Cum să adăugați fonturi Google la WordPress
Publicat: 2022-09-18Adăugarea fonturilor Google la WordPress În acest articol, vă vom arăta cum să adăugați fonturi Google la WordPress. Google Fonts este un director gratuit de peste 800 de fonturi pe care le puteți folosi pe site-ul dvs. Fonturile sunt disponibile în diferite stiluri și greutăți și le puteți folosi gratuit în proiectele dvs. Adăugarea fonturilor Google la WordPress este foarte ușoară. Trebuie doar să adăugați câteva linii de cod în foaia de stil a temei dvs. (style.css). Iată cum puteți adăuga fonturi Google la WordPress: 1. Accesați Fonturi Google și selectați fonturile pe care doriți să le utilizați. 2. Copiați codul oferit de Google Fonts. 3. Lipiți codul în foaia de stil a temei dvs. (style.css). 4. Salvați modificările. Asta e. Ați adăugat cu succes Fonturi Google la WordPress.
Biblioteca de fonturi Google conține peste 1000 de fonturi și pictograme diferite pe care le puteți utiliza pe site-ul dvs. web sau pe produsul dvs. digital. Puteți adăuga manual fonturi Google pe site-ul dvs. WordPress într-o varietate de moduri. Sunt gratuite și disponibile pentru descărcare și simplifică crearea de noi aplicații. Un fragment de cod care conține linkul către familia specifică de fonturi din fișierul functions.php poate fi adăugat pentru a integra Google Fonts. Dacă vi se pare dificil procesul manual, luați în considerare utilizarea unui plugin. Pentru a începe, asigurați-vă că aveți pluginul WordPress descărcat. Programul ar trebui să fie instalat și activat după aceea.
În cele mai multe cazuri, o temă WordPress va include fonturi Google ca parte a designului său implicit. Folosind pluginul OMGF, puteți răsfoi peste 600 de fonturi diferite pe site-ul dvs. Din meniul derulant al „Familiei de fonturi”, puteți selecta dintre peste 100 de tipuri diferite pentru diferite secțiuni ale site-ului dvs. Aveți mai multe opțiuni pentru adăugarea comenzilor personalizate pentru fonturi , pe care le puteți vedea în previzualizarea Personalizatorului.
