如何将谷歌字体添加到 WordPress
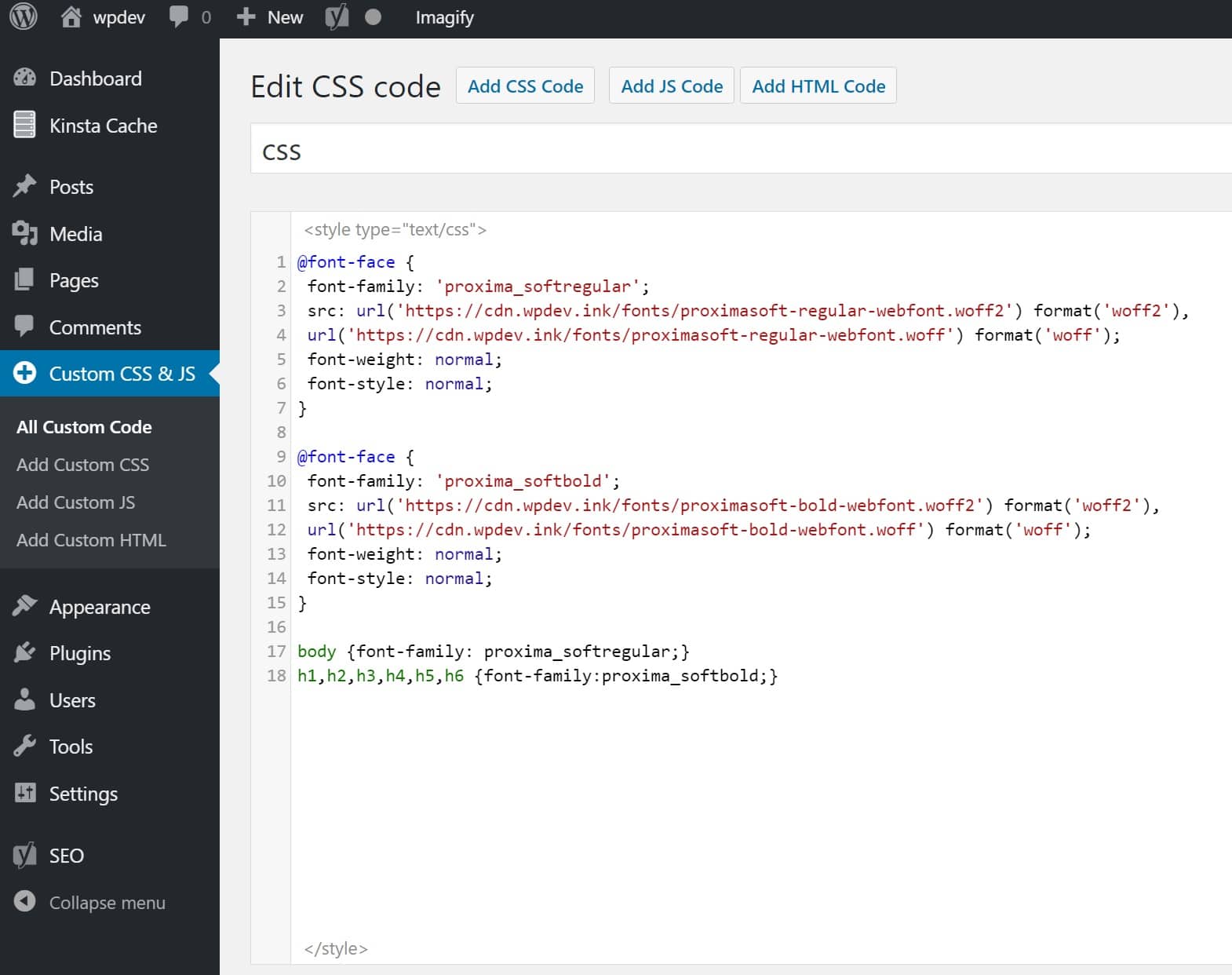
已发表: 2022-09-18将Google 字体添加到 WordPress 在本文中,我们将向您展示如何将 Google 字体添加到 WordPress。 Google Fonts 是一个包含 800 多种字体的免费目录,您可以在自己的网站上使用这些字体。 这些字体有多种样式和粗细可供选择,您可以在项目中免费使用它们。 将 Google 字体添加到 WordPress 非常简单。 您只需要在主题的样式表 (style.css) 中添加几行代码。 以下是将 Google 字体添加到 WordPress 的方法: 1. 转到 Google 字体并选择您要使用的字体。 2.复制谷歌字体提供的代码。 3. 将代码粘贴到主题的样式表 (style.css) 中。 4. 保存您的更改。 而已。 您已成功将 Google 字体添加到 WordPress。
Google 字体库包含 1000 多种不同的字体和图标,您可以在您的网站或数字产品上使用它们。 您可以通过多种方式手动将 Google 字体添加到您的 WordPress 网站。 它们是免费的,可供下载,它们使创建新应用程序变得简单。 可以添加包含指向您的 functions.php 文件中特定字体系列的链接的代码片段以集成 Google 字体。 如果您发现手动过程很困难,请考虑使用插件。 首先,请确保您已下载 WordPress 插件。 之后应该安装并激活该程序。
在大多数情况下,WordPress 主题会将 Google 字体作为其默认设计的一部分。 使用 OMGF 插件,您可以在您的网站上浏览 600 多种不同的字体。 从“字体系列”的下拉菜单中,您可以为网站的各个部分选择 100 多种不同类型。 您有多个添加自定义字体控件的选项,您可以在自定义程序预览中看到这些选项。
我应该在 WordPress 本地加载 Google 字体吗?
