Cómo agregar fuentes de Google a WordPress
Publicado: 2022-09-18Agregar fuentes de Google a WordPress En este artículo, le mostraremos cómo agregar fuentes de Google a WordPress. Google Fonts es un directorio gratuito de más de 800 fuentes que puede usar en su sitio web. Las fuentes están disponibles en varios estilos y pesos, y puedes usarlas gratis en tus proyectos. Agregar Google Fonts a WordPress es muy fácil. Solo necesita agregar algunas líneas de código en la hoja de estilo de su tema (style.css). Así es como puede agregar Google Fonts a WordPress: 1. Vaya a Google Fonts y seleccione las fuentes que desea usar. 2. Copie el código proporcionado por Google Fonts. 3. Pegue el código en la hoja de estilo de su tema (style.css). 4. Guarde sus cambios. Eso es todo. Ha agregado con éxito Google Fonts a WordPress.
La biblioteca de fuentes de Google contiene más de 1000 fuentes e íconos diferentes que puede usar en su sitio web o producto digital. Puede agregar fuentes de Google manualmente a su sitio de WordPress de varias maneras. Son gratuitos y están disponibles para su descarga, y facilitan la creación de nuevas aplicaciones. Se puede agregar un fragmento de código que contiene el enlace a la familia de fuentes específica en su archivo functions.php para integrar Google Fonts. Si encuentra difícil el proceso manual, considere usar un complemento en su lugar. Para comenzar, asegúrese de tener descargado el complemento de WordPress. El programa debe instalarse y activarse después de eso.
En la mayoría de los casos, un tema de WordPress incluirá fuentes de Google como parte de su diseño predeterminado. Con el complemento OMGF, puede explorar más de 600 fuentes diferentes en su sitio web. Desde el menú desplegable de la 'Familia de fuentes', puede seleccionar entre más de 100 tipos diferentes para varias secciones de su sitio. Tiene varias opciones para agregar controles de fuente personalizados , que puede ver en la vista previa del Personalizador.
¿Debo cargar Google Fonts localmente WordPress?
 Crédito: Kinsta
Crédito: KinstaSi su sitio de WordPress tiene errores de fuentes de Google , debería poder resolverlos cargando las fuentes de Google localmente. No hay control sobre los recursos externos o los scripts que tiene, por lo que no se pueden comprimir, minimizar ni optimizar. Puede tener un impacto significativo en la velocidad de su WordPress si hace esto.
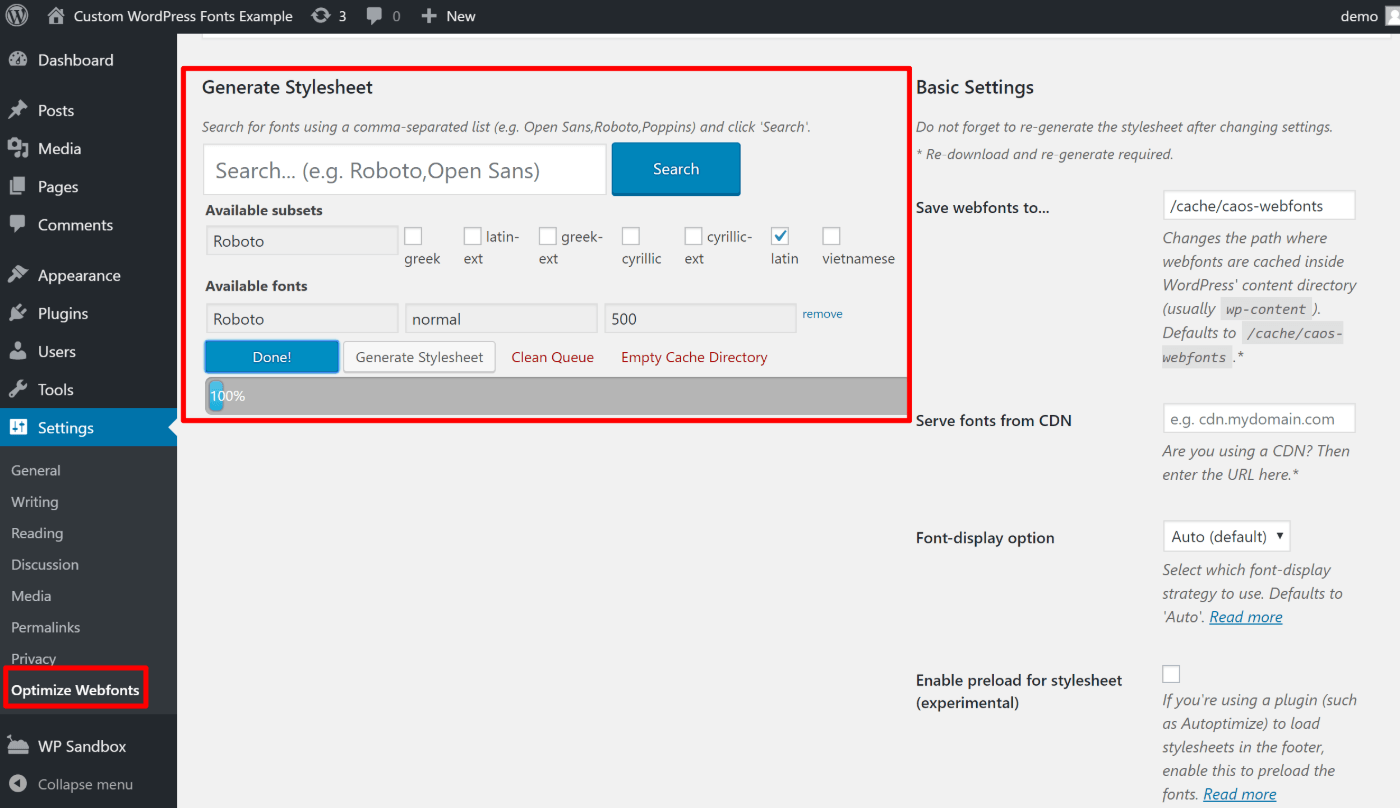
