Come aggiungere caratteri Google a WordPress
Pubblicato: 2022-09-18Aggiungere Google Fonts a WordPress In questo articolo, ti mostreremo come aggiungere Google Fonts a WordPress. Google Fonts è una directory gratuita di oltre 800 caratteri che puoi utilizzare sul tuo sito web. I caratteri sono disponibili in vari stili e pesi e puoi usarli gratuitamente nei tuoi progetti. Aggiungere Google Fonts a WordPress è molto semplice. Devi solo aggiungere alcune righe di codice nel foglio di stile del tuo tema (style.css). Ecco come aggiungere Google Fonts a WordPress: 1. Vai su Google Fonts e seleziona i caratteri che desideri utilizzare. 2. Copia il codice fornito da Google Fonts. 3. Incolla il codice nel foglio di stile del tuo tema (style.css). 4. Salva le modifiche. Questo è tutto. Hai aggiunto con successo Google Fonts a WordPress.
La libreria dei caratteri di Google contiene oltre 1000 caratteri e icone diversi che puoi utilizzare sul tuo sito Web o prodotto digitale. Puoi aggiungere manualmente Google Fonts al tuo sito WordPress in vari modi. Sono gratuiti e disponibili per il download e semplificano la creazione di nuove applicazioni. È possibile aggiungere uno snippet di codice contenente il