如何将全局站点标签添加到 WordPress
已发表: 2022-09-18将全局站点标签添加到 WordPress 是一个简单的过程,只需几个步骤即可完成。 全球网站标签用于跟踪网站流量和转化,它们有助于了解用户如何与您的网站互动。 通过向您的 WordPress 网站添加全局网站标签,您可以深入了解网站的流量和性能。 以下是向 WordPress 添加全局站点标签的方法: 1. 登录到您的 WordPress 站点并转到管理仪表板。 2. 在左侧边栏中,单击“设置”链接。 3. 在设置页面上,单击“常规”选项卡。 4. 在“常规”设置中,向下滚动到“标签管理器”部分,然后单击“添加全局站点标签”按钮。 5. 将出现一个弹出窗口。 在“标签名称”字段中,输入您的全局网站标签的名称。 6. 在“标签值”字段中,输入您的全局站点标签的值。 7. 单击“保存更改”按钮。 您的全局站点标签现已添加到您的 WordPress 站点。 您可以通过转到 WordPress 管理区域中的“标签管理器”页面来查看标签的代码。
Gtag.js 支持可用的最新跟踪和集成功能。 在涉及 Google 产品(如衡量、转化跟踪和再营销)时,跟踪通过 Global Site Tag 得以简化。 Global Tag 可与 Global Analytics 结合使用,也可用于安装其他工具,如 GA 和 GTM,这些工具仅适用于 Universal Analytics。 转化跟踪和再营销可通过 WP Global Site Tag 获得,但通用分析不能。 这是我的第一个插件评论,它完全值得 5 星 - 为什么? 它不会收集您的个人信息或监控您的活动,而且使用起来非常简单,不臃肿,而且它的表现与宣传的一样。 安装和设置非常简单。
您可以使用Google 跟踪代码管理器安装全局站点代码。 这里有一个细微的区别:全局站点代码是 Google 跟踪代码管理器的一个子集。 因此,该公司已经在为各种跟踪工具收集数据。
谷歌标签是如何工作的? 要跟踪您的转化,请将 Google 代码与另一段代码、事件代码段或电话代码段结合使用。 当您使用事件代码段跟踪网站转化时,Google 标记用于告诉您何时发生转化。
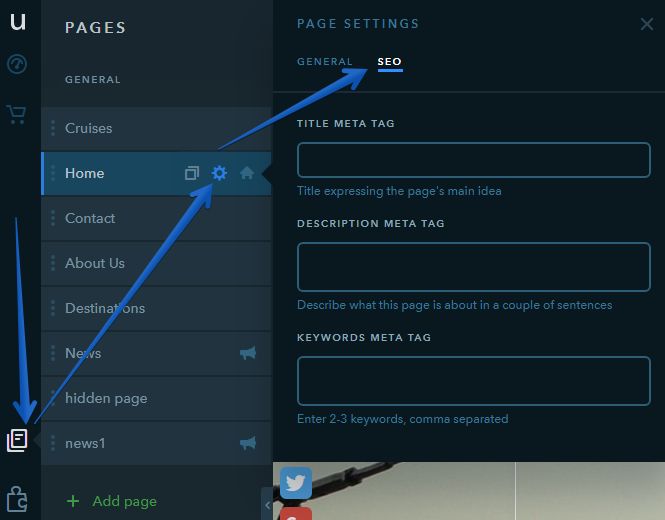
如何向我的网站添加全局标签?
 学分:uKit
学分:uKit 向您的网站添加全局标签很简单。 只需将以下代码添加到您网站的标题中:
此代码会将 Google Analytics(分析)跟踪代码加载到您网站上的每个页面上。
您无需为网站的每个页面添加全局站点标签
如果我忘记了我的全球网站标签,我该怎么办? 在您网站的每个页面中都不需要全局站点标记。 您网站的每个页面都可以使用全局站点标签进行标记,只要它位于 [head] 和 [/head] 标签之间即可。 全局代码段始终显示在所有页面上,事件代码段也始终显示在包含您正在跟踪的事件的页面上。 您可以使用此方法将 Google 产品和服务集成到各种外部网站中。 在哪里可以找到我的全局网站代码? 全局站点代码将位于所有跟踪脚本的顶部。 可以在其下方找到其他工具列表,例如 Google Analytics(分析)或 Google Ads。 默认情况下,这些工具会自动添加到背景中。
WordPress中的全局站点标签在哪里?