Si aloja Google Fonts localmente en WordPress, puede reducir el DNS y ahorrar tiempo de navegación. Con unos pocos clics del mouse, puede completar todo el proceso con el complemento OMGF. Podrá recuperar los archivos apropiados para su sitio web si están alojados localmente, lo que significa que el visitante de su sitio no necesitará ir a los servidores de Google para obtenerlos. Con el complemento Google Fonts, puede alojar las fuentes de Google localmente en su sitio web. Debido a que las fuentes se alojan bajo demanda, no tiene que preocuparse de que realicen una gran cantidad de funciones. La sección Generar hoja de estilo proporciona una manera fácil de buscar y descargar las fuentes que desea utilizar. La hoja de estilo se generará automáticamente y se agregará al encabezado de su tema.
Sopesando los pros y los contras de las fuentes de Google
Nuestro artículo sobre los pros y los contras del uso de las fuentes de Google puede ayudarlo a tomar la decisión correcta sobre si debe o no usar las fuentes de Google en su sitio web. Las fuentes de Google en su sitio web es una decisión que debe tomar al final.
Cómo cargar fuentes de Google en WordPress
 Crédito: metabox.io
Crédito: metabox.ioGoogle Fonts es un servicio gratuito que le permite descargar fuentes para usar en su sitio web. Puede agregar las fuentes a su sitio web usted mismo o usar un complemento para que lo haga por usted. Para agregar las fuentes a su sitio web usted mismo, primero deberá descargar las fuentes de Google Fonts. Luego, deberá cargar las fuentes en su servidor. Una vez que las fuentes estén en su servidor, puede agregar el siguiente código al archivo CSS de su sitio web para cargar las fuentes: @font-face { font-family: 'Font Name'; src: url('fuentes/nombre-fuente.ttf') format('truetype'); } Reemplace 'Nombre de fuente' con el nombre de la fuente que está usando y 'font-name.ttf' con el nombre del archivo de fuente. Si no desea agregar las fuentes a su archivo CSS usted mismo, puede usar un complemento como WP Google Fonts. Este complemento le permitirá seleccionar las fuentes que desea usar de una lista y agregará automáticamente el código necesario al archivo CSS de su sitio web.
Hay una serie de ventajas en el uso de fuentes de Google en su sitio de WordPress. De forma gratuita, se pueden descargar, alojar previamente (para que su servidor no tenga que utilizar sus recursos) o utilizarse en forma impresa (para proyectos comerciales). A partir de ahora, hay muchos sitios web basados en WordPress que utilizan las fuentes de Google para su beneficio. Puede hacer que su sitio web se vea hermoso y menos abarrotado usando Google Fonts, lo que elimina la necesidad de incrustar familias de fuentes en su sitio. Esta biblioteca se puede usar para cualquier proyecto web, al igual que cualquier otro script JS o CSS. En este tutorial, le mostraré cómo instalar manualmente las fuentes de Google en un sitio de WordPress. Agregue una fuente personalizada a WordPress de varias maneras.