collegamento alla famiglia di caratteri specifica nel file functions.php per integrare Google Fonts. Se trovi difficile il processo manuale, considera invece l'utilizzo di un plug-in. Per iniziare, assicurati di aver scaricato il plugin di WordPress. Il programma dovrebbe essere installato e attivato successivamente.
Nella maggior parte dei casi, un tema WordPress includerà i caratteri Google come parte del suo design predefinito. Usando il plug-in OMGF, puoi sfogliare oltre 600 caratteri diversi sul tuo sito web. Dal menu a discesa della "Famiglia di caratteri", puoi selezionare tra oltre 100 tipi diversi per varie sezioni del tuo sito. Hai diverse opzioni per aggiungere controlli dei caratteri personalizzati , che puoi vedere nell'anteprima della personalizzazione.
Dovrei caricare i caratteri di Google localmente WordPress?
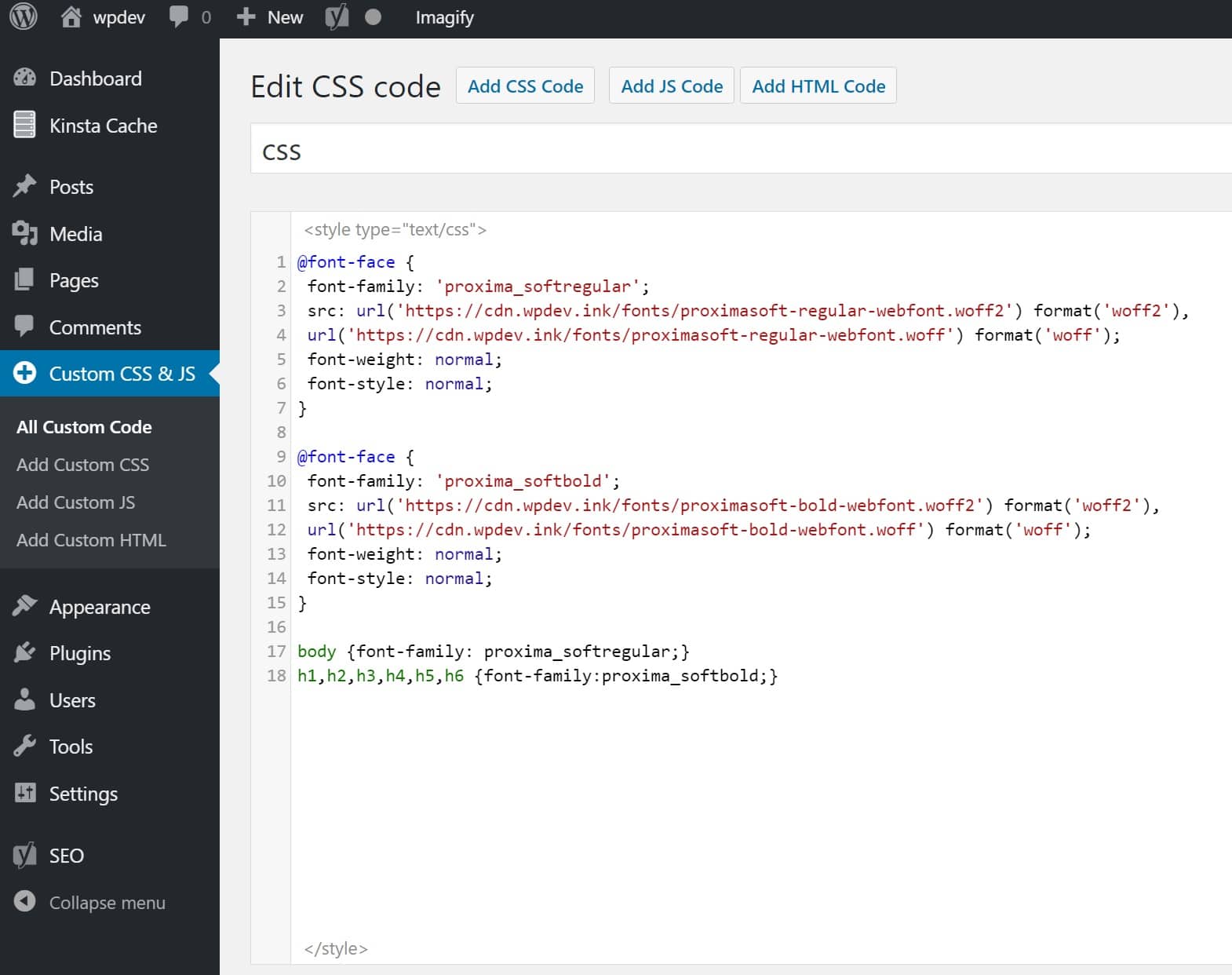
 Credito: Kinsta
Credito: KinstaSe il tuo sito WordPress presenta errori relativi ai caratteri di Google , dovresti essere in grado di risolverli caricando i caratteri di Google localmente. Non c'è controllo sulle risorse esterne o sugli script che hai, quindi non possono essere compressi, minimizzati o ottimizzati. Se lo fai, puoi avere un impatto significativo sulla velocità di WordPress.
