WordPressにGoogleフォントを追加する方法
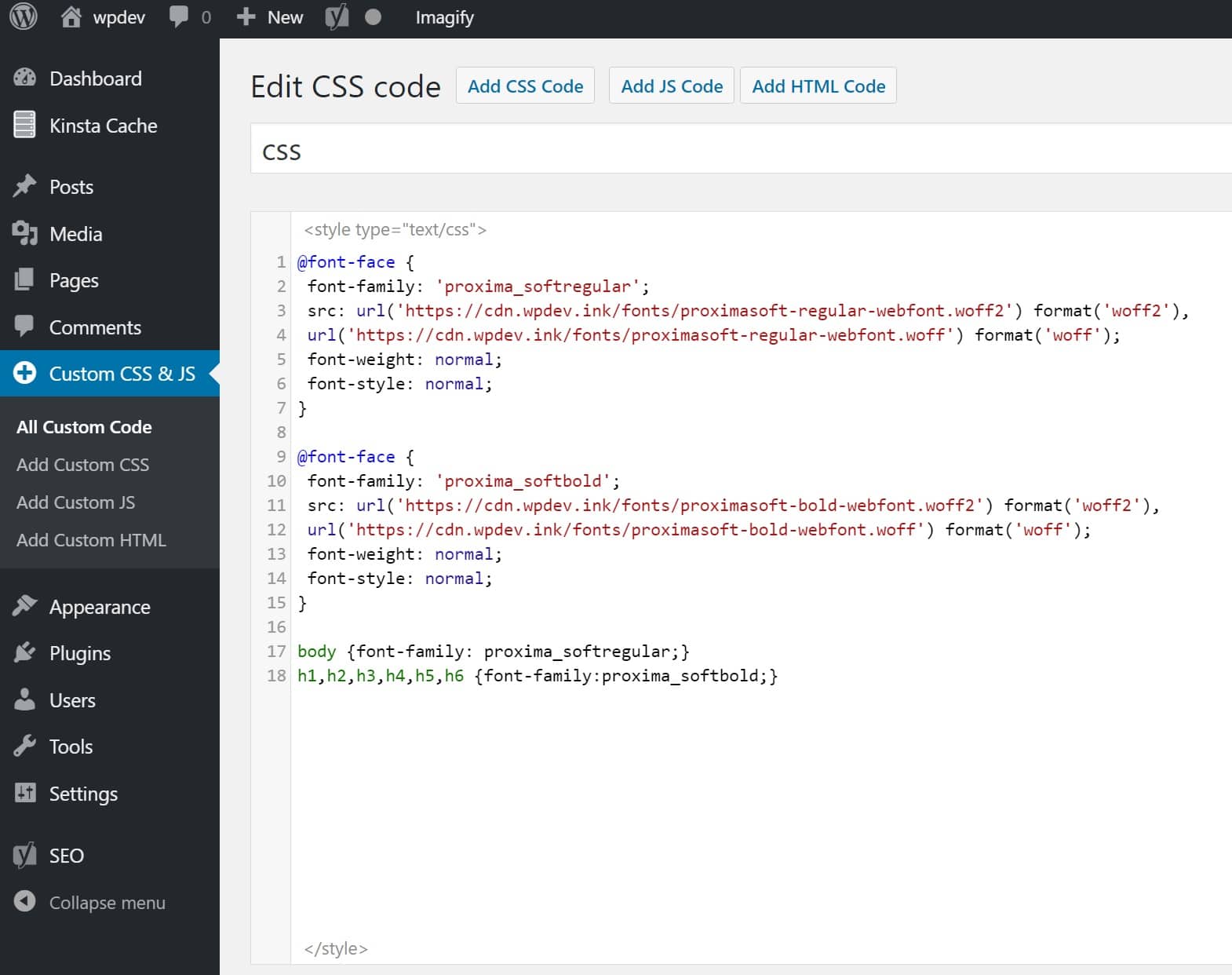
公開: 2022-09-18Google フォントを WordPress に追加する この記事では、Google フォントを WordPress に追加する方法を紹介します。 Google Fonts は、Web サイトで使用できる 800 を超えるフォントの無料ディレクトリです。 フォントはさまざまなスタイルと太さで利用でき、プロジェクトで無料で使用できます。 Google Fonts を WordPress に追加するのはとても簡単です。 テーマのスタイルシート (style.css) に数行のコードを追加するだけです。 Google Fonts を WordPress に追加する方法は次のとおりです。 1. Google Fonts に移動し、使用するフォントを選択します。 2. Google Fonts が提供するコードをコピーします。 3. コードをテーマのスタイルシート (style.css) に貼り付けます。 4. 変更を保存します。 それでおしまい。 Google フォントを WordPress に追加しました。
Google フォント ライブラリには、ウェブサイトやデジタル製品で使用できる 1,000 を超えるさまざまなフォントとアイコンが含まれています。 さまざまな方法で、WordPress サイトに Google フォントを手動で追加できます。 これらは無料でダウンロードでき、新しいアプリケーションを簡単に作成できます。 functions.php ファイル内の特定のフォント ファミリへのリンクを含むコード スニペットを追加して、Google フォントを統合できます。 手動のプロセスが難しい場合は、代わりにプラグインの使用を検討してください。 まず、WordPress プラグインがダウンロードされていることを確認します。 その後、プログラムをインストールしてアクティブ化する必要があります。
ほとんどの場合、WordPress テーマにはデフォルト デザインの一部として Google フォントが含まれています。 OMGF プラグインを使用すると、Web サイトで 600 を超えるさまざまなフォントを参照できます。 [フォント ファミリー] のドロップダウン メニューから、サイトのさまざまなセクションに合わせて 100 を超えるさまざまな種類から選択できます。 カスタム フォント コントロールを追加するためのいくつかのオプションがあり、カスタマイザー プレビューで確認できます。
Google フォントをローカルに WordPress にロードする必要がありますか?
