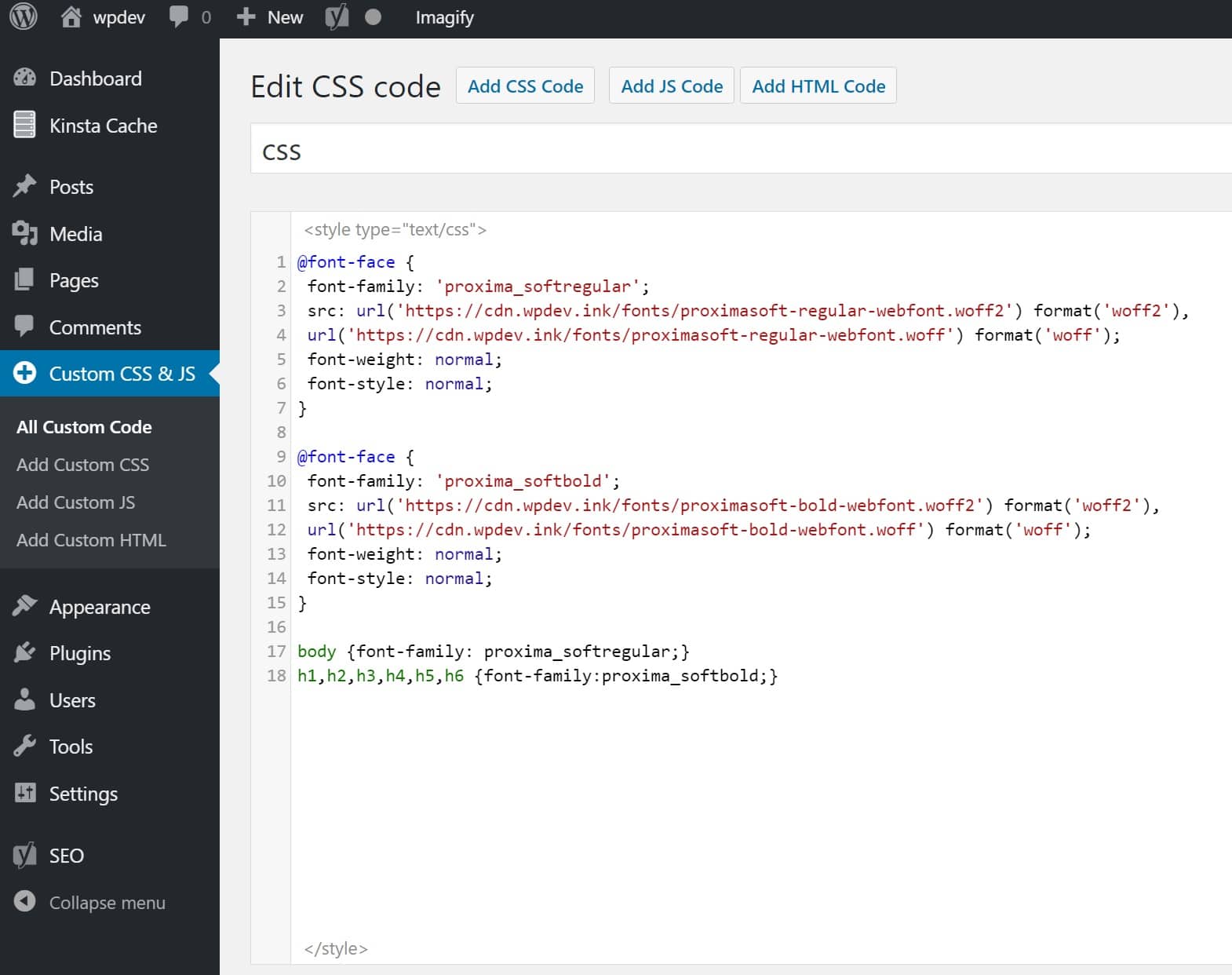
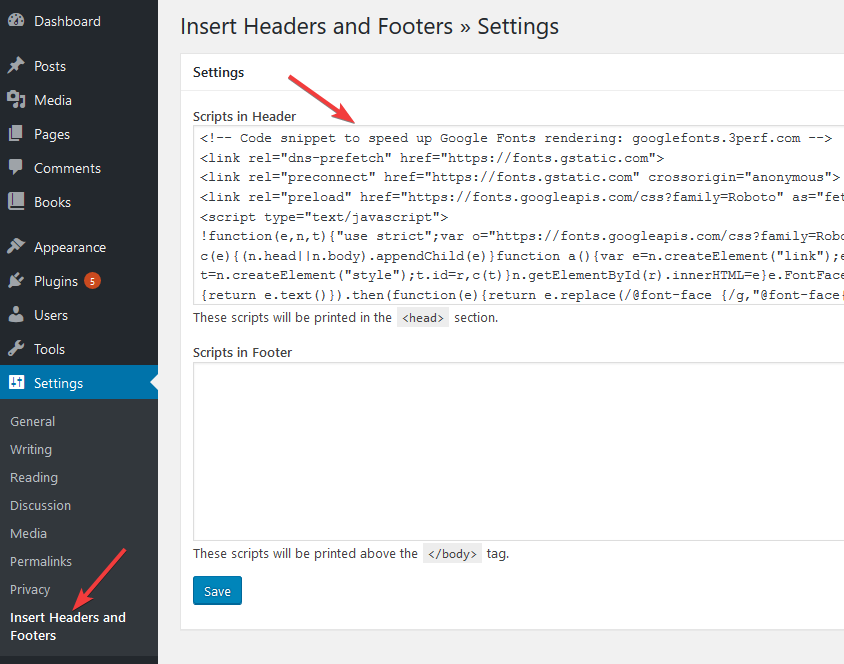
 Kredit: Kinsta
Kredit: KinstaJika situs WordPress Anda memiliki kesalahan Google Font , Anda harus dapat mengatasinya dengan memuat font Google secara lokal. Tidak ada kontrol atas sumber daya atau skrip eksternal yang Anda miliki, sehingga tidak dapat dikompresi, diperkecil, atau dioptimalkan. Anda dapat memiliki dampak yang signifikan pada kecepatan WordPress Anda jika Anda melakukan ini.
Jika Anda meng-host Google Font secara lokal di WordPress, Anda dapat mengurangi DNS dan menghemat waktu penjelajahan. Dengan beberapa klik mouse, Anda dapat menyelesaikan seluruh proses dengan plugin OMGF. Anda akan dapat mengambil file yang sesuai untuk situs web Anda jika dihosting secara lokal, yang berarti bahwa pengunjung situs Anda tidak perlu pergi ke server Google untuk mendapatkannya. Menggunakan plugin Google Fonts, Anda dapat meng-host font Google secara lokal di situs web Anda. Karena font dihosting sesuai permintaan, Anda tidak perlu khawatir tentang mereka melakukan banyak fungsi. Bagian Generate Stylesheet menyediakan cara mudah untuk mencari dan mengunduh font yang ingin Anda gunakan. Lembar gaya akan dibuat secara otomatis dan ditambahkan ke header tema Anda.