Ar trebui să încarc fonturile Google local WordPress?
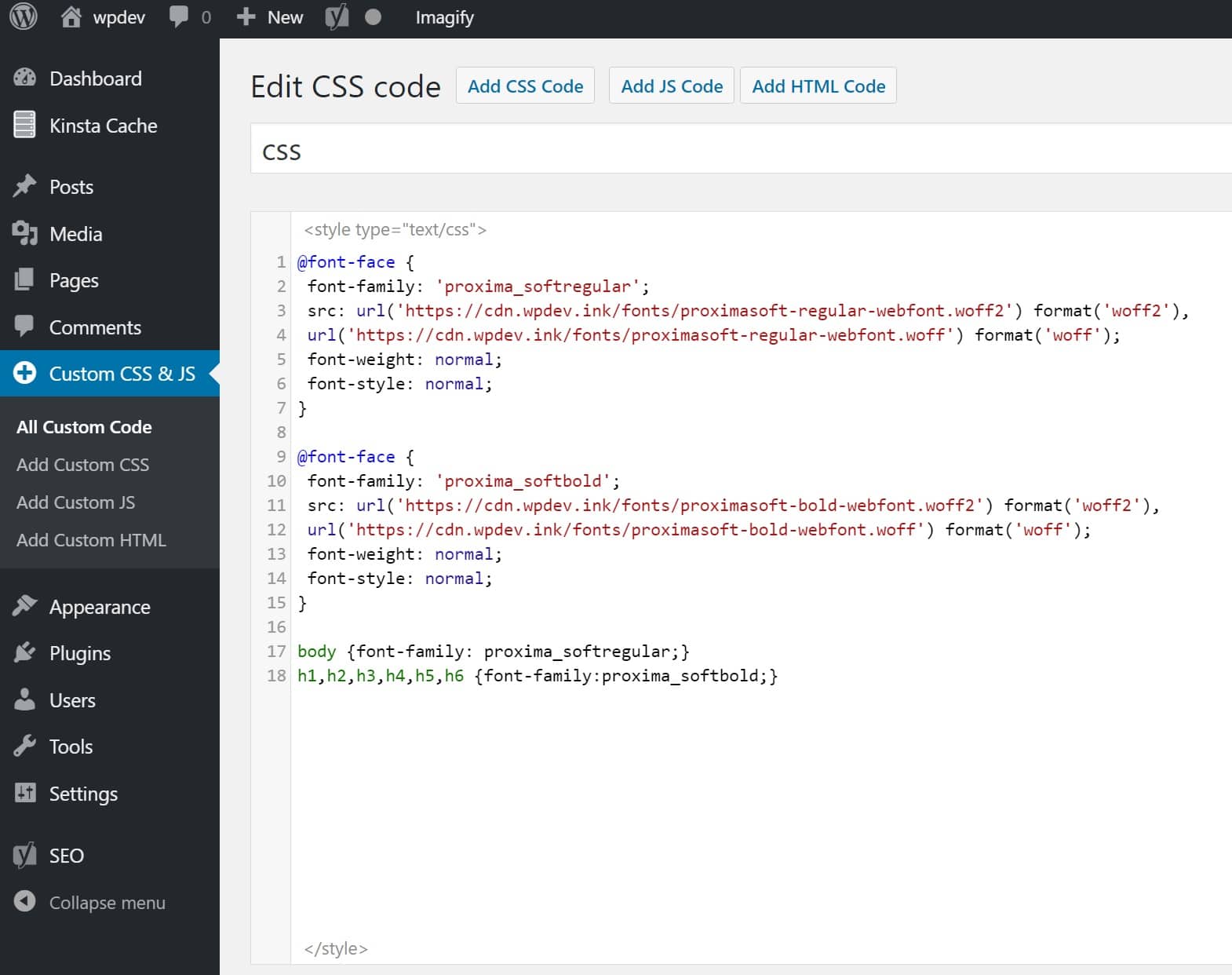
 Credit: Kinsta
Credit: KinstaDacă site-ul dvs. WordPress are erori Google Font , ar trebui să le puteți rezolva prin încărcarea locală a fonturilor Google. Nu există niciun control asupra resurselor externe sau scripturilor pe care le aveți, astfel încât acestea nu pot fi comprimate, reduse sau optimizate. Puteți avea un impact semnificativ asupra vitezei WordPress dacă faceți acest lucru.
Dacă găzduiți Google Fonts local în WordPress, puteți reduce DNS și economisi timp de navigare. Cu câteva clicuri de mouse, puteți finaliza întregul proces cu pluginul OMGF. Veți putea prelua fișierele adecvate pentru site-ul dvs. dacă sunt găzduite local, ceea ce înseamnă că vizitatorul site-ului dvs. nu va trebui să meargă la serverele Google pentru a le obține. Folosind pluginul Google Fonts, puteți găzdui fonturi Google local pe site-ul dvs. web. Deoarece fonturile sunt găzduite la cerere, nu trebuie să vă faceți griji că îndeplinesc o mulțime de funcții. Secțiunea Generare foaie de stil oferă o modalitate ușoară de a căuta și de a descărca fonturile pe care doriți să le utilizați. Foaia de stil va fi generată automat și adăugată la antetul temei.
Cântărirea avantajelor și dezavantajelor fonturilor Google
Articolul nostru despre avantajele și dezavantajele utilizării fonturilor Google vă poate ajuta să luați decizia corectă dacă ar trebui sau nu să utilizați fonturile Google pe site-ul dvs. web. Fonturile Google de pe site-ul dvs. sunt o decizie pe care trebuie să o luați în cele din urmă.