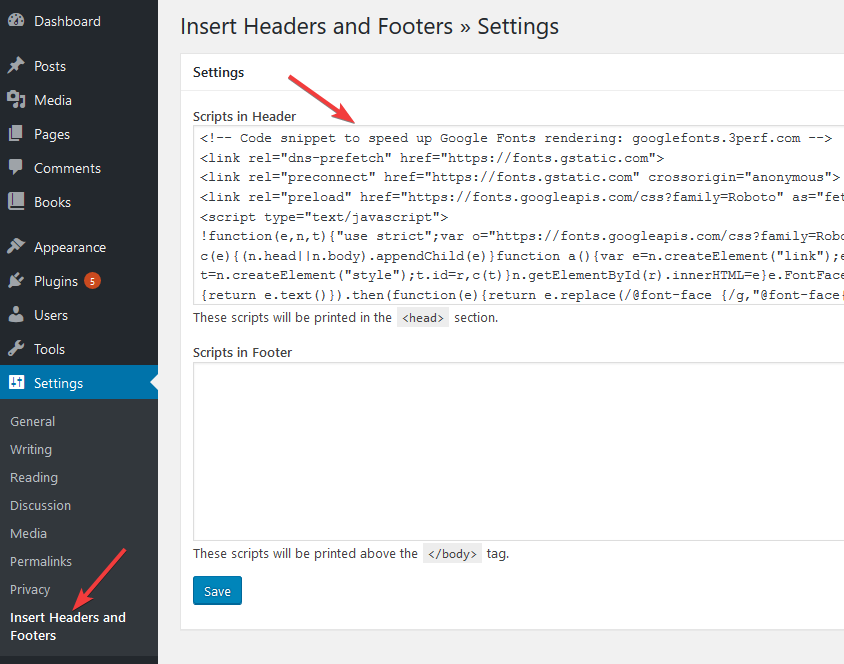
 クレジット: キンスタ
クレジット: キンスタWordPress サイトにGoogle フォント エラーがある場合は、Google フォントをローカルに読み込むことで解決できるはずです。 外部リソースやスクリプトは制御できないため、圧縮、縮小、最適化することはできません。 これを行うと、WordPress の速度に大きな影響を与える可能性があります。
Google Fonts を WordPress でローカルにホストすると、DNS を減らして閲覧時間を節約できます。 マウスを数回クリックするだけで、OMGF プラグインを使用してプロセス全体を完了できます。 Web サイトがローカルでホストされている場合は、Web サイトに適したファイルを取得できます。つまり、サイトの訪問者は、ファイルを取得するために Google のサーバーにアクセスする必要がありません。 Google Fonts プラグインを使用すると、Web サイトでローカルに Google フォントをホストできます。 フォントはオンデマンドでホストされるため、フォントが多くの機能を実行することを心配する必要はありません。 [スタイルシートの生成] セクションでは、使用するフォントを簡単に検索してダウンロードできます。 スタイル シートが自動的に生成され、テーマのヘッダーに追加されます。
Google フォントの長所と短所を比較検討する
Google フォントを使用することの長所と短所に関する記事は、Web サイトで Google フォントを使用する必要があるかどうかについて正しい決定を下すのに役立ちます。 Web サイトに Google フォントを使用するかどうかは、最終的に決定する必要があります。
WordPressでGoogleフォントをロードする方法
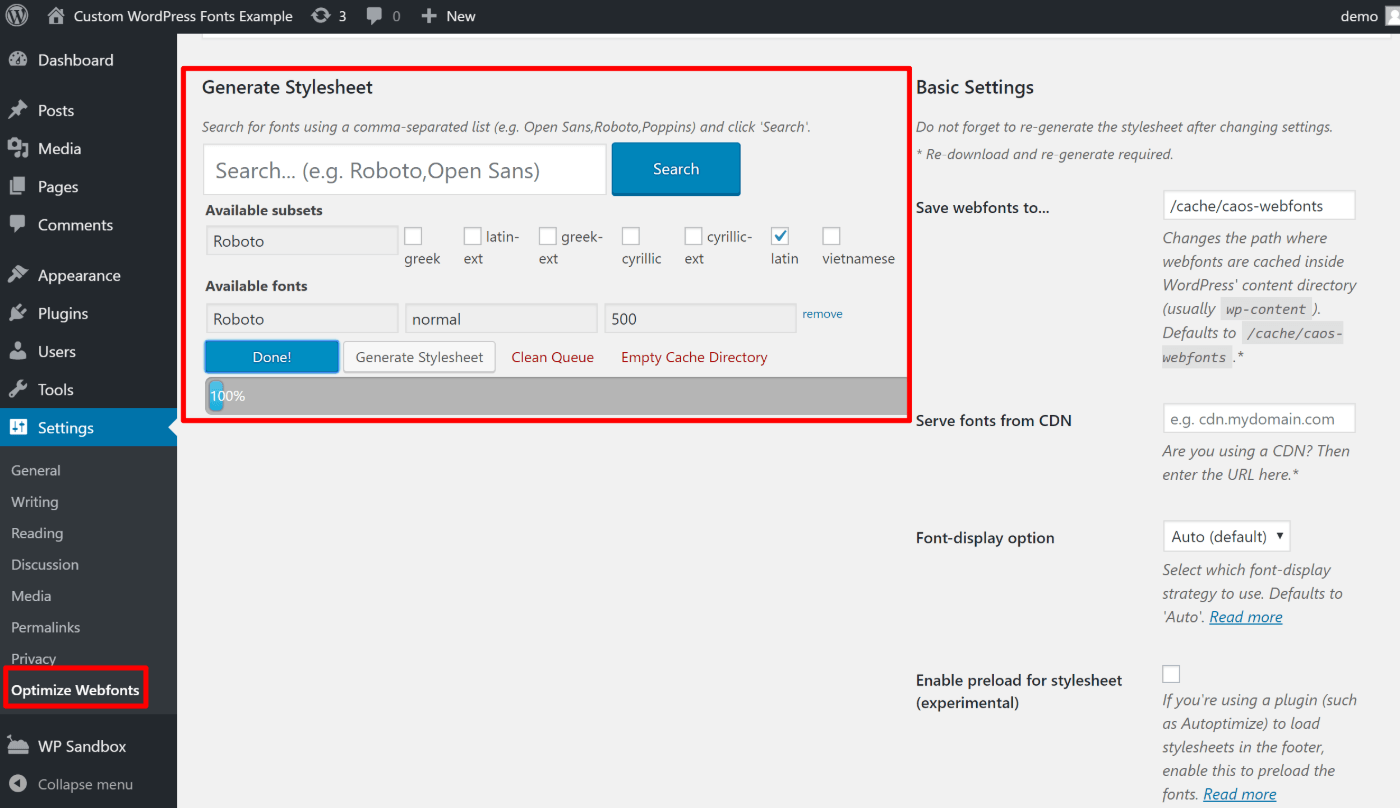
 クレジット: metabox.io
クレジット: metabox.ioGoogle Fonts は、Web サイトで使用するフォントをダウンロードできる無料のサービスです。 Web サイトにフォントを自分で追加することも、プラグインを使用して追加することもできます。 Web サイトにフォントを自分で追加するには、まず Google Fonts からフォントをダウンロードする必要があります。 次に、フォントをサーバーにアップロードする必要があります。 フォントがサーバーに配置されたら、Web サイトの CSS ファイルに次のコードを追加して、フォントをロードできます。 src: url('fonts/font-name.ttf') format('truetype'); 'Font Name' を使用しているフォントの名前に置き換え、'font-name.ttf' をフォント ファイルの名前に置き換えます。 自分で CSS ファイルにフォントを追加したくない場合は、WP Google Fonts などのプラグインを使用できます。 このプラグインを使用すると、使用するフォントをリストから選択でき、必要なコードが Web サイトの CSS ファイルに自動的に追加されます。
