如何將全局站點標籤添加到 WordPress
已發表: 2022-09-18將全局站點標籤添加到 WordPress 是一個簡單的過程,只需幾個步驟即可完成。 全球網站標籤用於跟踪網站流量和轉化,它們有助於了解用戶如何與您的網站互動。 通過向您的 WordPress 網站添加全局網站標籤,您可以深入了解網站的流量和性能。 以下是向 WordPress 添加全局站點標籤的方法: 1. 登錄到您的 WordPress 站點並轉到管理儀表板。 2. 在左側邊欄中,單擊“設置”鏈接。 3. 在設置頁面上,單擊“常規”選項卡。 4. 在“常規”設置中,向下滾動到“標籤管理器”部分,然後單擊“添加全局站點標籤”按鈕。 5. 將出現一個彈出窗口。 在“標籤名稱”字段中,輸入您的全局網站標籤的名稱。 6. 在“標籤值”字段中,輸入您的全局站點標籤的值。 7. 單擊“保存更改”按鈕。 您的全局站點標籤現已添加到您的 WordPress 站點。 您可以通過轉到 WordPress 管理區域中的“標籤管理器”頁面來查看標籤的代碼。
Gtag.js 支持可用的最新跟踪和集成功能。 在涉及 Google 產品(如衡量、轉化跟踪和再營銷)時,跟踪通過 Global Site Tag 得以簡化。 Global Tag 可與 Global Analytics 結合使用,也可用於安裝其他工具,如 GA 和 GTM,這些工具僅適用於 Universal Analytics。 轉化跟踪和再營銷可通過 WP Global Site Tag 獲得,但通用分析不能。 這是我的第一個插件評論,它完全值得 5 星 - 為什麼? 它不會收集您的個人信息或監控您的活動,而且使用起來非常簡單,不臃腫,而且它的表現與宣傳的一樣。 安裝和設置非常簡單。
您可以使用Google 跟踪代碼管理器安裝全局站點代碼。 這裡有一個細微的區別:全局站點代碼是 Google 跟踪代碼管理器的一個子集。 因此,該公司已經在為各種跟踪工具收集數據。
谷歌標籤是如何工作的? 要跟踪您的轉化,請將 Google 代碼與另一段代碼、事件代碼段或電話代碼段結合使用。 當您使用事件代碼段跟踪網站轉化時,Google 標記用於告訴您何時發生轉化。
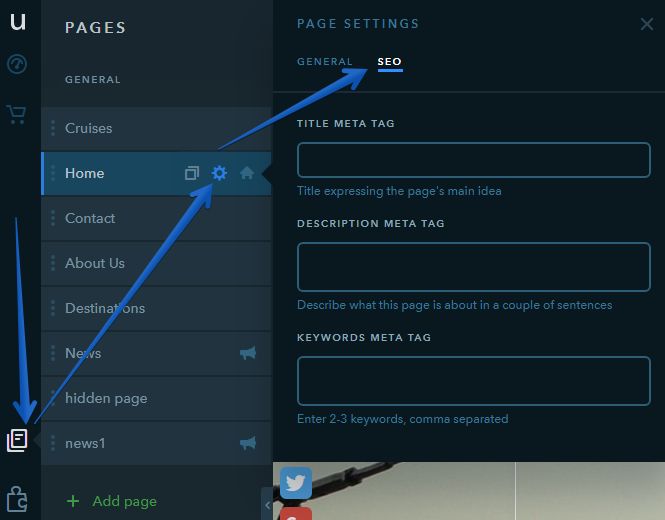
如何向我的網站添加全局標籤?
 學分:uKit
學分:uKit 向您的網站添加全局標籤很簡單。 只需將以下代碼添加到您網站的標題中:
此代碼會將 Google Analytics(分析)跟踪代碼加載到您網站上的每個頁面上。
您無需為網站的每個頁面添加全局站點標籤
如果我忘記了我的全球網站標籤,我該怎麼辦? 在您網站的每個頁面中都不需要全局站點標記。 您網站的每個頁面都可以使用全局站點標籤進行標記,只要它位於 [head] 和 [/head] 標籤之間即可。 全局代碼段始終顯示在所有頁面上,事件代碼段也始終顯示在包含您正在跟踪的事件的頁面上。 您可以使用此方法將 Google 產品和服務集成到各種外部網站中。 在哪裡可以找到我的全局網站代碼? 全局站點代碼將位於所有跟踪腳本的頂部。 可以在其下方找到其他工具列表,例如 Google Analytics(分析)或 Google Ads。 默認情況下,這些工具會自動添加到背景中。
WordPress中的全局站點標籤在哪裡?
