Jak dodać czcionki Google do WordPress
Opublikowany: 2022-09-18Dodawanie czcionek Google do WordPressa W tym artykule pokażemy, jak dodać czcionki Google do WordPressa. Google Fonts to darmowy katalog ponad 800 czcionek, których możesz używać w swojej witrynie. Czcionki są dostępne w różnych stylach i grubościach, możesz ich używać za darmo w swoich projektach. Dodawanie czcionek Google do WordPressa jest bardzo łatwe. Wystarczy dodać kilka linijek kodu w arkuszu stylów motywu (style.css). Oto jak możesz dodać czcionki Google do WordPress: 1. Przejdź do Czcionek Google i wybierz czcionki, których chcesz użyć. 2. Skopiuj kod dostarczony przez Google Fonts. 3. Wklej kod do arkusza stylów motywu (style.css). 4. Zapisz zmiany. Otóż to. Pomyślnie dodałeś czcionki Google do WordPressa.
Biblioteka czcionek Google zawiera ponad 1000 różnych czcionek i ikon, których możesz używać w swojej witrynie lub produkcie cyfrowym. Możesz ręcznie dodać czcionki Google do swojej witryny WordPress na różne sposoby. Są bezpłatne i dostępne do pobrania oraz ułatwiają tworzenie nowych aplikacji. W celu zintegrowania czcionek Google można dodać fragment kodu zawierający łącze do określonej rodziny czcionek w pliku functions.php. Jeśli uważasz, że proces ręczny jest trudny, rozważ użycie wtyczki. Aby rozpocząć, upewnij się, że masz pobraną wtyczkę WordPress. Następnie program powinien zostać zainstalowany i aktywowany.
W większości przypadków motyw WordPress będzie zawierał czcionki Google jako część swojego domyślnego projektu. Korzystając z wtyczki OMGF, możesz przeglądać ponad 600 różnych czcionek w swojej witrynie. Z menu rozwijanego „Rodzina czcionek” możesz wybierać spośród ponad 100 różnych typów dla różnych sekcji witryny. Dostępnych jest kilka opcji dodawania niestandardowych kontrolek czcionek , które można zobaczyć w podglądzie programu Customizer.
Czy powinienem ładować czcionki Google lokalnie WordPress?
 Źródło: Kinsta
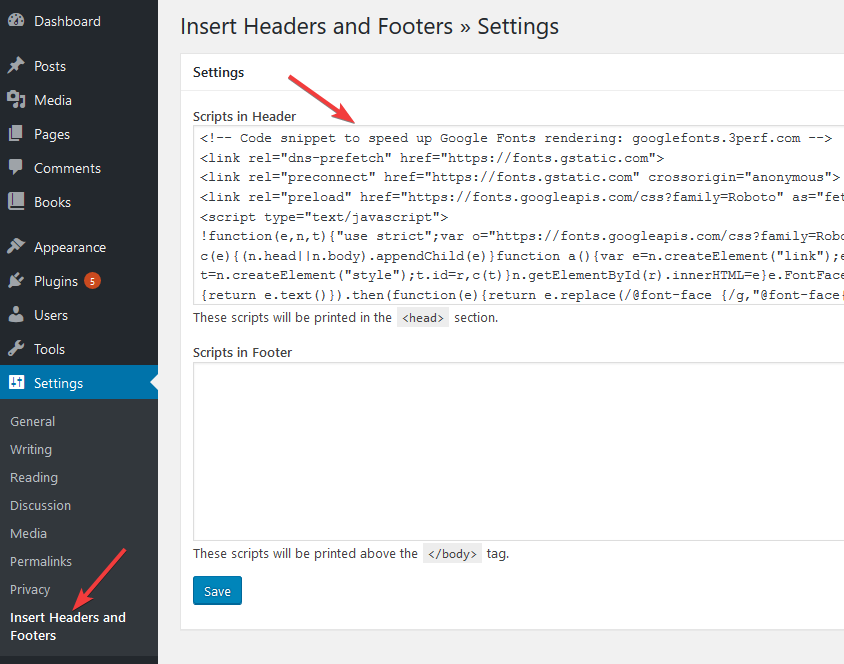
Źródło: KinstaJeśli Twoja witryna WordPress zawiera błędy Google Font , powinieneś być w stanie je rozwiązać, ładując czcionki Google lokalnie. Nie ma kontroli nad posiadanymi zewnętrznymi zasobami lub skryptami, więc nie można ich skompresować, zminimalizować ani zoptymalizować. Jeśli to zrobisz, możesz mieć znaczący wpływ na szybkość działania WordPressa.
