วิธีเพิ่มแท็กไซต์สากลใน WordPress
เผยแพร่แล้ว: 2022-09-18การเพิ่ม แท็กที่ติดทั่วเว็บไซต์ ใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน แท็กที่ติดทั่วเว็บไซต์ใช้เพื่อติดตามการเข้าชมเว็บไซต์และ Conversion และอาจเป็นประโยชน์ในการทำความเข้าใจว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร การเพิ่มแท็กที่ติดทั่วเว็บไซต์ลงในไซต์ WordPress ช่วยให้คุณได้รับข้อมูลเชิงลึกเกี่ยวกับการเข้าชมและประสิทธิภาพของเว็บไซต์ วิธีเพิ่มแท็กที่ติดทั่วเว็บไซต์ใน WordPress มีดังนี้ 1. ลงชื่อเข้าใช้เว็บไซต์ WordPress และไปที่ Admin Dashboard 2. ในแถบด้านข้างด้านซ้าย ให้คลิกที่ลิงก์ "การตั้งค่า" 3. ในหน้าการตั้งค่า ให้คลิกที่แท็บ "ทั่วไป" 4. ในการตั้งค่า "ทั่วไป" ให้เลื่อนลงไปที่ส่วน "เครื่องจัดการแท็ก" แล้วคลิกปุ่ม "เพิ่มแท็กที่ติดทั่วเว็บไซต์" 5. หน้าต่างป๊อปอัปจะปรากฏขึ้น ในช่อง "ชื่อแท็ก" ให้ป้อนชื่อแท็กที่ติดทั่วเว็บไซต์ 6. ในฟิลด์ "ค่าแท็ก" ป้อนค่าของแท็กที่ติดทั่วเว็บไซต์ 7. คลิกที่ปุ่ม “บันทึกการเปลี่ยนแปลง” เพิ่มแท็กที่ติดทั่วเว็บไซต์ลงในเว็บไซต์ WordPress แล้ว คุณสามารถดูโค้ดของแท็กได้โดยไปที่หน้า "Tag Manager" ในพื้นที่ผู้ดูแลระบบ WordPress
Gtag.js รองรับฟีเจอร์การติดตามและการรวมล่าสุดที่มีให้ใช้งาน การติดตามได้รับการปรับปรุงให้ดีขึ้นผ่านแท็กที่ติดทั่วเว็บไซต์ เมื่อพูดถึงผลิตภัณฑ์ของ Google เช่น การวัดผล เครื่องมือวัด Conversion และรีมาร์เก็ตติ้ง แท็กสากล ซึ่งใช้ร่วมกับ Global Analytics ได้ ยังสามารถใช้ในการติดตั้งเครื่องมืออื่นๆ เช่น GA และ GTM ซึ่งใช้ได้กับ Universal Analytics เท่านั้น การติดตามการแปลงและรีมาร์เก็ตติ้งมีให้บริการผ่าน WP Global Site Tag แต่การวิเคราะห์สากลไม่สามารถทำได้ นี่เป็นการตรวจสอบปลั๊กอินครั้งแรกของฉันและสมควรได้รับ 5 ดาวอย่างสมบูรณ์ – ทำไม? ไม่รวบรวมข้อมูลส่วนบุคคลของคุณหรือตรวจสอบกิจกรรมของคุณ และใช้งานง่ายมาก ไม่บวม และทำงานตามที่โฆษณาไว้ การติดตั้งและตั้งค่าทำได้ง่ายมาก
คุณสามารถติดตั้งแท็กที่ติดทั่วเว็บไซต์ได้โดยใช้ Google Tag Manager มีความแตกต่างเล็กน้อยที่ต้องทำที่นี่: แท็กที่ติดทั่วเว็บไซต์เป็นส่วนย่อยของ Google Tag Manager ส่งผลให้บริษัทได้รวบรวมข้อมูลสำหรับเครื่องมือติดตามต่างๆ ไว้แล้ว
Google แท็กทำงานอย่างไร หากต้องการติดตาม Conversion ให้ใช้แท็ก Google ร่วมกับโค้ดอื่น ข้อมูลโค้ดเหตุการณ์ หรือข้อมูลโค้ดโทรศัพท์ เมื่อคุณติดตาม Conversion ของเว็บไซต์โดยใช้ข้อมูลโค้ดเหตุการณ์ แท็ก Google จะใช้เพื่อแจ้งให้คุณทราบเมื่อเกิด Conversion