全局站點代碼 (gtag.js) 是一個 JavaScript 標記框架和 API,可讓您衡量用戶如何與您的網站進行交互。 此標記用於將事件數據發送到 Google Analytics、Google Ads 和 Google Marketing Platform。 該標籤還用於配置 Google Optimize、Google Search Console 和 Google Signals。
如果您是 Google 跟踪代碼管理器 (GTM) 的新手,本指南適合您。 使用 gtag 完全取決於您。 您將需要一些元素,例如 js 腳本和一些標籤。 就像將以下標籤添加到您的網站一樣簡單。 我想在 https://www.gstatic.com/gtag/js/gtag.js 上閱讀它? javascript 這可以與 gtag 結合使用(“https://www.google-analytics.com/analytics.js”、“analytics”); 或者它可以獨立於 gtag 使用(“https://www.google-analytics Ad_tags = >adid=>label= >cid=>pub=>dt= >lmt=>sz=Google-ads.com/ads /preferences/enable/ads?gtag(” https://www.googlemarketing-platform.com/mc/v3/conversion-tracking?u=&cat=&ac=&tid=&ei= ) 是一種搜索引擎優化技術。我有輸入以下格式:utf-8。判斷對錯:mkt=en-us.*/script 編寫好腳本和標籤後,您就可以開始使用 gtag。js 腳本需要此標籤頁面通過使用 gtag 標籤。一個 JS 腳本標籤,其中包含標籤的名稱以及 js 腳本標籤。以下代碼將用於使用標籤分析標記文章。以下代碼類型為 Javascript:typescript Gtag (例如:https://www.google.com/analytics/analyticsjs);和 gtag (例如:https://www.google.com/analytics/analyticsjs)。您可以通過點擊 gtag ( https://www.googleads.com/ads/preferences/enable/ads?adid=&label=&cid=&pub=&dt= &lmt=&sz=1); gtag ( https://www.googlemarketing-platform.com/mc/v3/conversion-tracking/en/ 有關 UTF-8 的副本,請參閱以下 URL:www.android.com/tuc.html。
谷歌初學者標籤管理器
如果您是網站標籤的新手並且以前沒有使用過 Javascript,那麼 Google 跟踪代碼管理器是一個網站標籤管理系統,可以讓您輕鬆地從一個位置管理標籤和跟踪事件。

WordPress 使用 Gtag Js 嗎?
是的,WordPress 使用 gtag.js,一個用於 Google Analytics 的 JavaScript 標記庫。 該庫允許 WordPress 站點向 Google Analytics 發送有關用戶在站點上的行為的數據。
如何創建全局站點標籤
要創建全局站點代碼,您需要: 1. 複製全局站點代碼代碼2. 將代碼粘貼到您站點上每個頁面的代碼中 3. 將 GA_MEASUREMENT_ID 替換為您的 Google Analytics(分析)跟踪 ID
Google 最近推出了一種設置 Google Analytics 的新方法,其中包括一個稱為全局站點標籤 (gtag) 的新腳本。 它將替換您網站上的所有其他Google 標記,並作為一個可以鏈接所有標記的位置。 在本集中,我們將了解 gtag 是什麼、它如何有用以及何時有用。 GTM 可以使用您添加到站點的 gtag 腳本進行配置。 您只需使用 GTM 容器中的第一個 GA_Tracking_id 更新容器 ID。 Google 跟踪代碼管理器中的通用分析代碼仍必須配置。 如果您正在考慮遷移到 Gtag 或什麼都不做,我建議您暫時不要這樣做。
如何向您的網站添加全局站點標籤