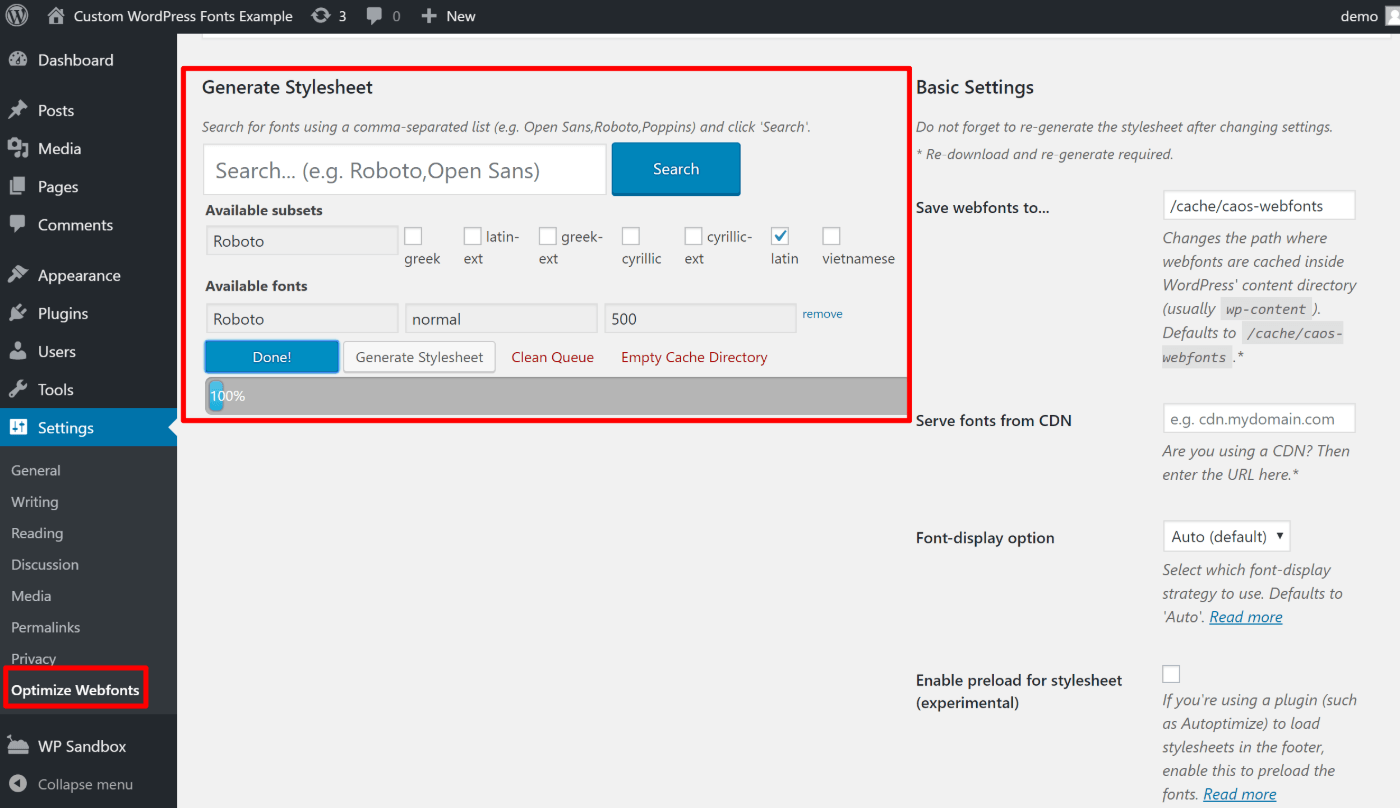
Jeśli hostujesz czcionki Google lokalnie w WordPressie, możesz zmniejszyć DNS i zaoszczędzić czas przeglądania. Za pomocą kilku kliknięć myszką możesz ukończyć cały proces za pomocą wtyczki OMGF. Będziesz mógł pobrać odpowiednie pliki dla swojej witryny, jeśli są one hostowane lokalnie, co oznacza, że odwiedzający Twoją witrynę nie będzie musiał wchodzić na serwery Google, aby je uzyskać. Korzystając z wtyczki Google Fonts, możesz przechowywać czcionki Google lokalnie w swojej witrynie. Ponieważ czcionki są hostowane na żądanie, nie musisz się martwić, że wykonują mnóstwo funkcji. Sekcja Generuj arkusz stylów zapewnia łatwy sposób wyszukiwania i pobierania czcionek , których chcesz użyć. Arkusz stylów zostanie automatycznie wygenerowany i dodany do nagłówka motywu.
