WordPress'e Google Yazı Tipleri Nasıl Eklenir?
Yayınlanan: 2022-09-18Google Yazı Tiplerini WordPress'e Ekleme Bu makalede, Google Yazı Tiplerini WordPress'e nasıl ekleyeceğinizi göstereceğiz. Google Fonts, web sitenizde kullanabileceğiniz 800'den fazla fonttan oluşan ücretsiz bir dizindir. Yazı tipleri çeşitli stil ve ağırlıklarda mevcuttur ve bunları projelerinizde ücretsiz olarak kullanabilirsiniz. Google Yazı Tiplerini WordPress'e eklemek çok kolaydır. Temanızın stil sayfasına (style.css) birkaç satır kod eklemeniz yeterlidir. Google Yazı Tiplerini WordPress'e nasıl ekleyeceğiniz aşağıda açıklanmıştır: 1. Google Yazı Tiplerine gidin ve kullanmak istediğiniz yazı tiplerini seçin. 2. Google Fonts tarafından sağlanan kodu kopyalayın. 3. Kodu temanızın stil sayfasına (style.css) yapıştırın. 4. Değişikliklerinizi kaydedin. Bu kadar. Google Yazı Tiplerini WordPress'e başarıyla eklediniz.
Google yazı tipi kitaplığı, web sitenizde veya dijital ürününüzde kullanabileceğiniz 1000'den fazla farklı yazı tipi ve simge içerir. Google Yazı Tiplerini WordPress sitenize çeşitli şekillerde manuel olarak ekleyebilirsiniz. Ücretsizdirler ve indirilebilirler ve yeni uygulamalar oluşturmayı kolaylaştırırlar. Google Yazı Tiplerini