La función WP_enqueue_style() lo guiará a través del proceso de configuración. Para comenzar a usar la fuente que acaba de agregar, puede seleccionar una de las opciones de tipografía disponibles en su tema. También puede agregar fuentes de Google a su sitio web de WordPress con un método más simple (por su cuenta). Con la pestaña Estilos, puede configurar su script, fuentes, familia de fuentes, decoraciones de texto y transformación. Cuando selecciona una fuente, puede usar la función de vista previa para ver cómo se ven sus publicaciones y páginas en tiempo real. Roboto, una de las fuentes web más utilizadas, es muy popular. Las raíces de Montserrat están en la tipografía urbana del siglo XX.
Hay una variedad de fuentes de Google para sitios web de WordPress disponibles. Elegir la familia de fuentes para su sitio web puede tener efectos tanto positivos como negativos, así que asegúrese de elegir sabiamente. Cuando usa las fuentes de Google en WordPress, puede personalizar fácilmente la apariencia de su sitio web. Puede usar el complemento de fuentes de Google en solo unos pocos pasos. El contraste no debe distraer demasiado al lector, y la mayoría de los tamaños y tipos de pantalla permiten una fácil lectura. Todas las fuentes se pueden importar usando complementos de WordPress o manualmente. WordPress, cuando está configurado, tiene una fuente predeterminada que puede ser reemplazada por otra fuente personalizada. Siempre es una buena idea probar varias familias de fuentes en su sitio web para determinar cuál se adapta mejor a la tipografía de su sitio web.
Agregar fuente a WordPress
 Crédito: www.wordable.io
Crédito: www.wordable.ioAgregar fuentes a WordPress es un proceso relativamente simple. Puede cargar un nuevo archivo de fuente en su sitio de WordPress o puede usar un complemento para agregar fuentes. Ambos métodos son bastante fáciles de hacer y hay muchos tutoriales en línea que pueden guiarlo a través del proceso. Una vez que haya agregado sus fuentes, puede usarlas en sus temas y complementos de WordPress.
Es uno de varios sitios donde puedes encontrar fuentes web gratuitas , y es uno de los más populares. Si no desea dedicar su WordPress a los complementos, puede agregar fuentes manualmente. Incluso si no hay navegadores web universales que admitan todas las fuentes personalizadas, puede convertirlas a un formato compatible si es necesario. ¿Cómo agrego fuentes personalizadas a mi sitio de WordPress? Al ir a Configuración. Elija la fuente que mejor coincida con el estilo y el tema de su sitio web.
¿Cómo agrego Ttf a WordPress?
Navegue al Panel de WordPress> Elementor> Fuentes personalizadas y elija 'Agregar nuevo' en el menú desplegable. Cree una nueva fuente ingresando el nombre de la fuente y cargando su archivo WOFF, WOFF2, TTF, SVG o EOT. Para asegurarse de que todos los navegadores tengan acceso a la mayoría de los archivos de fuentes , debe cargar tantos como sea posible.
WordPress Poner en Cola Múltiples\ Google Fonts
Puede agregar varias fuentes de Google a su sitio de WordPress poniéndolas en cola en el archivo functions.php de su tema. Para hacer esto, deberá usar la función wp_enqueue_style(), que carga una hoja de estilo. Esta función debe usarse dentro de la función wp_enqueue_scripts(), que se usa para cargar scripts y hojas de estilo en el tema de WordPress. Este es un ejemplo de cómo poner en cola varias fuentes de Google en su tema de WordPress: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Esto cargará ambas fuentes en su sitio de WordPress. Luego puede usar estas fuentes en su CSS usando la propiedad font-family.
Puede crear su propio tema utilizando Studiopress Genesis Framework. Tuvimos problemas para cargar las fuentes de Google en la versión más reciente de CSS2 al crear nuestro nuevo tema secundario. Al representar varias fuentes de Google en nuestros casos, es una variable familiar que se usa dos veces para varias fuentes en las URL. ¿Cómo utilizo varias fuentes de Google en mi tema secundario de Génesis? Si este es el caso, debe usar nulo como clave en el script WP_enqueue_style, que reemplaza a la versión del tema infantil de Génesis. Espero que tu revisión de este artículo te ayude. Si hay algún problema al implementar la solución, háganoslo saber.
