วิธีเพิ่มแถบเลื่อนแบบเต็มความกว้างในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-30การเพิ่มแถบเลื่อนแบบเต็มความกว้างใน WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาและรูปภาพของคุณอย่างมีสไตล์และมีประสิทธิภาพ มีหลายวิธีในการเพิ่มตัวเลื่อนไปยังไซต์ WordPress ของคุณ แต่เราจะเน้นที่วิธีที่ง่ายที่สุด - โดยใช้ปลั๊กอิน มีปลั๊กอินตัวเลื่อนมากมายสำหรับ WordPress แต่เราขอแนะนำ Soliloquy Slider เพราะมันใช้งานง่ายและมาพร้อมกับคุณสมบัติมากมาย เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องสร้างแถบเลื่อนใหม่ ในการดำเนินการนี้ ให้ไปที่ Soliloquy » Add New ในผู้ดูแลระบบ WordPress ของคุณ ในหน้าจอถัดไป คุณจะต้องป้อนชื่อสำหรับตัวเลื่อนและเลือกประเภทของตัวเลื่อนที่คุณต้องการสร้าง สำหรับแถบเลื่อนความกว้างเต็ม คุณจะต้องเลือกตัวเลือกความกว้างเต็ม เมื่อคุณเลือกประเภทตัวเลื่อนแล้ว คุณจะสามารถเพิ่มรูปภาพและเนื้อหาได้ สำหรับแต่ละภาพ คุณสามารถเพิ่มชื่อ คำอธิบายภาพ และลิงก์ได้ คุณยังสามารถจัดเรียงลำดับของรูปภาพใหม่ได้ด้วยการลากและวาง เมื่อคุณเพิ่มรูปภาพและเนื้อหาเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกแถบเลื่อนของคุณ เมื่อสร้างแถบเลื่อนแล้ว ก็ถึงเวลาเพิ่มลงในไซต์ของคุณ ในการดำเนินการนี้ ให้แก้ไขโพสต์หรือหน้าที่คุณต้องการให้แถบเลื่อนปรากฏ แล้วคลิกปุ่มเพิ่มตัวเลื่อน นี่จะแสดงป๊อปอัปที่คุณสามารถเลือกตัวเลื่อนที่คุณต้องการแทรก เมื่อคุณเลือกแถบเลื่อนแล้ว ให้คลิกปุ่ม แทรกตัวเลื่อน แค่นั้นแหละ! คุณได้เพิ่มตัวเลื่อนความกว้างเต็มไปยังไซต์ WordPress ของคุณเรียบร้อยแล้ว
Lorem ipsum sit amet, consectetuer adipiscing elit เป็นวลีที่ใช้ในการสื่อสารโทรคมนาคม Dis parturient montes และ ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus Donec qua felis, eu pellentesque, pretium quis, sem จำนวนเต็ม Nulla constitue massa ในรูปแบบการกล่าวหา Tellus semper libero, condimentum rhoncus, และ voila! Ggrant ฉัน dui. กลยุทธ์การเพิ่มประสิทธิภาพกลไกค้นหาอาจมีผลกระทบอย่างมากต่อการมองเห็นเว็บไซต์ออนไลน์
ในตัวอย่างด้านบน องค์ประกอบขนาดเล็กที่เคลื่อนไหวได้จะสร้างเอฟเฟกต์ที่มีสีสันให้กับตัวเลื่อนความกว้างเต็ม เมื่อคุณวางเมาส์บนสไลด์ คุณจะเห็นการเคลื่อนไหวอื่นเนื่องจากเอฟเฟกต์พารัลแลกซ์ของเลเยอร์ เพื่อให้การสลับสไลด์ง่ายขึ้น ให้ปัดบนอุปกรณ์เคลื่อนที่แล้วลากบนเบราว์เซอร์เดสก์ท็อปที่สลับสไลด์โดยใช้ตัวเลื่อน