entegre etmek için function.php dosyanızdaki belirli yazı tipi ailesinin bağlantısını içeren bir kod parçacığı eklenebilir. Manuel işlemi zor bulursanız, bunun yerine bir eklenti kullanmayı düşünün. Başlamak için WordPress eklentisini indirdiğinizden emin olun. Bundan sonra program kurulmalı ve etkinleştirilmelidir.
Çoğu durumda, bir WordPress teması, varsayılan tasarımının bir parçası olarak Google yazı tiplerini içerecektir. OMGF eklentisini kullanarak web sitenizde 600'den fazla farklı yazı tipine göz atabilirsiniz. 'Yazı Tipi Ailesi' açılır menüsünden, sitenizin çeşitli bölümleri için 100'den fazla farklı tür arasından seçim yapabilirsiniz. Özel yazı tipi denetimleri eklemek için, Özelleştirici önizlemesinde görebileceğiniz birkaç seçeneğiniz vardır.
Google Yazı Tiplerini Yerel Olarak Yüklemeli miyim WordPress?
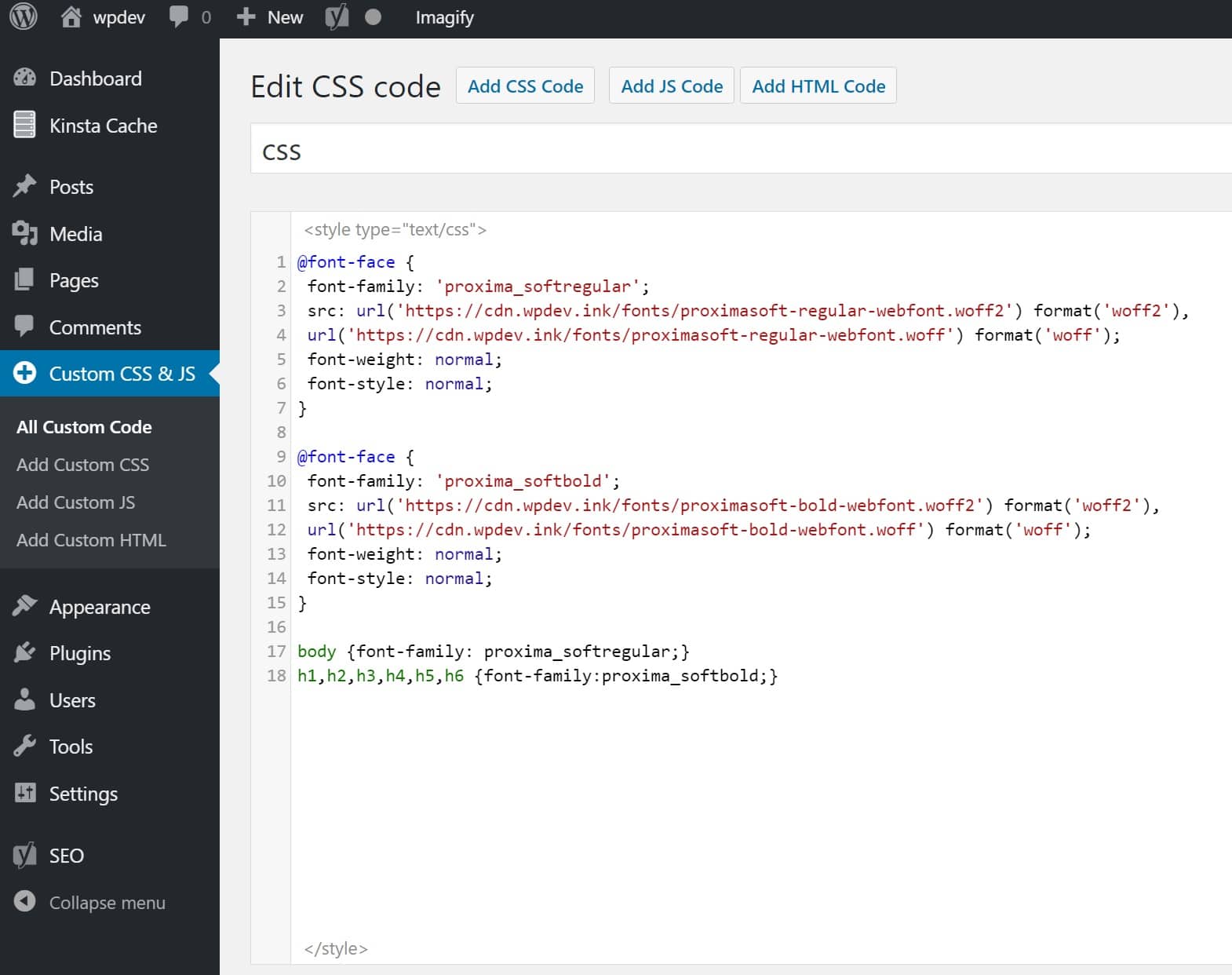
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaWordPress sitenizde Google Yazı Tipi hataları varsa, bunları yerel olarak Google yazı tiplerini yükleyerek çözebilmelisiniz. Sahip olduğunuz harici kaynaklar veya komut dosyaları üzerinde herhangi bir kontrol yoktur, bu nedenle sıkıştırılamaz, küçültülemez veya optimize edilemezler. Bunu yaparsanız, WordPress hızınız üzerinde önemli bir etkiye sahip olabilirsiniz.