Menimbang Pro Dan Kontra Dari Google Font
Artikel kami tentang pro dan kontra menggunakan font Google dapat membantu Anda membuat keputusan yang tepat tentang apakah Anda harus menggunakan Google Font di situs web Anda atau tidak. Font Google di situs web Anda adalah keputusan yang harus Anda buat pada akhirnya.
Cara Memuat Google Font Di WordPress
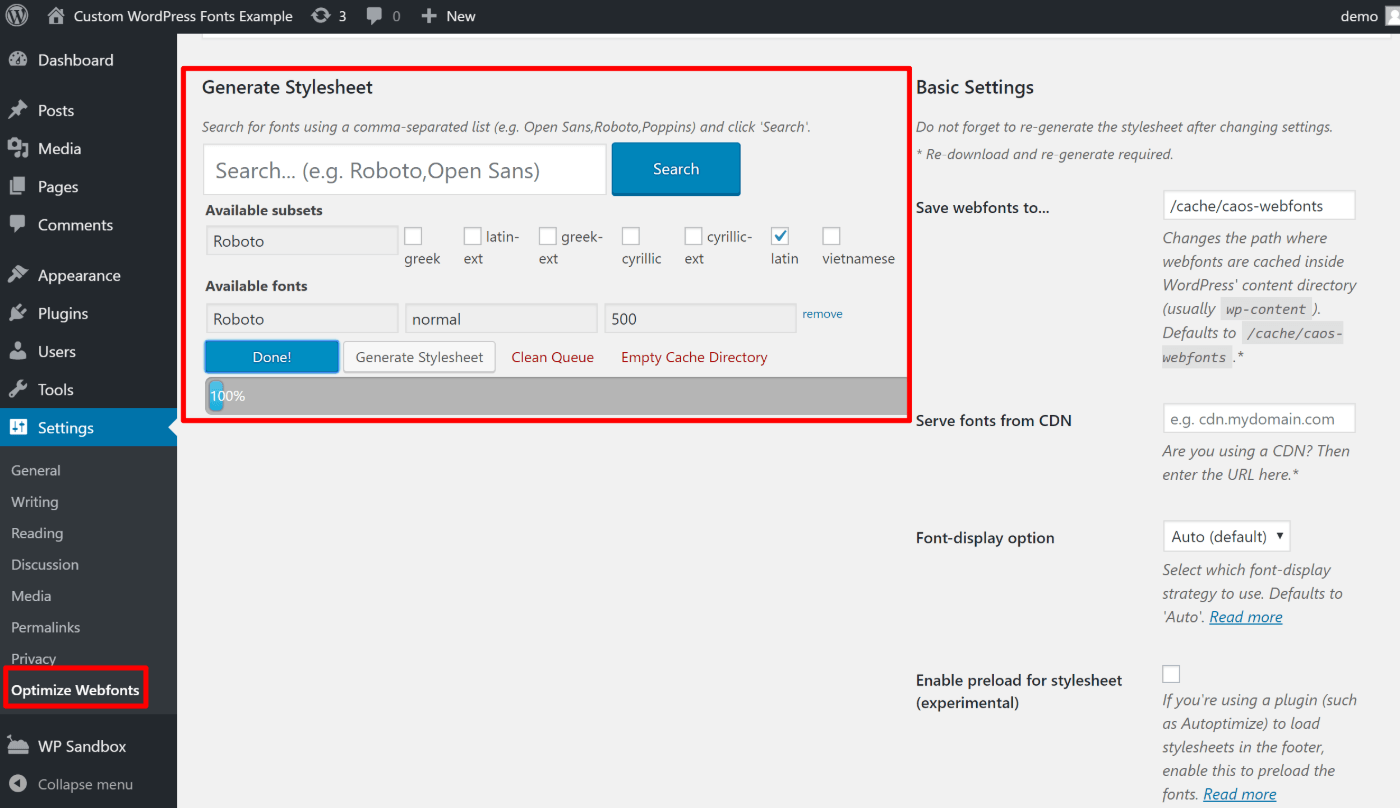
 Kredit: metabox.io
Kredit: metabox.ioGoogle Fonts adalah layanan gratis yang memungkinkan Anda mengunduh font untuk digunakan di situs web Anda. Anda dapat menambahkan font ke situs web Anda sendiri, atau menggunakan plugin untuk melakukannya untuk Anda. Untuk menambahkan font ke situs web Anda sendiri, Anda harus mengunduh font dari Google Fonts terlebih dahulu. Kemudian, Anda harus mengunggah font ke server Anda. Setelah font berada di server Anda, Anda dapat menambahkan kode berikut ke file CSS situs web Anda untuk memuat font: @font-face { font-family: 'Font Name'; src: url('font/nama-font.ttf') format('truetype'); } Ganti 'Font Name' dengan nama font