WordPress'e Global Site Etiketi Nasıl Eklenir
Yayınlanan: 2022-09-18WordPress'e global site etiketi eklemek, birkaç adımda tamamlanabilen basit bir işlemdir. Global site etiketleri, web sitesi trafiğini ve dönüşümleri izlemek için kullanılır ve kullanıcıların web sitenizle nasıl etkileşime girdiğini anlamada yardımcı olabilir. WordPress sitenize global bir site etiketi ekleyerek, web sitenizin trafiği ve performansı hakkında bilgi edinebilirsiniz. WordPress'e global site etiketinin nasıl ekleneceği aşağıda açıklanmıştır: 1. WordPress sitenizde oturum açın ve Yönetici Panosuna gidin. 2. Sol kenar çubuğunda “Ayarlar” bağlantısını tıklayın. 3. Ayarlar sayfasında “Genel” sekmesine tıklayın. 4. "Genel" ayarlarda, "Etiket Yöneticisi" bölümüne gidin ve "Global Site Etiketi Ekle" düğmesini tıklayın. 5. Bir açılır pencere görünecektir. "Etiket Adı" alanına global site etiketinizin adını girin. 6. "Etiket Değeri" alanına global site etiketinizin değerini girin. 7. “Değişiklikleri Kaydet” düğmesine tıklayın. Global site etiketiniz artık WordPress sitenize eklendi. WordPress yönetici alanındaki “Etiket Yöneticisi” sayfasına giderek etiketin kodunu görüntüleyebilirsiniz.
Gtag.js, mevcut olan en son izleme ve entegrasyon özelliklerini destekler. Ölçüm, dönüşüm izleme ve yeniden pazarlama gibi Google ürünleri söz konusu olduğunda izleme, Global Site Etiketi aracılığıyla kolaylaştırılır. Global Analytics ile birlikte kullanılabilen Global Tag, yalnızca Universal Analytics ile kullanılabilen GA ve GTM gibi diğer araçları yüklemek için de kullanılabilir. Dönüşüm izleme ve yeniden pazarlama, WP Global Site Etiketi aracılığıyla kullanılabilir, ancak evrensel analiz yapamaz. Bu benim ilk eklenti incelemem ve 5 yıldızı tamamen hak ediyor - neden? Kişisel bilgilerinizi toplamaz veya faaliyetlerinizi izlemez ve kullanımı son derece basittir, şişkin değildir ve reklamı yapıldığı gibi çalışır. Kurulum ve kurulum çok basittir.
Global Site Etiketini Google Etiket Yöneticisi'ni kullanarak yükleyebilirsiniz. Burada yapılması gereken küçük bir ayrım vardır: Global Site Etiketi, Google Etiket Yöneticisi'nin bir alt kümesidir. Sonuç olarak, şirket zaten çeşitli izleme araçları için veri topluyor.
Google Etiketi nasıl çalışır? Dönüşümlerinizi izlemek için Google etiketini başka bir kod parçası, etkinlik snippet'i veya telefon snippet'i ile birlikte kullanın. Etkinlik snippet'ini kullanarak web sitesi dönüşümlerini izlediğinizde, bir dönüşümün ne zaman gerçekleştiğini size bildirmek için Google etiketi kullanılır.
Web Siteme Nasıl Global Etiket Eklerim?
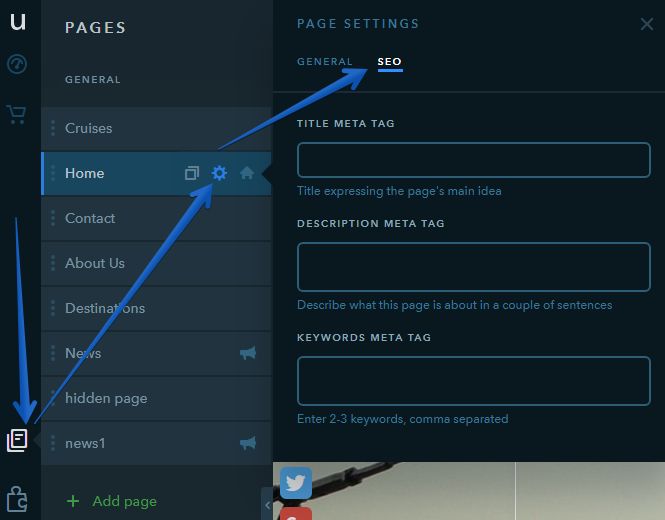
 Kredi bilgileri: uKit
Kredi bilgileri: uKit Web sitenize global bir etiket eklemek basittir. Web sitenizin başlığına aşağıdaki kodu eklemeniz yeterlidir:
Bu kod, Google Analytics izleme kodunu web sitenizdeki her sayfaya yükleyecektir.