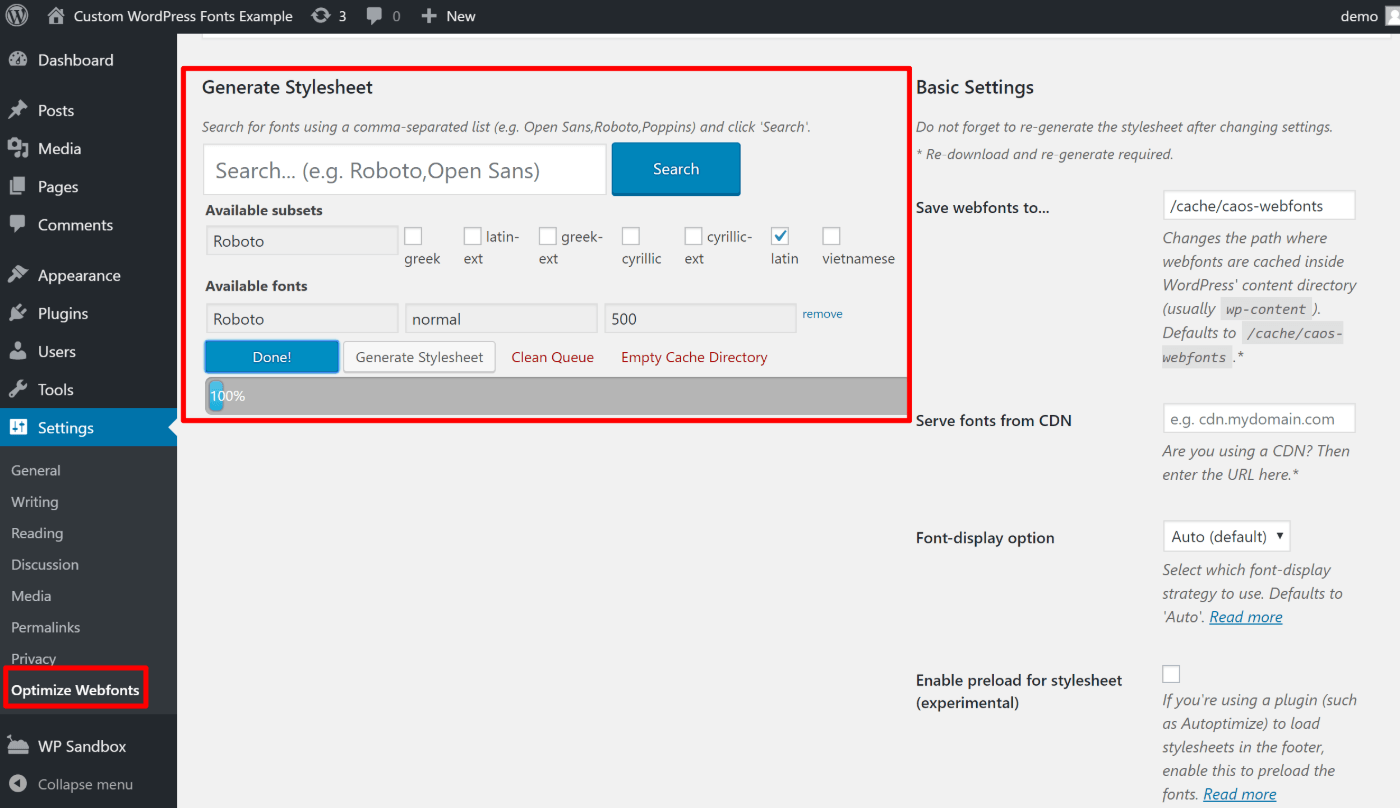
Google Yazı Tiplerini WordPress'te yerel olarak barındırıyorsanız, DNS'yi azaltabilir ve tarama süresinden tasarruf edebilirsiniz. Birkaç fare tıklaması ile tüm süreci theOMGF eklentisi ile tamamlayabilirsiniz. Yerel olarak barındırılıyorlarsa, web siteniz için uygun dosyaları alabilirsiniz; bu, site ziyaretçinizin bunları almak için Google sunucularına gitmesi gerekmediği anlamına gelir. Google Fonts eklentisini kullanarak Google fontlarını web sitenizde yerel olarak barındırabilirsiniz. Yazı tipleri isteğe bağlı olarak barındırıldığından, bir dizi işlevi yerine getirmeleri konusunda endişelenmenize gerek yoktur. Stil Sayfası Oluştur bölümü, kullanmak istediğiniz yazı tiplerini aramak ve indirmek için kolay bir yol sağlar. Stil sayfası otomatik olarak oluşturulacak ve temanızın başlığına eklenecektir.
Google Yazı Tiplerinin Artılarını ve Eksilerini Tartmak
Google yazı tiplerini kullanmanın artıları ve eksileri hakkındaki makalemiz, web sitenizde Google Yazı Tiplerini kullanıp kullanmama konusunda doğru kararı vermenize yardımcı olabilir. Web sitenizdeki Google yazı tipleri, sonunda vermeniz gereken bir karardır.