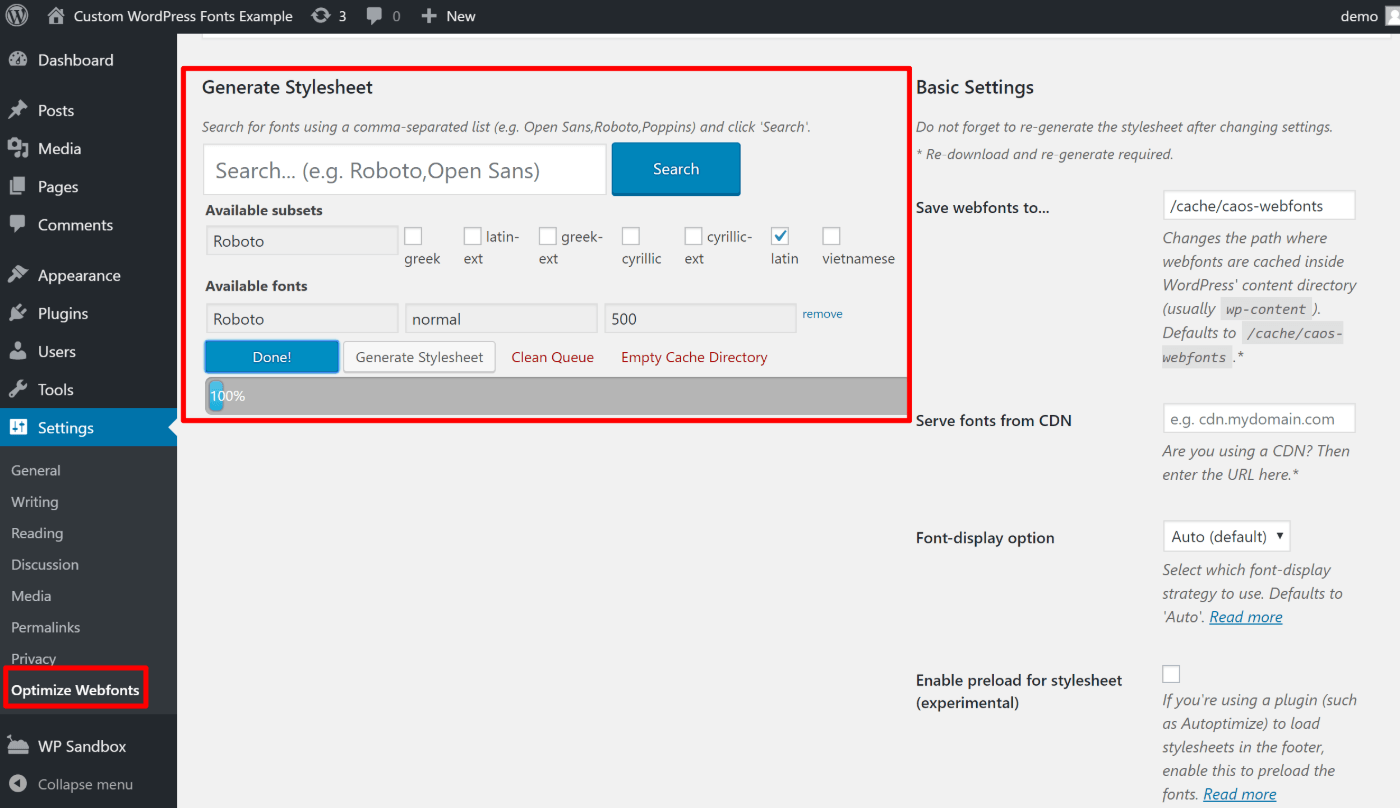
Se ospiti Google Fonts localmente in WordPress, puoi ridurre il DNS e risparmiare tempo di navigazione. Con pochi clic del mouse, puoi completare l'intero processo con il plugin OMGF. Sarai in grado di recuperare i file appropriati per il tuo sito web se sono ospitati localmente, il che significa che il visitatore del tuo sito non dovrà accedere ai server di Google per ottenerli. Utilizzando il plug-in Google Fonts, puoi ospitare i caratteri Google localmente sul tuo sito web. Poiché i caratteri sono ospitati su richiesta, non devi preoccuparti che eseguano una serie di funzioni. La sezione Genera foglio di stile fornisce un modo semplice per cercare e scaricare i caratteri che si desidera utilizzare. Il foglio di stile verrà generato automaticamente e aggiunto all'intestazione del tuo tema.
Soppesare i pro ei contro dei caratteri di Google
Il nostro articolo sui pro e contro dell'utilizzo dei caratteri Google può aiutarti a prendere la decisione giusta sull'utilizzo o meno dei caratteri Google sul tuo sito web. I caratteri di Google sul tuo sito Web sono una decisione che devi prendere alla fine.
