WordPress에 전체 사이트 태그를 추가하는 방법
게시 됨: 2022-09-18WordPress에 전체 사이트 태그 를 추가하는 것은 몇 단계로 완료할 수 있는 간단한 프로세스입니다. 전체 사이트 태그는 웹사이트 트래픽 및 전환을 추적하는 데 사용되며 사용자가 웹사이트와 상호작용하는 방식을 이해하는 데 도움이 될 수 있습니다. WordPress 사이트에 전체 사이트 태그를 추가하면 웹사이트의 트래픽과 성능에 대한 통찰력을 얻을 수 있습니다. WordPress에 전체 사이트 태그를 추가하는 방법은 다음과 같습니다. 1. WordPress 사이트에 로그인하고 관리 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 "설정" 링크를 클릭합니다. 3. 설정 페이지에서 "일반" 탭을 클릭합니다. 4. "일반" 설정에서 "태그 관리자" 섹션까지 아래로 스크롤하고 "전체 사이트 태그 추가" 버튼을 클릭합니다. 5. 팝업창이 나타납니다. "태그 이름" 필드에 전체 사이트 태그의 이름을 입력합니다. 6. "태그 값" 필드에 전체 사이트 태그 값을 입력합니다. 7. "변경 사항 저장" 버튼을 클릭합니다. 이제 전체 사이트 태그가 WordPress 사이트에 추가되었습니다. WordPress 관리 영역의 "태그 관리자" 페이지로 이동하여 태그의 코드를 볼 수 있습니다.
Gtag.js는 사용 가능한 최신 추적 및 통합 기능을 지원합니다. 측정, 전환 추적 및 리마케팅과 같은 Google 제품의 경우 추적이 전체 사이트 태그를 통해 간소화됩니다. Global Analytics와 함께 사용할 수 있는 Global Tag는 Universal Analytics에서만 사용할 수 있는 GA 및 GTM과 같은 다른 도구를 설치하는 데에도 사용할 수 있습니다. 전환 추적 및 리마케팅은 WP 글로벌 사이트 태그를 통해 사용할 수 있지만 범용 분석은 사용할 수 없습니다. 이것은 나의 첫 번째 플러그인 리뷰이며 별 5개를 받을 자격이 있습니다. 이유는 무엇입니까? 개인 정보를 수집하거나 활동을 모니터링하지 않으며 사용이 매우 간단하고 부풀려지지 않으며 광고한 대로 작동합니다. 설치 및 설정은 매우 간단합니다.
Google 태그 관리자를 사용하여 전체 사이트 태그를 설치할 수 있습니다. 여기에서 약간의 차이점이 있습니다. 전체 사이트 태그는 Google 태그 관리자의 하위 집합입니다. 그 결과 회사는 이미 다양한 추적 도구에 대한 데이터를 수집하고 있습니다.
Google 태그는 어떻게 작동합니까? 전환을 추적하려면 Google 태그를 다른 코드, 이벤트 스니펫 또는 전화 스니펫과 함께 사용하십시오. 이벤트 스니펫을 사용하여 웹사이트 전환을 추적할 때 Google 태그를 사용하여 전환이 발생한 시간을 알려줍니다.
내 웹사이트에 글로벌 태그를 어떻게 추가합니까?
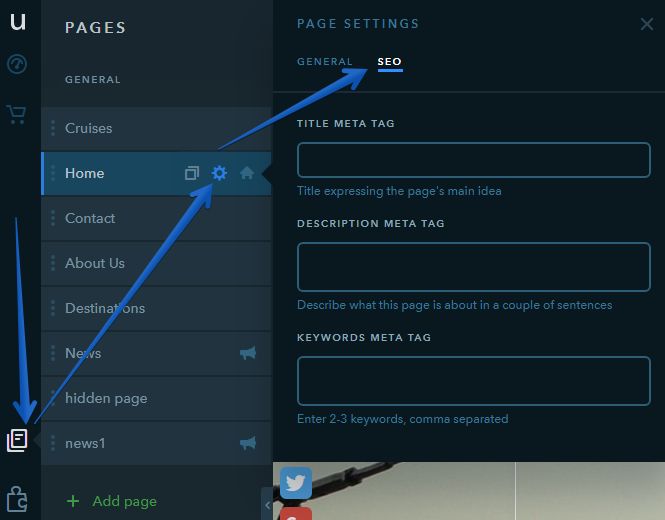
 크레딧: uKit
크레딧: uKit 웹사이트에 전역 태그를 추가하는 것은 간단합니다. 웹사이트 헤더에 다음 코드를 추가하기만 하면 됩니다.