要使用 Google 產品和服務,您可以使用全局站點代碼,它是您網站上 JavaScript 代碼段的集合。 當您將全局站點標籤添加到您的站點時,您可以將標籤連接到多個目標,從而使 Google 帳戶管理更加方便。 全局站點標籤將出現在所有跟踪腳本的頂部,就在 Google Analytics(分析)或 Google Ads 按鈕下方,您可以在其中添加其他跟踪工具。 該程序現在可用於測試。
全球網站標籤 Google 標籤管理器
全局網站代碼 (gtag.js) 是一種 JavaScript 標記框架和 API,可讓您將事件數據發送到 Google Analytics、Google Ads 和 Google Marketing Platform。 全局網站標籤是一種網站級標籤,可讓您收集有關您的網站及其訪問者的信息並將其發送給 Google。 全局網站代碼取代了舊的 Google Analytics(分析)跟踪代碼 (ga.js)。
全球網站標籤是出現在您網站標題中的跟踪代碼。 該軟件收集網站數據並將其轉發給谷歌分析或其他谷歌相關服務。 在每種營銷產品都有自己的跟踪代碼多年後,谷歌在 2017 年推出了一體化跟踪代碼。在您的 WordPress 網站上使用 GTM 的第一步是下載我們的安裝指南。 在 Google Tag Manager 中運行各種跟踪標籤是使用相同標籤管理系統的常見過程。 Google 跟踪代碼管理器中還包含許多其他工具,包括社區創建的模板。 它不僅允許您管理 Google Ads 和 Google Analytics,還允許您管理其他跟踪標籤,例如 Facebook Pixel 或 LinkedIn Tag。
Gtag.js 僅適用於 Google 工具,但 Google Tag Manager 允許您將數據發送到您已安裝的任何基於 JavaScript 的跟踪工具。 除網站腳本外,全球站點標籤對營銷人員或開發人員完全隱藏。 當您單擊網站頭部的 gtag.js 代碼時,它將被添加到您的 Google Analytics(分析)安裝列表中。 您還可以添加 Google Ads 以增加您網站的訪問者數量。 因此,可以更輕鬆地通過 Google 跟踪代碼管理器訪問多個代碼。 全局站點代碼可以與 Google 跟踪代碼管理器安裝在同一頁面上。 這兩個工具使用在某些情況下可能導致衝突的公共資源。
例如,這兩種工具都使用數據層。 建議您對單個網站使用 Google 跟踪代碼管理器或全局站點代碼,但不要同時使用兩者。 如果您同時安裝兩者,您最終會將重複數據發送到通過任一實現鏈接到您的網站的任何工具。 如果你這樣做,你幾乎肯定會因為兩次計算綜合瀏覽量和其他指標而毀掉你的數據。
Google 跟踪代碼管理器:連接到 Google 產品和服務的簡便方法
您可以將 Google Analytics 鏈接到您的網站,將您的網站連接到 Google Maps,並將您的網站鏈接到 Google AdWords,方法是將Google Analytics 標記添加到您的網站。 該標籤可用於從您的網站收集數據並將該信息發送給 Google。 您可以使用谷歌標籤管理器來管理您網站的標籤; 如果您不熟悉該系統,它是一個標籤管理系統。 通過安裝 Global Site Tag 和 Google Tag Manager,您可以連接 Google 產品和服務。 如果您已經使用 Google Tag Manager,則無需安裝 Global Site Tag。
谷歌網站標籤
Google 網站標籤(GST) 是 Google 提供的一段 JavaScript 代碼,允許網站管理員跟踪用戶與其網站的交互方式。 該代碼放置在網站的每個頁面上,並向 Google 發送有關每個頁面視圖的信息。 然後可以使用此信息來改進網站的設計和用戶體驗。
Google 的網站標籤:讓您的網站更具凝聚力的簡單方法
可以將 Google 站點標籤添加到您的網站。 Google 的站點標籤允許您將各種 Google 產品和服務鏈接到您的網站。 為不同的 Google 產品帳戶管理多個標籤的過程會簡單得多,因此您的網站會更有凝聚力。 這是通過使用全局站點標籤來實現的,它使用與穀歌標籤管理器相同的 Javascript,但執行更專業的功能。 因為沒有太多代碼需要管理,所以添加它會容易得多。 我應該怎麼做才能使我的網站的Google 站點標籤 * br>可搜索? 在全局標記片段之後,可以將 Google 站點標記放置在代碼中的任何位置。 最好將其保留在“頭部”部分,以確保最佳跟踪精度。
