WordPress에 Google 글꼴을 추가하는 방법
게시 됨: 2022-09-18WordPress에 Google 글꼴 추가 이 기사에서는 WordPress에 Google 글꼴을 추가하는 방법을 보여줍니다. Google 글꼴은 웹사이트에서 사용할 수 있는 800개 이상의 글꼴이 포함된 무료 디렉토리입니다. 글꼴은 다양한 스타일과 두께로 제공되며 프로젝트에서 무료로 사용할 수 있습니다. WordPress에 Google 글꼴을 추가하는 것은 매우 쉽습니다. 테마의 스타일시트(style.css)에 몇 줄의 코드를 추가하기만 하면 됩니다. WordPress에 Google 글꼴을 추가하는 방법은 다음과 같습니다. 1. Google 글꼴로 이동하여 사용할 글꼴을 선택합니다. 2. Google Fonts에서 제공하는 코드를 복사합니다. 3. 테마의 스타일시트(style.css)에 코드를 붙여넣습니다. 4. 변경 사항을 저장합니다. 그게 다야 WordPress에 Google 글꼴을 성공적으로 추가했습니다.
Google 글꼴 라이브러리에는 웹사이트 또는 디지털 제품에서 사용할 수 있는 1000개 이상의 다양한 글꼴과 아이콘이 포함되어 있습니다. 다양한 방법으로 WordPress 사이트에 Google 글꼴을 수동으로 추가할 수 있습니다. 