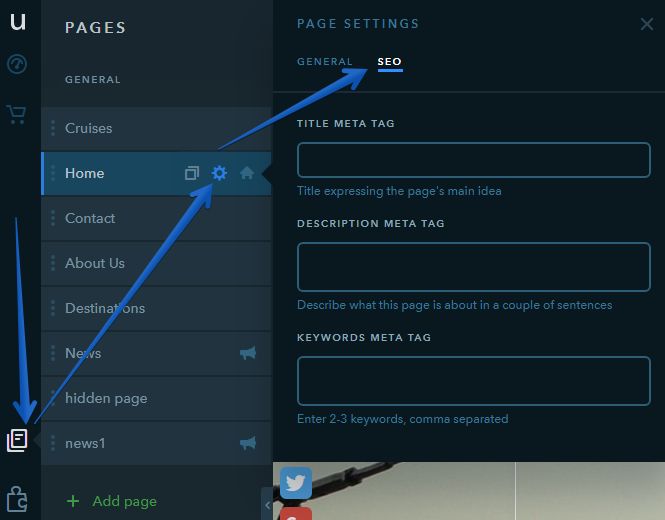
ฉันจะเพิ่มแท็กสากลในเว็บไซต์ของฉันได้อย่างไร
 เครดิต: uKit
เครดิต: uKit การเพิ่มแท็กสากลในเว็บไซต์ของคุณนั้นง่ายมาก เพียงเพิ่มรหัสต่อไปนี้ในส่วนหัวของเว็บไซต์ของคุณ:
โค้ดนี้จะโหลดโค้ดติดตามของ Google Analytics ลงในทุกหน้าในเว็บไซต์ของคุณ
คุณไม่จำเป็นต้องเพิ่มแท็กไซต์สากลในทุกหน้าของเว็บไซต์ของคุณ
ฉันควรทำอย่างไรหากลืม แท็กเว็บไซต์สากล ? แท็กที่ติดทั่วเว็บไซต์ไม่จำเป็นในทุกหน้าของเว็บไซต์ แต่ละหน้าของเว็บไซต์ของคุณสามารถติดป้ายกำกับด้วยแท็กที่ติดทั่วเว็บไซต์ ตราบใดที่อยู่ระหว่างแท็ก [head] และ [/head] Global Snippet จะแสดงในทุกหน้าเสมอ เช่นเดียวกับข้อมูลโค้ดเหตุการณ์ ซึ่งจะแสดงบนหน้าที่มีเหตุการณ์ที่คุณกำลังติดตามอยู่เสมอ คุณสามารถใช้วิธีนี้เพื่อรวมผลิตภัณฑ์และบริการของ Google เข้ากับเว็บไซต์ภายนอกที่หลากหลาย ฉันจะหาแท็กที่ติดทั่วเว็บไซต์ได้ที่ไหน แท็กที่ติดทั่วเว็บไซต์จะอยู่ที่ด้านบนสุดของสคริปต์ติดตามทั้งหมด รายการเครื่องมืออื่นๆ เช่น Google Analytics หรือ Google Ads อยู่ด้านล่าง เครื่องมือเหล่านี้จะถูกเพิ่มลงในพื้นหลังโดยอัตโนมัติตามค่าเริ่มต้น
แท็กไซต์สากลใน WordPress อยู่ที่ไหน
แท็กที่ติดทั่วเว็บไซต์ (gtag.js) คือเฟรมเวิร์กการติดแท็ก JavaScript และ API ที่ช่วยให้คุณวัดได้ว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร แท็กนี้ใช้เพื่อส่งข้อมูลเหตุการณ์ไปยัง Google Analytics, Google Ads และ Google Marketing Platform แท็กนี้ยังใช้สำหรับกำหนดค่า Google Optimize, Google Search Console และ Google Signals
หากคุณเพิ่งเริ่มใช้ Google Tag Manager (GTM) คู่มือนี้เหมาะสำหรับคุณ ทั้งหมดขึ้นอยู่กับคุณที่จะใช้ gtag คุณจะต้องมีองค์ประกอบบางอย่าง เช่น สคริปต์ js และแท็กสองสามแท็ก ง่ายเหมือนการเพิ่มแท็กต่อไปนี้ในเว็บไซต์ของคุณ อยากอ่านใน https://www.gstatic.com/gtag/js/gtag.js? javascript สามารถใช้ร่วมกับ gtag(“https://www.google-analytics.com/analytics.js”, “analytics”); หรืออาจใช้แยกจาก gtag(“https://www.google-analytics Ad_tags = >adid=>label= >cid=>pub=>dt= >lmt=>sz=Google-ads.com/ads /preferences/enable/ads? Gtag(” https://www.googlemarketing-platform.com/mc/v3/ conversion-tracking?u=&cat=&ac=&tid=&ei= ) เป็นเทคนิคการเพิ่มประสิทธิภาพกลไกค้นหา