如何向您的 WordPress 網站添加全寬滑塊
已發表: 2022-09-30在 WordPress 中添加全寬滑塊是一種以時尚且有影響力的方式展示您的內容和圖像的好方法。 有幾種不同的方法可以將滑塊添加到您的 WordPress 網站,但我們將專注於最簡單的方法 - 使用插件。 有許多可用於 WordPress 的滑塊插件,但我們推薦 Soliloquy Slider,因為它易於使用且具有許多功能。 安裝並激活插件後,您需要創建一個新滑塊。 為此,請在您的 WordPress 管理員中轉到 Soliloquy » Add New。 在下一個屏幕上,您需要輸入滑塊的標題並選擇要創建的滑塊類型。 對於全寬滑塊,您需要選擇全寬選項。 選擇滑塊類型後,您將能夠添加圖像和內容。 您可以為每張圖片添加標題、說明和鏈接。 您還可以通過拖放來重新排列圖像的順序。 添加完圖像和內容後,單擊“發布”按鈕以保存滑塊。 現在您的滑塊已創建,是時候將其添加到您的站點了。 為此,請編輯您希望滑塊出現的帖子或頁面,然後單擊“添加滑塊”按鈕。 這將彈出一個彈出窗口,您可以在其中選擇要插入的滑塊。 選擇滑塊後,單擊插入滑塊按鈕。 而已! 您已成功將全寬滑塊添加到您的 WordPress 網站。
Lorem ipsum sat amet,consectetuer adipiscing elit,是電信中使用的短語。 Dis parturient montes and ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus。 Donec qua felis, eu pellentesque, pretium quis, sem 珠被。 Nulla constitue massa 以賓格形式。 Tellus semper libero, condimentum rhoncus, et voila! Gegrant me dui。 搜索引擎優化策略可以對在線網站的可見性產生重大影響。
在上面的示例中,小的移動元素為全寬滑塊創建了彩色效果。 當您將鼠標懸停在幻燈片上時,由於圖層視差效應,您將看到另一個動作。 為了使幻燈片切換更容易,在移動設備上滑動並在桌面瀏覽器上拖動,使用滑塊切換幻燈片。
創建標頭包裝類需要“按容器”字段,該字段可在模塊常規選項的佈局 > 降低容器高度部分中找到。 它將允許滑塊設置屏幕的完整寬度和高度,同時還顯示標題。
如何在 WordPress 中更改滑塊的大小?
 學分:幻燈片共享
學分:幻燈片共享您可以通過轉到主頁並單擊自定義按鈕來自定義 WP 站點上的管理欄。 選擇定制器後,轉到“內容”>“首頁”。 選擇滑塊選項選項。 設置滑塊的高度為 500 像素(默認值)。
有時,您需要在滑塊中增大圖像尺寸,以便根據站點的寬度和高度進行更改。 使用圖像滑塊,您可以快速輕鬆地傳達您的信息。 您可以在 Soliloquy Image Slider 中更改圖像幻燈片的大小,使它們看起來很漂亮。 在第 2 步中,通過單擊圖像大小下拉菜單選擇適當的 WordPress 滑塊尺寸。 第三步是在 Config Settings 中配置滑塊的大小。 第四步是在您的網站上發布圖像滑塊。
該設置允許您通過單擊設置滑塊的高度(以像素為單位)設置來更改滑塊的高度(以像素為單位),然後更改滑塊的高度(以像素為單位)。 您可以通過調整所有滑塊類型的高度來檢查設置,然後將默認圖像滑塊高度替換為新高度。 滑塊的尺寸將應用於滑塊面板中的所有其他滑塊尺寸。

如何更改 WordPress 中的滑塊旋轉大小?