무료로 다운로드할 수 있으며 새 응용 프로그램을 쉽게 만들 수 있습니다. functions.php 파일의 특정 글꼴 모음 에 대한 링크가 포함된 코드 스니펫을 추가하여 Google 글꼴을 통합할 수 있습니다. 수동 프로세스가 어렵다면 플러그인을 대신 사용하는 것이 좋습니다. 시작하려면 WordPress 플러그인을 다운로드했는지 확인하십시오. 그 후에 프로그램을 설치하고 활성화해야 합니다.
대부분의 경우 WordPress 테마에는 기본 디자인의 일부로 Google 글꼴이 포함됩니다. OMGF 플러그인을 사용하면 웹사이트에서 600개 이상의 다양한 글꼴을 탐색할 수 있습니다. 'Font Family'의 드롭다운 메뉴에서 사이트의 다양한 섹션에 대해 100가지 이상의 다양한 유형 중에서 선택할 수 있습니다. 사용자 정의 글꼴 컨트롤 을 추가하기 위한 몇 가지 옵션이 있으며 이는 사용자 정의 프로그램 미리보기에서 볼 수 있습니다.
Google 글꼴을 WordPress에서 로컬로 로드해야 하나요?
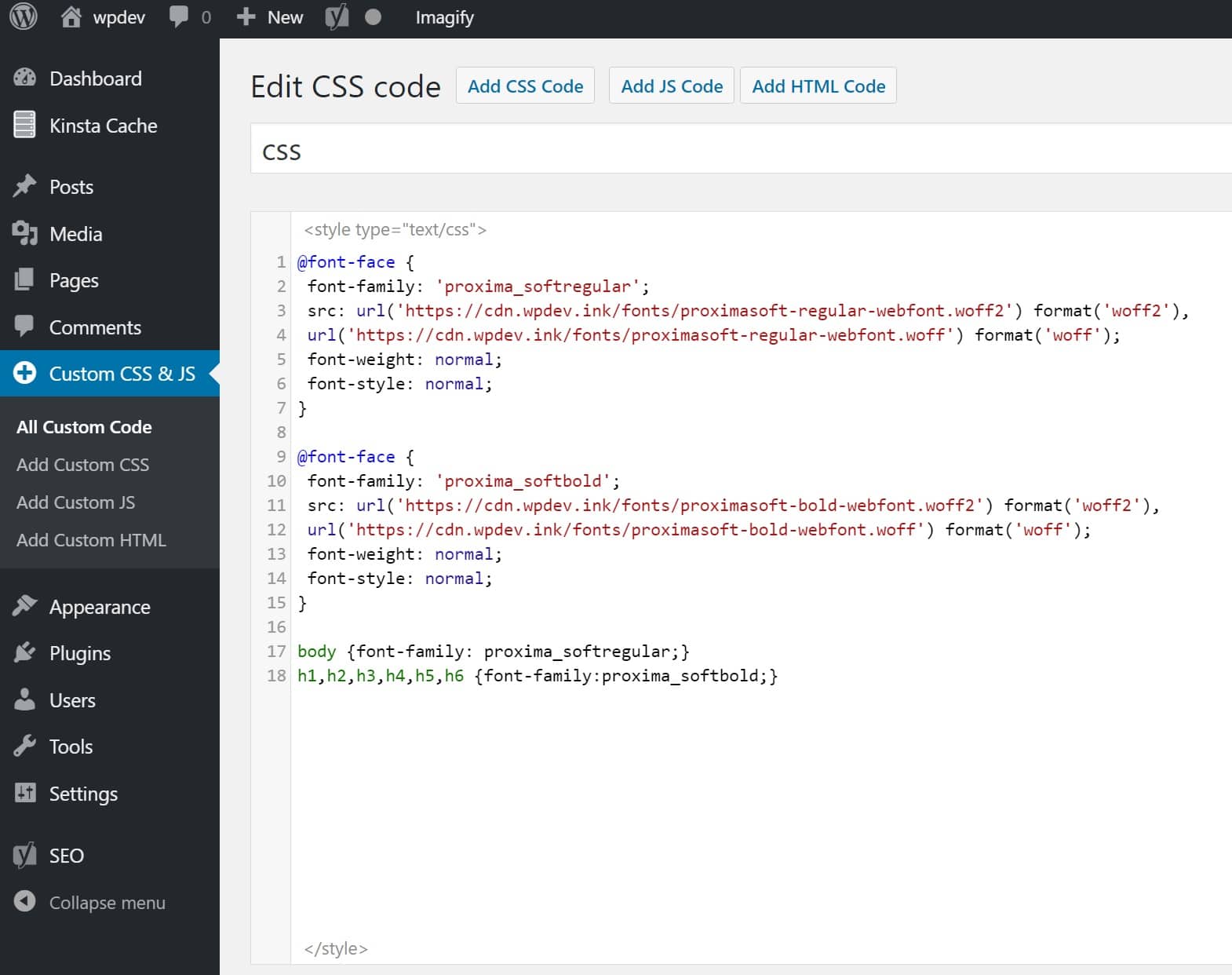
 크레딧: Kinsta
크레딧: KinstaWordPress 사이트에 Google 글꼴 오류 가 있는 경우 Google 글꼴을 로컬로 로드하여 해결할 수 있어야 합니다. 보유하고 있는 외부 리소스 또는 스크립트를 제어할 수 없으므로 압축, 축소 또는 최적화할 수 없습니다. 이렇게 하면 WordPress 속도에 상당한 영향을 미칠 수 있습니다.