ฉันมี ป้อนรูปแบบต่อไปนี้: utf-8 จริงหรือเท็จ: mkt=en-us. */script เมื่อคุณเขียนสคริปต์และแท็กแล้ว คุณจะสามารถเริ่มใช้ gtag. js สคริปต์ต้องการแท็กหน้านี้ โดยใช้แท็ก gtag แท็กสคริปต์ JS ที่มีชื่อแท็กและแท็กสคริปต์ js โค้ดต่อไปนี้จะใช้ติดแท็กบทความด้วยการวิเคราะห์แท็ก ประเภทโค้ดต่อไปนี้คือ Javascript: typescript Gtag ( ตัวอย่างเช่น https://www.google.com/analytics/analyticsjs) และ gtag (เช่น https://www.google.com/analytics/analyticsjs) คุณสามารถปิดโฆษณาของ Google ได้โดยคลิกที่ gtag ( https://www.googleads.com/ads/preferences/enable/ads?adid=&label=&cid=&pub=&dt= &lmt=&sz=1); gtag ( https://www.googlemarketing-platform.com/mc/v3/conversion-tracking/en/ สำหรับสำเนา UTF-8 โปรดดู URL ต่อไปนี้ www.android.com/tuc.html
Google Tag Manager สำหรับผู้เริ่มต้น
หากคุณเพิ่งเคยใช้แท็กไซต์และไม่เคยใช้ Javascript มาก่อน Google Tag Manager คือ ระบบจัดการแท็กไซต์ ที่ทำให้ง่ายต่อการจัดการแท็กและติดตามเหตุการณ์จากที่เดียว
WordPress ใช้ Gtag Js หรือไม่?
ใช่ WordPress ใช้ gtag.js ซึ่งเป็นไลบรารีการติดแท็ก JavaScript สำหรับ Google Analytics ไลบรารีนี้อนุญาตให้ไซต์ WordPress ส่งข้อมูลไปยัง Google Analytics เกี่ยวกับพฤติกรรมของผู้ใช้บนไซต์

วิธีสร้างแท็กที่ติดทั่วเว็บไซต์
ในการสร้างแท็กที่ติดทั่วเว็บไซต์ คุณต้อง: 1. คัดลอก โค้ดแท็กที่ติดทั่วเว็บไซต์ 2. วางโค้ดลงในทุกหน้าในไซต์ของคุณ 3. แทนที่ GA_MEASUREMENT_ID ด้วยรหัสติดตาม Google Analytics ของคุณ
Google เพิ่งเปิดตัววิธีใหม่ในการตั้งค่า Google Analytics ซึ่งรวมถึงสคริปต์ใหม่ที่รู้จักกันในชื่อแท็กที่ติดทั่วเว็บไซต์ (gtag) โดยจะแทนที่ แท็ก Google อื่นๆ ทั้งหมดบนไซต์ของคุณและทำหน้าที่เป็นตำแหน่งเดียวที่สามารถเชื่อมโยงแท็กทั้งหมดได้ ในตอนนี้ เราจะมาดูกันว่า gtag คืออะไร มีประโยชน์อย่างไร และมีประโยชน์เมื่อใด คุณสามารถกำหนดค่า GTM ด้วยสคริปต์ gtag ที่คุณเพิ่มลงในไซต์ของคุณ คุณเพียงแค่ต้องอัปเดตรหัสคอนเทนเนอร์ด้วย GA_Tracking_id แรกในคอนเทนเนอร์ GTM ยังต้องกำหนดค่าแท็ก Universal Analytics ใน Google Tag Manager หากคุณกำลังคิดที่จะย้ายไปยัง Gtag หรือไม่ทำอะไรเลย ขอแนะนำว่าอย่าทำในตอนนี้
วิธีเพิ่มแท็กไซต์สากลในเว็บไซต์ของคุณ