yang Anda gunakan, dan 'font-name.ttf' dengan nama file font. Jika Anda tidak ingin menambahkan font ke file CSS Anda sendiri, Anda dapat menggunakan plugin seperti WP Google Fonts. Plugin ini akan memungkinkan Anda untuk memilih font yang ingin Anda gunakan dari daftar, dan secara otomatis akan menambahkan kode yang diperlukan ke file CSS situs web Anda.
Ada sejumlah keuntungan menggunakan font Google di situs WordPress Anda. Secara gratis, mereka dapat diunduh, dihosting sebelumnya (sehingga server Anda tidak perlu menggunakan sumber dayanya), atau digunakan dalam bentuk cetak (untuk proyek komersial). Sampai sekarang, ada banyak situs web berbasis WordPress yang menggunakan font Google untuk keuntungan mereka. Anda dapat membuat situs web Anda terlihat cantik dan tidak berantakan dengan menggunakan Google Font, yang menghilangkan kebutuhan untuk menyematkan keluarga font ke situs Anda. Pustaka ini dapat digunakan untuk proyek web apa pun, seperti halnya skrip JS atau CSS lainnya. Dalam tutorial ini, saya akan menunjukkan cara menginstal font Google secara manual di situs WordPress. Tambahkan font khusus ke WordPress dengan berbagai cara.