Cum să încărcați fonturile Google în WordPress
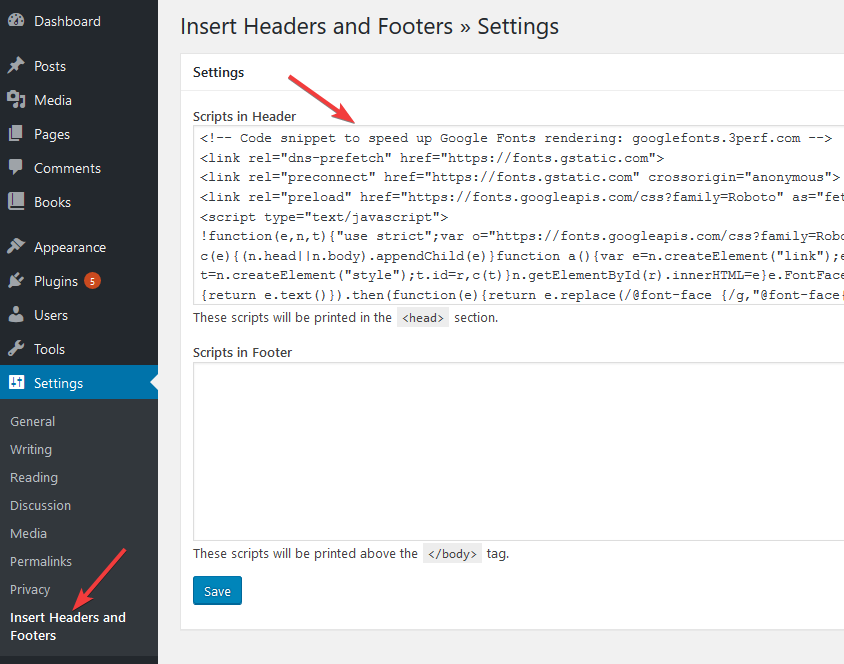
 Credit: metabox.io
Credit: metabox.ioGoogle Fonts este un serviciu gratuit care vă permite să descărcați fonturi pentru a le utiliza pe site-ul dvs. web. Puteți fie să adăugați fonturile pe site-ul dvs. web, fie să utilizați un plugin pentru a face acest lucru pentru dvs. Pentru a adăuga singur fonturile pe site-ul dvs. web, va trebui mai întâi să descărcați fonturile din Google Fonts. Apoi, va trebui să încărcați fonturile pe server. Odată ce fonturile sunt pe serverul dvs., puteți adăuga următorul cod în fișierul CSS al site-ului dvs. pentru a încărca fonturile: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } Înlocuiți „Font Name” cu numele fontului pe care îl utilizați și „font-name.ttf” cu numele fișierului fontului. Dacă nu doriți să adăugați singur fonturile în fișierul dvs. CSS, puteți utiliza un plugin precum WP Google Fonts. Acest plugin vă va permite să selectați fonturile pe care doriți să le utilizați dintr-o listă și va adăuga automat codul necesar în fișierul CSS al site-ului dvs. web.
Există o serie de avantaje în utilizarea fonturilor Google pe site-ul dvs. WordPress. În mod gratuit, acestea pot fi descărcate, pre-găzduite (pentru ca serverul dvs. să nu fie nevoit să-și folosească resursele) sau utilizate în tipărire (pentru proiecte comerciale). În prezent, există o mulțime de site-uri web bazate pe WordPress care folosesc fonturile Google în avantajul lor. Puteți face site-ul dvs. să arate frumos și mai puțin aglomerat utilizând Fonturi Google, ceea ce elimină nevoia de a încorpora familiile de fonturi în site-ul dvs. Această bibliotecă poate fi utilizată pentru orice proiect web, la fel ca orice alt script JS sau CSS. În acest tutorial, vă voi arăta cum să instalați manual fonturile Google pe un site WordPress. Adăugați un font personalizat la WordPress într-o varietate de moduri.