Come caricare i caratteri di Google in WordPress
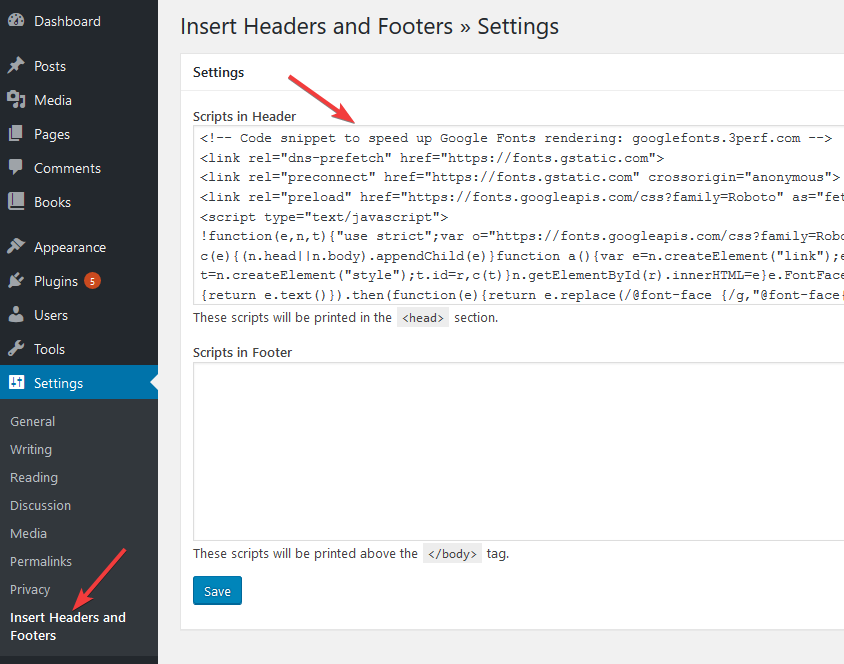
 Credito: metabox.io
Credito: metabox.ioGoogle Fonts è un servizio gratuito che ti permette di scaricare i font da utilizzare sul tuo sito web. Puoi aggiungere tu stesso i caratteri al tuo sito Web o utilizzare un plug-in per farlo per te. Per aggiungere tu stesso i caratteri al tuo sito web, devi prima scaricare i caratteri da Google Fonts. Quindi, dovrai caricare i caratteri sul tuo server. Una volta che i font sono sul tuo server, puoi aggiungere il seguente codice al file CSS del tuo sito web per caricare i font: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } Sostituisci 'Font Name' con il nome del font che stai usando e 'font-name.ttf' con il nome del file del font. Se non vuoi aggiungere tu stesso i caratteri al tuo file CSS, puoi utilizzare un plug-in come WP Google Fonts. Questo plug-in ti consentirà di selezionare i caratteri che desideri utilizzare da un elenco e aggiungerà automaticamente il codice necessario al file CSS del tuo sito Web.
Ci sono una serie di vantaggi nell'usare i caratteri di Google sul tuo sito WordPress. Gratuitamente, possono essere scaricati, pre-ospitati (in modo che il tuo server non debba utilizzare le sue risorse) o utilizzati in stampa (per progetti commerciali). A partire da ora, ci sono molti siti Web basati su WordPress che utilizzano i caratteri di Google a proprio vantaggio. Puoi rendere il tuo sito Web bello e meno ingombrante utilizzando Google Fonts, che elimina la necessità di incorporare famiglie di caratteri nel tuo sito. Questa libreria può essere utilizzata per qualsiasi progetto web, proprio come qualsiasi altro script JS o CSS. In questo tutorial, ti mostrerò come installare manualmente i font di Google su un sito WordPress. Aggiungi un carattere personalizzato a WordPress in vari modi.

La funzione WP_enqueue_style() ti guiderà attraverso il processo di configurazione. Per iniziare a utilizzare il carattere che hai appena aggiunto, puoi selezionare una delle opzioni tipografiche disponibili nel tuo tema. Puoi anche aggiungere caratteri Google al tuo sito Web WordPress con un metodo più semplice (da solo). Con la scheda Stili, puoi configurare lo script, i caratteri, la famiglia di caratteri, le decorazioni del testo e la trasformazione. Quando selezioni un carattere, puoi utilizzare la funzione di anteprima per vedere come appaiono i tuoi post e le tue pagine in tempo reale. Roboto, uno dei font web più utilizzati, è molto popolare. Le radici di Montserrat sono nella tipografia urbana del XX secolo.