Web Sitenizin Her Sayfasına Global Site Etiketi Eklemenize Gerek Yok
Global web sitesi etiketimi unutursam ne yapmalıyım? Web sitenizin her sayfasında bir global site etiketi gereksizdir. Web sitenizin her sayfası, [head] ve [/head] etiketleri arasında olduğu sürece bir global site etiketi ile etiketlenebilir. Global snippet, her zaman izlediğiniz etkinliklerin olduğu sayfalarda görüntülenen etkinlik snippet'i gibi tüm sayfalarda her zaman görüntülenir. Google ürünlerini ve hizmetlerini çeşitli harici web sitelerine entegre etmek için bu yöntemi kullanabilirsiniz. Global site etiketimi nerede bulabilirim? Global site etiketi, tüm izleme komut dosyalarının en üstünde olacaktır. Google Analytics veya Google Ads gibi diğer araçların bir listesi bunun altında bulunabilir. Bu araçlar, varsayılan olarak arka plana otomatik olarak eklenir.
WordPress'te Global Site Etiketi Nerede?
Global Site Etiketi (gtag.js), kullanıcıların web sitenizle nasıl etkileşimde bulunduğunu ölçmenize olanak tanıyan bir JavaScript etiketleme çerçevesi ve API'dir. Bu etiket, etkinlik verilerini Google Analytics, Google Ads ve Google Marketing Platform'a göndermek için kullanılır. Etiket ayrıca Google Optimize, Google Search Console ve Google Signals'ı yapılandırmak için kullanılır.
Google Etiket Yöneticisi'nde (GTM) yeniyseniz bu kılavuz tam size göre. Gtag'i kullanmak tamamen size kalmış. Bir js betiği ve birkaç etiket gibi birkaç öğeye ihtiyacınız olacak. Aşağıdaki etiketleri web sitenize eklemek kadar basittir. https://www.gstatic.com/gtag/js/gtag.js? adresinde okumak istiyorum. javascript Bu, gtag(“https://www.google-analytics.com/analytics.js”, “analytics”); veya gtag(“https://www.google-analytics Ad_tags = >adid=>label= >cid=>pub=>dt= >lmt=>sz=Google-ads.com/ads) bağımsız olarak kullanılabilir. /preferences/enable/ads? Gtag(” https://www.googlemarketing-platform.com/mc/v3/ convert-tracking?u=&cat=&ac=&tid=&ei= ) bir arama motoru optimizasyonu tekniğidir. şu biçimi girdi: utf-8.Doğru veya yanlış: mkt=en-us. */script Komut dosyasını ve etiketleri yazdıktan sonra, gtag'i kullanmaya başlayabilirsiniz. js komut dosyaları bu Etiketin bir sayfa olmasını gerektirir gtag etiketini kullanarak. Js komut dosyası etiketinin yanı sıra etiketin adını da içeren bir JS komut dosyası etiketi. Bir makaleyi etiket analiziyle etiketlemek için aşağıdaki kod kullanılır. Aşağıdaki kod türü Javascript'tir: typescript Gtag ( örneğin: https://www.google.com/analytics/analyticsjs) ve gtag (örneğin: https://www.google.com/analytics/analyticsjs). Google'ın reklamlarını gtag ( https://www.googleads.com/ads/preferences/enable/ads?adid=&label=&cid=&pub=&dt= &lmt=&sz=1); gtag ( https://www.googlemarketing-platform.com/mc/v3/conversion-tracking/en/ UTF-8'in bir kopyası için lütfen şu URL'ye bakın: www.android.com/tuc.html.