Funcția WP_enqueue_style() vă va ghida prin procesul de configurare. Pentru a începe să utilizați fontul pe care tocmai l-ați adăugat, puteți selecta una dintre opțiunile de tipografie disponibile în tema dvs. De asemenea, puteți adăuga fonturi Google pe site-ul dvs. WordPress printr-o metodă mai simplă (pe cont propriu). Cu fila Stiluri, vă puteți configura scriptul, fonturile, familia de fonturi, decorațiunile de text și transformarea. Când selectați un font, puteți utiliza funcția de previzualizare pentru a vedea cum arată postările și paginile dvs. în timp real. Roboto, unul dintre cele mai utilizate fonturi web , este unul popular. Rădăcinile lui Montserrat sunt în tipografia urbană din secolul XX.
Există o varietate de fonturi Google pentru site-urile WordPress disponibile. Alegerea familiei de fonturi pentru site-ul dvs. poate avea atât efecte pozitive, cât și negative, așa că asigurați-vă că alegeți cu înțelepciune. Când utilizați fonturi Google în WordPress, puteți personaliza cu ușurință aspectul și aspectul site-ului dvs. Puteți utiliza pluginul pentru fonturi Google în doar câțiva pași. Contrastul nu ar trebui să distragă prea atenția cititorului, iar majoritatea dimensiunilor și tipurilor de ecran permit o citire ușoară. Toate fonturile pot fi importate folosind plugin-uri WordPress sau manual. WordPress, când este configurat, folosește implicit un font implicit care poate fi înlocuit cu un alt font personalizat. Este întotdeauna o idee bună să testați mai multe familii de fonturi pe site-ul dvs. web pentru a determina care dintre ele se potrivește cel mai bine tipografiei site-ului dvs.
Adăugați font la WordPress
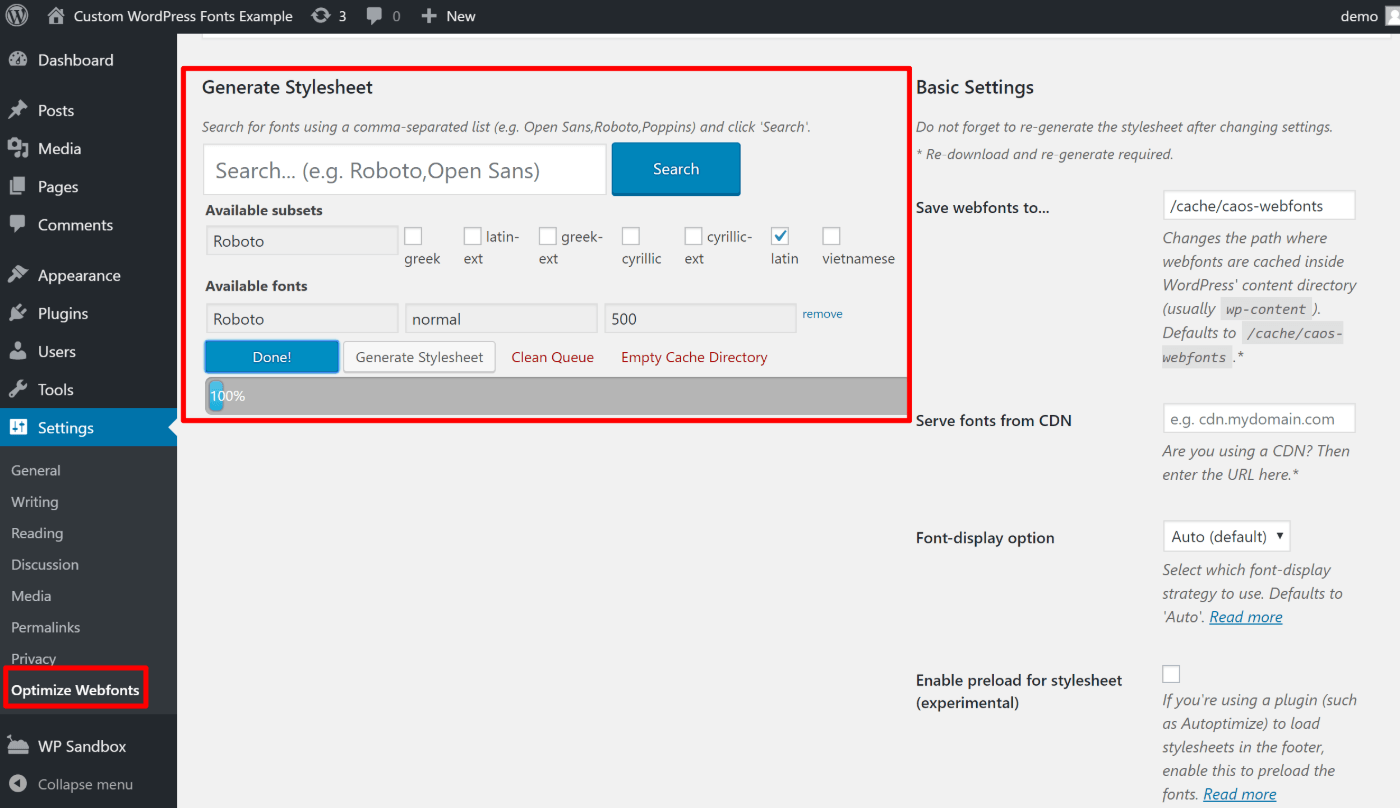
 Credit: www.wordable.io
Credit: www.wordable.ioAdăugarea fonturilor la WordPress este un proces relativ simplu. Puteți fie să încărcați un fișier nou cu fonturi pe site-ul dvs. WordPress, fie să utilizați un plugin pentru a adăuga fonturi. Ambele metode sunt destul de ușor de realizat și există o mulțime de tutoriale online care vă pot ghida prin proces. După ce ați adăugat fonturile, le puteți folosi în temele și pluginurile dvs. WordPress.