Sono disponibili una varietà di caratteri Google per i siti Web WordPress. La scelta della famiglia di caratteri per il tuo sito Web può avere effetti sia positivi che negativi, quindi assicurati di scegliere saggiamente. Quando utilizzi i caratteri Google in WordPress, puoi facilmente personalizzare l'aspetto e l'aspetto del tuo sito web. Puoi utilizzare il plug-in dei caratteri di Google in pochi passaggi. Il contrasto non dovrebbe distrarre eccessivamente il lettore e la maggior parte delle dimensioni e dei tipi di schermo consentono una facile lettura. Tutti i caratteri possono essere importati utilizzando i plugin di WordPress o manualmente. WordPress, quando configurato, utilizza per impostazione predefinita un carattere predefinito che può essere sostituito da un altro carattere personalizzato. È sempre una buona idea testare diverse famiglie di caratteri sul tuo sito Web per determinare quale si adatta meglio alla tipografia del tuo sito Web.
Aggiungi carattere a WordPress
 Credito: www.wordable.io
Credito: www.wordable.ioL'aggiunta di caratteri a WordPress è un processo relativamente semplice. Puoi caricare un nuovo file di font sul tuo sito WordPress oppure puoi utilizzare un plug-in per aggiungere font. Entrambi i metodi sono abbastanza facili da eseguire e ci sono molti tutorial online che possono guidarti attraverso il processo. Una volta aggiunti i caratteri, puoi utilizzarli nei temi e nei plug-in di WordPress.
È uno dei numerosi siti in cui puoi trovare font web gratuiti ed è uno dei più popolari. Se non vuoi dedicare il tuo WordPress ai plugin, puoi aggiungere i caratteri manualmente. Anche se non esistono browser Web universali che supportano tutti i caratteri personalizzati, è possibile convertirli in un formato compatibile, se necessario. Come aggiungo font personalizzati al mio sito WordPress? Andando su Impostazioni. Scegli il carattere che meglio si adatta allo stile e al tema del tuo sito web.
Come aggiungo Ttf a WordPress?
Passa alla dashboard di WordPress > Elementor > Font personalizzati e scegli "Aggiungi nuovo" dal menu a discesa. Crea un nuovo font inserendo il nome del font e caricandone il file WOFF, WOFF2, TTF, SVG o EOT. Per assicurarti che tutti i browser abbiano accesso alla maggior parte dei file di font , dovresti caricarne il maggior numero possibile.
WordPress Accoda più caratteri Google
L'aggiunta di più Google Fonts al tuo sito WordPress può essere eseguita accodandoli nel file functions.php del tuo tema. Per fare ciò, dovrai usare la funzione wp_enqueue_style(), che carica un foglio di stile. Questa funzione dovrebbe essere utilizzata all'interno della funzione wp_enqueue_scripts(), che viene utilizzata per caricare script e fogli di stile nel tema WordPress. Ecco un esempio di come accodare più Google Fonts nel tuo tema WordPress: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Questo caricherà entrambi i caratteri nel tuo sito WordPress. Puoi quindi utilizzare questi caratteri nel tuo CSS utilizzando la proprietà font-family.
Puoi creare il tuo tema utilizzando Studiopress Genesis Framework. Abbiamo avuto problemi a caricare i font di Google nella versione più recente di CSS2 durante la creazione del nostro nuovo tema figlio. Quando si esegue il rendering di più caratteri Google nei nostri casi, si tratta di una variabile di famiglia che viene utilizzata due volte per più caratteri negli URL. Come faccio a utilizzare più font Google nel mio tema figlio Genesis? In questo caso, devi usare null come chiave nello script WP_enqueue_style, che sostituisce la Genesis Child Theme Version. Spero che la tua recensione di questo articolo ti aiuti. In caso di problemi durante l'implementazione della soluzione, faccelo sapere.