이 코드는 웹사이트의 모든 페이지에 Google Analytics 추적 코드를 로드합니다.
웹사이트의 모든 페이지에 전체 사이트 태그를 추가할 필요가 없습니다.
내 전체 웹사이트 태그 를 잊어버린 경우 어떻게 해야 합니까? 전체 사이트 태그는 웹사이트의 모든 페이지에 필요하지 않습니다. 웹사이트의 각 페이지는 [head]와 [/head] 태그 사이에 있는 한 전체 사이트 태그로 레이블을 지정할 수 있습니다. 추적 중인 이벤트가 있는 페이지에 항상 표시되는 이벤트 스니펫과 마찬가지로 전역 스니펫은 항상 모든 페이지에 표시됩니다. 이 방법을 사용하여 Google 제품 및 서비스를 다양한 외부 웹사이트에 통합할 수 있습니다. 내 전체 사이트 태그는 어디에서 찾을 수 있습니까? 전체 사이트 태그는 모든 추적 스크립트의 맨 위에 있습니다. Google Analytics 또는 Google Ads와 같은 다른 도구 목록은 그 아래에서 찾을 수 있습니다. 이러한 도구는 기본적으로 배경에 자동으로 추가됩니다.
WordPress의 전체 사이트 태그는 어디에 있습니까?
전체 사이트 태그(gtag.js)는 사용자가 웹사이트와 상호작용하는 방식을 측정할 수 있는 JavaScript 태그 지정 프레임워크 및 API입니다. 이 태그는 이벤트 데이터를 Google 애널리틱스, Google Ads 및 Google Marketing Platform으로 보내는 데 사용됩니다. 태그는 Google Optimize, Google Search Console 및 Google Signals를 구성하는 데에도 사용됩니다.
Google 태그 관리자(GTM)를 처음 사용하는 경우 이 가이드가 적합합니다. gtag를 사용하는 것은 전적으로 귀하에게 달려 있습니다. js 스크립트 및 몇 가지 태그와 같은 몇 가지 요소가 필요합니다. 웹사이트에 다음 태그를 추가하는 것만 큼 간단합니다. https://www.gstatic.com/gtag/js/gtag.js에서 읽고 싶습니다. javascript gtag("https://www.google-analytics.com/analytics.js", "analytics")와 함께 사용할 수 있습니다. 또는 gtag("https://www.google-analytics Ad_tags = >adid=>label= >cid=>pub=>dt= >lmt=>sz=Google-ads.com/ads /preferences/enable/ads? Gtag(” https://www.googlemarketing-platform.com/mc/v3/ conversion-tracking?u=&cat=&ac=&tid=&ei= )는 검색 엔진 최적화 기술입니다. 다음 형식을 입력했습니다: utf-8. 참 또는 거짓: mkt=en-us. */script 스크립트와 태그를 작성하고 나면 gtag를 사용할 수 있습니다. js 스크립트에는 이 태그가 필요합니다. gtag 태그를 사용하여 태그 이름과 js 스크립트 태그를 포함하는 JS 스크립트 태그 다음 코드는 태그 분석으로 기사에 태그를 지정하는 데 사용됩니다. 다음 코드 유형은 Javascript입니다: typescript Gtag( 예: https://www.google.com/analytics/analyticsjs) 및 gtag(예: https://www.google.com/analytics/analyticsjs) gtag( https://www.googleads.com/ads/preferences/enable/ads?adid=&label=&cid=&pub=&dt= &lmt=&sz=1); gtag( https://www.googlemarketing-platform.com/mc/v3/conversion-tracking/en/ UTF-8 사본은 다음 URL을 참조하십시오. www.android.com/tuc.html.