 学分:金斯塔
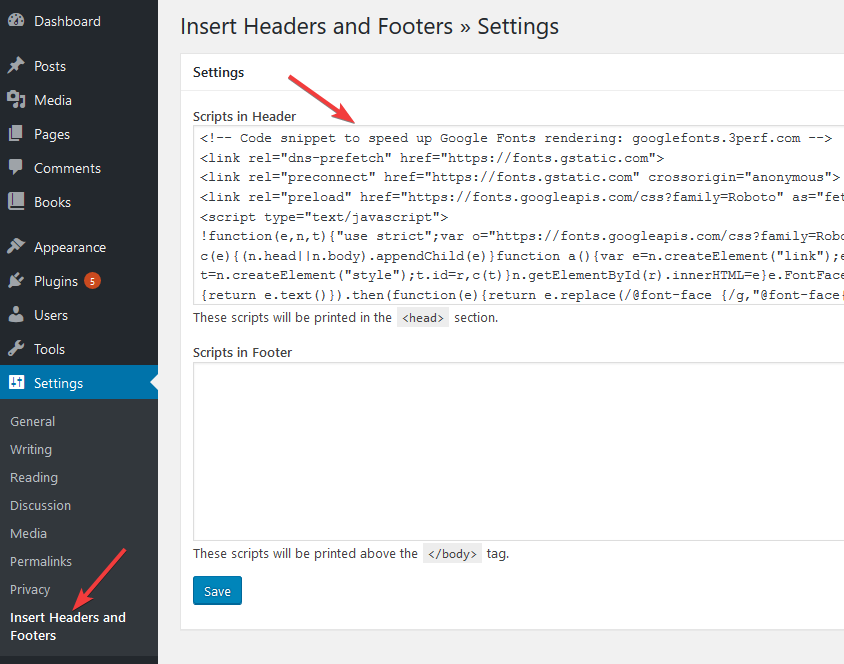
学分:金斯塔如果您的 WordPress 网站有Google 字体错误,您应该能够通过在本地加载 Google 字体来解决它们。 无法控制您拥有的外部资源或脚本,因此无法压缩、缩小或优化它们。 如果你这样做,你会对你的 WordPress 速度产生重大影响。
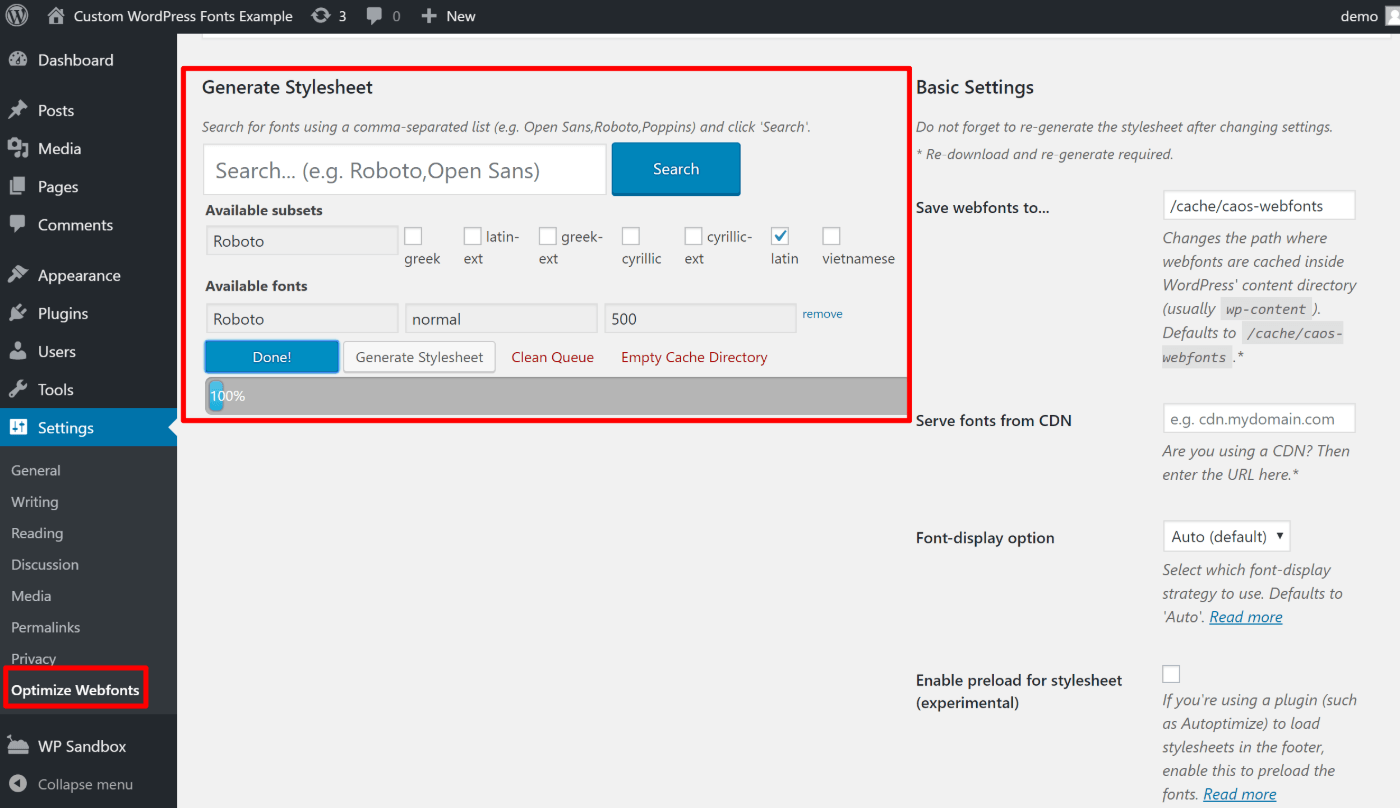
如果您在 WordPress 中本地托管 Google 字体,则可以减少 DNS 并节省浏览时间。 只需单击几下鼠标,您就可以使用 OMGF 插件完成整个过程。 如果您的网站托管在本地,您将能够为您的网站检索相应的文件,这意味着您的网站访问者无需访问 Google 的服务器即可获取这些文件。 使用 Google 字体插件,您可以在您的网站上本地托管 Google 字体。 由于字体是按需托管的,因此您不必担心它们会执行大量功能。 生成样式表部分提供了一种简单的方法来搜索和下载您想要使用的字体。 样式表将自动生成并添加到主题的标题中。
权衡谷歌字体的优缺点
我们关于使用 Google 字体的利弊的文章可以帮助您就是否应该在您的网站上使用 Google 字体做出正确的决定。 您网站上的 Google 字体是您最终必须做出的决定。
如何在 WordPress 中加载谷歌字体
 信用:metabox.io
信用:metabox.ioGoogle Fonts 是一项免费服务,可让您下载字体以在您的网站上使用。 您可以自己将字体添加到您的网站,也可以使用插件为您完成。 要自己将字体添加到您的网站,您需要先从 Google Fonts 下载字体。 然后,您需要将字体上传到您的服务器。 一旦字体在您的服务器上,您可以将以下代码添加到您网站的 CSS 文件以加载字体:@font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') 格式('truetype'); 将“Font Name”替换为您正在使用的字体名称,将“font-name.ttf”替换为字体文件的名称。 如果您不想自己将字体添加到 CSS 文件中,可以使用 WP Google Fonts 之类的插件。 该插件将允许您从列表中选择要使用的字体,它会自动将必要的代码添加到您网站的 CSS 文件中。