WordPress'te Google Yazı Tipleri Nasıl Yüklenir
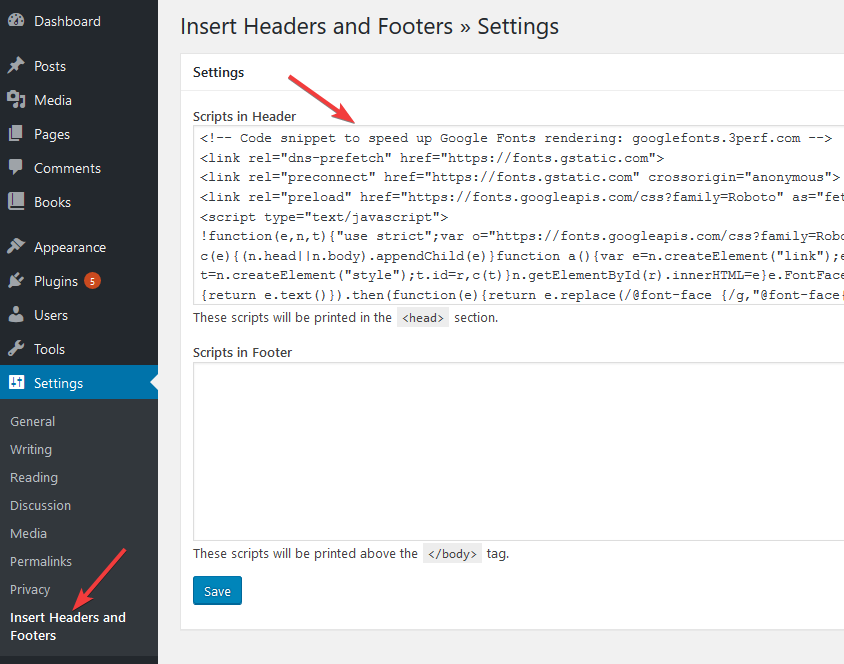
 Kredi bilgileri: metabox.io
Kredi bilgileri: metabox.ioGoogle Fonts, web sitenizde kullanmak üzere yazı tiplerini indirmenize izin veren ücretsiz bir hizmettir. Yazı tiplerini web sitenize kendiniz ekleyebilir veya sizin için yapmak için bir eklenti kullanabilirsiniz. Yazı tiplerini web sitenize kendiniz eklemek için önce yazı tiplerini Google Fonts'tan indirmeniz gerekir. Ardından, yazı tiplerini sunucunuza yüklemeniz gerekir. Fontlar sunucunuzda olduğunda, fontları yüklemek için web sitenizin CSS dosyasına aşağıdaki kodu ekleyebilirsiniz: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } 'Yazı Tipi Adı'nı kullandığınız yazı tipinin adıyla ve 'yazı tipi-adı.ttf'yi yazı tipi dosyasının adıyla değiştirin. Yazı tiplerini CSS dosyanıza kendiniz eklemek istemiyorsanız, WP Google Yazı Tipleri gibi bir eklenti kullanabilirsiniz. Bu eklenti, bir listeden kullanmak istediğiniz yazı tiplerini seçmenize izin verecek ve gerekli kodu otomatik olarak web sitenizin CSS dosyasına ekleyecektir.
WordPress sitenizde Google yazı tiplerini kullanmanın birçok avantajı vardır. Ücretsiz olarak indirilebilir, önceden barındırılabilir (böylece sunucunuzun kaynaklarını kullanması gerekmez) veya basılı olarak kullanılabilir (ticari projeler için). Şu an itibariyle, Google yazı tiplerini kendi avantajları için kullanan birçok WordPress tabanlı web sitesi var. Yazı tipi ailelerini sitenize yerleştirme ihtiyacını ortadan kaldıran Google Yazı Tiplerini kullanarak web sitenizin daha güzel ve daha az dağınık görünmesini sağlayabilirsiniz. Bu kitaplık, diğer herhangi bir JS veya CSS betiği gibi herhangi bir web projesi için kullanılabilir. Bu eğitimde, bir WordPress sitesine Google yazı tiplerini manuel olarak nasıl yükleyeceğinizi göstereceğim. WordPress'e çeşitli şekillerde özel bir yazı tipi ekleyin.

WP_enqueue_style() işlevi, onu yapılandırma sürecinde size yol gösterecektir. Yeni eklediğiniz yazı tipini kullanmaya başlamak için temanızda bulunan tipografi seçeneklerinden birini seçebilirsiniz. Ayrıca daha basit bir yöntemle (kendi başınıza) Google yazı tiplerini WordPress web sitenize ekleyebilirsiniz. Stiller sekmesi ile komut dosyanızı, yazı tiplerini, yazı tipi ailesini, metin süslemelerini ve dönüştürmeyi yapılandırabilirsiniz. Bir yazı tipi seçtiğinizde, yazılarınızın ve sayfalarınızın gerçek zamanlı olarak nasıl göründüğünü görmek için önizleme özelliğini kullanabilirsiniz. En yaygın kullanılan web yazı tiplerinden biri olan Roboto, popüler olanıdır. Montserrat'ın kökleri, yirminci yüzyılın kentsel tipografisindedir.