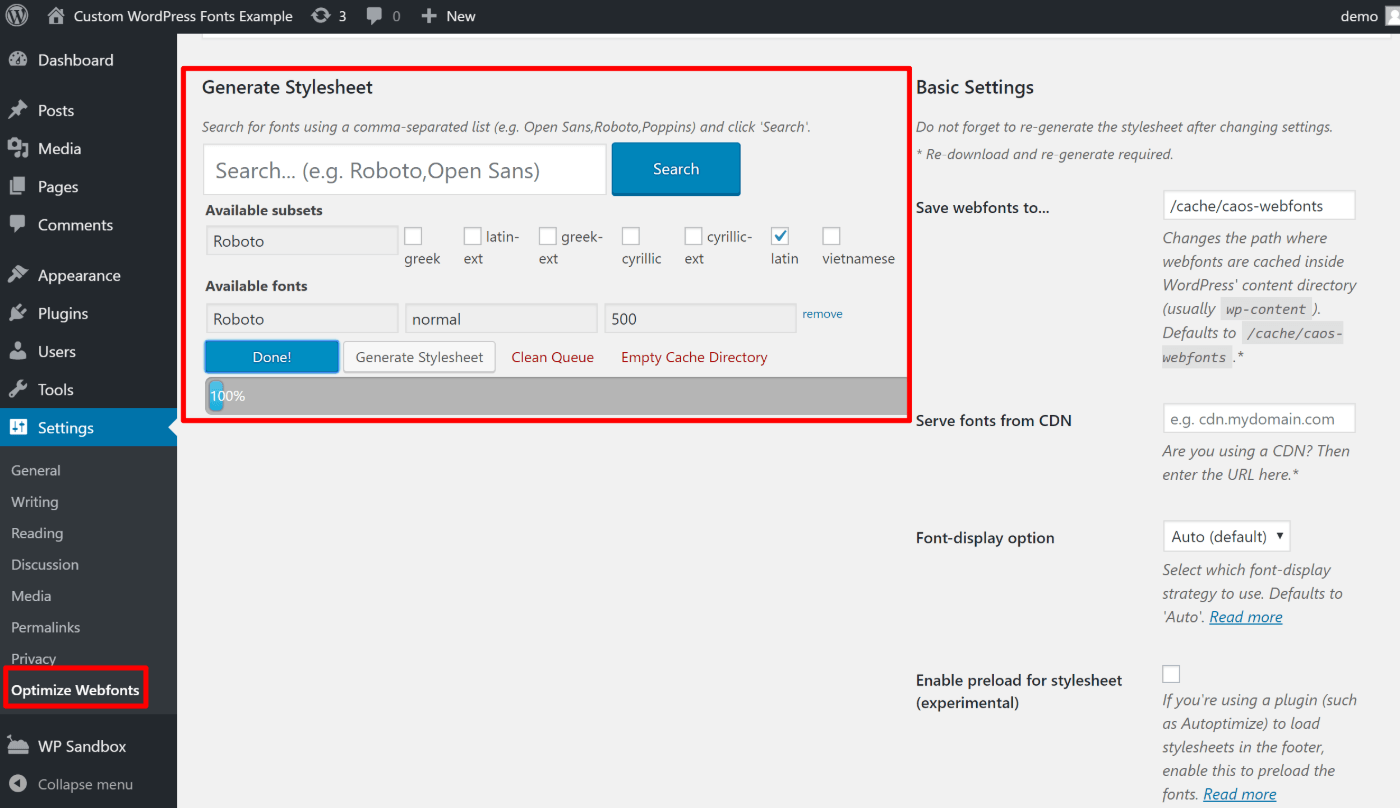
WordPress에서 로컬로 Google 글꼴을 호스팅하면 DNS를 줄이고 검색 시간을 절약할 수 있습니다. 몇 번의 마우스 클릭으로 OMGF 플러그인으로 전체 프로세스를 완료할 수 있습니다. 로컬에서 호스팅되는 경우 웹사이트에 적합한 파일을 검색할 수 있습니다. 즉, 사이트 방문자가 파일을 얻기 위해 Google 서버로 이동할 필요가 없습니다. Google 글꼴 플러그인을 사용하면 웹사이트에서 로컬로 Google 글꼴을 호스팅할 수 있습니다. 글꼴은 주문형으로 호스팅되기 때문에 많은 기능을 수행하는 것에 대해 걱정할 필요가 없습니다. 스타일시트 생성 섹션에서는 사용하려는 글꼴을 쉽게 검색하고 다운로드 할 수 있습니다. 스타일 시트가 자동으로 생성되어 테마 헤더에 추가됩니다.
Google 글꼴의 장단점 비교
Google 글꼴 사용의 장단점에 대한 기사는 웹사이트에서 Google 글꼴을 사용해야 하는지 여부에 대한 올바른 결정을 내리는 데 도움이 될 수 있습니다. 웹사이트의 Google 글꼴은 결국 결정해야 합니다.