WordPress サイトで Google フォントを使用することには、多くの利点があります。 無料でダウンロードしたり、事前にホストしたり (サーバーがそのリソースを使用する必要がないように) したり、印刷物 (商用プロジェクト用) で使用したりできます。 現在、Google フォントを有利に使用している WordPress ベースの Web サイトが多数あります。 Google Fonts を使用すると、サイトにフォント ファミリーを埋め込む必要がなくなり、Web サイトを美しくすっきりと見せることができます。 このライブラリは、他の JS または CSS スクリプトと同様に、あらゆる Web プロジェクトに使用できます。 このチュートリアルでは、WordPress サイトに Google フォントを手動でインストールする方法を紹介します。 さまざまな方法でカスタム フォントを WordPress に追加します。

WP_enqueue_style() 関数は、構成プロセスを順を追って説明します。 追加したばかりのフォントの使用を開始するには、テーマで使用可能なタイポグラフィ オプションのいずれかを選択できます。 より簡単な方法で (自分で) Google フォントを WordPress Web サイトに追加することもできます。 [スタイル] タブでは、スクリプト、フォント、フォント ファミリー、テキストの装飾、および変換を構成できます。 フォントを選択すると、プレビュー機能を使用して、投稿やページがどのように見えるかをリアルタイムで確認できます。 最も広く使用されているWeb フォントの 1 つである Roboto は、人気のあるフォントです。 モントセラトのルーツは、20 世紀のアーバン タイポグラフィにあります。
WordPress Web サイトで利用できるさまざまな Google フォントがあります。 Web サイトのフォント ファミリを選択すると、プラスとマイナスの両方の影響が生じる可能性があるため、慎重に選択してください。 WordPress で Google フォントを使用すると、Web サイトの外観や雰囲気を簡単にカスタマイズできます。 Google フォント プラグインは、わずか数ステップで使用できます。 コントラストは読者の気を散らすものであってはならず、ほとんどの画面サイズとタイプで簡単に読むことができます。 すべてのフォントは、WordPress プラグインを使用して、または手動でインポートできます。 WordPress は、構成されている場合、別のカスタム フォントに置き換えることができる既定のフォントにデフォルト設定されます。 Web サイトでいくつかのフォント ファミリをテストして、Web サイトのタイポグラフィに最適なフォント ファミリを判断することをお勧めします。
WordPress にフォントを追加する
 クレジット: www.wordable.io
クレジット: www.wordable.ioWordPress へのフォントの追加は比較的簡単なプロセスです。 新しいフォントファイルを WordPress サイトにアップロードするか、プラグインを使用してフォントを追加することができます。 どちらの方法も非常に簡単に実行でき、プロセスを順を追って説明できるオンラインのチュートリアルがたくさんあります. フォントを追加したら、WordPress のテーマとプラグインで使用できます。