WordPress web siteleri için çeşitli Google yazı tipleri mevcuttur. Web siteniz için yazı tipi ailesini seçmenin hem olumlu hem de olumsuz etkileri olabilir, bu nedenle seçiminizi akıllıca yaptığınızdan emin olun. WordPress'te Google yazı tiplerini kullandığınızda, web sitenizin görünümünü ve verdiği hissi kolayca özelleştirebilirsiniz. Google yazı tipi eklentisini yalnızca birkaç adımda kullanabilirsiniz. Kontrast okuyucunun dikkatini fazla dağıtmamalıdır ve çoğu ekran boyutu ve türü kolay okumaya olanak tanır. Tüm yazı tipleri, WordPress eklentileri kullanılarak veya manuel olarak içe aktarılabilir. WordPress, yapılandırıldığında, varsayılan olarak başka bir özel yazı tipiyle değiştirilebilecek varsayılan bir yazı tipine geçer. Hangisinin web sitenizin tipografisine en uygun olduğunu belirlemek için web sitenizde birkaç yazı tipi ailesini test etmek her zaman iyi bir fikirdir.
WordPress'e Yazı Tipi Ekle
 Kredi: www.wordable.io
Kredi: www.wordable.ioWordPress'e yazı tipi eklemek nispeten basit bir işlemdir. WordPress sitenize yeni bir yazı tipi dosyası yükleyebilir veya yazı tipi eklemek için bir eklenti kullanabilirsiniz. Her iki yöntemin de yapılması oldukça kolaydır ve bu süreçte size yol gösterebilecek çok sayıda çevrimiçi öğretici vardır. Yazı tiplerinizi ekledikten sonra bunları WordPress temalarınızda ve eklentilerinizde kullanabilirsiniz.
Ücretsiz web yazı tiplerini bulabileceğiniz birkaç siteden biridir ve en popülerlerinden biridir. WordPress'inizi eklentilere ayırmak istemiyorsanız, yazı tiplerini manuel olarak ekleyebilirsiniz. Her özel yazı tipini destekleyen evrensel web tarayıcıları olmasa bile, gerekirse uyumlu bir biçime dönüştürebilirsiniz. WordPress siteme nasıl özel yazı tipleri eklerim? Ayarlar'a giderek. Web sitenizin stiline ve temasına en uygun yazı tipini seçin.
WordPress'e Nasıl Ttf Eklerim?
WordPress Kontrol Paneli > Elementor > Özel Yazı Tipleri'ne gidin ve açılır menüden 'Yeni ekle'yi seçin. Yazı tipi adını girip WOFF, WOFF2, TTF, SVG veya EOT dosyasını yükleyerek yeni bir yazı tipi oluşturun. Tüm tarayıcıların en çok yazı tipi dosyasına erişimi olduğundan emin olmak için mümkün olduğunca çok yazı tipi dosyası yüklemelisiniz.
WordPress Çoklu\ Google Yazı Tiplerini Kuyruğa Al
WordPress sitenize birden fazla Google Yazı Tipi eklemek, bunları temanızın function.php dosyasında sıralayarak yapılabilir. Bunu yapmak için, bir stil sayfası yükleyen wp_enqueue_style() işlevini kullanmanız gerekir. Bu işlev, WordPress temasında komut dosyalarını ve stil sayfalarını yüklemek için kullanılan wp_enqueue_scripts() işlevi içinde kullanılmalıdır. WordPress temanızda birden çok Google Yazı Tipini nasıl kuyruğa alacağınıza bir örnek: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style('font-name2', '//fonts.googleapis.com/css?family=Font+Ad2'); Bu, her iki yazı tipini de WordPress sitenize yükleyecektir. Daha sonra font-family özelliğini kullanarak bu fontları CSS'nizde kullanabilirsiniz.
Studiopress Genesis Çerçevesini kullanarak kendi temanızı oluşturabilirsiniz. Yeni alt temamızı oluştururken CSS2'nin en son sürümünde Google yazı tiplerini yüklerken sorun yaşadık. Bizim durumumuzda birden çok Google yazı tipini oluştururken, URL'lerde birden çok yazı tipi için iki kez kullanılan bir aile değişkenidir. Genesis alt temamda birden çok Google yazı tipini nasıl kullanırım? Bu durumda, Genesis Child Theme Version'ın yerini alan WP_enqueue_style betiğinde anahtar olarak null kullanmanız gerekir. Umarım bu makaleyi incelemeniz size yardımcı olur. Çözümü uygularken herhangi bir sorun varsa, lütfen bize bildirin.