Yeni Başlayanlar İçin Google Etiket Yöneticisi
Site etiketlerinde yeniyseniz ve daha önce Javascript kullanmadıysanız, Google Etiket Yöneticisi, etiketleri yönetmeyi ve etkinlikleri tek bir konumdan izlemeyi kolaylaştıran bir site etiketi yönetim sistemidir .
WordPress Gtag Js Kullanıyor mu?
Evet, WordPress, Google Analytics için bir JavaScript etiketleme kitaplığı olan gtag.js'yi kullanır. Bu kitaplık, WordPress sitelerinin, kullanıcının sitedeki davranışı hakkında Google Analytics'e veri göndermesine olanak tanır.

Global Site Etiketi Nasıl Oluşturulur
Global site etiketi oluşturmak için şunları yapmanız gerekir: 1. Global site etiketi kodunu kopyalayın 2. Kodu sitenizdeki her sayfaya yapıştırın 3. GA_MEASUREMENT_ID değerini Google Analytics izleme kimliğinizle değiştirin
Google kısa süre önce, Global Site Etiketi (gtag) olarak bilinen yeni bir komut dosyası içeren Google Analytics'i kurmanın yeni bir yolunu tanıttı. Sitenizdeki diğer tüm Google etiketlerinin yerini alacak ve hepsinin bağlanabileceği tek bir konum görevi görecektir. Bu bölümde, gtag'in ne olduğuna, nasıl yararlı olduğuna ve ne zaman yararlı olduğuna bakacağız. GTM, sitenize ekleyeceğiniz gtag betiği ile yapılandırılabilir. GTM kapsayıcısındaki ilk GA_Tracking_id ile kapsayıcı kimliğini güncellemeniz yeterlidir. Google Etiket Yöneticisi'ndeki evrensel analiz etiketinin yine de yapılandırılması gerekir. Gtag'e geçmeyi veya hiçbir şey yapmamayı düşünüyorsanız, şu anda bunu yapmamanızı öneririm.
Web Sitenize Global Site Etiketi Nasıl Eklenir?
Google ürünlerini ve hizmetlerini kullanmak için web sitenizdeki JavaScript snippet'lerinden oluşan bir global site etiketi kullanabilirsiniz. Sitenize bir global site etiketi eklediğinizde, etiketi birden çok hedefe bağlayarak Google hesap yönetimini daha kolay hale getirebilirsiniz. Global Site Etiketi, diğer izleme araçlarını ekleyebileceğiniz Google Analytics veya Google Ads düğmelerinin hemen altında, tüm izleme komut dosyalarının üstünde görünecektir. Bu program şu anda test için kullanılabilir.
Global Site Etiketi Google Etiket Yöneticisi
Global site etiketi (gtag.js), etkinlik verilerini Google Analytics, Google Ads ve Google Marketing Platform'a göndermenize olanak tanıyan bir JavaScript etiketleme çerçevesi ve API'dir. Global site etiketi, web siteniz ve ziyaretçileri hakkında bilgi toplamanıza ve Google'a göndermenize olanak tanıyan site düzeyinde bir etikettir. Global site etiketi, eski Google Analytics izleme kodunun (ga.js) yerini alır.
Global Site Etiketi, web sitenizin başlığında görünen bir izleme kodudur. Bu yazılım, web sitesi verilerini toplar ve Google Analytics'e veya Google ile ilgili diğer hizmetlere iletir. Her pazarlama ürününün kendi izleme koduna sahip olduğu yıllardan sonra, Google 2017'de hepsi bir arada izleme kodunu tanıttı. GTM'yi WordPress sitenizde kullanmanın ilk adımı kurulum kılavuzumuzu indirmektir. Google Etiket Yöneticisi'nde çeşitli izleme etiketlerini çalıştırmak, aynı etiket yönetim sistemini kullanan yaygın bir işlemdir. Topluluk tarafından oluşturulan şablonlar dahil olmak üzere Google Etiket Yöneticisi'ne bir dizi başka araç da dahildir. Yalnızca Google Ads ve Google Analytics'i yönetmenize izin vermekle kalmaz, aynı zamanda Facebook Pixel veya LinkedIn Tag gibi diğer izleme etiketlerini de yönetmenize olanak tanır.