WordPress에서 Google 글꼴을 로드하는 방법
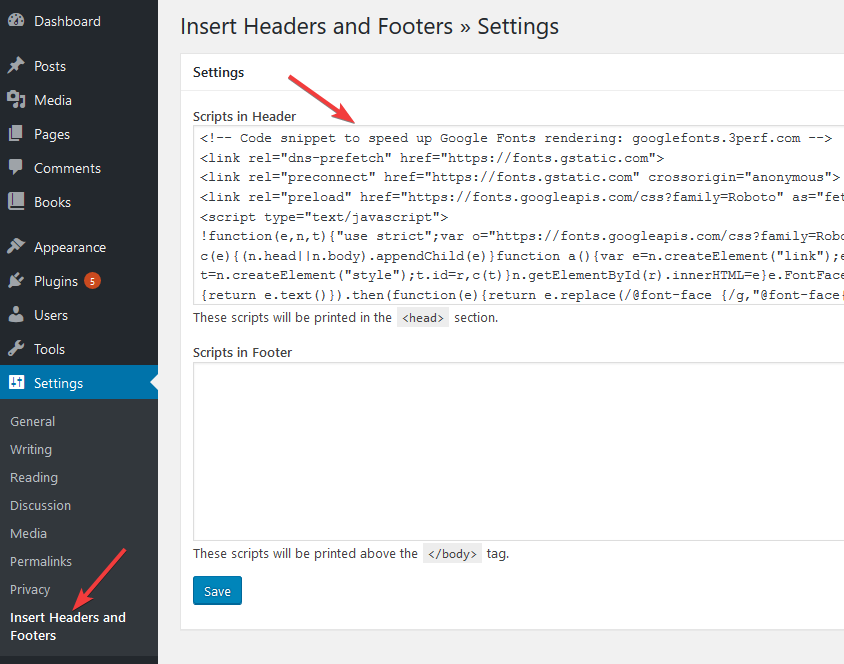
 크레딧: metabox.io
크레딧: metabox.ioGoogle 글꼴은 웹사이트에서 사용할 글꼴을 다운로드할 수 있는 무료 서비스입니다. 글꼴을 웹사이트에 직접 추가하거나 플러그인을 사용하여 추가할 수 있습니다. 웹사이트에 직접 글꼴을 추가하려면 먼저 Google 글꼴에서 글꼴을 다운로드해야 합니다. 그런 다음 글꼴을 서버에 업로드해야 합니다. 글꼴이 서버에 있으면 다음 코드를 웹사이트의 CSS 파일에 추가하여 글꼴을 로드할 수 있습니다. @font-face { font-family: 'Font Name'; src: url('글꼴/글꼴 이름.ttf') 형식('트루타입'); } 'Font Name'을 사용 중인 글꼴의 이름으로 바꾸고 'font-name.ttf'를 글꼴 파일의 이름으로 바꾸십시오. CSS 파일에 글꼴을 직접 추가하고 싶지 않다면 WP Google Fonts와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 목록에서 사용하려는 글꼴을 선택할 수 있으며 웹사이트의 CSS 파일에 필요한 코드가 자동으로 추가됩니다.
WordPress 사이트에서 Google 글꼴을 사용하면 여러 가지 이점이 있습니다. 무료로 다운로드하거나 사전 호스팅(서버에서 리소스를 사용할 필요가 없도록)하거나 인쇄본(상업용 프로젝트용)에 사용할 수 있습니다. 현재 Google 글꼴을 유리하게 사용하는 WordPress 기반 웹 사이트가 많이 있습니다. Google 글꼴을 사용하여 웹사이트를 아름답고 덜 복잡하게 만들 수 있으므로 글꼴 모음 을 사이트에 포함할 필요가 없습니다. 이 라이브러리는 다른 JS 또는 CSS 스크립트와 마찬가지로 모든 웹 프로젝트에 사용할 수 있습니다. 이 튜토리얼에서는 WordPress 사이트에 Google 글꼴을 수동으로 설치하는 방법을 보여줍니다. 다양한 방법으로 WordPress에 사용자 정의 글꼴을 추가하십시오.

WP_enqueue_style() 함수는 구성 프로세스를 안내합니다. 방금 추가한 글꼴을 사용하려면 테마에서 사용할 수 있는 타이포그래피 옵션 중 하나를 선택하면 됩니다. 더 간단한 방법으로(자체적으로) Google 글꼴을 WordPress 웹사이트에 추가할 수도 있습니다. 스타일 탭을 사용하여 스크립트, 글꼴, 글꼴 모음, 텍스트 장식 및 변형을 구성할 수 있습니다. 글꼴을 선택하면 미리보기 기능을 사용하여 게시물과 페이지가 어떻게 보이는지 실시간으로 확인할 수 있습니다. 가장 널리 사용되는 웹 글꼴 중 하나인 Roboto가 인기 있는 글꼴입니다. 몬세라트의 뿌리는 20세기 도시 타이포그래피에 있습니다.