全局站点代码 (gtag.js) 是一个 JavaScript 标记框架和 API,可让您衡量用户如何与您的网站进行交互。 此标记用于将事件数据发送到 Google Analytics、Google Ads 和 Google Marketing Platform。 该标签还用于配置 Google Optimize、Google Search Console 和 Google Signals。
如果您是 Google 跟踪代码管理器 (GTM) 的新手,本指南适合您。 使用 gtag 完全取决于您。 您将需要一些元素,例如 js 脚本和一些标签。 就像将以下标签添加到您的网站一样简单。 我想在 https://www.gstatic.com/gtag/js/gtag.js 上阅读它? javascript 这可以与 gtag 结合使用(“https://www.google-analytics.com/analytics.js”、“analytics”); 或者它可以独立于 gtag 使用(“https://www.google-analytics Ad_tags = >adid=>label= >cid=>pub=>dt= >lmt=>sz=Google-ads.com/ads /preferences/enable/ads?gtag(” https://www.googlemarketing-platform.com/mc/v3/conversion-tracking?u=&cat=&ac=&tid=&ei= ) 是一种搜索引擎优化技术。我有输入以下格式:utf-8。判断对错:mkt=en-us.*/script 编写好脚本和标签后,您就可以开始使用 gtag。js 脚本需要此标签页面通过使用 gtag 标签。一个 JS 脚本标签,其中包含标签的名称以及 js 脚本标签。以下代码将用于使用标签分析标记文章。以下代码类型为 Javascript:typescript Gtag (例如:https://www.google.com/analytics/analyticsjs);和 gtag (例如:https://www.google.com/analytics/analyticsjs)。您可以通过点击 gtag ( https://www.googleads.com/ads/preferences/enable/ads?adid=&label=&cid=&pub=&dt= &lmt=&sz=1); gtag ( https://www.googlemarketing-platform.com/mc/v3/conversion-tracking/en/ 有关 UTF-8 的副本,请参阅以下 URL:www.android.com/tuc.html。
谷歌初学者标签管理器
如果您是网站标签的新手并且以前没有使用过 Javascript,那么 Google 跟踪代码管理器是一个网站标签管理系统,可以让您轻松地从一个位置管理标签和跟踪事件。

WordPress 使用 Gtag Js 吗?
是的,WordPress 使用 gtag.js,一个用于 Google Analytics 的 JavaScript 标记库。 该库允许 WordPress 站点向 Google Analytics 发送有关用户在站点上的行为的数据。
如何创建全局站点标签
要创建全局站点代码,您需要: 1. 复制全局站点代码代码2. 将代码粘贴到您站点上每个页面的代码中 3. 将 GA_MEASUREMENT_ID 替换为您的 Google Analytics(分析)跟踪 ID
Google 最近推出了一种设置 Google Analytics 的新方法,其中包括一个称为全局站点标签 (gtag) 的新脚本。 它将替换您网站上的所有其他Google 标记,并作为一个可以链接所有标记的位置。 在本集中,我们将了解 gtag 是什么、它如何有用以及何时有用。 GTM 可以使用您添加到站点的 gtag 脚本进行配置。 您只需使用 GTM 容器中的第一个 GA_Tracking_id 更新容器 ID。 Google 跟踪代码管理器中的通用分析代码仍必须配置。 如果您正在考虑迁移到 Gtag 或什么都不做,我建议您暂时不要这样做。
如何向您的网站添加全局站点标签