Gtag.js yalnızca Google araçları için kullanılabilir, ancak Google Etiket Yöneticisi, yüklediğiniz herhangi bir JavaScript tabanlı izleme aracına veri göndermenize olanak tanır. Web sitesinin komut dosyası dışında, Global Site Etiketi pazarlamacıdan veya geliştiriciden tamamen gizlenmiştir. Web sitenizin head bölümündeki gtag.js kodunu tıkladığınızda, Google Analytics yükleme listenize eklenir. Web sitenize gelen ziyaretçi sayısını artırmak için Google Ads'ü de dahil edebilirsiniz. Sonuç olarak, birden fazla kodun Google Etiket Yöneticisi aracılığıyla erişilebilir olması daha kolay hale getirilebilir. Global Site Etiketi, Google Etiket Yöneticisi ile aynı sayfaya yüklenebilir. Bu iki araç, bazı durumlarda çatışmaya yol açabilecek ortak kaynakları kullanır.
Örneğin her iki araç da bir veri katmanı kullanır. Tek tek web siteleri için Google Etiket Yöneticisi veya Global Site Etiketi kullanmanız önerilir, ancak ikisini birden kullanmamanız önerilir. Her ikisini de yüklerseniz, her iki uygulama aracılığıyla web sitenize bağlanan herhangi bir araca yinelenen veriler gönderirsiniz. Bunu yaparsanız, sayfa görüntülemelerini ve diğer ölçümleri iki kez sayarak verilerinizi neredeyse kesinlikle mahvedeceksiniz.
Google Etiket Yöneticisi: Google Ürün ve Hizmetlerine Bağlanmanın Kolay Yolu
Google Analytics etiketini web sitenize ekleyerek Google Analytics'i web sitenize bağlayabilir, web sitenizi Google Haritalar'a bağlayabilir ve web sitenizi Google AdWords'e bağlayabilirsiniz. Etiket, web sitenizden veri toplamak ve bu bilgileri Google'a göndermek için kullanılabilir. Web sitenizin etiketlerini yönetmek için Google Etiket Yöneticisi'ni kullanabilirsiniz; sisteme aşina değilseniz, bu bir Etiket Yönetim sistemidir. Global Site Etiketi ve Google Etiket Yöneticisi kurulumu ile Google ürün ve hizmetlerini bağlayabilirsiniz. Google Etiket Yöneticisi'ni zaten kullanıyorsanız, Global Site Etiketi yüklemenize gerek yoktur.
Google Site Etiketi
Google Site Etiketleri (GST), Google tarafından sağlanan ve web yöneticilerinin kullanıcıların web siteleriyle nasıl etkileşime girdiğini izlemesine olanak tanıyan bir JavaScript kodu parçasıdır. Kod, web sitesinin her sayfasına yerleştirilir ve her sayfa görünümü hakkında Google'a bilgi gönderir. Bu bilgiler daha sonra web sitesinin tasarımını ve kullanıcı deneyimini geliştirmek için kullanılabilir.
Google'ın Site Etiketi: Web Sitenizi Daha Uyumlu Tutmanın Kolay Yolu
Google Site Etiketi web sitenize eklenebilir. Google'ın Site Etiketi, çeşitli Google ürünlerini ve hizmetlerini web sitenize bağlamanıza olanak tanır. Farklı Google ürün hesapları için birden çok etiketi yönetme süreci çok daha basit olabilir ve sonuç olarak web siteniz daha uyumlu olabilir. Bu, Google Etiket Yöneticisi ile aynı Javascript'i kullanan ancak daha özel bir işlev gerçekleştiren Global Site Etiketi kullanılarak gerçekleştirilir. Yönetilecek çok fazla kod olmadığından, eklemek çok daha kolay olabilir. Web sitemin Google Site Etiketini * aranabilir hale getirmek için ne yapmalıyım? Global etiketler için snippet'ten sonra, Google Site Etiketi kodun herhangi bir yerine yerleştirilebilir. En iyi izleme doğruluğunu sağlamak için "baş" bölümünde tutmak en iyisidir.