หากต้องการใช้ผลิตภัณฑ์และบริการของ Google คุณสามารถใช้แท็กที่ติดทั่วเว็บไซต์ ซึ่งเป็นชุดของข้อมูลโค้ด JavaScript ในเว็บไซต์ของคุณ เมื่อคุณเพิ่มแท็กที่ติดทั่วเว็บไซต์ลงในไซต์ คุณจะเชื่อมต่อแท็กกับปลายทางได้หลายแห่ง ทำให้การจัดการบัญชี Google สะดวกยิ่งขึ้น แท็กที่ติดทั่วเว็บไซต์จะปรากฏที่ด้านบนของสคริปต์ติดตามทั้งหมด ใต้ปุ่ม Google Analytics หรือ Google Ads ซึ่งคุณสามารถเพิ่มเครื่องมือติดตามอื่นๆ ได้ โปรแกรมนี้พร้อมสำหรับการทดสอบในขณะนี้
แท็กที่ติดทั่วเว็บไซต์ Google Tag Manager
แท็กที่ติดทั่วเว็บไซต์ (gtag.js) คือเฟรมเวิร์กการติดแท็ก JavaScript และ API ที่ให้คุณส่งข้อมูลเหตุการณ์ไปยัง Google Analytics, Google Ads และ Google Marketing Platform แท็กที่ติดทั่วเว็บไซต์คือแท็กระดับไซต์ที่ให้คุณรวบรวมและส่งข้อมูลไปยัง Google เกี่ยวกับเว็บไซต์ของคุณและผู้เยี่ยมชม แท็กที่ติดทั่วเว็บไซต์จะแทนที่โค้ดติดตาม Google Analytics รุ่นเก่า (ga.js)
แท็กที่ติดทั่วเว็บไซต์คือโค้ดติดตามที่ปรากฏในส่วนหัวของเว็บไซต์ของคุณ ซอฟต์แวร์นี้รวบรวมและส่งต่อข้อมูลเว็บไซต์ไปยัง Google Analytics หรือบริการอื่นๆ ที่เกี่ยวข้องกับ Google หลังจากหลายปีของผลิตภัณฑ์การตลาดแต่ละรายการมีรหัสติดตามของตัวเอง Google ได้เปิดตัวรหัสติดตามแบบครบวงจรในปี 2560 ขั้นตอนแรกสู่การใช้ GTM บนไซต์ WordPress ของคุณคือการดาวน์โหลดคู่มือการติดตั้งของเรา การเรียกใช้แท็กติดตามต่างๆ ใน Google Tag Manager เป็นกระบวนการทั่วไปที่ใช้ระบบการจัดการแท็กเดียวกัน เครื่องมืออื่นๆ จำนวนหนึ่งรวมอยู่ใน Google Tag Manager รวมถึงเทมเพลตที่สร้างโดยชุมชน ไม่เพียงแต่ช่วยให้คุณจัดการโฆษณา Google และ Google Analytics เท่านั้น แต่ยังช่วยให้คุณจัดการแท็กติดตามอื่นๆ เช่น Facebook Pixel หรือแท็ก LinkedIn
Gtag.js ใช้ได้กับเครื่องมือของ Google เท่านั้น แต่ Google Tag Manager ให้คุณส่งข้อมูลไปยังเครื่องมือติดตามแบบ JavaScript ที่คุณติดตั้งไว้ ยกเว้นในสคริปต์ของเว็บไซต์ Global Site Tag จะถูกซ่อนอย่างสมบูรณ์จากนักการตลาดหรือนักพัฒนา เมื่อคุณคลิกโค้ด gtag.js ในส่วนหัวของเว็บไซต์ ระบบจะเพิ่มโค้ดนั้นลงในรายการติดตั้ง Google Analytics คุณยังรวม Google Ads เพื่อเพิ่มจำนวนผู้เข้าชมเว็บไซต์ของคุณได้อีกด้วย ด้วยเหตุนี้ การมีโค้ดหลายโค้ดที่เข้าถึงได้ผ่าน Google Tag Manager จึงทำได้ง่ายขึ้น สามารถติดตั้งแท็กที่ติดทั่วเว็บไซต์ในหน้าเดียวกับ Google Tag Manager เครื่องมือทั้งสองนี้ใช้ทรัพยากรร่วมกันที่อาจนำไปสู่ความขัดแย้งในบางกรณี