在您的 WordPress 网站上使用 Google 字体有很多优点。 它们可以免费下载、预托管(因此您的服务器不必使用其资源)或用于印刷(用于商业项目)。 到目前为止,有很多基于 WordPress 的网站都使用 Google 字体来发挥自己的优势。 通过使用 Google 字体,您可以使您的网站看起来更漂亮且不那么混乱,从而无需将字体系列嵌入您的网站。 这个库可以用于任何 Web 项目,就像任何其他 JS 或 CSS 脚本一样。 在本教程中,我将向您展示如何在 WordPress 网站上手动安装 Google 字体。 以多种方式向 WordPress 添加自定义字体。

WP_enqueue_style() 函数将引导您完成配置它的过程。 要开始使用您刚刚添加的字体,您可以选择主题中可用的字体选项之一。 您还可以使用更简单的方法(自行)将 Google 字体添加到您的 WordPress 网站。 使用样式选项卡,您可以配置脚本、字体、字体系列、文本装饰和转换。 选择字体后,您可以使用预览功能实时查看帖子和页面的外观。 Roboto 是使用最广泛的网络字体之一,是一种流行的字体。 蒙特塞拉特的根源在于二十世纪的城市排版。
有多种适用于 WordPress 网站的 Google 字体。 为您的网站选择字体系列可能会产生积极和消极的影响,因此请确保您明智地选择。 当您在 WordPress 中使用 Google 字体时,您可以轻松自定义网站的外观和感觉。 您只需几个步骤即可使用 Google 字体插件。 对比度不应过度分散读者的注意力,并且大多数屏幕尺寸和类型都可以轻松阅读。 所有字体都可以使用 WordPress 插件或手动导入。 WordPress 在配置后默认为可以被另一种自定义字体替换的默认字体。 在您的网站上测试几个字体系列以确定哪个最适合您网站的排版始终是一个好主意。
将字体添加到 WordPress
 信用:www.wordable.io
信用:www.wordable.io将字体添加到 WordPress 是一个相对简单的过程。 您可以将新字体文件上传到 WordPress 网站,也可以使用插件添加字体。 这两种方法都很容易做到,网上有很多教程可以引导你完成整个过程。 添加字体后,您可以在 WordPress 主题和插件中使用它们。