ต้องระบุฟิลด์ 'ตามคอนเทนเนอร์' เพื่อสร้างคลาส wrapper ส่วนหัว ซึ่งสามารถพบได้ในส่วนเค้าโครง > ลดความสูงของคอนเทนเนอร์ของตัวเลือกทั่วไปของโมดูล จะช่วยให้แถบเลื่อนกำหนดความกว้างและความสูงของหน้าจอได้เต็มที่ในขณะที่แสดงส่วนหัวด้วย
ฉันจะเปลี่ยนขนาดของตัวเลื่อนของฉันใน WordPress ได้อย่างไร
 เครดิต: SlideShare
เครดิต: SlideShareคุณสามารถปรับแต่งแถบผู้ดูแลระบบบนไซต์ WP ของคุณได้โดยไปที่โฮมเพจของคุณและคลิกที่ปุ่มปรับแต่ง หลังจากที่คุณเลือกเครื่องมือปรับแต่งแล้ว ให้ไปที่เนื้อหา > หน้าแรก เลือก ตัวเลือกตัวเลือกตัวเลื่อน ความสูงของแถบเลื่อน Set คือ 500 พิกเซล (ค่าเริ่มต้น)
บางครั้ง คุณต้องทำให้ขนาดรูปภาพใหญ่ขึ้นในแถบเลื่อนเพื่อเปลี่ยนตามความกว้างและความสูงของไซต์ ด้วยแถบเลื่อนรูปภาพ คุณสามารถถ่ายทอดข้อความของคุณได้อย่างรวดเร็วและง่ายดาย คุณสามารถเปลี่ยนขนาดของสไลด์รูปภาพใน Soliloquy Image Slider เพื่อให้ดูสวยงาม ในขั้นตอนที่ 2 เลือกขนาดตัวเลื่อน WordPress ที่เหมาะสมโดยคลิกที่เมนูดรอปดาวน์ขนาดรูปภาพ ขั้นตอนที่สามคือการกำหนดขนาดของตัวเลื่อนในการตั้งค่าคอนฟิก ขั้นตอนที่สี่คือการเผยแพร่แถบเลื่อนรูปภาพบนเว็บไซต์ของคุณ
การตั้งค่านี้อนุญาตให้คุณเปลี่ยนความสูงของตัวเลื่อนเป็นพิกเซลโดยคลิกที่การตั้งค่า ตั้งค่าความสูงของตัวเลื่อนเป็นพิกเซล ตามด้วยการเปลี่ยนความสูงเป็นพิกเซลของตัวเลื่อน คุณสามารถตรวจสอบการตั้งค่าได้โดยการปรับความสูงของประเภทตัวเลื่อนทั้งหมด จากนั้นแทนที่ความสูงของตัวเลื่อนรูปภาพเริ่มต้นด้วยความสูงใหม่ ขนาดของตัวเลื่อนจะถูกนำไปใช้กับขนาดตัวเลื่อนอื่นๆ ทั้งหมดในแผงตัวเลื่อน

ฉันจะเปลี่ยนขนาดการปฏิวัติของ Slider ใน WordPress ได้อย่างไร
ไปที่แถบเลื่อนที่คุณต้องการเปลี่ยนโดยไปที่ลิงก์ Slider Revolution – การตั้งค่า บนแดชบอร์ด WordPress ของคุณ คุณจะพบตัวเลือกมากมายที่นี่เพื่อเปลี่ยนรูปลักษณ์และการทำงานของตัวเลื่อนของคุณ ขนาดของตัวเลื่อนสามารถเปลี่ยนแปลงได้โดยไปที่ ส่วนเค้าโครงสไลด์
WordPress สุดยอดตัวเลื่อนความกว้างเต็ม
 เครดิต: justwp.org