초보자를 위한 Google 태그 관리자
사이트 태그를 처음 사용하고 이전에 자바스크립트를 사용한 적이 없는 경우 Google 태그 관리자는 단일 위치에서 태그를 관리하고 이벤트를 추적하는 것을 간단하게 해주는 사이트 태그 관리 시스템 입니다.

WordPress는 Gtag Js를 사용합니까?
예, WordPress는 Google Analytics용 JavaScript 태깅 라이브러리인 gtag.js를 사용합니다. 이 라이브러리를 사용하면 WordPress 사이트에서 사이트에서의 사용자 행동에 대한 데이터를 Google Analytics로 보낼 수 있습니다.
전체 사이트 태그를 만드는 방법
전체 사이트 태그를 만들려면 다음을 수행해야 합니다. 1. 전체 사이트 태그 코드 를 복사합니다. 2. 사이트의 모든 페이지에 코드를 붙여넣습니다. 3. GA_MEASUREMENT_ID를 Google 애널리틱스 추적 ID로 바꿉니다.
Google은 최근에 전체 사이트 태그(gtag)라는 새로운 스크립트를 포함하는 Google 애널리틱스를 설정하는 새로운 방법을 도입했습니다. 사이트의 다른 모든 Google 태그 를 대체하고 모든 태그를 연결할 수 있는 단일 위치 역할을 합니다. 이 에피소드에서는 gtag가 무엇인지, 어떻게 유용하며, 언제 유용하는지 살펴보겠습니다. GTM은 사이트에 추가한 gtag 스크립트로 구성할 수 있습니다. GTM 컨테이너의 첫 번째 GA_Tracking_id로 컨테이너 ID를 업데이트하기만 하면 됩니다. Google 태그 관리자의 범용 분석 태그는 여전히 구성되어야 합니다. Gtag로의 마이그레이션을 고려 중이거나 아무 것도 하지 않는 경우 현재로서는 그렇게 하지 않는 것이 좋습니다.
웹사이트에 전체 사이트 태그를 추가하는 방법
Google 제품 및 서비스를 사용하려면 웹사이트의 JavaScript 스니펫 모음인 전체 사이트 태그를 사용할 수 있습니다. 사이트에 전체 사이트 태그를 추가하면 태그를 여러 대상에 연결할 수 있으므로 Google 계정 관리가 더 편리해집니다. 전체 사이트 태그는 모든 추적 스크립트 상단, 다른 추적 도구를 추가할 수 있는 Google Analytics 또는 Google Ads 버튼 바로 아래에 표시됩니다. 이 프로그램은 지금 테스트할 수 있습니다.
전체 사이트 태그 Google 태그 관리자
전체 사이트 태그(gtag.js)는 Google 애널리틱스, Google Ads 및 Google Marketing Platform에 이벤트 데이터를 보낼 수 있는 자바스크립트 태그 지정 프레임워크 및 API입니다. 전체 사이트 태그는 웹사이트 및 방문자에 대한 정보를 수집하여 Google에 보낼 수 있는 사이트 수준 태그입니다. 전체 사이트 태그는 이전 Google Analytics 추적 코드(ga.js)를 대체합니다.
전체 사이트 태그는 웹사이트 헤더에 표시되는 추적 코드입니다. 이 소프트웨어는 웹사이트 데이터를 수집하여 Google Analytics 또는 기타 Google 관련 서비스로 전달합니다. 각 마케팅 제품에 자체 추적 코드가 있는 수년 후 Google은 2017년에 일체형 추적 코드를 도입했습니다. WordPress 사이트에 GTM을 사용하는 첫 번째 단계는 설치 가이드를 다운로드하는 것입니다. Google 태그 관리자에서 다양한 추적 태그를 실행하는 것은 동일한 태그 관리 시스템을 사용하는 일반적인 프로세스입니다. 커뮤니티에서 만든 템플릿을 포함하여 Google 태그 관리자에는 다른 여러 도구도 포함되어 있습니다. Google Ads 및 Google Analytics를 관리할 수 있을 뿐만 아니라 Facebook Pixel 또는 LinkedIn 태그와 같은 다른 추적 태그도 관리할 수 있습니다.