它是您可以找到免费网络字体的几个网站之一,也是最受欢迎的网站之一。 如果您不想将 WordPress 用于插件,您可以手动添加字体。 即使没有支持每种自定义字体的通用 Web 浏览器,您也可以在必要时将其转换为兼容格式。 如何将自定义字体添加到我的 WordPress 网站? 通过转到设置。 选择最适合您网站的风格和主题的字体。
如何将 Ttf 添加到 WordPress?
导航到 WordPress 仪表板 > Elementor > 自定义字体,然后从下拉菜单中选择“添加新字体”。 通过输入字体名称并上传其 WOFF、WOFF2、TTF、SVG 或 EOT 文件来创建新字体。 为确保所有浏览器都能访问最多的字体文件,您应该尽可能多地上传。
WordPress Enqueue Multiple\ Google 字体
将多个 Google 字体添加到您的 WordPress 网站可以通过将它们排入主题的 functions.php 文件中来完成。 为此,您需要使用加载样式表的 wp_enqueue_style() 函数。 此函数应在 wp_enqueue_scripts() 函数中使用,该函数用于在 WordPress 主题中加载脚本和样式表。 以下是如何在 WordPress 主题中加入多个 Google 字体的示例: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style('font-name2', '//fonts.googleapis.com/css?family=Font+Name2'); 这会将两种字体加载到您的 WordPress 网站中。 然后,您可以通过使用 font-family 属性在 CSS 中使用这些字体。
您可以使用 Studiopress Genesis 框架创建自己的主题。 在创建新的子主题时,我们无法在最新版本的 CSS2 中加载 Google 字体。 在我们的案例中渲染多个 Google 字体时,它是一个系列变量,用于 URL 中的多个字体两次。 如何在我的 Genesis 子主题中使用多种 Google 字体? 如果是这种情况,您必须在 WP_enqueue_style 脚本中使用 null 作为键,该脚本替换了 Genesis Child Theme Version。 我希望您对本文的评论对您有所帮助。 如果在实施解决方案时有任何问题,请告诉我们。