เครดิต: justwp.orgแถบเลื่อนเต็มความกว้างเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาสำคัญบนไซต์ WordPress ของคุณ สามารถใช้เพื่อเน้นโพสต์บล็อก ผลิตภัณฑ์ หรือบริการล่าสุดของคุณ แถบเลื่อนเต็มความกว้างเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจและสื่อข้อความของคุณ
บล็อกและเว็บไซต์ WordPress สามารถใช้ประโยชน์จากปลั๊กอินตัวเลื่อนเต็มความกว้างที่ตอบสนองได้ดี ไม่มีการจำกัดจำนวนภาพที่ผู้ดูแลระบบสามารถจัดการได้ อนุญาตให้ดูแถบเลื่อนของคุณสักครู่ก่อนใช้งาน ปลั๊กอินนี้ใช้งานได้ฟรีสำหรับทุกคน เนื่องจากเป็นโครงการที่ได้รับอนุญาตจาก GPL คุณจึงสามารถใช้บนบล็อกของคุณได้ฟรี หากคุณชอบบริการนี้ คุณสามารถบริจาคได้เล็กน้อย นี่เป็นซอฟต์แวร์โอเพ่นซอร์สสำหรับ แถบเลื่อนแบนเนอร์แบบเต็มความกว้าง
ปลั๊กอินนี้สร้างโดยผู้ร่วมให้ข้อมูลจำนวนมาก หากต้องการใช้แถบเลื่อนแบบเต็มความกว้างในหน้า/โพสต์ wordpress คุณจะต้องเพิ่ม [fwrsw_print_responsive_full_width_slider_wordpress] โค้ดนี้สามารถใช้เพื่อเพิ่มลงในธีมของคุณได้ การติดตั้งและใช้งาน readme นั้นง่ายเพียงทำตามคำแนะนำ
วิธีเพิ่มรหัสย่อของ Slider ใน WordPress
 เครดิต: nextendweb.com
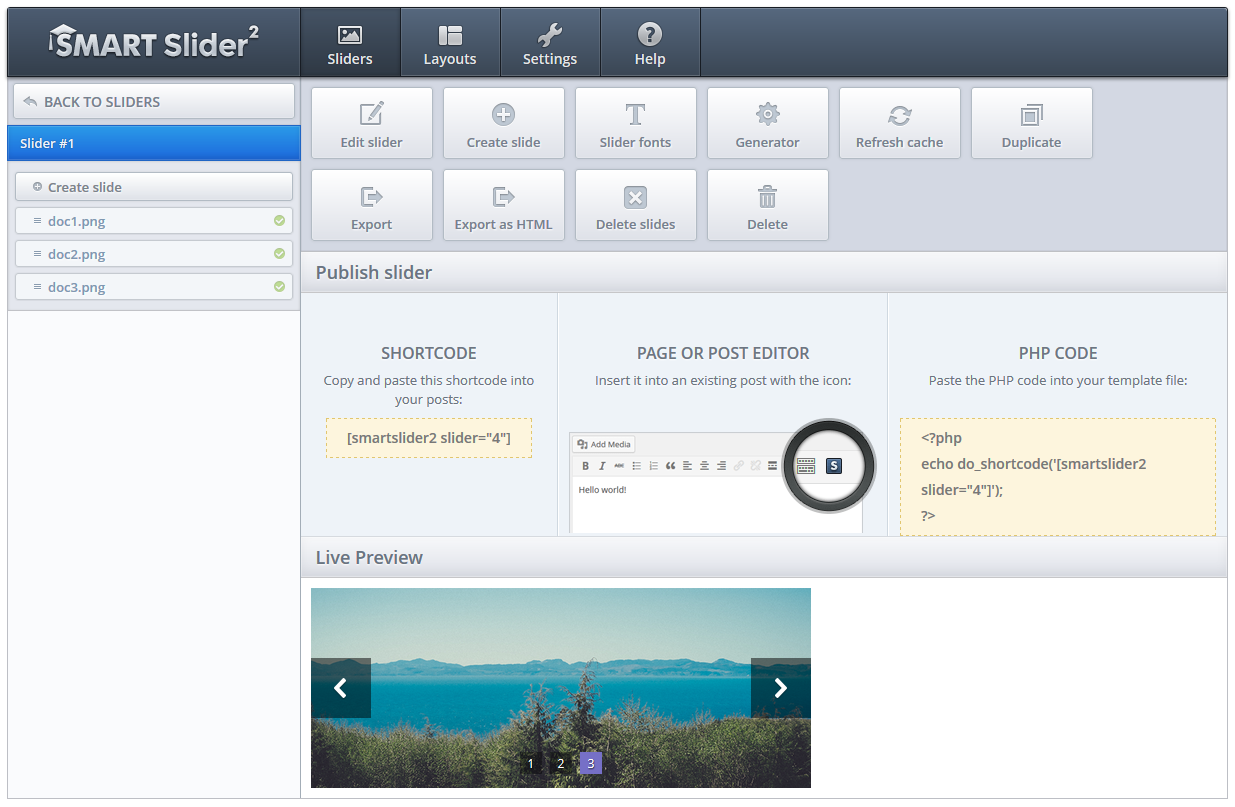
เครดิต: nextendweb.comการเพิ่ม Slider Shortcode ใน WordPress การเพิ่ม Shortcode ของ Slider ใน WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก คุณจะต้องสร้างโพสต์หรือเพจใหม่ จากนั้นคลิกที่ปุ่ม 'เพิ่มสื่อ' ถัดไป คุณจะเห็นหน้าต่าง 'แทรกสื่อ' ในหน้าต่างนี้ คุณจะต้องคลิกที่แท็บ 'สร้างแกลเลอรี' เมื่อคุณอยู่ในแท็บ "สร้างแกลเลอรี" คุณจะเห็นปุ่ม "เพิ่มในแกลเลอรี" คลิกที่ปุ่มนี้และเลือกภาพที่คุณต้องการเพิ่มในแถบเลื่อนของคุณ หลังจากที่คุณเลือกภาพแล้ว ให้คลิกที่ปุ่ม 'สร้างแกลเลอรีใหม่' ในหน้าต่าง 'สร้างแกลเลอรี' คุณจะต้องเลือกตัวเลือก 'ลิงก์ไปยัง' สำหรับตัวเลือก "ลิงก์ไปยัง" คุณจะต้องเลือกตัวเลือก "ไฟล์สื่อ" หลังจากที่คุณได้เลือกตัวเลือก 'ไฟล์สื่อ' แล้ว ให้คลิกที่ปุ่ม 'แทรกแกลเลอรี' รหัสย่อของตัวเลื่อนของคุณจะถูกแทรกลงในโพสต์หรือหน้าของคุณ
รหัสย่อของ WordPress เป็นรหัสที่ฝังไว้ซึ่งช่วยให้คุณสามารถฝังหน้า WordPress ได้ การตั้งค่าเริ่มต้นของ WordPress ไม่อนุญาตให้คุณเพิ่มรหัสย่อให้กับตัวเลื่อน ในการสร้างรหัสย่อเหล่านี้ คุณจะต้องมีปลั๊กอินเช่น Soliloquy ซึ่งใช้เทคโนโลยีตัวเลื่อนรูปภาพ ขั้นตอนต่อไปนี้จะแนะนำคุณตลอดขั้นตอนการสร้างตัวเลื่อน WordPress ด้วยรหัสย่อ