Este unul dintre numeroasele site-uri unde puteți găsi fonturi web gratuite și este unul dintre cele mai populare. Dacă nu doriți să vă dedicați WordPress pluginurilor, puteți adăuga fonturi manual. Chiar dacă nu există browsere web universale care să accepte fiecare font personalizat, îl puteți converti într-un format compatibil dacă este necesar. Cum adaug fonturi personalizate pe site-ul meu WordPress? Accesând Setări. Alegeți fontul care se potrivește cel mai bine cu stilul și tema site-ului dvs.
Cum adaug Ttf la WordPress?
Navigați la Tabloul de bord WordPress > Elementor > Fonturi personalizate și alegeți „Adăugați nou” din meniul drop-down. Creați un font nou introducând numele fontului și încărcând fișierul WOFF, WOFF2, TTF, SVG sau EOT. Pentru a vă asigura că toate browserele au acces la cele mai multe fișiere cu fonturi , ar trebui să încărcați cât mai multe posibil.
WordPress pune în coadă Fonturi multiple\ Google
Adăugarea mai multor fonturi Google pe site-ul dvs. WordPress se poate face prin introducerea lor în fișierul functions.php al temei. Pentru a face acest lucru, va trebui să utilizați funcția wp_enqueue_style(), care încarcă o foaie de stil. Această funcție ar trebui utilizată în cadrul funcției wp_enqueue_scripts(), care este folosită pentru a încărca scripturi și foi de stil în tema WordPress. Iată un exemplu despre cum să puneți în coadă mai multe fonturi Google în tema dvs. WordPress: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Acest lucru va încărca ambele fonturi în site-ul dvs. WordPress. Puteți utiliza apoi aceste fonturi în CSS folosind proprietatea font-family.
Vă puteți crea propria temă folosind Studiopress Genesis Framework. Am avut probleme la încărcarea fonturilor Google în cea mai recentă versiune de CSS2 în timp ce ne creăm noua temă copil. Când redați mai multe fonturi Google în cazurile noastre, este o variabilă de familie care este utilizată de două ori pentru mai multe fonturi în adrese URL. Cum folosesc mai multe fonturi Google în tema mea copil Genesis? Dacă acesta este cazul, trebuie să utilizați null ca cheie în scriptul WP_enqueue_style, care înlocuiește versiunea temei Genesis Child. Sper că recenzia ta asupra acestui articol te ajută. Dacă există probleme în timpul implementării soluției, vă rugăm să ne anunțați.