Ważenie zalet i wad czcionek Google
Nasz artykuł o zaletach i wadach korzystania z czcionek Google może pomóc w podjęciu właściwej decyzji o tym, czy powinieneś używać czcionek Google w swojej witrynie. Czcionki Google na Twojej stronie to decyzja, którą musisz w końcu podjąć.
Jak załadować czcionki Google w WordPress
 Źródło: metabox.io
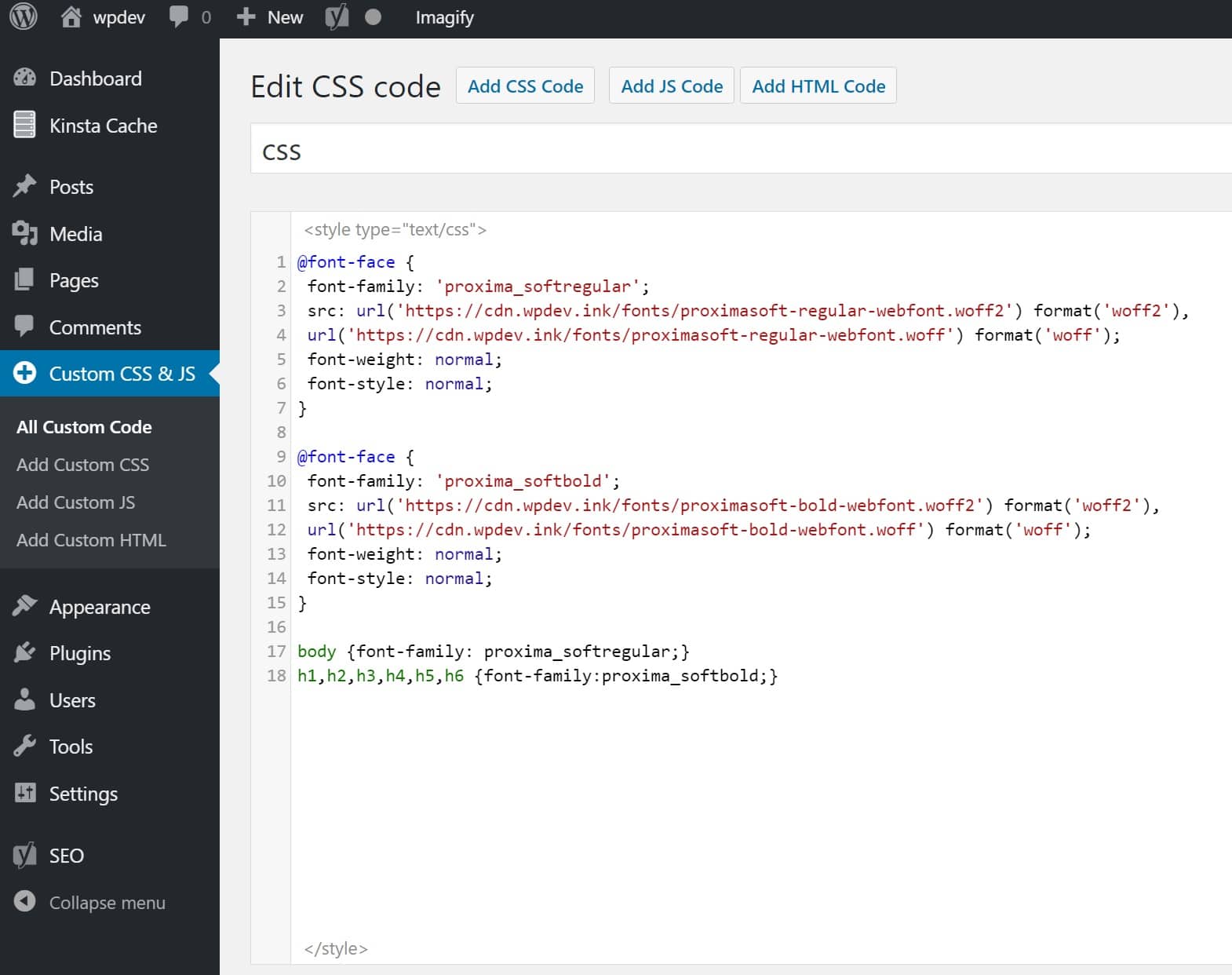
Źródło: metabox.ioGoogle Fonts to bezpłatna usługa, która umożliwia pobieranie czcionek do wykorzystania w Twojej witrynie. Możesz samodzielnie dodać czcionki do swojej witryny lub użyć wtyczki, aby zrobić to za Ciebie. Aby samodzielnie dodać czcionki do swojej witryny, musisz najpierw pobrać czcionki z Google Fonts. Następnie musisz przesłać czcionki na swój serwer. Gdy czcionki znajdą się na serwerze, możesz dodać następujący kod do pliku CSS witryny, aby je załadować: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } Zastąp 'Font Name' nazwą używanej czcionki, a 'font-name.ttf' nazwą pliku czcionki. Jeśli nie chcesz samodzielnie dodawać czcionek do pliku CSS, możesz użyć wtyczki, takiej jak WP Google Fonts. Ta wtyczka pozwoli Ci wybrać z listy czcionki, których chcesz użyć, i automatycznie doda niezbędny kod do pliku CSS Twojej witryny.