Fungsi WP_enqueue_style() akan memandu Anda melalui proses mengonfigurasinya. Untuk mulai menggunakan font yang baru saja Anda tambahkan, Anda dapat memilih salah satu opsi tipografi yang tersedia di tema Anda. Anda juga dapat menambahkan font Google ke situs WordPress Anda dengan metode yang lebih sederhana (sendiri). Dengan tab Gaya, Anda dapat mengonfigurasi skrip, font, keluarga font, dekorasi teks, dan transformasi. Saat Anda memilih font, Anda dapat menggunakan fitur pratinjau untuk melihat seperti apa postingan dan halaman Anda secara real time. Roboto, salah satu font web yang paling banyak digunakan , adalah salah satu yang populer. Akar Montserrat berada di tipografi perkotaan dari abad kedua puluh.
Ada berbagai font Google untuk situs web WordPress yang tersedia. Memilih jenis font untuk situs web Anda dapat memiliki efek positif dan negatif, jadi pastikan Anda memilih dengan bijak. Saat Anda menggunakan font Google di WordPress, Anda dapat dengan mudah menyesuaikan tampilan dan nuansa situs web Anda. Anda dapat menggunakan plugin font Google hanya dalam beberapa langkah. Kontras tidak boleh terlalu mengganggu pembaca, dan sebagian besar ukuran dan jenis layar memungkinkan pembacaan yang mudah. Semua font dapat diimpor menggunakan plugin WordPress atau secara manual. WordPress, ketika dikonfigurasi, default ke font default yang dapat diganti dengan font kustom lain. Itu selalu merupakan ide yang baik untuk menguji beberapa keluarga font di situs web Anda untuk menentukan mana yang paling sesuai dengan tipografi situs web Anda.
Tambahkan Font Ke WordPress
 Kredit: www.wordable.io
Kredit: www.wordable.ioMenambahkan font ke WordPress adalah proses yang relatif sederhana. Anda dapat mengunggah file font baru ke situs WordPress Anda, atau Anda dapat menggunakan plugin untuk menambahkan font. Kedua metode ini cukup mudah dilakukan, dan ada banyak tutorial online yang dapat memandu Anda melalui prosesnya. Setelah font Anda ditambahkan, Anda kemudian dapat menggunakannya di tema dan plugin WordPress Anda.
Ini adalah salah satu dari beberapa situs di mana Anda dapat menemukan font web gratis , dan ini adalah salah satu yang paling populer. Jika Anda tidak ingin mencurahkan WordPress Anda ke plugin, Anda dapat menambahkan font secara manual. Bahkan jika tidak ada browser web universal yang mendukung setiap font khusus, Anda dapat mengonversinya ke format yang kompatibel jika perlu. Bagaimana cara menambahkan font khusus ke situs WordPress saya? Dengan masuk ke Pengaturan. Pilih font yang paling cocok dengan gaya dan tema situs web Anda.
Bagaimana Saya Menambahkan Ttf ke WordPress?
Arahkan ke Dasbor WordPress > Elementor > Font Kustom dan pilih 'Tambah baru' dari menu tarik-turun. Buat font baru dengan memasukkan nama font dan mengunggah file WOFF, WOFF2, TTF, SVG, atau EOT-nya. Untuk memastikan bahwa semua browser memiliki akses ke sebagian besar file font , Anda harus mengunggah sebanyak mungkin.
WordPress Enqueue Multiple\ Google Font
Menambahkan beberapa Google Font ke situs WordPress Anda dapat dilakukan dengan mengantrekannya di file functions.php tema Anda. Untuk melakukan ini, Anda harus menggunakan fungsi wp_enqueue_style(), yang memuat lembar gaya. Fungsi ini harus digunakan dalam fungsi wp_enqueue_scripts(), yang digunakan untuk memuat skrip dan lembar gaya dalam tema WordPress. Berikut adalah contoh cara mengantrekan beberapa Google Font di tema WordPress Anda: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Ini akan memuat kedua font ke situs WordPress Anda. Anda kemudian dapat menggunakan font ini di CSS Anda dengan menggunakan properti font-family.
Anda dapat membuat tema Anda sendiri menggunakan Studiopress Genesis Framework. Kami mengalami masalah saat memuat font Google di versi CSS2 terbaru saat membuat tema anak baru kami. Saat merender beberapa font Google dalam kasus kami, ini adalah variabel keluarga yang digunakan dua kali untuk beberapa font di URL. Bagaimana cara menggunakan beberapa font Google di tema anak Genesis saya? Jika demikian, Anda harus menggunakan null sebagai kunci dalam skrip WP_enqueue_style, yang menggantikan Genesis Child Theme Version. Saya harap ulasan Anda tentang artikel ini membantu Anda. Jika ada masalah saat menerapkan solusi, beri tahu kami.