これは、無料の Web フォントを見つけることができるいくつかのサイトの 1 つであり、最も人気のあるサイトの 1 つです。 WordPress をプラグインに専念させたくない場合は、フォントを手動で追加できます。 すべてのカスタム フォントをサポートするユニバーサル Web ブラウザーがなくても、必要に応じて互換性のある形式に変換できます。 WordPress サイトにカスタム フォントを追加するにはどうすればよいですか? [設定] に移動します。 Web サイトのスタイルとテーマに最適なフォントを選択してください。
WordPressにTtfを追加するにはどうすればよいですか?
WordPress ダッシュボード > Elementor > カスタム フォントに移動し、ドロップダウン メニューから [新規追加] を選択します。 フォント名を入力し、その WOFF、WOFF2、TTF、SVG、または EOT ファイルをアップロードして、新しいフォントを作成します。 すべてのブラウザがほとんどのフォント ファイルにアクセスできるようにするには、できるだけ多くのフォント ファイルをアップロードする必要があります。
WordPress Enqueue Multiple\ Google Fonts
WordPress サイトに複数の Google フォントを追加するには、テーマの functions.php ファイルにそれらをエンキューします。 これを行うには、スタイルシートをロードする wp_enqueue_style() 関数を使用する必要があります。 この関数は、WordPress テーマでスクリプトとスタイルシートをロードするために使用される wp_enqueue_scripts() 関数内で使用する必要があります。 WordPress テーマで複数の Google フォントをエンキューする方法の例を次に示します。 wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); これにより、両方のフォントが WordPress サイトに読み込まれます。 font-family プロパティを使用して、これらのフォントを CSS で使用できます。
Studiopress Genesis Framework を使用して独自のテーマを作成できます。 新しい子テーマの作成中に、最新バージョンの CSS2 で Google フォントを読み込む際に問題が発生しました。 この例で複数の Google フォントをレンダリングする場合、URL 内の複数のフォントに対して 2 回使用されるのはファミリ変数です。 Genesis 子テーマで複数の Google フォントを使用するにはどうすればよいですか? この場合、Genesis Child Theme Version を置き換える WP_enqueue_style スクリプトでキーとして null を使用する必要があります。 この記事のレビューがお役に立てば幸いです。 ソリューションの実装中に問題が発生した場合は、お知らせください。