Korzystanie z czcionek Google w witrynie WordPress ma wiele zalet. Za darmo można je pobrać, wstępnie hostować (dzięki czemu Twój serwer nie musi wykorzystywać swoich zasobów) lub używać w druku (w projektach komercyjnych). Obecnie istnieje wiele witryn opartych na WordPressie, które wykorzystują czcionki Google na swoją korzyść. Możesz sprawić, że Twoja witryna będzie wyglądać pięknie i mniej zaśmiecona, korzystając z Google Fonts, co eliminuje potrzebę osadzania rodzin czcionek w witrynie. Ta biblioteka może być używana do dowolnego projektu internetowego, tak jak każdy inny skrypt JS lub CSS. W tym samouczku pokażę, jak ręcznie zainstalować czcionki Google w witrynie WordPress. Dodawaj niestandardową czcionkę do WordPressa na różne sposoby.

Funkcja WP_enqueue_style() przeprowadzi Cię przez proces jej konfiguracji. Aby rozpocząć korzystanie z właśnie dodanej czcionki, możesz wybrać jedną z opcji typografii dostępnych w motywie. Możesz także dodać czcionki Google do swojej witryny WordPress za pomocą prostszej metody (samodzielnie). Za pomocą karty Style możesz skonfigurować swój skrypt, czcionki, rodzinę czcionek, dekoracje tekstu i transformację. Po wybraniu czcionki możesz użyć funkcji podglądu, aby zobaczyć, jak wyglądają Twoje posty i strony w czasie rzeczywistym. Popularną czcionką jest Roboto, jedna z najczęściej używanych czcionek internetowych . Korzenie Montserrat tkwią w typografii miejskiej z XX wieku.