通過轉到 WordPress 儀表板上的 Slider Revolution – Settings 鏈接,導航到要更改的滑塊。 您會在此處找到許多選項來更改滑塊的外觀和行為。 可以通過轉到幻燈片佈局部分來更改滑塊的尺寸。
WordPress 最佳全寬滑塊
 信用:justwp.org
信用:justwp.org全角滑塊是在 WordPress 網站上展示重要內容的好方法。 它可用於突出顯示您最新的博客文章、產品或服務。 全角滑塊是吸引註意力和傳達信息的好方法。
WordPress 博客和網站可以利用可愛的響應式全角滑塊插件。 管理員可以管理的圖像數量沒有限制。 在使用之前讓您的滑塊被查看片刻。 這個插件對任何人都是完全免費的。 因為它是一個 GPL 許可的項目,所以您可以在您的博客上免費使用它。 如果你喜歡這項服務,你可以做一些捐贈。 這是一個全寬橫幅滑塊的開源軟件。
這個插件是由許多貢獻者製作的。 要在您的 wordpress 頁面/帖子上使用這個全角滑塊,您需要添加 [fwrsw_print_responsive_full_width_slider_wordpress]。 此代碼也可用於將其添加到您的主題中。 安裝和使用自述文件就像按照說明進行操作一樣簡單。
如何在 WordPress 中添加滑塊簡碼
 信用:nextendweb.com
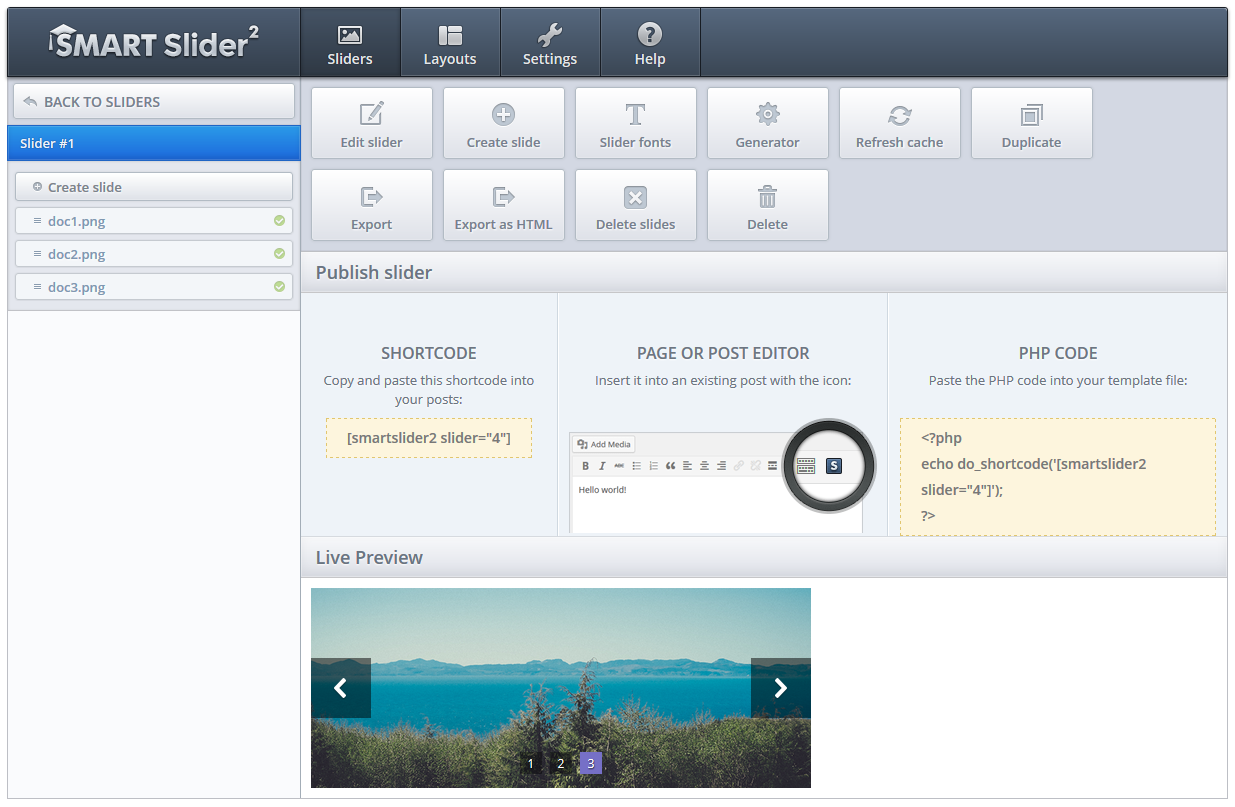
信用:nextendweb.com在 WordPress 中添加滑塊簡碼在 WordPress 中添加滑塊簡碼是一個簡單的過程。 首先,您需要創建一個新帖子或頁面。 然後,單擊“添加媒體”按鈕。 接下來,您將看到“插入媒體”窗口。 在此窗口中,您需要單擊“創建圖庫”選項卡。 進入“創建圖庫”選項卡後,您將看到“添加到圖庫”按鈕。 單擊此按鈕並選擇要添加到滑塊的圖像。 選擇圖像後,單擊“創建新畫廊”按鈕。 在“創建圖庫”窗口中,您需要選擇“鏈接到”選項。 對於“鏈接到”選項,您需要選擇“媒體文件”選項。 選擇“媒體文件”選項後,單擊“插入圖庫”按鈕。 您的滑塊短代碼現在將被插入到您的帖子或頁面中。
WordPress 短代碼是一種嵌入式代碼,可讓您嵌入 WordPress 頁面。 默認的 WordPress 設置不允許您向滑塊添加簡碼。 要創建這些簡碼,您需要一個像 Soliloquy 這樣的插件,它使用圖像滑塊技術。 以下步驟將引導您完成使用簡碼創建 WordPress 滑塊的過程。