要使用 Google 产品和服务,您可以使用全局站点代码,它是您网站上 JavaScript 代码段的集合。 当您将全局站点标签添加到您的站点时,您可以将标签连接到多个目标,从而使 Google 帐户管理更加方便。 全局站点标签将出现在所有跟踪脚本的顶部,就在 Google Analytics(分析)或 Google Ads 按钮下方,您可以在其中添加其他跟踪工具。 该程序现在可用于测试。
全球网站标签 Google 标签管理器
全局网站代码 (gtag.js) 是一种 JavaScript 标记框架和 API,可让您将事件数据发送到 Google Analytics、Google Ads 和 Google Marketing Platform。 全局网站标签是一种网站级标签,可让您收集有关您的网站及其访问者的信息并将其发送给 Google。 全局网站代码取代了旧的 Google Analytics(分析)跟踪代码 (ga.js)。
全球网站标签是出现在您网站标题中的跟踪代码。 该软件收集网站数据并将其转发给谷歌分析或其他谷歌相关服务。 在每种营销产品都有自己的跟踪代码多年后,谷歌在 2017 年推出了一体化跟踪代码。在您的 WordPress 网站上使用 GTM 的第一步是下载我们的安装指南。 在 Google Tag Manager 中运行各种跟踪标签是使用相同标签管理系统的常见过程。 Google 跟踪代码管理器中还包含许多其他工具,包括社区创建的模板。 它不仅允许您管理 Google Ads 和 Google Analytics,还允许您管理其他跟踪标签,例如 Facebook Pixel 或 LinkedIn Tag。
Gtag.js 仅适用于 Google 工具,但 Google Tag Manager 允许您将数据发送到您已安装的任何基于 JavaScript 的跟踪工具。 除网站脚本外,全球站点标签对营销人员或开发人员完全隐藏。 当您单击网站头部的 gtag.js 代码时,它将被添加到您的 Google Analytics(分析)安装列表中。 您还可以添加 Google Ads 以增加您网站的访问者数量。 因此,可以更轻松地通过 Google 跟踪代码管理器访问多个代码。 全局站点代码可以与 Google 跟踪代码管理器安装在同一页面上。 这两个工具使用在某些情况下可能导致冲突的公共资源。
例如,这两种工具都使用数据层。 建议您对单个网站使用 Google 跟踪代码管理器或全局站点代码,但不要同时使用两者。 如果您同时安装两者,您最终会将重复数据发送到通过任一实现链接到您的网站的任何工具。 如果你这样做,你几乎肯定会因为两次计算综合浏览量和其他指标而毁掉你的数据。
Google 跟踪代码管理器:连接到 Google 产品和服务的简便方法
您可以将 Google Analytics 链接到您的网站,将您的网站连接到 Google Maps,并将您的网站链接到 Google AdWords,方法是将Google Analytics 标记添加到您的网站。 该标签可用于从您的网站收集数据并将该信息发送给 Google。 您可以使用谷歌标签管理器来管理您网站的标签; 如果您不熟悉该系统,它是一个标签管理系统。 通过安装 Global Site Tag 和 Google Tag Manager,您可以连接 Google 产品和服务。 如果您已经使用 Google Tag Manager,则无需安装 Global Site Tag。
谷歌网站标签
Google 网站标签(GST) 是 Google 提供的一段 JavaScript 代码,允许网站管理员跟踪用户与其网站的交互方式。 该代码放置在网站的每个页面上,并向 Google 发送有关每个页面视图的信息。 然后可以使用此信息来改进网站的设计和用户体验。
Google 的网站标签:让您的网站更具凝聚力的简单方法
可以将 Google 站点标签添加到您的网站。 Google 的站点标签允许您将各种 Google 产品和服务链接到您的网站。 为不同的 Google 产品帐户管理多个标签的过程会简单得多,因此您的网站会更有凝聚力。 这是通过使用全局站点标签来实现的,它使用与谷歌标签管理器相同的 Javascript,但执行更专业的功能。 因为没有太多代码需要管理,所以添加它会容易得多。 我应该怎么做才能使我的网站的Google 站点标签 * br>可搜索? 在全局标记片段之后,可以将 Google 站点标记放置在代码中的任何位置。 最好将其保留在“头部”部分,以确保最佳跟踪精度。