Dostępnych jest wiele czcionek Google dla witryn WordPress. Wybór rodziny czcionek dla Twojej witryny może mieć zarówno pozytywne, jak i negatywne skutki, więc upewnij się, że wybierasz mądrze. Korzystając z czcionek Google w WordPress, możesz łatwo dostosować wygląd i styl swojej witryny. Możesz użyć wtyczki Google Fonts w zaledwie kilku krokach. Kontrast nie powinien nadmiernie rozpraszać czytelnika, a większość rozmiarów i typów ekranów umożliwia łatwe czytanie. Wszystkie czcionki można importować za pomocą wtyczek WordPress lub ręcznie. Po skonfigurowaniu WordPress domyślnie używa domyślnej czcionki, którą można zastąpić inną czcionką niestandardową. Zawsze dobrze jest przetestować kilka rodzin czcionek w witrynie, aby określić, która z nich najlepiej pasuje do typografii witryny.
Dodaj czcionkę do WordPressa
 Źródło: www.wordable.io
Źródło: www.wordable.ioDodawanie czcionek do WordPressa to stosunkowo prosty proces. Możesz przesłać nowy plik czcionki do swojej witryny WordPress lub użyć wtyczki, aby dodać czcionki. Obie metody są dość łatwe do wykonania, a w Internecie dostępnych jest wiele samouczków, które poprowadzą Cię przez ten proces. Po dodaniu czcionek możesz używać ich w motywach i wtyczkach WordPress.
Jest to jedna z kilku stron, na których można znaleźć bezpłatne czcionki internetowe , i jest to jedna z najpopularniejszych. Jeśli nie chcesz poświęcać swojego WordPressa na wtyczki, możesz dodać czcionki ręcznie. Nawet jeśli nie ma uniwersalnych przeglądarek internetowych, które obsługują każdą niestandardową czcionkę, w razie potrzeby możesz przekonwertować ją na zgodny format. Jak dodać niestandardowe czcionki do mojej witryny WordPress? Przechodząc do Ustawień. Wybierz czcionkę, która najlepiej pasuje do stylu i motywu Twojej witryny.
Jak dodać TTF do WordPressa?
Przejdź do pulpitu WordPress> Elementor> Czcionki niestandardowe i wybierz „Dodaj nowy” z menu rozwijanego. Utwórz nową czcionkę, wprowadzając nazwę czcionki i przesyłając jej plik WOFF, WOFF2, TTF, SVG lub EOT. Aby mieć pewność, że wszystkie przeglądarki mają dostęp do większości plików czcionek , należy przesłać ich jak najwięcej.
WordPress Enqueue Wiele\ Czcionki Google
Dodanie wielu czcionek Google do witryny WordPress można wykonać, umieszczając je w kolejce w pliku functions.php motywu. Aby to zrobić, musisz użyć funkcji wp_enqueue_style(), która ładuje arkusz stylów. Ta funkcja powinna być używana w ramach funkcji wp_enqueue_scripts(), która służy do ładowania skryptów i arkuszy stylów w motywie WordPress. Oto przykład kolejkowania wielu czcionek Google w motywie WordPress: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); Spowoduje to załadowanie obu czcionek do Twojej witryny WordPress. Możesz następnie użyć tych czcionek w swoim CSS, używając właściwości font-family.
Możesz stworzyć własny motyw za pomocą Studiopress Genesis Framework. Podczas tworzenia naszego nowego motywu potomnego wystąpiły problemy z ładowaniem czcionek Google w najnowszej wersji CSS2. Podczas renderowania wielu czcionek Google w naszych przypadkach jest to zmienna rodziny, która jest używana dwukrotnie w przypadku wielu czcionek w adresach URL. Jak używać wielu czcionek Google w moim motywie potomnym Genesis? W takim przypadku należy użyć null jako klucza w skrypcie WP_enqueue_style, który zastępuje Genesis Child Theme Version. Mam nadzieję, że Twoja recenzja tego artykułu Ci pomoże. W przypadku problemów z wdrożeniem rozwiązania prosimy o kontakt.