Gtag.js는 Google 도구에서만 사용할 수 있지만 Google 태그 관리자를 사용하면 설치된 모든 JavaScript 기반 추적 도구로 데이터를 보낼 수 있습니다. 웹사이트의 스크립트를 제외하고 글로벌 사이트 태그는 마케터나 개발자에게 완전히 숨겨져 있습니다. 웹사이트의 헤드 섹션에서 gtag.js 코드를 클릭하면 Google 애널리틱스 설치 목록에 추가됩니다. 또한 Google Ads를 포함하여 웹사이트 방문자 수를 늘릴 수 있습니다. 결과적으로 Google 태그 관리자를 통해 여러 코드에 액세스하는 것이 더 쉬워질 수 있습니다. 전체 사이트 태그는 Google 태그 관리자와 동일한 페이지에 설치할 수 있습니다. 이 두 도구는 경우에 따라 충돌을 일으킬 수 있는 공통 리소스를 사용합니다.
예를 들어 두 도구 모두 데이터 계층을 사용합니다. 개별 웹사이트에 Google 태그 관리자 또는 전체 사이트 태그를 사용하되 둘 다 사용하지 않는 것이 좋습니다. 둘 다 설치하면 두 구현 중 하나를 통해 웹 사이트에 연결된 모든 도구에 중복 데이터를 보내게 됩니다. 이렇게 하면 페이지뷰 및 기타 측정항목을 두 번 계산하여 데이터를 망칠 것이 거의 확실합니다.
Google 태그 관리자: Google 제품 및 서비스에 연결하는 쉬운 방법
웹사이트에 Google Analytics 태그를 추가하여 Google Analytics 를 웹사이트에 연결하고, 웹사이트를 Google 지도에 연결하고, 웹사이트를 Google AdWords에 연결할 수 있습니다. 태그를 사용하여 웹사이트에서 데이터를 수집하고 해당 정보를 Google에 보낼 수 있습니다. Google 태그 관리자를 사용하여 웹사이트의 태그를 관리할 수 있습니다. 시스템에 익숙하지 않다면 태그 관리 시스템입니다. Global Site Tag와 Google Tag Manager를 설치하면 Google 제품과 서비스를 연결할 수 있습니다. 이미 Google 태그 관리자를 사용하고 있다면 전체 사이트 태그를 설치할 필요가 없습니다.
Google 사이트 태그
Google 사이트 태그 (GST)는 웹마스터가 사용자가 웹사이트와 상호 작용하는 방식을 추적할 수 있도록 Google에서 제공하는 JavaScript 코드입니다. 코드는 웹사이트의 모든 페이지에 배치되고 각 페이지 보기에 대한 정보를 Google에 보냅니다. 이 정보는 웹사이트의 디자인과 사용자 경험을 개선하는 데 사용될 수 있습니다.
Google의 사이트 태그: 웹사이트를 더욱 응집력 있게 유지하는 쉬운 방법
Google 사이트 태그를 웹사이트에 추가할 수 있습니다. Google의 사이트 태그를 사용하면 다양한 Google 제품 및 서비스를 웹사이트에 연결할 수 있습니다. 서로 다른 Google 제품 계정에 대한 여러 태그를 관리하는 프로세스가 훨씬 간단할 수 있으며 결과적으로 웹사이트가 더 응집력을 가질 수 있습니다. 이는 Google 태그 관리자와 동일한 자바스크립트를 사용하지만 보다 전문화된 기능을 수행하는 전체 사이트 태그를 사용하여 수행됩니다. 관리할 코드가 많지 않기 때문에 추가하는 것이 훨씬 쉬울 수 있습니다. 내 웹사이트의 Google 사이트 태그 * br>검색 가능하게 하려면 어떻게 해야 합니까? 전체 태그에 대한 스니펫 뒤에 Google 사이트 태그를 코드 내 아무 곳에나 배치할 수 있습니다. 최고의 추적 정확도를 보장하려면 "머리" 섹션에 유지하는 것이 가장 좋습니다.