WordPress 웹 사이트에 사용할 수 있는 다양한 Google 글꼴이 있습니다. 웹사이트의 글꼴 모음을 선택하면 긍정적인 영향과 부정적인 영향을 모두 미칠 수 있으므로 현명하게 선택해야 합니다. WordPress에서 Google 글꼴을 사용하면 웹사이트의 모양과 느낌을 쉽게 사용자 지정할 수 있습니다. 몇 단계만 거치면 Google 글꼴 플러그인을 사용할 수 있습니다. 대비는 독자에게 지나치게 주의를 산만하게 해서는 안 되며 대부분의 화면 크기와 유형으로 인해 쉽게 읽을 수 있습니다. 모든 글꼴은 WordPress 플러그인을 사용하거나 수동으로 가져올 수 있습니다. WordPress는 구성된 경우 다른 사용자 정의 글꼴로 대체할 수 있는 기본 글꼴로 기본 설정됩니다. 웹사이트의 타이포그래피에 가장 적합한 글꼴을 결정하기 위해 웹사이트에서 여러 글꼴 패밀리를 테스트하는 것은 항상 좋은 생각입니다.
WordPress에 글꼴 추가
 크레딧: www.wordable.io
크레딧: www.wordable.ioWordPress에 글꼴을 추가하는 것은 비교적 간단한 과정입니다. WordPress 사이트에 새 글꼴 파일을 업로드하거나 플러그인을 사용하여 글꼴을 추가할 수 있습니다. 두 방법 모두 수행하기가 매우 쉽고 프로세스를 안내할 수 있는 온라인 자습서가 많이 있습니다. 글꼴을 추가하면 WordPress 테마 및 플러그인에서 사용할 수 있습니다.
무료 웹 글꼴 을 찾을 수 있는 여러 사이트 중 하나이며 가장 인기 있는 사이트 중 하나입니다. WordPress를 플러그인에 사용하고 싶지 않다면 수동으로 글꼴을 추가할 수 있습니다. 모든 사용자 정의 글꼴을 지원하는 범용 웹 브라우저가 없더라도 필요한 경우 호환되는 형식으로 변환할 수 있습니다. 내 WordPress 사이트에 사용자 정의 글꼴을 어떻게 추가합니까? 설정으로 이동합니다. 웹사이트의 스타일과 테마에 가장 잘 맞는 글꼴을 선택하세요.
WordPress에 Ttf를 어떻게 추가합니까?
WordPress 대시보드 > Elementor > 사용자 정의 글꼴로 이동하고 드롭다운 메뉴에서 '새로 추가'를 선택합니다. 글꼴 이름을 입력하고 WOFF, WOFF2, TTF, SVG 또는 EOT 파일을 업로드하여 새 글꼴을 만듭니다. 모든 브라우저에서 대부분의 글꼴 파일 에 액세스할 수 있도록 최대한 많이 업로드해야 합니다.
WordPress Enqueue Multiple\ Google 글꼴
WordPress 사이트에 여러 Google 글꼴 을 추가하려면 테마의 functions.php 파일에 추가할 수 있습니다. 이렇게 하려면 스타일시트를 로드하는 wp_enqueue_style() 함수를 사용해야 합니다. 이 함수는 WordPress 테마에서 스크립트와 스타일시트를 로드하는 데 사용되는 wp_enqueue_scripts() 함수 내에서 사용해야 합니다. 다음은 WordPress 테마에서 여러 Google 글꼴을 대기열에 넣는 방법의 예입니다. wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( '글꼴 이름2', '//fonts.googleapis.com/css?family=Font+Name2' ); 이렇게 하면 두 글꼴이 모두 WordPress 사이트에 로드됩니다. 그런 다음 font-family 속성을 사용하여 CSS에서 이러한 글꼴을 사용할 수 있습니다.
Studiopress Genesis Framework를 사용하여 자신만의 테마를 만들 수 있습니다. 새로운 하위 테마를 만드는 동안 최신 버전의 CSS2에서 Google 글꼴을 로드하는 데 문제가 있었습니다. 우리의 경우 여러 Google 글꼴을 렌더링할 때 URL의 여러 글꼴 에 대해 두 번 사용되는 패밀리 변수입니다. Genesis 하위 테마에서 여러 Google 글꼴을 사용하려면 어떻게 해야 합니까? 이 경우 Genesis 하위 테마 버전을 대체하는 WP_enqueue_style 스크립트의 키로 null을 사용해야 합니다. 이 기사에 대한 귀하의 리뷰가 도움이되기를 바랍니다. 솔루션을 구현하는 동안 문제가 있으면 알려주십시오.