เครื่องมือทั้งสอง เช่น ใช้ชั้นข้อมูล ขอแนะนำให้คุณใช้ Google Tag Manager หรือ Global Site Tag สำหรับแต่ละเว็บไซต์ แต่ไม่ใช่ทั้งสองอย่าง หากคุณติดตั้งทั้งสองอย่าง คุณจะต้องส่งข้อมูลซ้ำไปยังเครื่องมือใดๆ ที่เชื่อมโยงกับเว็บไซต์ของคุณผ่านการใช้งานอย่างใดอย่างหนึ่ง หากคุณทำเช่นนี้ คุณเกือบจะทำลายข้อมูลของคุณโดยการนับจำนวนหน้าที่มีการเปิดและการวัดอื่นๆ สองครั้ง
Google Tag Manager: วิธีง่ายๆ ในการเชื่อมต่อกับผลิตภัณฑ์และบริการของ Google
คุณสามารถเชื่อมโยง Google Analytics กับเว็บไซต์ของคุณ เชื่อมต่อเว็บไซต์ของคุณกับ Google Maps และเชื่อมโยงเว็บไซต์ของคุณกับ Google AdWords โดยการเพิ่ม แท็ก Google Analytics ลงในเว็บไซต์ของคุณ แท็กสามารถใช้เพื่อรวบรวมข้อมูลจากเว็บไซต์ของคุณและส่งข้อมูลนั้นไปยัง Google คุณสามารถใช้ Google Tag Manager เพื่อจัดการแท็กของเว็บไซต์ของคุณ ถ้าคุณไม่คุ้นเคยกับระบบ มันคือระบบการจัดการแท็ก ด้วยการติดตั้ง Global Site Tag และ Google Tag Manager คุณสามารถเชื่อมต่อผลิตภัณฑ์และบริการของ Google ได้ หากคุณใช้ Google Tag Manager อยู่แล้ว ก็ไม่จำเป็นต้องติดตั้งแท็กที่ติดทั่วเว็บไซต์
Google แท็กเว็บไซต์
Google Site Tags (GST) คือโค้ด JavaScript ที่ Google จัดหาให้ ซึ่งช่วยให้เว็บมาสเตอร์ติดตามวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของตน รหัสจะถูกวางไว้ในทุกหน้าของเว็บไซต์และส่งข้อมูลไปยัง Google เกี่ยวกับการดูหน้าเว็บแต่ละครั้ง ข้อมูลนี้สามารถใช้เพื่อปรับปรุงการออกแบบเว็บไซต์และประสบการณ์ผู้ใช้
แท็กไซต์ของ Google: วิธีง่ายๆ ในการทำให้เว็บไซต์ของคุณมีความเหนียวแน่นมากขึ้น
คุณสามารถเพิ่มแท็กเว็บไซต์ของ Google ลงในเว็บไซต์ของคุณได้ แท็กเว็บไซต์ของ Google ช่วยให้คุณสามารถเชื่อมโยงผลิตภัณฑ์และบริการต่างๆ ของ Google กับเว็บไซต์ของคุณได้ ขั้นตอนการจัดการแท็กหลายรายการสำหรับบัญชีผลิตภัณฑ์ Google ต่างๆ สามารถทำได้ง่ายกว่ามาก และเว็บไซต์ของคุณก็มีความเหนียวแน่นมากขึ้นด้วย ซึ่งทำได้โดยใช้แท็กที่ติดทั่วเว็บไซต์ ซึ่งใช้ Javascript เดียวกันกับ Google Tag Manager แต่ทำหน้าที่พิเศษกว่า เนื่องจากไม่มีโค้ดให้จัดการมากนัก การเพิ่มจึงทำได้ง่ายกว่ามาก ฉันควรทำอย่างไรเพื่อให้ แท็กเว็บไซต์ของ Google * br>ค้นหาได้ หลังจากข้อมูลโค้ดสำหรับแท็กร่วมแล้ว คุณสามารถวางแท็กเว็บไซต์ของ Google ไว้ที่ใดก็ได้ภายในโค้ด ทางที่ดีควรเก็บไว้ในส่วน "หัว" เพื่อให้แน่ใจว่าการติดตามมีความแม่นยำสูงสุด
